
【Canva】サムネイルを作ってみた🌟
12月18日(水)に開催予定のワークショップのイベントサムネイルを担当させてただきましたー!
今回はその制作過程を簡単にご紹介させていただきます🥳
ワークショップの詳細はこちらから
実際にサムネイルを作る手順や考え方、視点などをまとめて公開しますので、サムネイルを作ってみたい方の参考になればと思います
1)はじめに
まずはじめに、作るために必要な情報を集めていきます。
【必要情報】
・掲載に必要な原稿
・構成案や方向性(テーマやトンマナ)
①掲載に必要な告知原稿
サムネイルという小さいスペースに、できる限りパッと見てイベント内容な雰囲気を伝えられるようにするためにも、サムネイルに掲載するキャッチコピーだけでなく、イベント内容全体を把握します。
イベント告知って、サムネイル画像とセットで文章での告知も行うためサムネイルと文章の印象がずれないようにするために文章全体を確認するのをおすすめします!
読む側は、まず画像の印象から入って→テキストを読むという感じ見ると思います。画像でワクワクしてもらえそうな雰囲気を出したいですね!
💡POINT
クライアントワークでも、画像に掲載コピーだけでなく、イベント内容の全体の概要やどんなことをするのかなどさまざまな情報をもらっておくと、「あともう一言欲しいな」と思った時にヒントになります!
今回はイベント企画段階から入っているので、私ももちろんイベント内容は熟知していますが、今回は告知とサムネイルのデザイン制作とで担当が分かれているので、どんな文章で告知を予定しているか事前に把握しておくといいかなと思いました。
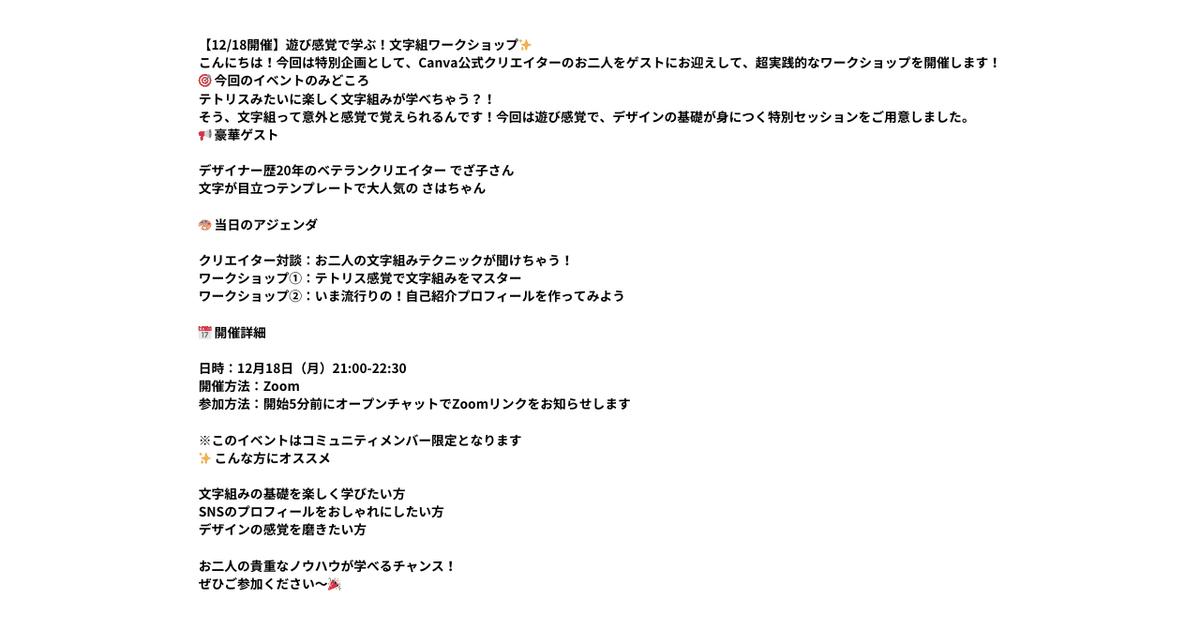
今回はイベント告知文章をたなよしさんが作成してくださいました!
それがこちらです💁♀️

②構成案やトンマナ
次にお互いにイメージしている方向性を擦り合わせておきます。
たなよしさんが、原稿と一緒にイメージのラフ案を生成AIに頼んで作ってくれていたので共有いただきました。

