
#西東のデザイン分解【vol.12】 へんかのはいち
無事に賃貸契約が更新できました,西東です.
この note は,Twitter にて発信中の
#西東のデザイン分解 をまとめるシリーズです.
vol.12 の今回は 変化のレイアウトの話 です.
基礎となる表現が発展し,変化が生まれると印象的なレイアウトとなります.
今回は,レイアウトや表現の変化について
・中軸
・円
・三角
・ランダム
・主観的輪郭,アモーダル補完
以上をまとめます.
中軸
レイアウトの中心に基準となる直線,中軸を設定したとき,その中軸に対して線対称のレイアウトはシンメトリーとなります.
ここから,中軸を起点にして左右に要素を振り分けると分散のレイアウトが可能です.シンメトリーでは情報の流れが上から下へ垂直ですが,分散はそこに左右の流れが生まれます.このとき,視線と情報の自然な流れの設計がポイントとなります.

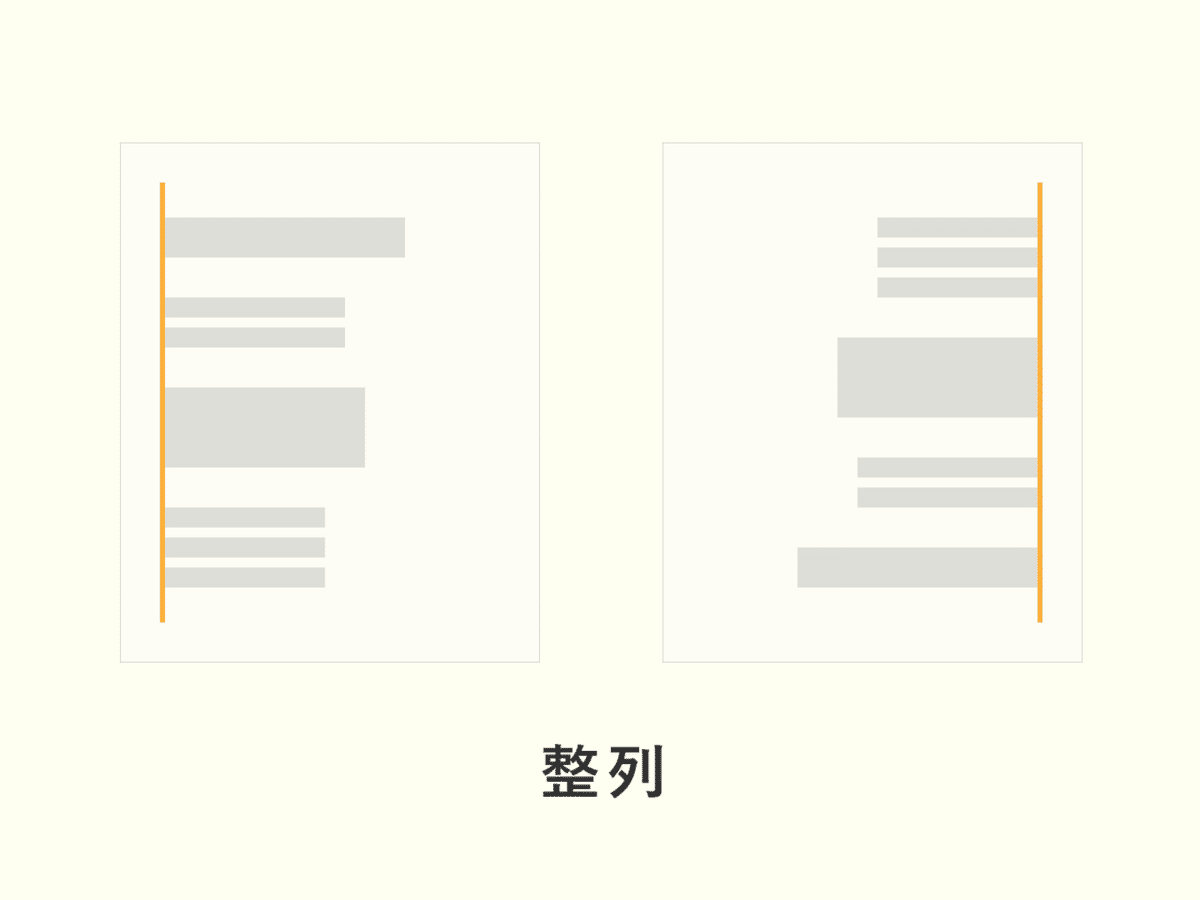
また,中心の中軸を左端と右端に移動すると,それぞれの整列によって重心が変化します.情報の反対側は余白やイラスト,あしらいなどでバランスがとれます.

