
【Musubite】ドロップダウンのUX改善を行いました
暖かくなって嬉しい反面、花粉が辛くなってきましたね🤧
株式会社ニュートラルでデザインエンジニアをしています。
今回は、弊社のプロダクトMusubiteのUI改善と、それに伴うUX向上についてのお話をします。
改善箇所
今回修正したのは、検索フォームや、ユーザー情報の入力フォームのドロップダウンです。


修正前は、ユーザーの入力値によってフィルターされた候補を選ぼうとすると、クリック(タップ)するアクションが必要でした。
もし、そのアクションを行わなかった場合、その入力内容は無効な扱いをされ、ユーザーの意図した入力が反映されていませんでした。
そのため
入力したのに反映されない
検索がうまく機能していない
といった声をMVPリリース後、1週間も経たずに複数の方からいただきました(フィードバックをいただいた皆様ありがとうございます🙇♂️)
「検索が機能していない」と言う認識を与えてしまうと、サービスに訪れた方がゴールに到達せずに終わってしまうと言う体験を与えてしまうため、早急に解決しなければならない課題でした。
対応内容
まずは、他のサービスでは、どのように表現しているのかを調査しました。
例えば、noteだと、記事の公開設定でハッシュタグを追加する際に、同じドロップダウンが採用されていました。また、zennではトピックを編集するところがドロップダウンでした。
どちらも共通して、入力すると表示されるメニューに自動的に(もしくは矢印キーを押すと)フォーカスが当たるようになっていました。そして、Enterキーを押すとフォーカスが当たっている項目が選択されます。
ユーザーにとっては、この挙動が当たり前となっていたため、「そのアクションができない=バグ」と言う認知を与えてしまったのだと思います。
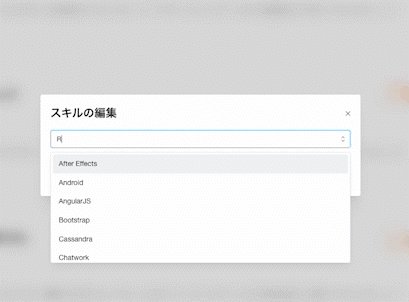
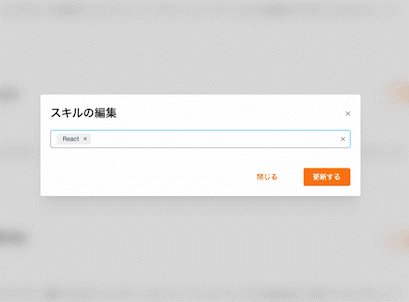
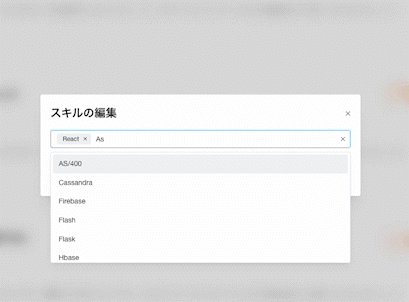
そこで、Musubiteでも同じ体験を提供できるように変更しました。(わかりにくいかもですが、自動的にメニューの候補にフォーカスがあたり、Enterで選択できるようになっています!)


今回のように、利用者の方がつまづいた箇所、利用しづらかったところのお声をいただけると、サービスへの反映をさせていただきます!
ぜひ、お気軽にご連絡ください😊
【エンジニア向け】具体的な作業内容
エンジニアの方に向けて、どういった修正をしたのかもお話しします!
Musubiteでは、効率的な開発のため、UIフレームワークにMantineを利用しています。
今回、対象となったドロップダウンは、MultiSelectというコンポーネントです。執筆時の最新バージョン(v6.0.0)のドキュメントを確認すると、特に設定をしなければドロップダウンのメニューに自動的にフォーカスが当たらないようになっていました。(A11y的な配慮があるのかな、、)
そこで、propsの情報を見てみると、hoverOnSearchChangeというpropsがあったので、試してみたところ自動でフォーカスが当たるようになりました🎉
hoverOnSearchChange:Hovers the first result when search query changes
追記させていただくと、v4系では追加の設定をする必要がなく、上記の挙動を行うことができました。
参照:https://v4.mantine.dev/core/multi-select
v5系では追加されていたのですが、@mantine/core@5.10.1にはhoverOnSearchChangeがなく、@mantine/core@5.10.4では存在していました(バージョンはローカルで試してみたものです、深く追えていないため、どこで追加されたか正確にはわかりません)
ちなみに、どのバージョンがインストールされているかは以下のコマンドで確認できます。
npm list --depth=0 | grep mantine
├── @mantine/core@5.10.4
├── @mantine/dates@5.9.5
├── @mantine/dropzone@5.9.5
├── @mantine/form@5.9.5
├── @mantine/hooks@5.10.1
├── @mantine/modals@5.9.5
├── @mantine/next@5.9.5
├── @mantine/tiptap@5.10.1ライブラリのバージョンはしっかり管理していかないとな、と言うお話しでした。
最後に
もしMusubiteを利用されて、「自分的にここ使いにくかった」「ここ改善してほしい!」などありましたら、お気軽に連絡していただければと思います!
また、少しでも興味を持ってくれる方がいましたら、気軽にお話ししましょう!
この記事が気に入ったらサポートをしてみませんか?