こちらは生成AIのClaudeで作ったそうです!(たなよしさんすごい!)
[この時生成した時のプロンプト]
イベント告知文章の原稿の部分も何度かチャットでやり取りしながら作っていき、告知画像
▶️『メージはテトリスでポップな感じ告知画像を作ってください』
という感じで依頼して制作したそうです。
ディレクターされる方などClaudeやAIを活用することで時短になるかもですね
原稿とイメージをすり合わせできたところで、ここからサムネイルを制作していきたいと思います!
2)参考イメージを探す
いただいたイメージを元に、もう少し深掘りしてトンマナを決める材料を探していきます。
今回はゲームのテトリスのイメージを参考に、あえてパロディーぽく、できるだけ忠実に本家に寄せたいと思いました。なのでGoogle検索で、任天堂さんのテトリスのパッケージなどを検索してイメージを確認しました。

さらに、一緒にイベントに参加するでざ子さんのテンプレートで、ゲームをイメージされていたものがあったので、こちらを使っていきたいと思います。


デザインを作る時は、テンプレートから作っていただけると、クリエーターとしてはとても嬉しいです☺️(ぜひよろしくお願いします!)
⚠️Canvaの商用利用に関しては十分にご確認の上ご使用ください。
商用利用に関してはこちらよりご確認ください。
3)ワイヤー(構成)を作る
①テキストを整える
もらった原稿からサムネイルに使えそうなテキストを抜粋します。

次に情報を整理していきます。

②ガイド線を引く
アートボードの四角の余白を事前に決めます。

余白の大きさはお好みで調整いただければと思いますが、私はいつもこんな感じで余白にガイドを置いています
[ 列2 ギャップ0 余白30、行2 ギャップ0 余白30 ]
※真ん中の十字のガイドはデザインの際、邪魔になるようであれば手動で動かしたりします。(この辺りもお好みで)
デザインはこのガイド線の中に作っていきます。
💡POINT
四角の余白が揃うとデザインがキレイに仕上がります。
③文字を配置
ざっくりテキストを配置していきます。