さらに,中軸を斜めに配置すると,傾斜による動きや対称(点対称)による変化が演出できます.こちらは動きが大きいため,変化によって情報の読み取りやすさを崩さないように工夫が必要です.

シンメトリーからの中軸
— 西東 / さいとぅ (@sa__i__to) August 9, 2020
中軸を幹としてとらえ、
要素を枝葉として配置する
基準が磐石だからこそ
柔軟なレイアウトが実現する pic.twitter.com/8vbRP5gVoV
円
円にまつわる変化では,円周に沿ったレイアウトや原点から放射したレイアウトが生まれます.円に含まれる丸みや柔らかい印象を持たせられるほか,大きなインパクトにもつながります.一方,湾曲や放射によって通常よりも情報の面積が増加するので注意が必要です.




円形のガイドライン
— 西東 / さいとぅ (@sa__i__to) August 10, 2020
放射の原点
円の要素をレイアウトに
応用すると、バランスを
保ちながら柔らかさや
インパクトを演出できる pic.twitter.com/og1Ic0vFNE
三角
三角のレイアウトは,直線的な安定感を保ちつつ,動きをつけたい場合に有効です.このとき,正三角形や二等辺三角形など水平基準に並行な辺を設定すると安定感が出ます.対して,鋭角が基準になると不安定感や浮遊感が生まれます.この特徴を活かすため,使い所の見極めが求められます.


三角形の安定性
— 西東 / さいとぅ (@sa__i__to) August 11, 2020
正三角形や二等辺三角形は
安定性が高く、逆三角形や
角度を変えた三角形は
不安定な浮遊感がある
使いどころによって
相対する印象付けが可能 pic.twitter.com/8NoTTmxfRe
ランダム
ランダムは無作為・任意であるさまを差しますが,見やすさを意識すると不完全なランダムの方が目的に近づきやすくなります.基準となる線や間隔を設けることで共通点が生まれ,ランダムの満遍なさがデザインされます.


完全なランダム?
— 西東 / さいとぅ (@sa__i__to) August 11, 2020
不完全なランダム?
ランダムは規則性を全て
取り払ったものと思いがち
ランダムに見えるようで
ひそかに規則性を保った
不完全なランダムは
見やすい不規則が実現する pic.twitter.com/pG2lLehUGd
主観的輪郭,アモーダル補完
以前,色についてのまとめで人の目の不安定さを取り上げましたが,色以外の要素でもそれは起こり得ます.このとき,人の目では「見えていないのにそうであると思い込む」補完が発生します.
たとえば,主観的輪郭は要素を形成する輪郭が存在しなくとも,要点をおさえるとその要素を認知する現象です.
また,アモーダル補完は一部が隠されている状態を見ると,隠れた部分を頭の中で補って認識する現象です.
このように,錯視を理解した上でそれを利用したレイアウトにも変化や印象的な演出が可能です.


人の目は思っている以上に
— 西東 / さいとぅ (@sa__i__to) August 16, 2020
都合がいい
実在しなくても見えれば
隠れていても見える
認知の条件をおさえれば
可視/不可視を効果的に
演出できる pic.twitter.com/qUoiZfyQsy
(参考:レイアウト・デザインの教科書|米倉 明男,生田 信一,青柳千郷
ないはずの形が見える?(主観的輪郭) | 心理学ミュージアム
指向性の原理とは何か / 菅 俊一 | ÉKRITS / エクリ )
いかがでしたでしょうか.
情報や要素に応じて柔軟にレイアウトデザインしていきたいですね.
ご指摘ご意見ご感想お待ちしております.
Twitter もよろしければお願いします.
それではまた次回.
お読みいただきありがとうございます.
西東
この記事が気に入ったらサポートをしてみませんか?
