【必見】プログラミングの始め方
こんにちは!今回はド直球にプログラミングの始め方について書いていきます!
「プログラミングは難しい」とか「何から始めたらいいの?」ってなってませんか?
そんなあなたにHTMLとCSSと呼ばれるWebページを作るための、プログラミング言語(大義では少し違います)の始め方や、ホームページの作り方を徹底的に解説していきます。
HTML&CSSとは?
HTMLはHyper Text Markup Languageの略で、Webサイトに認識される文字を整える役目を持ってます。
CSSはCascading Style Sheetの略で、HTMLで作ったものの見た目をさらに良くしてくれます。
この2つを用いた代表的なプログラムは、今こうして見ているnoteですね!
開発環境を作る
開発環境っていうのは、その文字通り開発するための環境で、勉強するためのスペースを作る感覚です。そのオススメの開発環境を1つご紹介します!
VSCodeと呼ばれるプログラミングの開発環境でMicrosoftが作っています。MacでもWindowsでも動くのでオススメです!
ダウンロードの手順
1.自分のバージョンにあったインストーラーをインストール


Windowsの場合は上の写真のように選択欄が出てくるので「デスクトップにアイコンを作成する」と「PATHに追加」にチェックを入れておいてください!
後々めんどくさい設定をしなくて済みます!
PATHはとてもややこしい作業なんですよね...
2.セットアップを済ませる

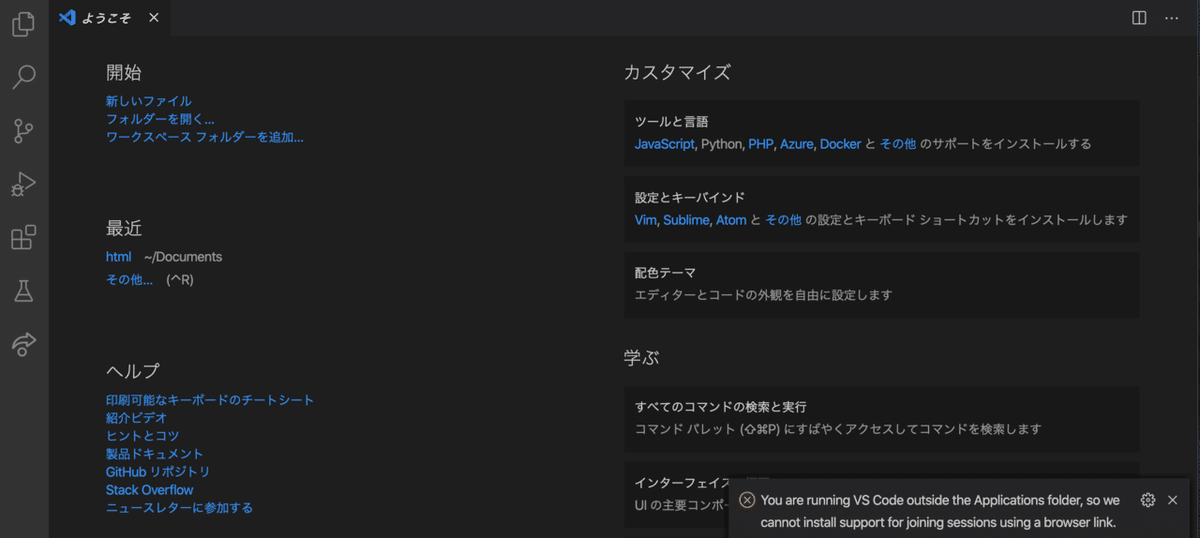
ここでは既に日本語になっていますが、左上の窓マークを押します。

そして「japanese」と打って一番上に出ているものをインストールすると、日本語化する事ができます。
これで開発する準備はできました!!!
早速始めていきましょう!
実際にコードを打ってみる
それではHTMLを使ってコードを作成していきましょう。
僕はMacを使っていて形は異なるのですが、Windowsも同じような操作で使う事ができますのでご安心ください。