参考にもあった任天堂さんのパッケージにも帯でコピーが入れられていて、私もバナーでそのレイアウトを使うので、取り入れようと思いました。

『無料』や『限定』などワンポイントになるものは、今回は左下におきたいと考えました。
💡POINT
『無料』『限定』などワンポイントで四角どこかに配置するとわかりやすく目立ちます!
実際の任天堂さんの告知画像にもあった、あしらい方を敬意を持って踏襲させていただき、よりリアルぽくしました。
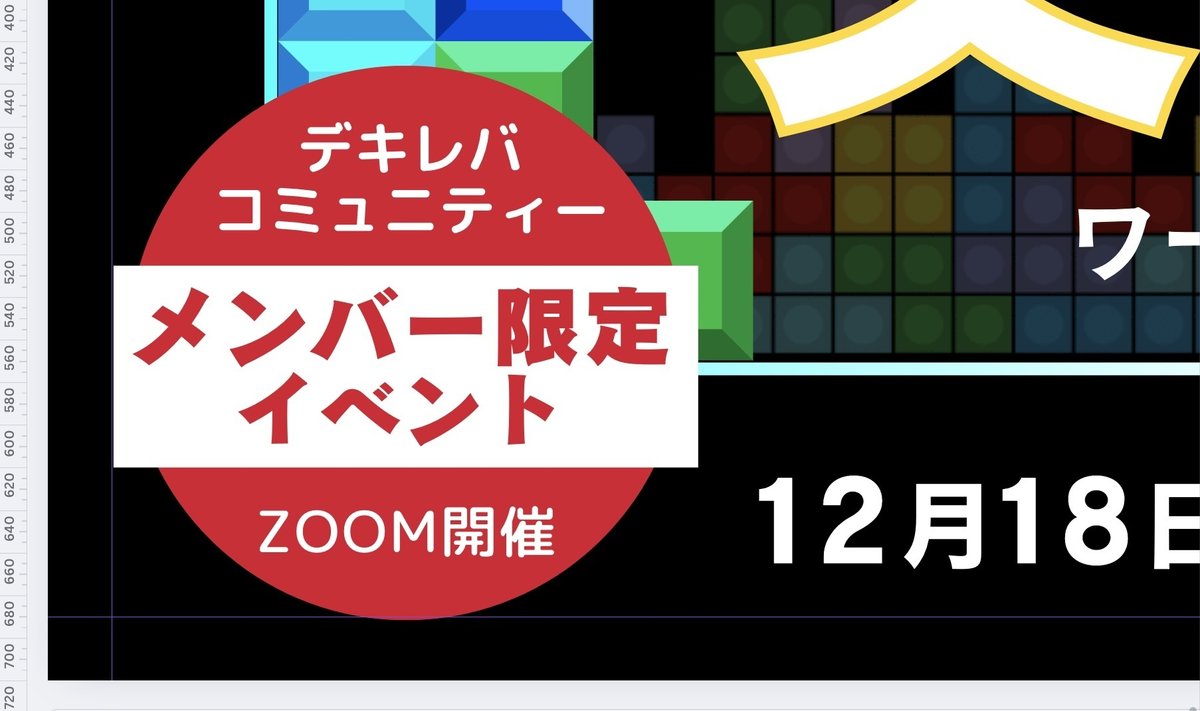
丸の中に文字組する時にはこのように考えていました。
・この中では1番に『メンバー限定イベント』に目が行くように。
・Xなど外部での告知の中で「コミュニティー」とは「デキレバ」のことを指すと補足したかった。
・『無料』もしっかり強調したい(右上か左上に添えたい)
・スペースができたので、『ZOOM開催』をここに持ってきました。
(デキレバさんはオンライン上でのやり取りメインで、メンバーの方は参加方法はおそらくそんなに強調しなくても、ZOOM開催であることは認知されていると思ったからです。でもYouTube視聴なのか、ZOOMなのかはパッと目に入ったほうがいいと思ったので、ここに配置しました。)
このような意図を持って、あの配置となりました。
④タイトルの配置
また、タイトルはしっかり目立たせたいので文字を大きくしました。
その時に、タイトルが少し長かったので、少し文章を分けました。
さらに”文字組”を1番強調したいので、大きくしてしっかり目立たせたいと思いました。
このようなざっくりとした配置で、ワイヤー構成としました。
ここからデザインに入ります。
ワイヤーを見ながら、私は真っ白のアートボードから作るほうが好きなので、一つ下に新しいアートボードを作成してデザインしていきます。(この作業もお好みで…。)
4)デザイン
①帯部分
今回は上部から作成してます。

背景はベタ塗りで黒(#000000)※目がチカチカしたらすみません。
上部の帯は、任天堂さん風の赤色を抽出させてもらいました。
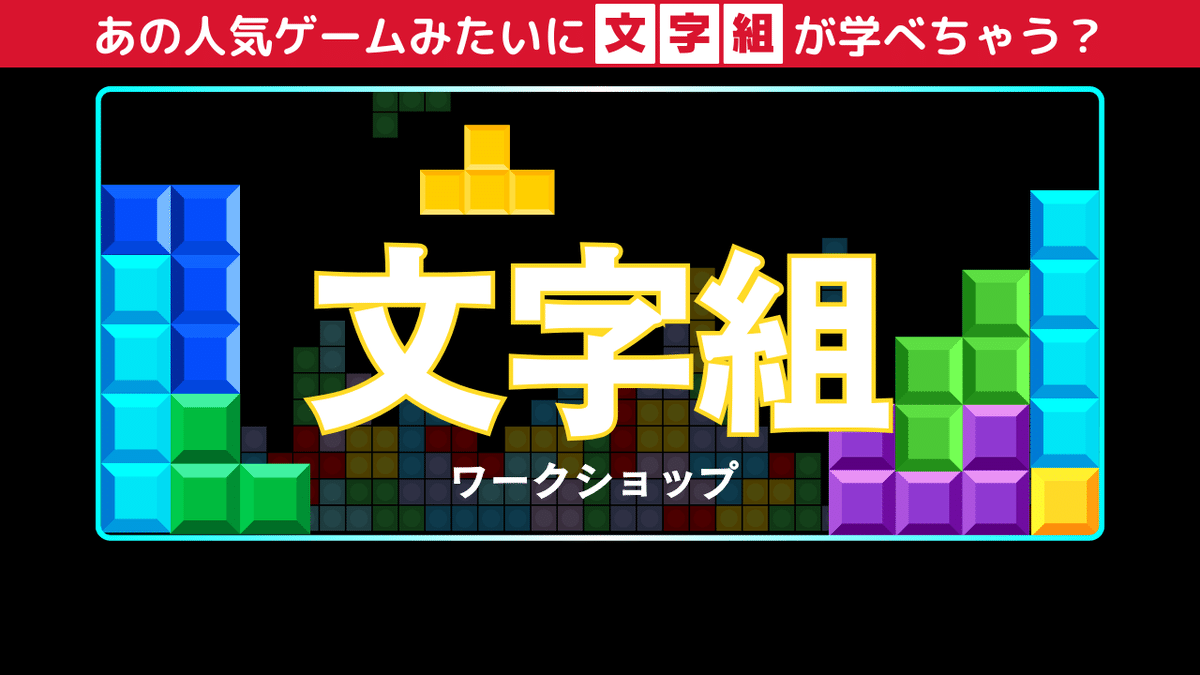
テトリスは商標登録済みの言葉なので、「あの人気ゲームみたいに」と言葉を変更しました。
(ワークショップでもテトリスより、どちらかというとパズルゲームぽいもワークで、文字が上から降ってきたりとかもしませんw)
帯の中の文字量も少しあるので、どこかでアクセントをつけたい…
ここでも「文字組」というワードを強調してみます。
この時に、実際にワークショップでもこのようにボックスに文字を一文字ずついれて考えるワークがあるので、今回のデザインのポイントとしても、全体的にこのような正方形をキーシェイプとしていきたい決めました。
💡POINT
自分の中で、使うキーシェイプを決めてしておくと、困った時に役立ちます!
②イラスト素材を配置

