
No code(ノーコード:Adalo)でのMAP機能実装Tips【基本編】
どうも、こんにちは〜!Taiki@Saninukyです!今回の記事では、Adaloでマップ機能を実装する際に苦労したこと・自分なりに見出したTipsを備忘録的にまとめておきたいと思います。今回は基本編として、住所情報の入った簡単なリスト形式のデータベースをマッピングする方法について記事にします。
機能要件検討
まず機能要件としては
・Google MAPでの表示(広く一般に使い慣れているUI上で情報を提供したい)
・まずは基本のリスト表示⇒MAP表示(対象の一覧をマップ上に出力)
・MAP上のピンのタップで、お店情報をPOP UP
・各フィルター表示(人の投稿/カテゴリ絞り)
の三つに絞り、Adaloでの実装を検討しました。【基本編】(本記事)では太字の部分を説明します。それでは行ってみましょう!
リスト一覧のマッピング
まずはいわゆる基本機能です。こちらはadaloの公式にわかりやすく記述されているので割愛しますがおおまかな設定としては、
①Google Maps Platformよりアカウント設定
②APIキーの設定と取得
③AdaloのMAPコンポーネント(MarketPlaceよりインストール)上のAPI key枠に入力
となります。長くなってしまうので、今回は記事にしませんが一般公開アプリ利用の場合にはAPIの上限設定をしておくことをオススメします。
▼maps help
Adalo-maps-
対象リスト(データベース)の指定
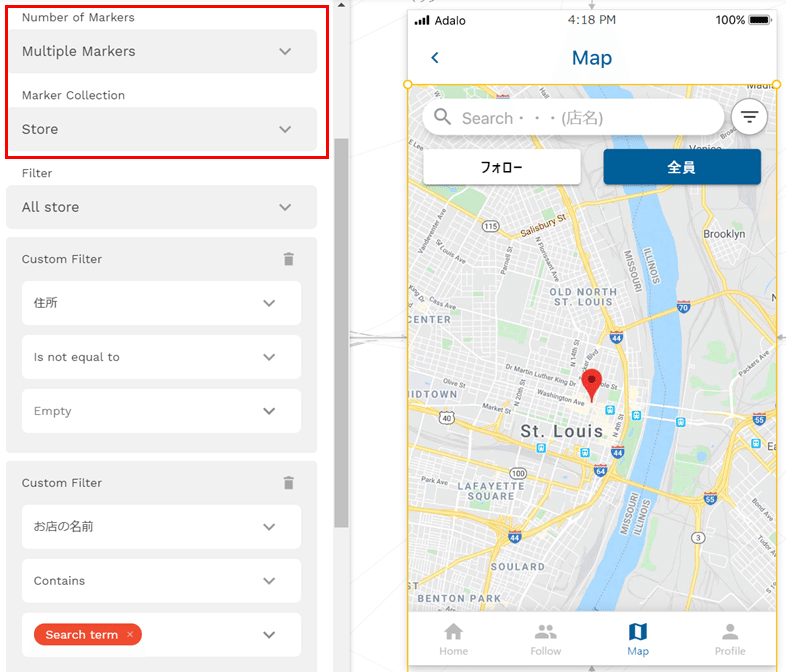
今回は、リスト全てを地図にプロットするためにNumber of Markersを「Multiple Markers」 Marker Collection(対象のデータベース)を「Store」に指定します。

