
なでると表情が変わる動物(?)【作業メモ】
電子工作(?)初心者がで、ArduinoとProcessingを使ってタッチセンサに触ると表情が変わる2D画像を作りました。ここでは出来た物についてよりも、したことについて書きます。
〈材料〉
①Arduino uno
②ジャンパワイヤ(オス/オス) ×3
③アルミホイル 7.5cm×7.5cm
④抵抗 10MΩ
⑤紙
〈主に参考にした本〉
実践!Arduino
〈作業期間〉
約1週間
タッチセンサーの制御はArduino、おめめモンスターの顔はProcessingで作りました。
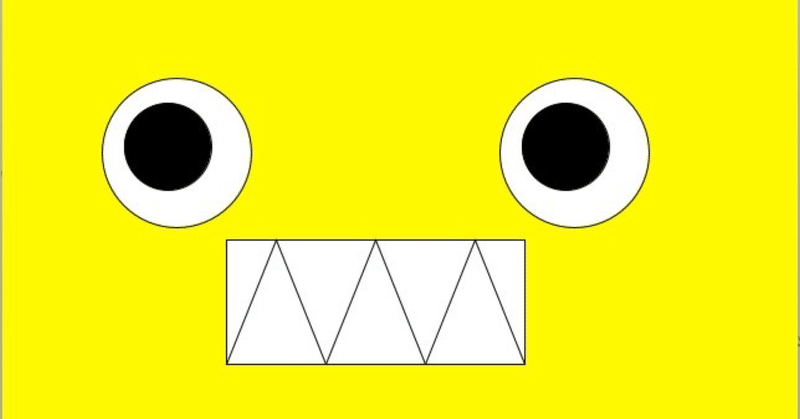
おめめモンスター作成


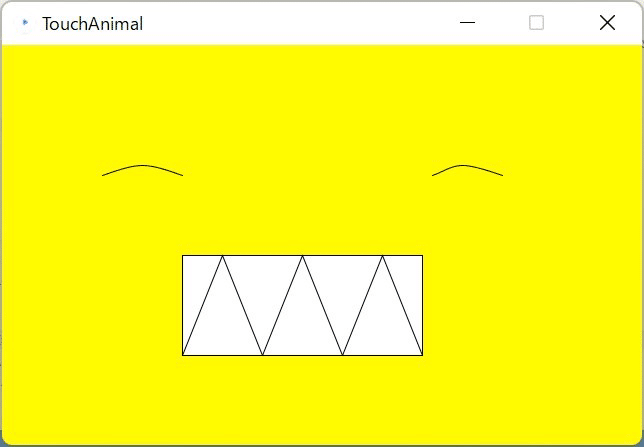
上の写真が今回作成したおめめモンスターの外見です。パソコンのウィンドウに映るようになっています。表情は2パターンあり、目を開けているノーマルモードと、タッチセンサに触れた時目をつむるタッチモードがあります。蛇足だとは思いましたが黒目がマウスを追って動くようにしました!
