
#西東のデザイン分解【vol.14】 枠
お久しぶりです,西東です.
2021年もよろしくお願いします.
この note は,Twitter にて発信中の
#西東のデザイン分解 をまとめるシリーズです.
vol.14 は 枠にまつわるデザインの話 です.
枠で囲むと一気に存在感が増します.
今回は,枠にまつわるデザインの
・太枠
・フレーム
・文字の囲み
・ふきだし
をまとめます.
太枠
太枠を置くと全体が引き締まって見えます.これは,面積的には地の写真が多くを占めていますが,その上に重なる太枠を明確に認識するためだと言えます.
枠の太さによって認識の強さが変化し,同時に強度にも影響します.この強度は四角形にある安定感の印象に直結するため,太枠使用時に検討が必要な要素です.

太枠のデザイン
— 西東 / さいとぅ (@sa__i__to) August 23, 2020
画像よりも明確な太枠を認識
するため、印象が引き締まる
また、太枠に囲われると
全体の強度が上がる
(枠の太さに依存する)
結果として、安定感があり
スッキリとした印象がつく#西東のデザイン分解 pic.twitter.com/llWGFkV0yL
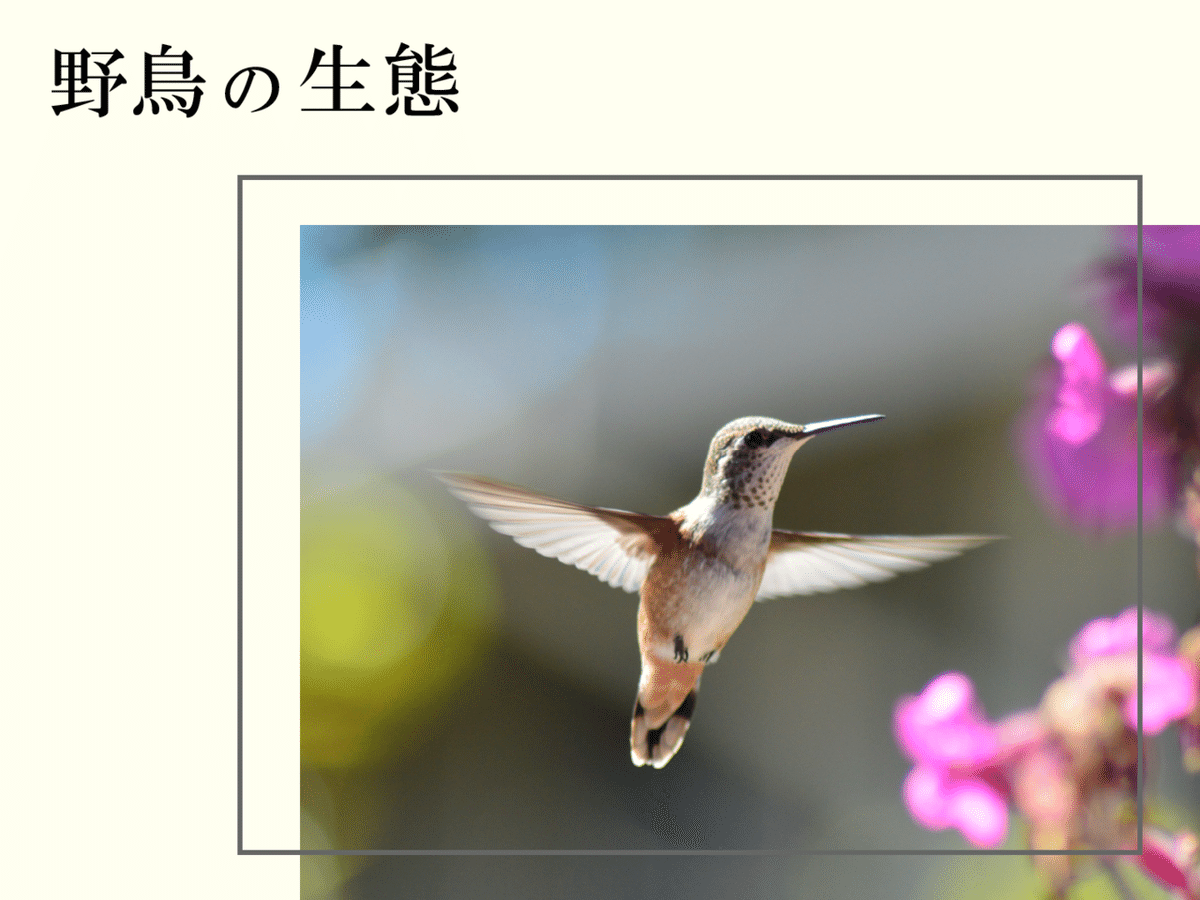
フレーム
フレームは,囲みによって図が明確化します.また,フレーム自体に装飾性があるため,情報に印象や雰囲気を付加できます.(華やかさ,柔らかさ,ブロック感……などなど)
このとき,地に対するとフレームのサイズや親和性が大きな構成要素となります.