事前に探していた参考イメージでも、背景でテトリスの画像が薄く入っていたり、タイトル付近に積み上がっていたりしていました。
このようなイメージ部分は踏襲して素材を配置していきます。
③タイトルを配置

タイトルを配置していきます。
今回イベントでは”文字組”をテーマにしているので、極端にも目立たせていきます。
💡Point
この時、文字がしっかり読めるかをスマホなどの小さい画面で客観的に見て確認していきましょう。
Canvaは同時接続で作業することができるので、私はいつもPCで作業しながらスマホをサブモニターのように横に置いて、プレビューを見ながら作業をしています!
先ほどのテトリス風素材も一つ上から降ってきている感じを出しても面白いなーと思って上に配置しました。
(実際のワークでは、上から降ってきたりしませんけどね(笑))
💡POINT
タイトルの文字配置に悩んだときは、一旦中央揃えがおすすめです。
④残りのテキスト情報を配置

残りのテキスト情報を配置していきます。
日付では、テキストの(括弧)ではなく、曜日だけ分解してシェイプなどにいれると良いでしょう!
この時に、先ほど決めておいた今回のキーシェイプ(=正方形)をつかいました。
”月”や”日”は数字より少し小さくしたほうが良いので、ベタ打ちではなく、少し面倒ですが、分解して配置しましょう。
プロ感がでます(笑)
また、今回曜日は特別強調したりしていませんが、土曜日であれば水色に、日曜日であれば赤色にしてあげると親切だなと思います。
(パッとみてカレンダーと同じ色で土曜日か日曜日か印象だけで伝えることができます。イベントなどの告知の時はぜひ使ってみてください!)
時間のところも面倒でなければ、”:”や”ー〜”などの〜もテキストベタ打ちでは少し下がって見えるので、分解して配置するとなおプロ感出るでしょう。
(今回はしてません、、、ごめんなさい🙏)
💡POIMT
数字と日本語が混ざる時におすすめのフォント
・セザンヌ
・DNP 秀英角ゴシック金 Std など
(Noto Sansの英数字より、欧文の英数字ぽいものを選びました)
Canvaのフォントに関してでざ子さんのInstagramをフォローしておくととても参考になるので、おすすめです!
⑤配置のポイント
配置に関して、最初に設定したガイドにピッタリ配置すると良いです。ガイドを設定しておくと持っていく時にピタッっと合わせることができるので安心です!
(またピタッと配置したのち、このようなシェイプの中に文字がある場合、若干文字がシェイプより内側に来るので、10pxずつはみ出すとしっくりきます)10pxはシフトキーを押しながら十字キーを1押しって感じです。なので、シフト押しながら十字キーちょんちょんって感じです。

