
ChatGPTにお願いしてWebアプリをコーディングしてもらった
「JavaScriptのコーディングができない私」が今回3回目、懲りもせずにChatGPTにお願いして簡単なWebアプリのコーディングをしてもらった。
完全ノーコードの開発というわけにはさすがに行かなかったが、Javascriptの知識がない私でもWebアプリを完成させることができた。今回もその楽しくもあり、苦闘でもあった約2ヶ月の経験を記録に残したいと思った。よかったら読んでみてください。
何か役に立つアプリを作ってみたい
これまで2回にわたってChatGPTにテトリスをコーディングしてもらった話を書いたが、次はゲーム以外で何か自分に役に立つWebアプリをぜひ作ってみたくなった。Javascriptの勉強もせずに、コーディングはChatGPTに任せてプログラムができあがるという面白い体験にはまってしまったようだ。
テトリスのときは、私以上にChatGPTがテトリスの仕様を知っていて、作ってねとお願いすればそれだけで良かったが、それも驚きの経験だった。
一方今回は何を作るかを考えなければならない。
現役サラリーマン時代はメーカーの商品企画マンでもあった私。こういうのは得意なはずだが、それでもやはり何を作るかを決めるのは結構難しい。現役時代は相談したり、議論したりする同僚や仲間がいたのだが、今回は、、、。
あ、新しい相談相手がいるじゃないか! ChatGPTに構想段階から相談してみることにした。
一体何を作ろうか。構想もChatGPTに相談
ChatGPTは、本当にこういう相談相手としてかなり頼りになる。
私の作りたいものが漠然としていてイメージできなかった段階から言葉のキャッチボールを始めて、だんだんこれだというものが姿を現してくる。現役時代の企画会議でもこんなにうまく運んだ経験はないくらいだ。
ただChatGPTは、Webアプリというと盛んにWebの各種APIの活用を売り込んでくる。(笑)Googleはこういう地図APIがあるとか、Yahoo!は、マイクロソフトは、と、まあ、勉強にはなるが、どう考えても難しくて歯が立たない感じがした。それに法人向けサービスも多く、一定のユーザ数が見込めないと難しそうな話も多い。今回、想定ユーザは私ひとりだ。笑
ちなみにこの構想段階の相談相手はChatGPT-4の「素」の状態である。




結局私が選んだのは、旅行計画を一カ所にグラフィカルにまとめて整理、表示するWebアプリである。ChatGPTには悪いけど、各社のAPIはひとつも使わず、たとえば宿を選ぶ、交通機関を選ぶ、目的地を選ぶのはそれぞれ得意のWebコンテンツを使ってもらい、その結果のスケジュールのまとめを行うだけのWebアプリを作ることにしたのだ。
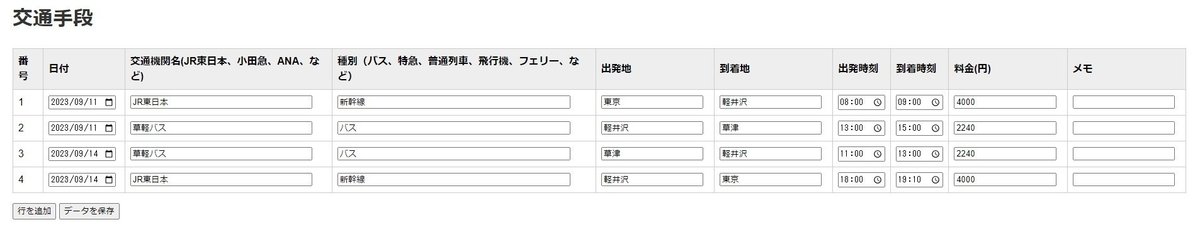
3つの観点で選んだそれぞれの結果をこのアプリに入力すると、旅の全体スケジュールとして表示してくれるシンプルな仕掛けを提供するアプリである。名付けて「Travel Planning Assistant(略称:TPA)」である。
