
【オリジナルテーマ・サンプルファイル付き】WordPressをノーコードでフルカスタマイズする「フルサイト編集」入門
こんにちは!
いきなりですが、WordPressの「フルサイト編集」機能、使用したことはありますでしょうか?
最近のWordPressはフルサイト編集を前提とした「ブロックテーマ」に力を入れており、ブロックテーマを使えば、これまでのPHPファイルとは異なる、より感覚的な制作フローを体験することができます。
最新の公式テーマ「Twenty Twenty-Three」は、まさにブロックテーマなのですが、残念ながら見出しの大きさなどが英語向けのデザインになっているため、そのままパパッとアレンジして使うのは難しいのが現状です。
これまで、使いやすい無料テーマを探すか、高価な有料テーマを購入することがハードルになっていたWordPress。
ようやくノーコードで扱えるようになってきたからこそ、
もっと手軽に使ってもらいたい!
ブロックテーマでのフルサイト編集仲間を増やしたい!!(切実)
(そうしないと、日本語の情報が増えなくて・・・)
ブロックテーマファンとしては、猛烈にそう思うのであります。
そこで、「少しでも多くの人に」「10分以内で」「WordPressのフルサイト編集を体験してもらいたい!」という思いから、オリジナルのブロックテーマを制作し、配布することにしました!
用意するのは、インストールしたそのままのWordPressだけ。
テーマファイルとダミーデータファイルをダウンロードして、WordPressに読み込み、3分後にはフルサイト編集が始められます。
しかも、配布するブロックテーマファイルは再配布OK!
クライアントワークにお使いいただいても大丈夫です。
詳しい解説も作りましたので、是非、WordPressの新しい制作体験を楽しんでくださいね!
それでは、ここからは詳しい利用手順の解説です↓
ファイルのダウンロード
まず、ブロックテーマのファイルをダウンロードしてください。
※テーマファイルは2023/10/19に差し替えました。
(変更箇所:フロントページにおいてheaderとfooterが読み込みエラーになってしまう場合があったのを修正)
次に、ダミーデータの入ったファイルをダウンロードしてください。
WordPressをインストールする
ご自身のサーバーにWordPressをインストールします。
主要なレンタルサーバーでは、簡単インストール機能などを使うと、あっという間にインストールできます。
(既にアップロードしているファイルを上書きしないようご注意ください!)
公開せず、自分で試すだけであれば、ローカル環境にインストールするのがおすすめです。
「Local」を使うと、めちゃめちゃ簡単です。
WordPressのインストールに関しては、細かい説明は省略します。
WordPressの設定
インストールしたてのWordPressを調整していきます。
日本語にする
国内のサーバーでは最初から日本語でインストールされることが多いのですが、Localなどを使用する際は、最初に日本語化してください。
ダッシュボードにログインし、「Settings」→「General」からSite Languageを「日本語」にして、Time Zoneを「UTC+9」に変更し、一番下の「Save Changes」で保存します。
ダッシュボードが日本語に切り替わるので、そのまま、日付形式を「Y年n月j日」、時刻形式を「g:i A」にして、もう一度「変更を保存」します。
余分な記事・ページを消す
「投稿」をクリックすると「Hello World!」という記事の入った一覧が表示されるので、選択してゴミ箱に移動します。
同様に、「固定ページ」をクリックすると「サンプルページ」「プライバシーポリシー」があるので、こちらもゴミ箱に移動しておきます。
ダミーデータの読み込み
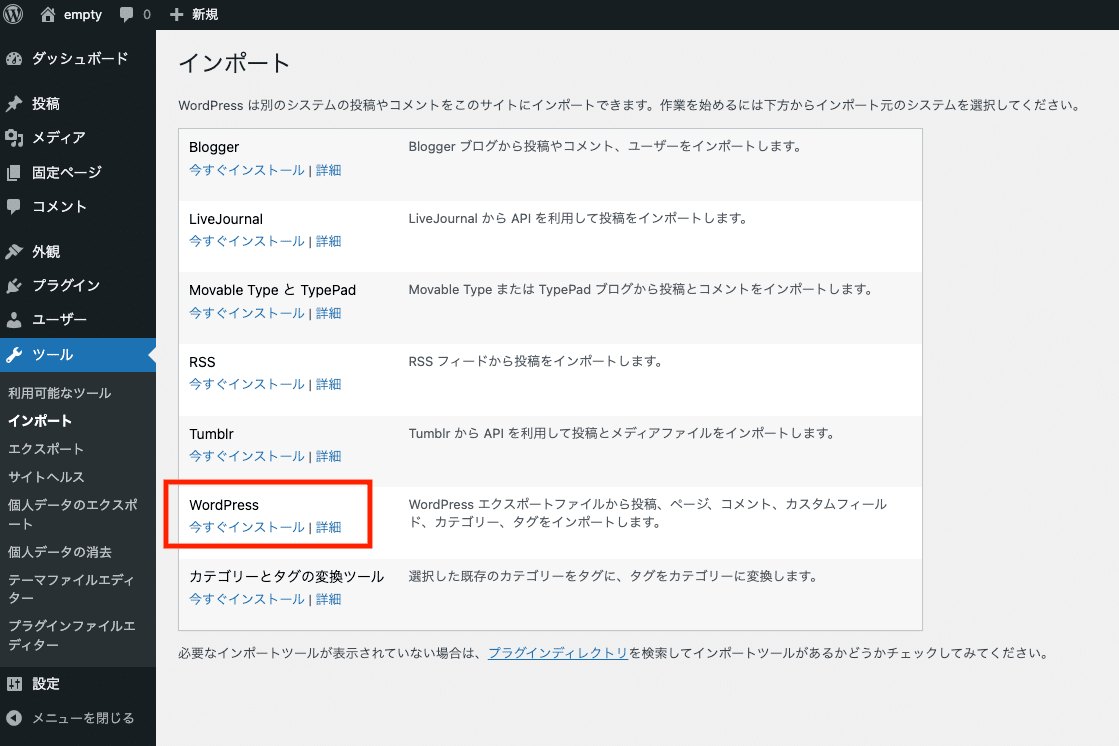
「ツール」→「インポート」から、「WordPress」の「今すぐインストール」をクリックします。