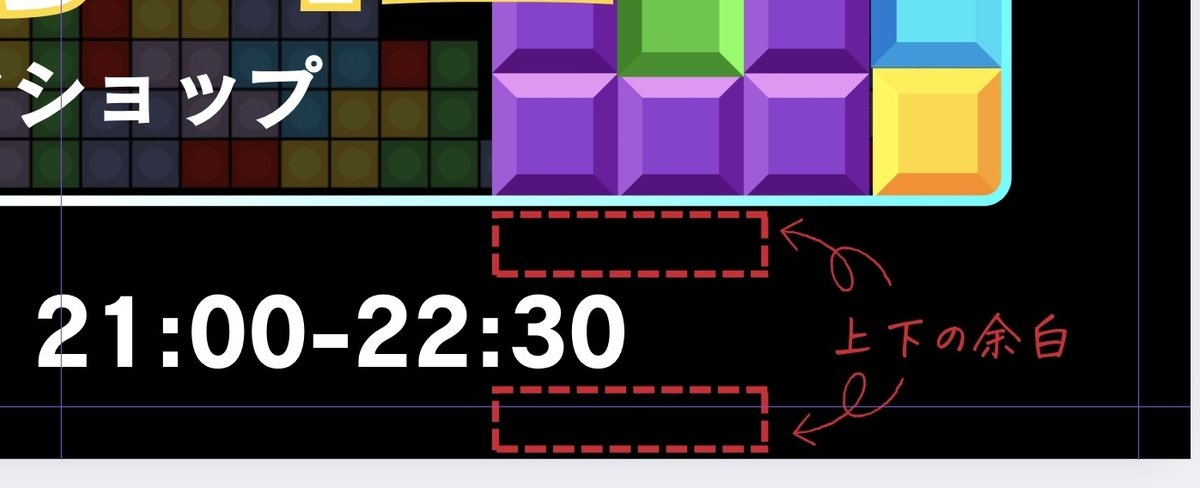
また、時間は下の部分に配置しますが、その時にガイド関係とは関係ないのですが、上下の余白を揃えます。

⑥あしらいを追加する
残りのスペースによりゲームぽいあしらいを入れていきます。
バナーだと右下にはよく『お申し込みはこちら』などボタンなどを設置することが多いかと思います。
今回もイベント告知バナーなので、申し込みにつながるようなもう一言を添えたいと思いました。

でざ子さんのこちらのテンプレートのデザインが、とてもゲームさながらで面白いと思ったので、この部分を今回のバナーにも入れたいと思います。
デザイン性以外にでざ子さんのデザインからどうしても使いたい理由がもう一つあります!でざ子さんのデザインでないといけない理由…それは、
“今回でざ子さんとイベントに参加するから!”
理由は当たり前に聞こえるかもしれませんが、デザインに”らしさ”を入れたいといつも思っています。
今回であれば、、、
・原稿はたなよしさんから
・サムネのデザインは私
・そして、でざ子さんの雰囲気をまとわせる
ことで、イベントを3人で開催する意義を表現することができると思いました。
私が作っているサムネイルなので、もちろん自分らしいポイントや自分の癖は自然と表現に現れるのですが、一緒に参加するその人”らしさ”をデザインにこっそり入れ込むことで一緒に開催する感謝や敬意を示したいし、そういうデザインをやりたがるというのはある意味で、私(=さは)らしさでもあります。(こう言うところこだわってます笑)

⑦あと、もう一言
右上が少し空いているので、最初にバラしたタイトルの一部を入れます。

当初原稿では、『遊び感覚で学ぶ!』となっていましたが、少しここに入れるには長い気がしたので、リズムよく『遊んで 学ぶ!』としました。
⚠️このようにタイトルを変更する時、クライアントワークの際はよく確認しましょう。私はこういう場合は、デザインを提出する際に”提案”という形で先方の方と相談の上進めています。(先方の好みもあるので…)
これでほぼ完成です!
ここまでの配置を、再度スマホなどの小さな画面で確認して、バランスを整えておきましょう!
5)仕上げ
最後に出演者情報を入れたいと思います。