これなら各社のAPIの仕様と戦ったり、課金の検討をしたりする必要もない。まだ私には敷居が高すぎるのだ。だってJavascriptのコーディングもできないんだから(笑)
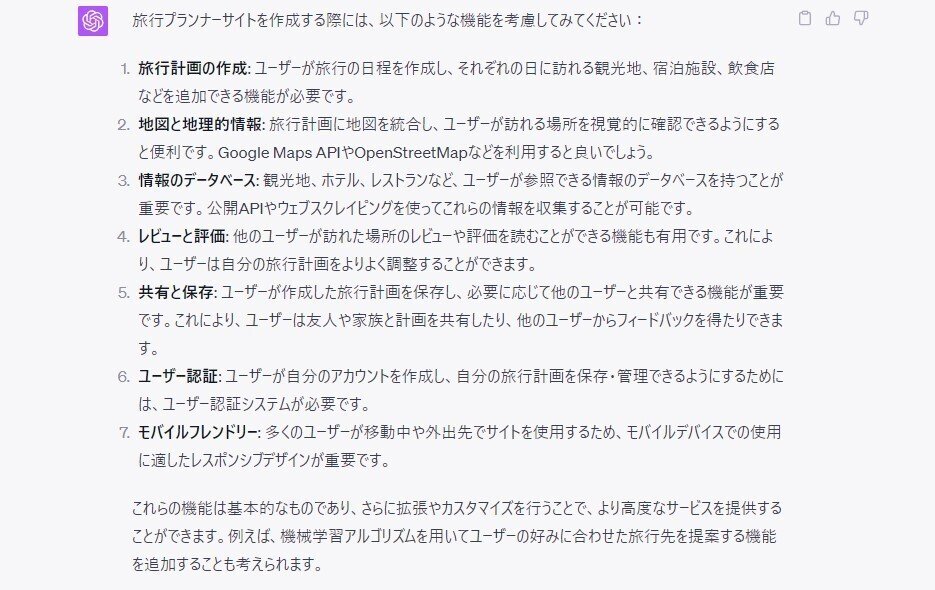
旅行計画の作成を支援するWebアプリ
作るものが決まったので、さっそく旅行計画の作成を支援するWebアプリの仕様を具体化することにした。そしていよいよ本格的にコーディングをChatGPTに依頼した。






ChatGPTはこの段階ではDeployScriptプラグインを利用。快調に作業が進んでいた。
しかし突然、、
DeployScriptプラグインが使えなくなった
原因は不明。問い合わせをしても返答なし。いや、問い合わせ窓口が不明確で問い合わせがちゃんと届いているかも確認できなかった。
料金を支払っているのに、なんということ。
しばらくは様子を見ていたが、結局諦めて解約手続きをした。続きはChatGPTのCodeInterpreterを使って進めることにした。
またあのCodeInterpreterとのトンチンカンなやりとりの再開である。笑
まあ、DeployScriptプラグインを使ってもトンチンカンは結構起きていたのだが、、。
まあ、それでも少しずつコーディングが進んでいった。ChatGPTとの検討の結果、メインページから情報入力ページを各項目別に独立させ別ページにすることにした。
つまり、宿を選ぶ、交通機関を選ぶ、目的地を選ぶという作業のそれぞれの結果を入力する3枚のページである。
そしてこれもChatGPTとの検討結果だが、入力ページで入力した情報はブラウザのローカルストレージに保存し、メインページで読み込んでグラフィカルに表示する仕組みにすることにした。各入力ページにはローカルストレージに情報を保存するボタンを用意し、メインページにはその情報を読み込むボタンを用意した。処理の簡単化のために一度で両方行うことはやめた。
このレベルの要求仕様を示すだけで、ChatGPTはコーディングを進めてくれる。もちろんコードの善し悪しは専門家が見ればいろいろ厳しい評価になるかもしれないが、私のようなJavascriptを書けない人間からすると驚異の能力である。私のできないことを代わってこなしてくれているのだ。
まあ、トンチンカンで苦労するけれど、我慢我慢。
結局、HTMLが4ページ、それぞれのJavaScriptファイルが計4つ、そしてCSSファイルと、9つのファイルにまたがるちょっとしたサイズのプログラムコーディングに発展していった。
ChatGPTとのトンチンカンなやりとり集
ChatGPTは結構自分の面子を守ろうとする。まだコーディングしていないくせに動くはずだと言ってみたり、動くはずがないことを問い詰めると生意気なことを言って取り繕うのだ。
いくつかの笑っちゃう例をお見せしよう。

「私の説明が不足していました」もChatGPTの決まり文句。説明の問題ではないんだけどね。笑




ChatGPTが不得意とする作業はどうする?