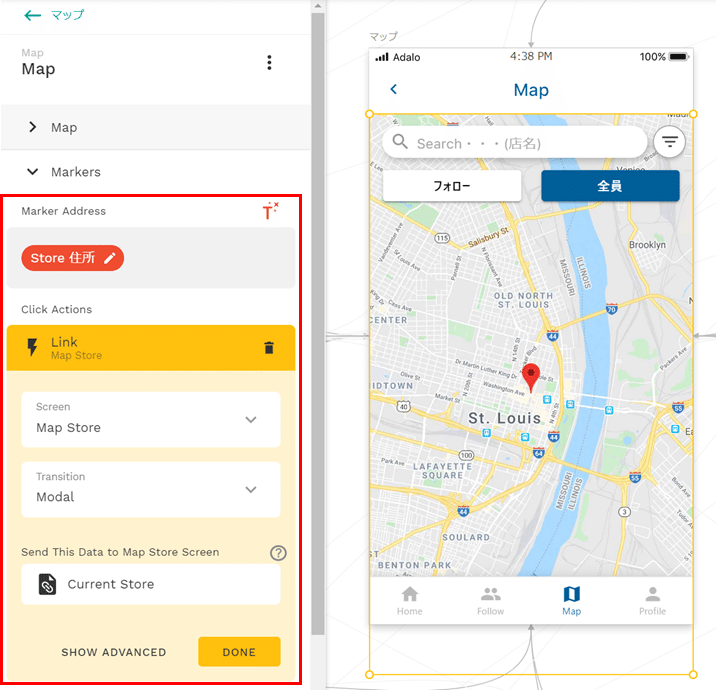
次にMarkersの設定を開き、対象データベース内の住所が格納されている項目を指定します。
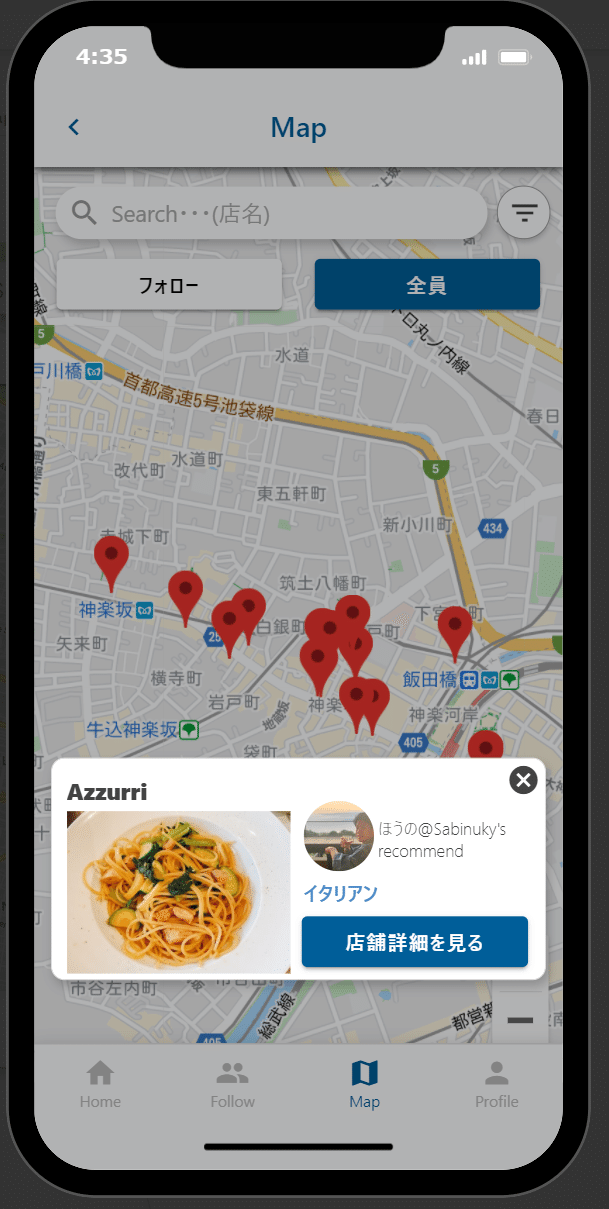
ピンタップ時のポップアップ機能
Markersタブ内にあるclick actionの設定でピンタップ時のポップアップ機能を実装します。
まずはLinkをpop up画面へと遷移するように設定し、指定されたピンのデータをpop upさせるためにCurrent storesにしておきます。Transitionはお好みですが、今回はこの画面のまま被せるため「Modal」とします。

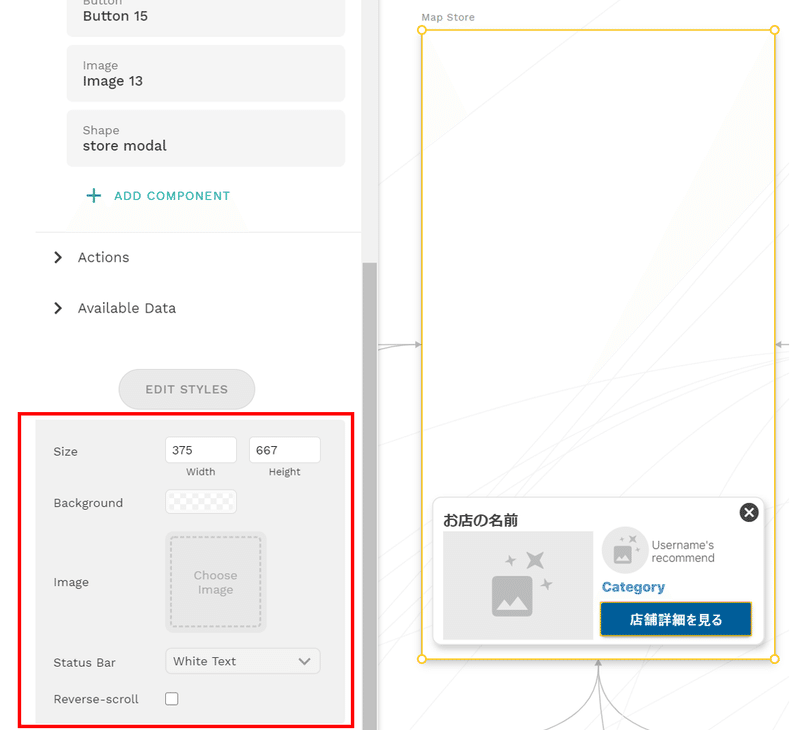
Link先で指定した画面は、POPUPとするために透明背景としておけば、Map上に重なるPOPUP Modalが完成