今回はみんなアイコンなので丸でランダムに配置しました!
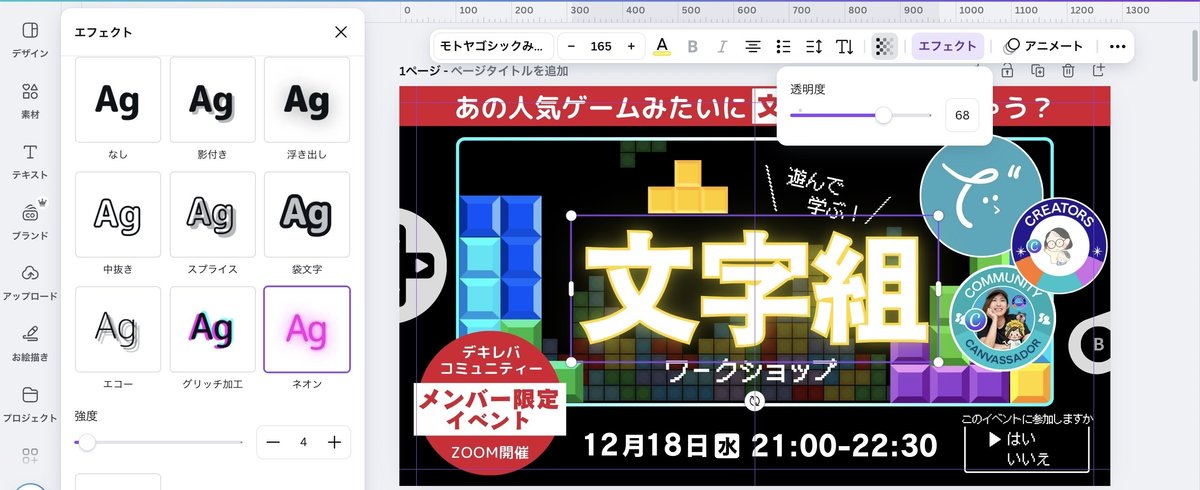
またテトリスのパッケージでは文字が結構ネオンのような感じになっていたので、『文字組』の文字を複製して、上は袋文字に、下はネオンのエフェクトをかけました。

最後に両サイドにもう少しゲームぽさ出したかったため、ゲーム機のようなあしらいを足しました。
(あしらいは、料理で言う”塩胡椒”みたいなものだと、昔教わりましたw)