大学の授業でCGについて学びはじめたので、製作の過程で困ることは特にありませんでした。黒目はmap関数を使用して、Processingに元々ある変数mouseX,mouseYの取りうる値を、白眼に収まる範囲に変換することで動くようにしています。ただ、この黒目は縦横はしっかりと白眼に収まるのですが、斜めになるとちょっとだけ白目から飛び出ちゃうんです…。
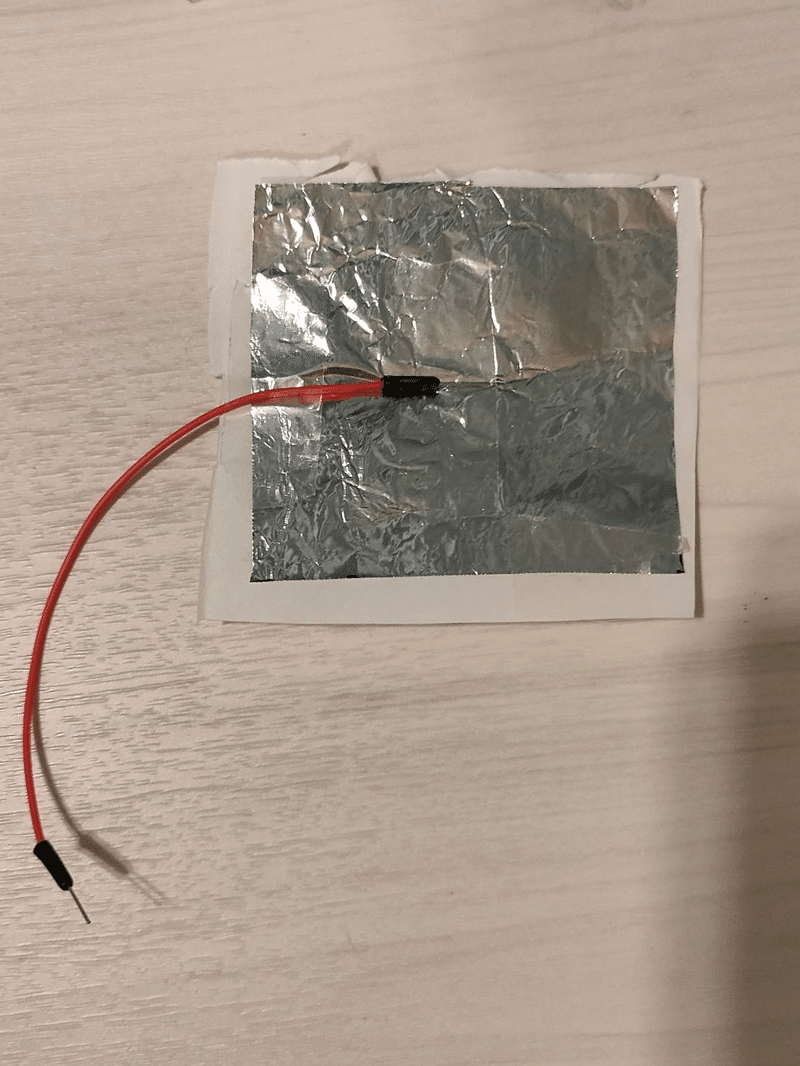
タッチセンサの作成とprocessingとのシリアル通信


タッチセンサ本体は作れた気がしますが、プログラミングの方で苦労しました。タッチセンサのみでシリアルデータを取得することはできたのですが、Processingとシリアル通信をさせてみるとなかなかうまくいきませんでした。やってみたことは次の4つです。
CapacitiveSensorの使用をしてArduinoで制御、シリアル通信でProcessingと繋ぐ
Prosessingの方でArduinoを制御
タッチセンサのサイズ変更し、1,2を再び試す
大人しく仕組みを調べてArduinoの方で制御、シリアル通信でProcessingと繋ぐ
最終的にうまくいったのは4でした。1〜3ではProcessingとシリアル通信した時に取得する値が「NaN」になってしまいました。タッチセンサのサイズを変えること自体は、精度に影響はありましたが通信には特に影響がないように感じました。プログラミングの方に問題があったのかなと思います。
最初は特に考えずに本に載っている通りにArduinoのプログラミングをしていました。調べてみるとどうやら僕が作ったタッチセンサの仕組みはRCローパスフィルタというフィルタで、今まで作っていたプログラムよりも良い検出の仕方があることがわかりました!ハードウェアに関しては全くと言っていいほど知識がないので、これから分かるようになっていきます。
まとめ
なんとかタッチセンサに反応して動くようにはなりましたが、まだ反応が悪い時もあるし知識もないので勉強が必要だなーとしみじみ思いました。とりあえずやってみるのも大事ですが、詰まっちゃうようなら知識をつけることも必要ですね。
この記事が気に入ったらサポートをしてみませんか?