インストールされると「インポーターの実行」に変わるので、そこをクリックし、インポート画面に移動します。

「ファイルを選択」から、先ほどダウンロードしたxmlファイル(zipではない方です!)を選んで、「ファイルをアップロードしてインポート」をクリック。
「投稿者の割り当て」は、プルダウンからご自身のユーザー名を選択。
「添付ファイルをダウンロードしてインポートする」にチェックを入れて、「実行」ボタンを押します。

これでダミーデータの読み込みは完了です。
ローカル環境では、ファイルパスの関係で、メディアの読み込みが失敗することがあるようです・・・
その場合、画像なしでもお使いいただけますので、そのまま進めてください。
テーマの読み込み
「外観」→「テーマ」のページに移動し、上部の「新規追加」をクリック。
「テーマのアップロード」をクリックし、「ファイル選択」から先ほどダウンロードしたzipファイルを選んで「今すぐインストール」をクリック。
テーマのインストールが完了したら、「有効化」をクリックしてください。
これでテーマの読み込みも完了です!
表示設定を調整
デフォルトのままでは、TOPページに投稿一覧が表示されるブログ風の外観になっています。
これをコーポレートサイト風に変更します。
「設定」→「表示設定」のページに移動し、「ホームページの表示」のチェックを「最新の投稿」から「固定ページ」に変更します。
「ホームページ」を「TOP」、「投稿ページ」を「お知らせ」にして、「変更を保存」します。

