
初めてPC Demoを作った話
SESSIONS
2023 4/28〜4/30にツインメッセ静岡で開催された「テクニカルクリエーションパーティ & コンペティションイベント」
所謂、デモパーティーを継承したようなイベントです。
運営メンバーとして少しお手伝いもしてました。
Combined PC Demo Compo
「メガデモ」や「デモシーン」と呼ばれるようなデモ作品のコンペティション
プログラミング等の技術をベースとした映像&音楽作品
作ったもの
Combined PC Demo CompoにUnityで制作した
「Message in a bottle」という作品でエントリーしました。
プログラム、グラフィックスは私Sainaが、
音楽は蒼空(sola)が作りました。
嬉しいことに参加者投票の結果、2位を頂きました!
🏆Combined Demo Compo🏆
— SESSIONS (セッションズ) 4/28(金)-30(日) (@SESSIONS_Party) April 30, 2023
結果発表!投票の結果、
🥇Decompress of Empty - ukonpower
🥈Message in a bottle - SainaKey & sola_117
🥉Wasami - HADHAD
となりました!#SESSIONS_Party #C4LAN pic.twitter.com/hRoquEvn30
コンセプト
作品のタイトルにもありますが、基本のコンセプトは「ボトルメール(Message in a bottle)」です。(瓶の中に手紙が入ってて、海流れていくやつ)
綺麗な海に、ボトルメールが流れて、手紙から不思議な世界が展開されていく。というのをベースに考えていました。

裏コンセプト
「今自分の技術で出せる絵」を個人的な裏コンセプトにしていました。
そのため、
・絵に大きく影響するアセットは使わない(標準機能は除く)
・なるべく理解して実装する(努力をする)
を意識して開発していました。
実装
Unity URP 2021.3.16f1をベースに話していきます。
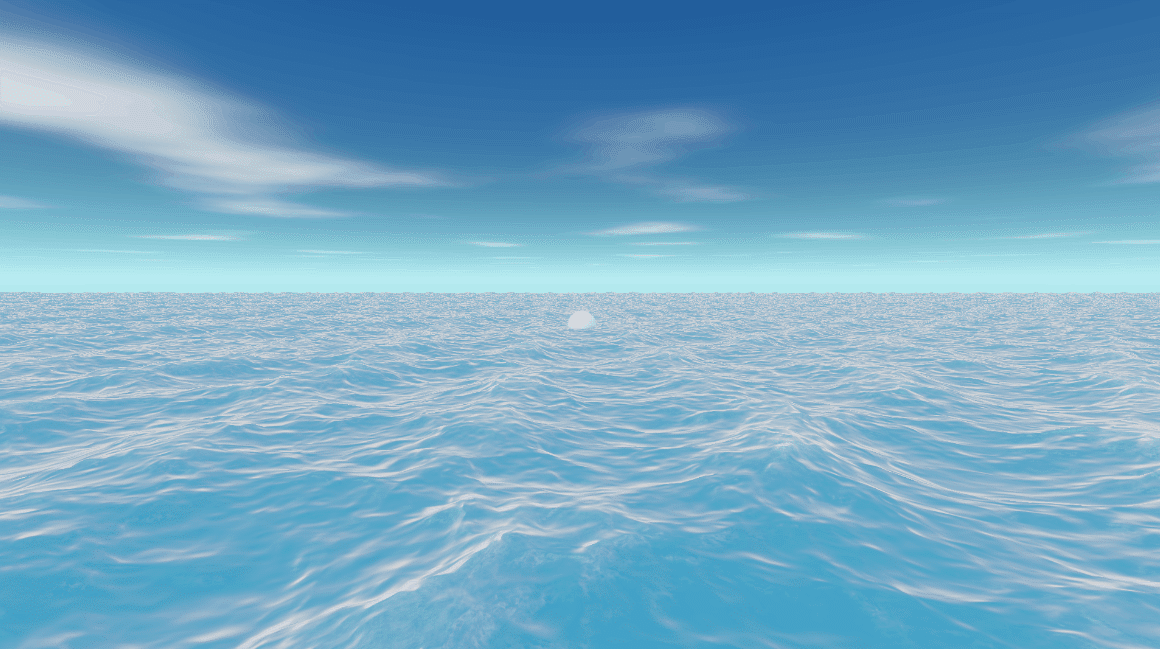
海