さらに,フレームをあえてずらして用いる手法もあります.
ずれ には動きや立体感が生まれます.しかし,ずらす幅や角度,形など変化の要素が多いので,それぞれを比較して意図する動きへの演出が必要です.

また,フレームそのものを文字に置き換える手法もあります.
フレームに文字を用いると,装飾と情報の共存が起こります.囲みによって可読性はやや低下しますが,他方の注目度は上がるため情報が目につきやすいメリットがあります.
フォントやウェイト,配色などで親和性を高められます.


フレームのデザイン【装飾】
— 西東 / さいとぅ (@sa__i__to) September 9, 2020
フレームの目的は囲いに
よる図の明確化
また、装飾的なフレームは
囲いに華やかさを生み出す
ベースの図と親和性が高い
フレームひとつで印象の
骨組みは完成する#西東のデザイン分解 pic.twitter.com/wm8oQ8GSEX
フレームのデザイン【ずらし】
— 西東 / さいとぅ (@sa__i__to) September 10, 2020
存在感を演出するフレーム
それをあえてずらして
動きを加える
この 動き は 立体感
ずらす幅、角度、形など
変化の要素が多いので
意図に見合った動きが必要#西東のデザイン分解 pic.twitter.com/bg4kJtyb3h
フレームのデザイン【文字】
— 西東 / さいとぅ (@sa__i__to) September 22, 2020
フレームに文字を用いると
装飾と情報が共存する
可読性はやや低下するが
注目度は上がるため
情報をスルーされづらい
フォントやウェイト、
配色などで親和性を高める#西東のデザイン分解 pic.twitter.com/fUw2RgsB9C
文字の囲み
文字の囲みも地と図の対比として用いられます.枠で囲むと一気にパッケージ化されるので地と図が区別しやすいと言えます.
行の変化にも対応可能であり,ビジュアルのシンプルさとその扱いやすさから地への親和性が高くなります.
しかし,複数の囲みが点として存在すると,目が泳いで情報の順位が崩れてしまうため,設計なしの乱用は注意です.


文字のデザイン【囲み】
— 西東 / さいとぅ (@sa__i__to) October 16, 2020
囲みによって、文字が
図と認識されやすく
地との対比が大きくなる
個別の囲みが多いと
目が泳ぎやすいため
乱用注意#西東のデザイン分解 pic.twitter.com/R4obMV2oAN
ふきだし
ふきだしはフレームと類似しますが,最大の特徴は文字(台詞)の囲みでその発信元が存在する点です.
会話や語りかける印象が強く,親近感に直結します.そのため,お知らせ や 感情 などを含む表現と相性がいいと考えられます.
ふきだしそのものの印象は,線幅や形によって変化が生まれます.

文字のデザイン【フキダシ】
— 西東 / さいとぅ (@sa__i__to) November 5, 2020
フキダシはセリフの表現で
発信元が何かも含む
会話や語りかける情景が
イメージしやすいため、
親近感が持たれる
印象の幅はフキダシの
線幅や形によって広がる#西東のデザイン分解 pic.twitter.com/UpdBBXedoU
いかがでしたでしょうか.
囲むだけで存在感が生まれますし,表現の幅も広がりますね.使いどころが重要です.
ご指摘ご意見ご感想お待ちしております.
Twitter もよろしければお願いします.
それではまた次回.
お読みいただきありがとうございます.
西東
この記事が気に入ったらサポートをしてみませんか?