この設定で、、、

それっぽいのが完成!!!いかがでしょうか。ここまで実装できるだけでもかなり色々なことに応用が効くと思います。
マッピング時のエラーについて
対象リストのマッピングの上で、苦慮したポイントは不正な住所が入っていたり、空欄となっていた場合にホワイトアウトしてマップが表示されないという点です。
そのため
・住所の自動取得
・対象セルが空欄の場合はマッピング対象から外すフィルター設定
という二点にて対処を行っています。一点目「住所の自動取得」については、メンバーのまいこさまが記事にまとめているので、こちらも併せてご覧ください。
【番外編】Pythonの食べログスクレイピングコードをGCPで動かしてみよう!-ノーコード(Adalo)とコードを連携させてみた-
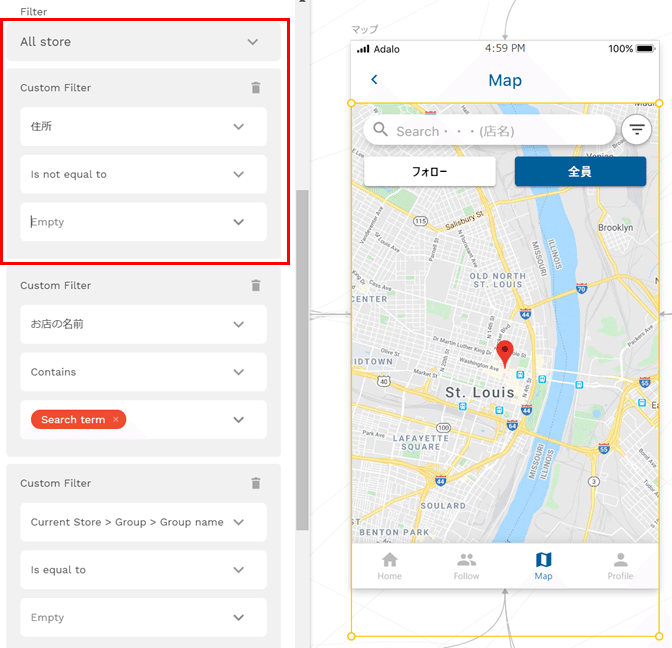
マッピング対象のフィルター設定
対象リストのフィルター設定は、マップコンポーネントのフィルタータブより設定できます。Adaloの仕様としてこちらは基本的にOR条件(複数のフィルターが設定されている場合、全てを満たすもののみを対象)でフィルターが設定されます。
住所欄が空欄の際に対象としない⇒住所が「empty(空欄)」ではないものを対象とする
と同義ですので、このフィルターを設定します。

赤字の通りプルダウンを選んだら、住所欄が空欄のデータリストがマッピング対象から外れ、画面がホワイトアウトとなるエラーが解消されます。
この設定で以下のような空欄枠は対象とならず、黄色網掛け住所のデータリストのみがマッピングの対象とすることができました。

感想
いかがだったでしょうか。基本編と言いながらもGoogle APIの設定など省略してしまった部分もあるため、記事を読んでもわからない、つまづいてる。こんなことはできるのかなんて疑問点がありましたら是非コメントいただけますと幸いです。
次の記事では、カスタムフィルターを用いた様々な絞り込みの実装方法について書きたいと思っております。
最後まで読んでいただきありがとうございました!ぜひ私たちの開発した美味しいお店を記録/シェアするアプリSabinukyも使ってみてください!
AppStore
GooglePlay
サービス紹介ページ
Sabinukyの今後の開発費用に利用させて頂きます。ご支援頂けますと幸いです。