この記事をベースに勉強しました。めちゃくちゃ助かりました。
この記事はUnity Build-inで出来ているので、URPに書き換えながら
海の実装に想いを馳せました。
なんやかんや今までまともに海を作ったことが無かったので、やっと作れて嬉しい!
本当は半透明の瓶を海に流したかったのですが、皆さん良く知ってるように半透明同士の描画はめちゃくちゃ大変なので結局できなかったです。
汎用性は捨てても良いかなと思っていたので、瓶のメッシュを水上と水中で分けてみたり、色々気合いでやってみたんですが時間が間に合わず諦めました…
海の実装だけで2,3週間使ったような気がします。(ほとんど悩んでる時間…)
スネルの窓(水中)


水中から見上げたとき、水面より上にある全てのものが約97度に開いた円錐の中に収まって見える現象をスネルの窓と言います。(wikipedia引用)
VRChatの水中系ワールドやSubnautica(多分)では実装されていて、めちゃくちゃ水中感が出て、かっこ良いのでやりたかった実装です。
実装にあたって、落雷さんとしばづけさんを参考にさせて頂きました。
前述のとおり、海の実装にめちゃくちゃ時間を使ってしまったので、若干急ぎの実装になってしまい、クオリティには満足出来てないのが正直なところです。水面(の裏)の質感とかもう少し良い感じにしたかった…
あとFogも実装したかったです。水中と言えばFog…こちらも時間が足りず実装しきれませんでした。
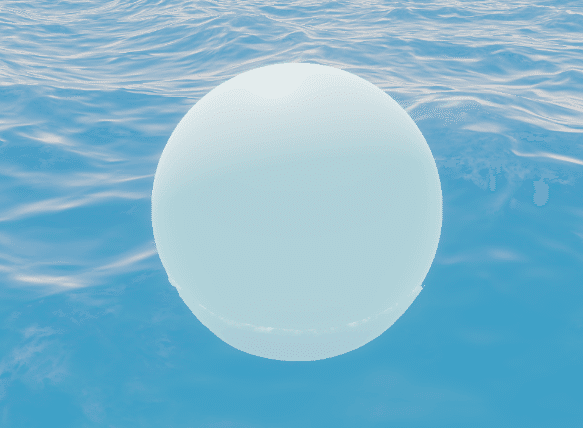
スフィア