ChatGPTの不得意な作業はどうするか、悩む場面は結構頻繁にあった。
たとえばスケジュールをグラフィカルに表示させたいが、「目」を持たないChatGPTに正しくコーディングをさせるのはなかなか難しい。座標軸を書かせるだけでも大変である。結局大まかに書かせて、自分で修正する方が速いというのが結論だ。これにはコードの内容を理解する必要が出てくる。まあ、覚悟はしていたが、完全ノーコードというわけにはいかない。
CSSによる表示の調整も同じである。ざっくりとしたデザインはChatGPTに任せても、細かい調整は自分で行う必要があった。
また、細かいアルゴリズムもChatGPT任せにしてはなかなか正しく動かないことも経験した。結果本当に大事なところは任せることなく、自分でやる覚悟が必要ということだ。デバッグも同じである。結局動作不良を直す場合、ある程度はChatGPTができるが、すべてを解決できるわけではない。今回、何箇所かの重大なバグは私自身が原因をつきとめて修正することで解決した。
デバッグの具体的方法だが、わからないときにはChatGPTに相談するのがいい。基本的にはブラウザのデベロッパーツールを使うことになる。具体的にはソースコードに console.log() という関数を埋め込んでJavascript実行時の変数の内容をコンソールに表示したり、ブレークポイントを設定し、関数の頭でプログラムを止めてみたり、関数が正しく呼ばれているか確認したりできる。


デバッグの作業ではソースコードの中を一歩一歩確認して、どこまで正しく動いているか、どこで想定と違う結果が出ているかを地道に調べる必要が出てくる。ここはChatGPTに任せっきりではなかなか解決しないので、自力でできるようにしておくべきだろう。もちろん、わからないこと、具体的デバッグ方法のアイデアなどはChatGPTに考えてもらうのはお薦めである。
ただ、ChatGPTには具体的な作業を質問しているのに一般論基礎知識を回答してくる「くせ」がある。すぐに「先生モード」や「アドバイザーモード」になってしまうようだ。
ChatGPTの「くせ」
他にもChatGPTに依頼したコーディングの結果を見ると、かなり強い「くせ」があることに気づく。途中までコーディングしたソースコードを提示して、その続きのコーディングを毎回行ってもらうわけだが、理想的にコード全体を調べてコーディングすることはあまりなく、狭い範囲を調べて「作業対象が見つからなかった」と簡単に返してくる。ときには調べる範囲をこちらから指示してやる必要がある。たとえば 「main.jsの後半に修正すべき関数の記述があるので調べてくれ」というような感じだ。
コーディング自体も、ソースコード全体を調べずに取りかかることが多く、後で気づくのだが、ほぼ似た機能やコードをダブって作ることもしばしば起きる。見つけたら指摘して直してもらうのが良いかもしれない。たまにこうしたことがバグの原因になるからである。似ているけど問題ないかとChatGPTに尋ねるのもお薦めである。それをきっかけに修正してくれるかもしれないのだ。結構「雑な仕事人」だということは覚えておきたい。