これで初期設定は完了です!!
お疲れ様でした!!!
フルサイト編集の使い方
固定ページの内容を変えたり、TOPページのコンテンツ部分を書き換えたりするだけであれば、「固定ページ」からページを選んで、簡単に変更できます。
ブロックエディタに慣れていない方は、是非、固定ページの編集から試してみてください。
そして、複数のページに共通する部分の編集が簡単にできるのが、ブロックテーマの醍醐味です!
このテーマを使っている間は、「外観」→「エディター」というメニュー項目が現れます。
(フルサイト編集に対応したブロックテーマで表示される項目です)
ここから、「ヘッダー」「フッター」の編集であれば「テンプレートパーツ」、TOPページの大枠(MVと呼ばれる、最初の大きな画像部分など)を編集するのであれば「テンプレート」の「フロントページ」から編集できます。
フルサイト編集例:ヘッダーの色を変える
ヘッダーはブルーグレーになっていますが、この色を変更してみます。
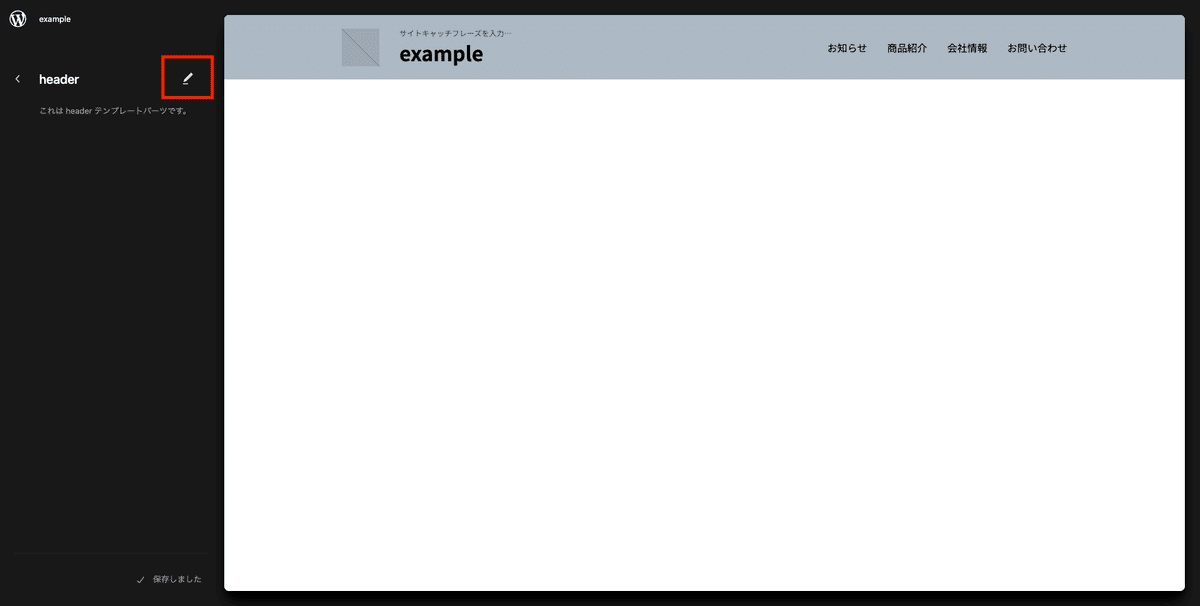
「テンプレートパーツ」から「header」を選び、鉛筆マーク(編集ボタン)をクリックします。
あるいは、右側に表示されているプレビュー画像をクリックしても、編集画面に入ることができます。

