
PWAインストールの体験を向上させるTips
デザインエンジニアのりょーたです。
突然ですが、皆さんはPWAをご存知でしょうか?
PWAは、Progressive Web Applicationの略称で、ウェブアプリケーションでありながら、ネイティブアプリと同様の使い勝手をもたらすウェブアプリのことです。
最近、TimeShareというウェブアプリケーションを作成したのですが、その際に「PWAをインストールする」体験の低さを感じたため、取り組んだ内容について書こうかと思います。

PWAに興味がある
導入したけど、インストールされない
という方はぜひ最後までお読みいただけますと幸いです!
PWAの特徴
まずは、PWAの機能について簡単に紹介します。
特徴的な機能として、以下の3つが挙げられます。
デバイスにインストールできることによる発見可能性の向上
プッシュ通知を送信できる再エンゲージの向上
サービスワーカーという仕組みによるアプリの高速化やオフライン化
このように、PWAの機能は、マーケティングの観点から見ても魅力的なものがあり、ネイティブアプリを開発するよりはるかにコストを抑えて導入することができます。
PWAの欠点:発見可能性が低い
ここまで、PWAがいかに素晴らしいかをお話ししたのですが、1つ大きな欠点があります。
それは、iOSにおいて、アプリケーションが"PWAであること"が分かりづらいことです。
原因❶ A2HSにサポートしていない
A2HSは、Add to Home Screenの略称で、ユーザーがウェブアプリケーションをそのデバイスのホームスクリーンに追加することを可能にする機能です。

上記のように、A2HSに対応しているブラウザの場合は、「アプリをインストール」というダイアローグが表示され、ホーム画面にインストールされます。
A2HSに対応しているブラウザは以下の通りです。
Google Chrome (Android および デスクトップ)
Mozilla Firefox(Android および デスクトップ)
Microsoft Edge(Android および Windows 版)
お気づきでしょうか?そうです、iOSはA2HSに対応していないのです😭
とはいえ、インストールができないわけではなく、手動でのインストールが必要となり、ユーザーからすると「面倒くさいし、どうやってやるの?」となってしまいます。
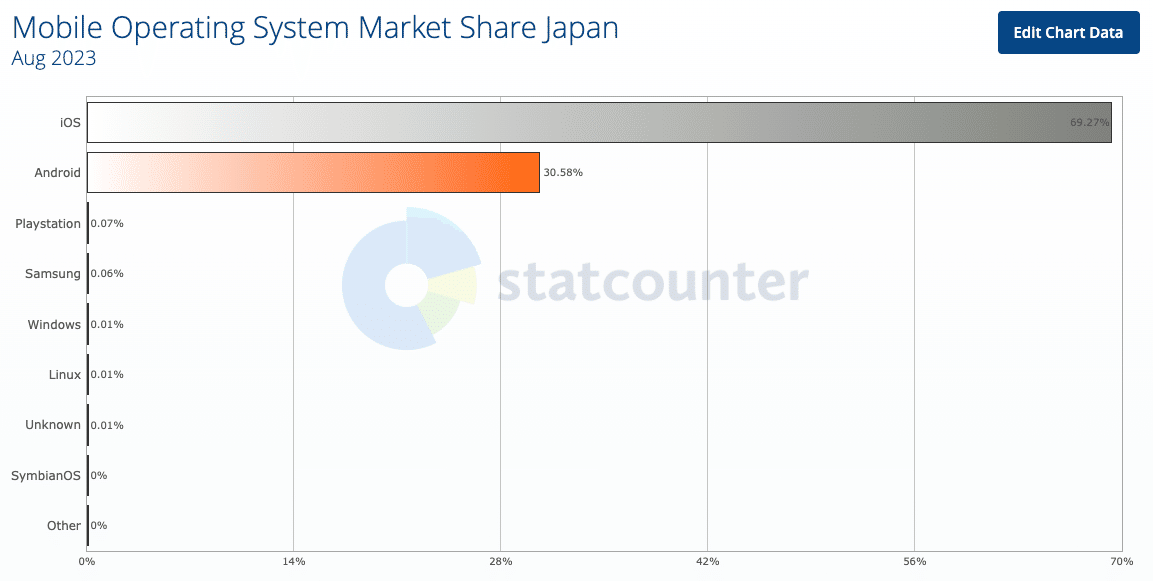
日本におけるiOSのシェアは実に7割なので、過半数のユーザーが、ホーム画面への追加の導線がわからない状態といえます。

原因❷ 手動インストールの手順がややこしい
A2HSにサポートしていないブラウザでは、手動でアプリをインストールする必要があるのですが、必要な手順が多く、インストールまでの手掛かりが少ないです。その上、ブラウザによってUIが異なるため、1つのブラウザで学習をしても、他のブラウザで同じようにできるわけではありません。
実際、自分はiPhoneでSafariをメインで利用しているのですが、試しにChromeでインストールしてみようと思った際に、やり方が分からず検索をしました笑
対応
原因❶と❷から、アプリがホーム画面に追加できることと、A2HSに対応していないブラウザ向けにインストール手順を紹介することで対応します。
作成したTimeShareというサービスを事例として紹介します。
アプリがホーム画面に追加できるようにする
TimeShareでは、ヘッダー上部に固定でPWAインストールのためのバナーを表示するようにしています。

すでにホーム画面に追加の場合は表示しないようにしていますが、その情報を取得できないブラウザの場合は、常に表示されてしまうため、非表示にするための✖️アイコンを設置しています。
「インストール」ボタンについては、A2HSに対応しているブラウザに関しては、以下の実装を行うことで自動でインストールが行われます。
A2HSに対応していないブラウザについては後述しますが、バナーは表示します。
💡 A2HSに対応していないブラウザの場合はインストールボタンを表示しない、という対応をしているサービスをよく見かけますが、その対応では発見可能性が著しく低下してしまうため、他の方法を検討しました
また、このUIはiOSでネイティブアプリのインストール促進(インストール済みの場合はネイティブアプリへの誘導)をするバナーを参考にしました。

A2HSに対応していないブラウザ向けにインストール手順を紹介する
A2HSに対応していないブラウザでは、「インストール」ボタンを押しても何も起きないため、ボタンを押した際にインストールの手順を紹介するガイドを表示するようにします。
今回は、日本でブラウザシェアが高いSafariとChromeの2つの手順を用意しました。

以下、TimeShareで作成した、iOS SafariとiOS Chrome用のインストール手順です。
◼️ Safariのインストール手順

◼️ Chromeのインストール手順

このようにインストラクションを示すことで、ユーザーはアプリインストールまでの方法と手順を理解することができます。
最後に
いかがでしたでしょうか?
PWAはウェブアプリケーションの可能性を大きく広げることができる一方で、発展途上のため整備されていない部分があります。(特にiOS……🤯)
「まだA2HSに対応していないから仕方がない」ではなく、課題がどこか、どうすれば解決できるかを分解していくと、難しい実装をする必要なく解決できるかもしれません💡
TimeShareのソースコードは公開していませんが、実装内容について気になる方はぜひお気軽にDMください!
https://twitter.com/ryota_des_eng
また、サービス開発・デザインのご相談についても承っておりますので、カジュアル面談のご応募お待ちしております!
この記事が気に入ったらサポートをしてみませんか?