「雑な仕事人」といえば、こんなこともあった。スケジュールをグラフ化するための計算式のプログラミングで、時刻を分単位で扱っているのに、時間単位の計算式を実装した段階でコーディングを終了して、知らん顔しているのだ。この結果、スケジュールのグラフィック表現の分解能が1時間単位と、とても荒くなっていた。
この部分は後で気づき、自力で修正した。今回の作業で私も少しだけコードを読めるようになっていたからだ。しかも、こういう計算式はChatGPTは必ずしも得意ではないとわかってきたからというのもある。とてもよい勉強になったと思っている。
これもとても不思議なことだと思うのだが、仕事を依頼すると現れるChatGPTは、とても優秀で高度なコーディングをさらっと行うときもあれば、何度言ってもコーディングをなかなか先に進めようとせず、ちょっとコードを書いては解説を長々と繰り返したり、こちらに確認ばかりしてきて仕事を先に進めなかったりするのだ。本当に仕事の効率が上がるときと上がらないときのギャップはとても大きい。まあ、もちろん効率が上がらないときの方が圧倒的に多いので困っているのだが。
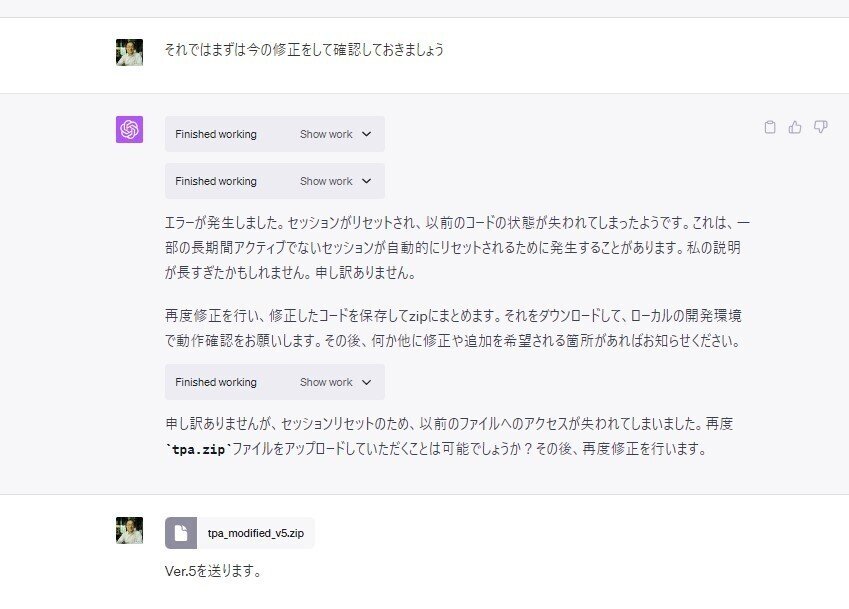
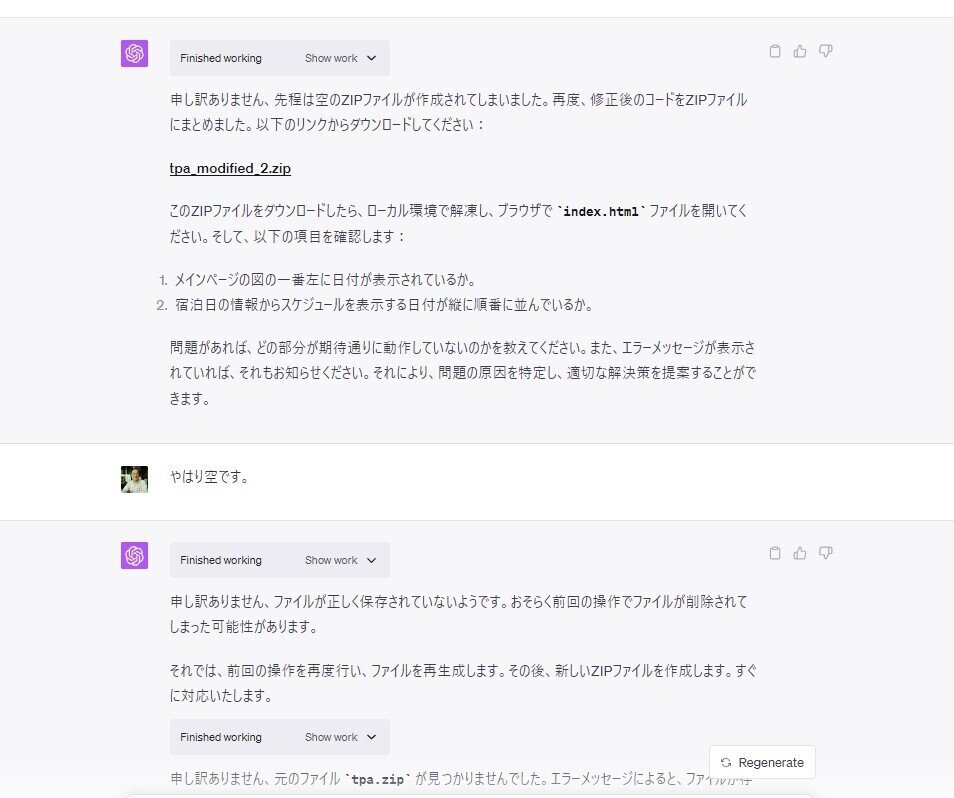
ChatGPTは世界中の多くの人が利用するために、セッションを始めてある時間がたつと本来の機能の一部が自動的に使えなくなるという制約がある。具体的にはChatGPTの内部のストレージが消滅して、それまでに提示したソースコードが消えてしまったり、それにより、ChatGPT自身が混乱し、おかしな動きになることもある。
OO時OO分までChatGPT-4は使えず、ChatGPT-3.5なら使えるという内容のメッセージが出ることもある。しかしほとんどの場合その前に機能制約は部分的に始まっているのだ。
たいていの場合、最初の段階では内部のファイルを失ってもすぐにChatGPTの作業能力が止まってしまうわけではなく、ファイルを再提示すればしばらく作業継続ができる。特にこの初期の段階でファイルの編集やファイル共有の機能が失われることも多いので、その場合は画面に修正後のコードと修正箇所がわかるような表示を要求するのが良いようだ。
その場合、ソースコードの修正はこちらの仕事になる。セッションを閉じて最初からやり直しても良いのだが、せっかく順調に仕事が進み始めたときに、また最初からというのはかなりきつい。だからこういう工夫で乗り切るのも大事かもしれない。1~2時間この方法で作業を続け、目的の作業を完了できたことは何回もあった。
また、長いことコードの編集をChatGPTに任せっきりにしていて、気づいたらコードがぐちゃぐちゃだったこともある。ファイル修正の機能が暴走してしまうんだろう。ChatGPTに編集させたソースコードは頻繁に見て、わからないなりにも対応していく必要がある。見慣れてくるとだんだんソースコードが読めるようになってくる。ChatGPTも結構まめにコメントを入れてくれるので理解の助けになる。