主人公となるスフィアはレイマーチングで実装しました。
コンセプトとしては瓶&手紙の役割をしています。
別にただのスフィアならレイマーチングである必要は無いのですが、本来の想定では「なんかめちゃくちゃイケてるレイマーチングオブジェクト」のつもりでした。ただ、綺麗な世界観なのでフラクタルをするのも難しく、自分の中で折り合いがついたのがスフィアとトーラスという感じです。
Unityでレイマーチングを実装するにあたってはhecomiさんのuRaymarchingにお世話になりました。
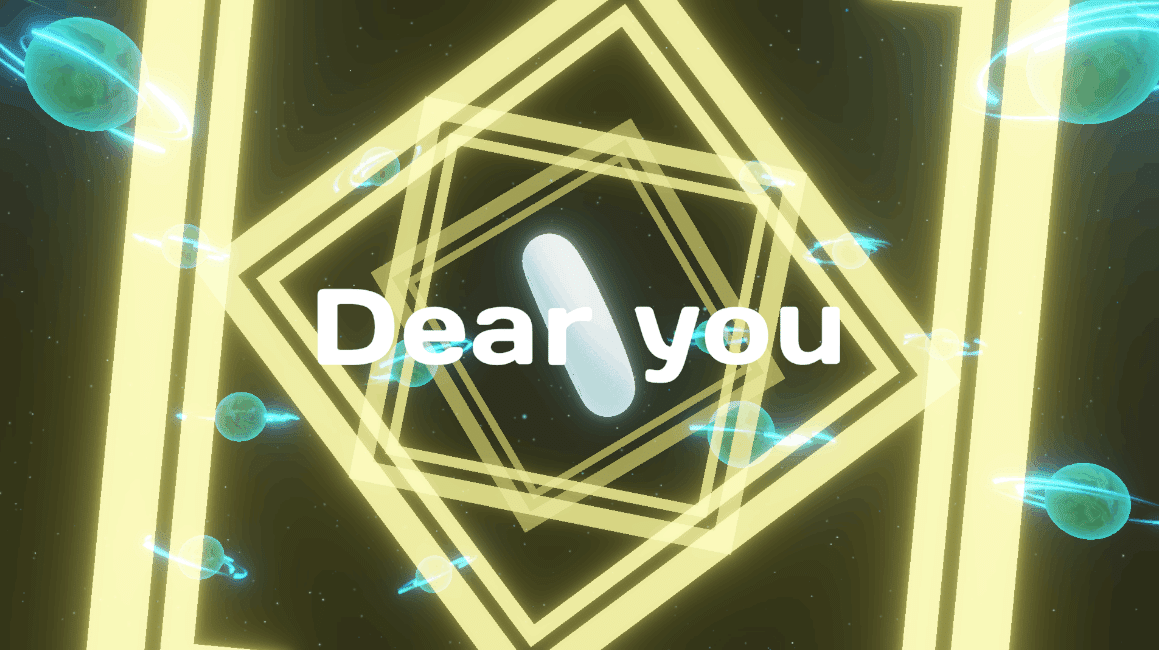
テキスト

LyricやGreetingのテキストはUnityのTMP(TextMeshPro)にカスタムシェーダーを当てて実装しました。
gam0022さんの記事を参考にテキストのモーフィングを実装しました。
(TMPはフォントが距離関数になってるのでこういうエフェクトがやりやすい)
フォントはDays One Fontを使用しました。Subnauticaのロゴもこのフォントらしい。
惑星

デフォルトのスフィアに、ドメインワープをベースに良い感じに惑星っぽくなったノイズを当てて
周りのリングはVFX GraphのTrailで実装しました。
本当は自分でTrailのComputeShaderを書きたい気持ちだったのですが、ここら辺はかなり期限が厳しかったのでVFX Graphの勉強もかねて乗っかってみました。
VFXGraphめちゃくちゃ凄い。
パーティクル

これもVFX Graphで作りました。
メッシュはHoudiniで作って、SpawnRateをBPM/60にすることで音に合わせました。

感想
プログラミングを始めたのが、コロナが流行りだしてからだったので、
こういったオフラインで技術&クリエイティブについて話す機会があることにとても感謝してます。マジで楽しかった。
あと運営メンバーとして関わることが出来たのも、めちゃくちゃ良い体験でした。自分はDJ/VJのクラブシーンからこういった技術のクリエイティブに興味を持ったので、逆にVJとしてデモやジェネラティブアートをVJやクラブの人々に伝えていきたいです。(こういった技術ベースのVJ、所謂ジェネVJのイベントを運営したりしています。)
反省点としては、ストーリーの流れを意識しすぎて、シーンの切り替え時のエフェクトをかけれなかったなぁと今になって思っています。
VJするときは結構ガッツリエフェクトかけるタイプなのですが、今回は慎重になりすぎました。
あと2位嬉しい!トロフィーかっこよすぎ!ありがとうございました!
蒼空(@sola_117)と制作した
— Saina(さいな) (@SainaKey) April 30, 2023
PC Demo「Message in a bottle」
Combined Demo Compoの2位を頂きました‼️
ありがとうございます‼️#SESSIONS_Party pic.twitter.com/KknUsBDQ0l
この記事が気に入ったらサポートをしてみませんか?