これで完成です!!
おまけーCanvaなら簡単にリサイズできる
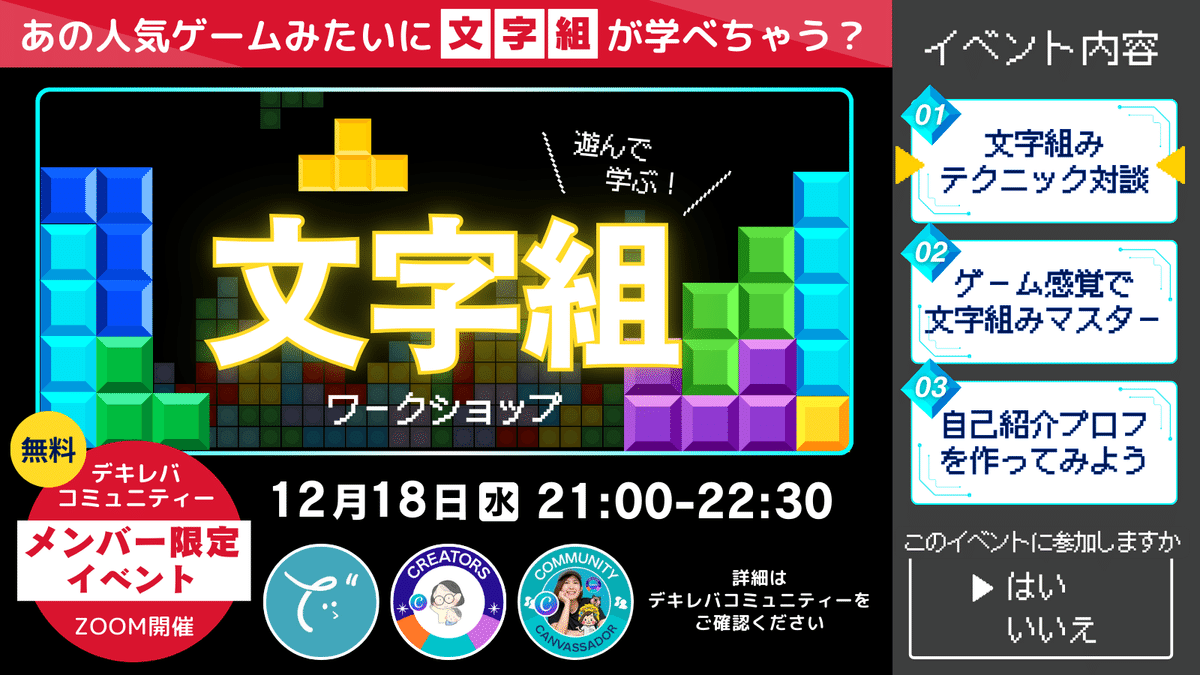
ここまで作ったものはYouTubeのサムネイルサイズでしたが、Xなどで告知する時バナーしか見ないなんてことがよくあると感じていて、イベント詳細を少し入れた形も作りました。
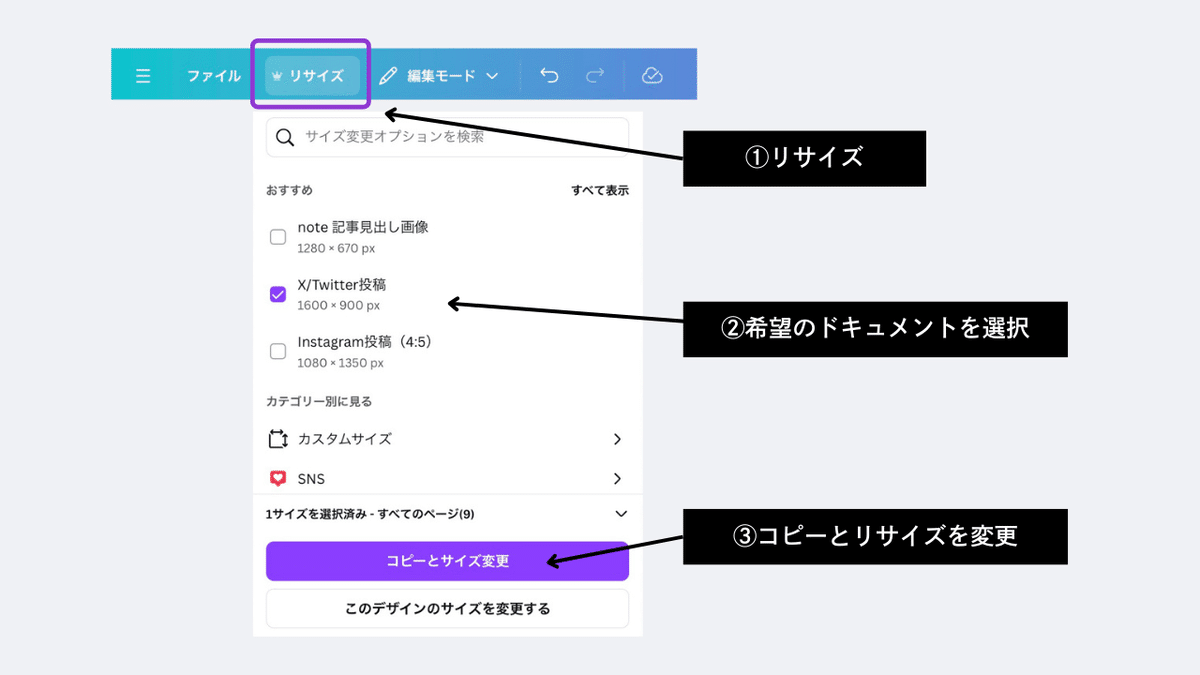
有料機能になりますが、Canvaにはマジックリサイズがあるのでとても簡単にリサイズができます💡

リサイズ後は、若干余白感やバランスは整える必要があります!
🌟Canva書籍🌟
このようなCanvaのTipsをもっとたくさん知りたい!という方はこちらの書籍がおすすめです!デキレバ主催のぺち丸さんをはじめ、たなよしさんたちが執筆に関わられた書籍です!フルカラーでイラストや写真がたくさんありとっても読みやすい書籍になっています!逆引きにもおすすめ!
(私のテンプレもちらっと写ってますコソッ…)
X投稿用は1600px × 900pxでYouTubeサムネイルより横幅が広いので、
この伸びた分を利用して、イベント情報を入れました!

このようなレイアウトでテンプレートもいくつか作っているので、
私のCanvaのプロフィールページもよかったら見てみてください!

ワークショップでは、感覚的に遊びながら文字組を学べるワークを行う予定
です!ご参加いただける方、当日はよろしくお願いします🥳
1週間アーカイブも残るそうです💡
まだ申し込んでいない方はぜひデキレバのオープンチャットにご参加ください