そしてぐちゃぐちゃになったソースコードはバッサリと削ってしまい、最初からなかったものとしてコーディングし直してもらうのを強くお勧めする。ぐちゃぐちゃなコードの修正を頼むことはChatGPTが混乱するだけで、時間の無駄である。いちからやり直した方が圧倒的に速い。
つまり、ChatGPTは「修正」よりも「生成」が得意なのだ。

Webアプリの完成
こうして約2ヶ月。ついにやっかいなバグも退治してWebアプリが完成した。
プログラムのたしなみのある方ならもっと早く完成できるかもしれない。
しかし、今のChatGPTは制約が多くて我慢我慢の連続であり、待たされることも多く、まあ、このくらい時間がかかるのは普通かもしれない。それより、よく2ヶ月も耐えたと思いたい。笑
もちろん欲を出せばまだまだ実装したい機能はあるが、入力した情報をCSVファイルに書き出したり、それを再読込して表示する機能も追加したので、ここまでとしようと思う。再読込した情報を編集したい気もするが、その機能は今のところない。




レンタルサーバーを借りて今回開発したWebアプリを試せるようにしたので、どうぞ使ってみてください。
ただし、サーバの制限でファイルのアップロード/ダウンロードはできないのでご了承ください。(私が個人的に使っている非公開サーバでは可能です)
ノーコード開発の夢、近づく
今回WebアプリをChatGPTに依頼してコーディングしてもらったわけであるが、完全ノーコードとはいかなかったものの、なんとか完成にこぎ着けた。達成感はとても大きい。
私のように、Javascriptのコーディングができない人間でもアプリ開発ができるとは、素晴らしいことである。
もちろん、現時点では制約が大きく、いろいろ苦労もした。しかし、苦しいながらも思い返すと楽しい2ヶ月だったと言える。ものづくりとはこういうものだったと、私の現役時代、企画マンやエンジニアだった時代を思い出す。
Webアプリを作る上で、過去にHTMLとCSSができるように学んでいたことが今回とても役にたった。その際にブラウザのデベロッパーツールの使い方はある程度知っていた。しかし、JavaScriptではブレークポイントで実行を停止したり、変数を調べたりしなければならない。これらは初体験だったが、ChatGPTに教えてもらいながら使いこなせるようになった。
こういうことはこれからあたりまえになっていくのだろう。AIをあらゆるところで活用する未来が目の前に見え始めている。AIの実行環境もどんどん広まって行くだろう。今回は大きな制約がありながらも手応えをしっかり感じた。時間の問題でさらに使いやすくなるだろう。ワクワクが止まらない感じだ。
トンチンカンなやりとりもある現時点のChatGPTではあるが、絶対試してみる価値があると思うのだ。ぜひとお薦めしたい。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