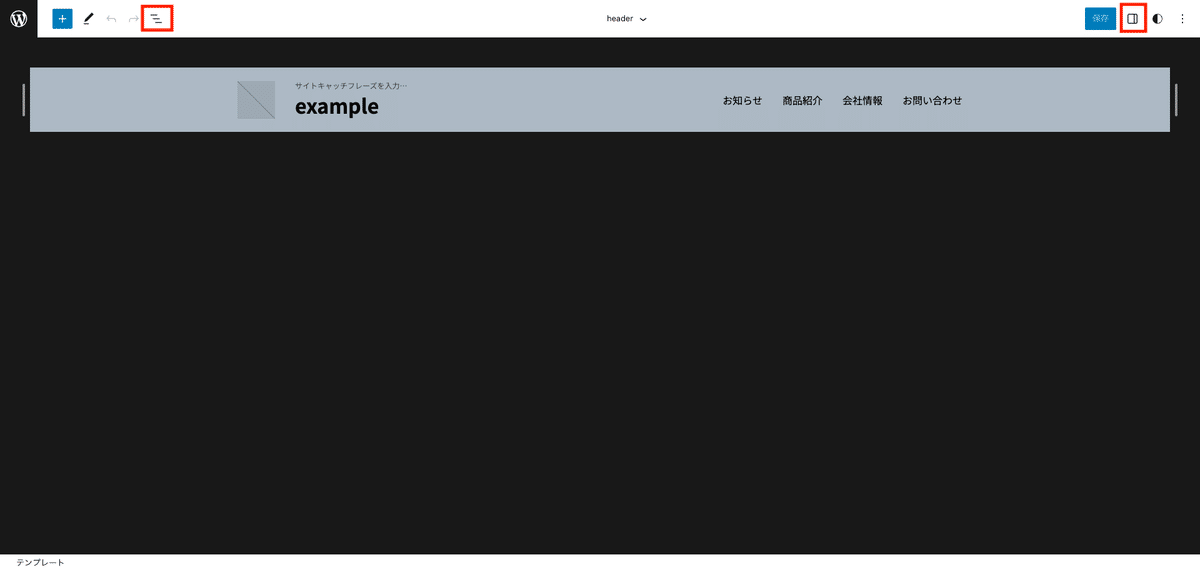
左上にある、少しずつズレた三本線をクリックして、ブロックのリストを表示します。
右上にある、線の入った四角をクリックして、設定を開きます。

ブロックのリストから「グループ」を選択した状態で、設定の「ブロック」タブを選択すると、以下のような画面になります。

右側のパネル内に、歯車マークのタブと、白黒に塗り分けられた丸のタブがあります。
この白黒丸で、色やフォント種類の調整ができます。
「背景」をクリックすると、「シアンブルーグレー」になっているので、シアンブルーグレーの文字をクリックして色を選択(あるいはカラーコードを入力)するか、デフォルトで登録してある色を選びましょう。
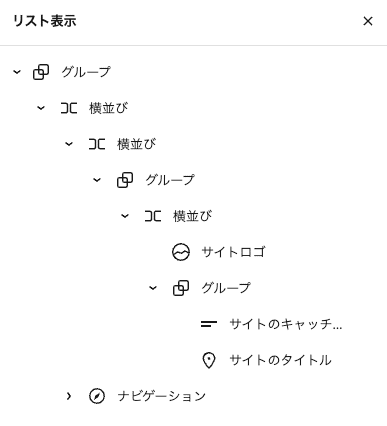
左側のリスト表示を展開していくと、以下のような構造になっています。

ここで「サイトのタイトル」をクリックし、先ほどと同様に右側の設定から白黒丸のタブを選んで、今度は「テキスト」をクリックしてみましょう。
デフォルトの黒い文字を他の色に変更することができます。
編集が完了したら右上の「保存」を押し、左上のWマークをクリックすると、前の画面に戻ることができます。
フッターも、ヘッダーと同じ色に変更してみましょう。
テンプレートパーツの変更は、各テンプレートに反映されます。
とにかく、たくさん触ってみてください!
こんな感じで少しだけフルサイト編集の解説をしてみましたが、ここからはかなり感覚的に触れるところなので、とにかくたくさんトライしてみてください。
ブロックエディタも使い慣れると便利ですし、機能を拡張するプラグインも色々あります。
さらに、CSSが書ける方であれば、右側の設定でブロックに追加CSSクラスを入れて、テーマファイル内のstyle.cssにCSSを追記すれば簡単に装飾が追加できます。
是非、オリジナルサイト制作に活かしてください。