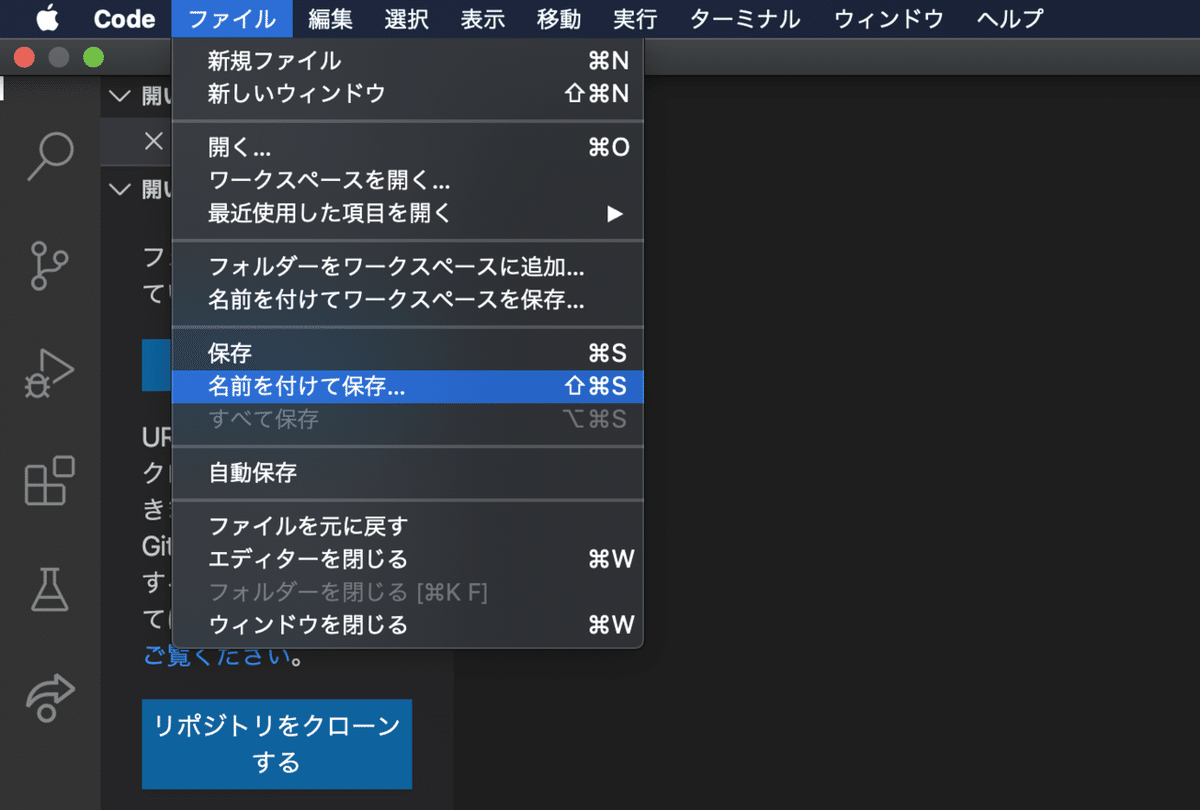
「ファイル」の「新規ファイル」をクリックしてプログラムを書くファイルを開きます。
下のコードをコピペして貼り付けましょう!コピペの方法は、WindowsならCtrl + C Macなら⌘ + Cでコピー、ペースト(貼り付け)はCtrl + V,⌘ + Vでできます。
<html>
<head>
<title>Sample</title>
</head>
<body>
<p>Sampleのページ</p>
</body>
</html>保存して実行する
さて、出来上がったプログラムを保存するのですが...

「名前をつけて保存」をクリックすると、Windowsは少し違うのですがファイルの名前を「Sample.html」に変更して、デスクトップに保存しましょう!

名前変えれましたね。さあ実行しましょう。デスクトップ画面にSample.htmlというファイルがあるのを確認してダブルクリックしたら...

表示されたではありませんか!!!
これがHTMLの基礎の基礎です!ぜひプログラムの文字を変えていろいろ試してみてください。
細かなエラーの対処
Windowsの場合"Sample.html.txt"となっている事があるので、".txt"を名前を変更で消してあげると動作します!文字化けが起こったなどの問題がありましたら、Chromeでプログラムを開いてみてください!Chromeのダウンロードはこちらから...
その他の問題はコメントかGoogleで検索してみてください。
まとめ
今回は手取り足取り解説してきました。
わかりにくい表現などは、見直して手直ししていきます。
最後まで読んでいただきありがとうございます。
