
最適なOGP画像を作るためにFigmaでコンポーネントを作った
皆さんは自身のメディアやポートフォリオ、サービスはお持ちでしょうか?
お持ちの方の中には、OGP画像について以下のような悩みを持った方は少なくないはずです。
🫠「埋め込み先のメディアによってプレビューに表示されるOGP画像のアスペクト比がバラバラなのに、1枚しか用意できないのマジ困る…」
私もまさに、その中の一人でした。
弊社サービスのMusubiteのOGP画像を用意するにあたり、マストで表示させたい情報があったのですが、メディアによって情報が切れてしまうという事象がありました。
そこで、埋め込み先として想定されるメディアのOGP画像のアスペクト比を調査し、figmaを用いてOGP画像を作成する際に利用するコンポーネントを作成しました。
今回対象としたメディア/SNSは
note
zenn
qiita
twitter
です。その他のメディアやSNSは、いくつかチェックをしたのですが、上記のサイトのデータである程度カバーできそうだったので、現時点では対象外としています。
調査
twitterでOGP情報を表示させるには、以下のようなメタタグをHTMLに追加する必要があります。
<meta name="twitter:card" content="summary"></meta>カードの種類は4種類ありますが、今回はsummary_large_imageを利用することが決定していたので、OGP画像は
アスペクト比:1.91 : 1
で表示されます。
※ 公式の情報だと2:1と記載されているんですけど、実際に描画される画像を確認すると1.91:1なんですよね。。理由ご存知の方がいましたら教えてください!🙇♂️
Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or maximum of 4096x4096 pixels.
note・Qiita・Zenn
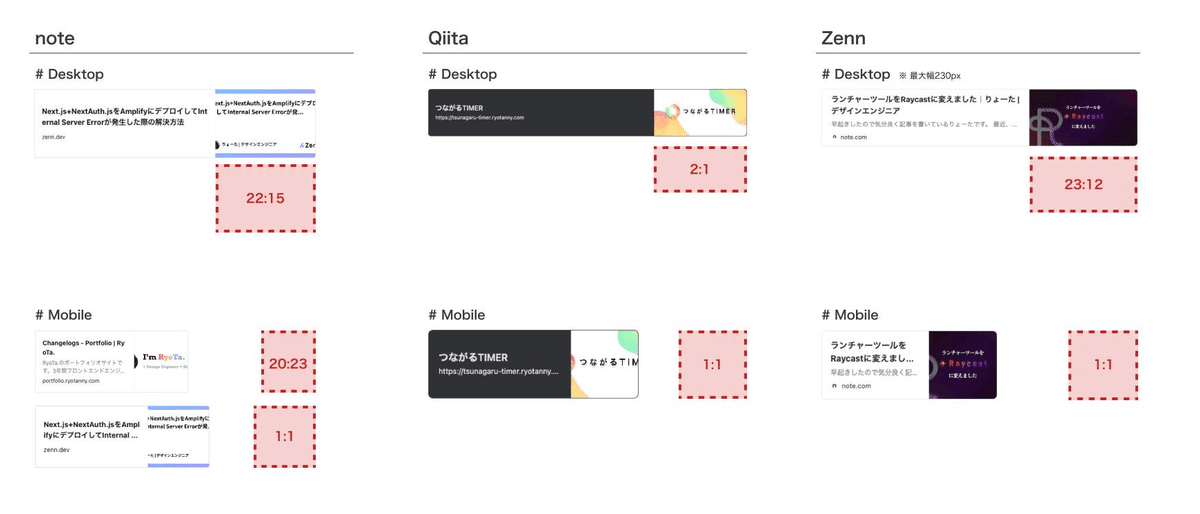
それぞれのメディアのOGP画像のアスペクト比を以下のようにまとめました。

■ note
デスクトップサイズ 22:15
モバイルサイズ 20:23 もしくは 1:1
■ Qiita
デスクトップサイズ 2:1
モバイルサイズ 1:1
■ Qiita
デスクトップサイズ 23:12
モバイルサイズ 1:1
…見事にバラバラ😇
この全てに対応させるのであれば、20:23(noteのモバイル)の領域にコンテンツが収まるように作成する必要があります。
では、ここからfigmaでコンポーネントを作成します。
FigmaでOGPコンポーネントの作成
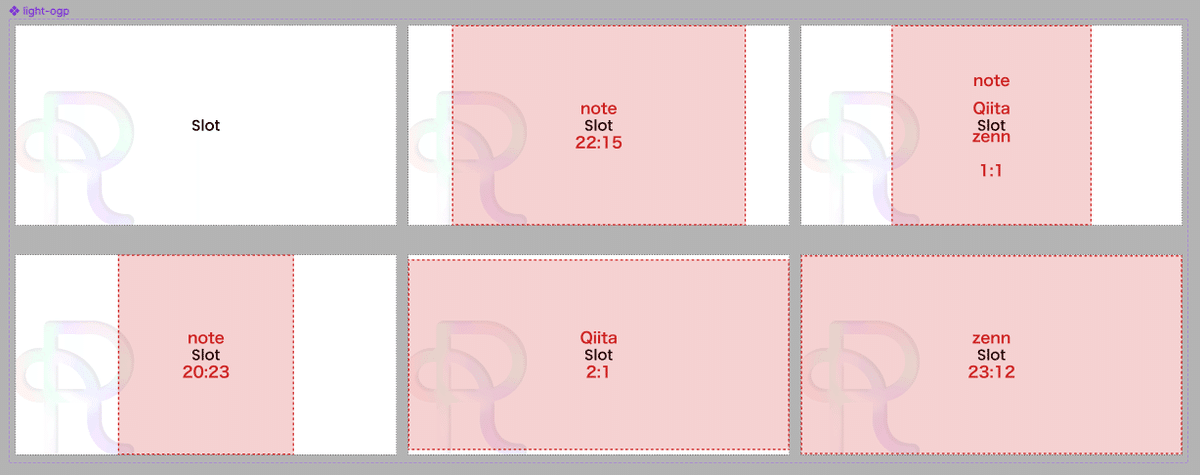
まずは完成したものはこちらです

今回はnote用のOGP画像のテンプレートを用意しました。ベースはTwitterのOGP画像のサイズ(1200x630)で作成しています。
レイヤーを順番に紹介すると
(最下層のレイヤー)
↓
OGPのベースのデザイン
↓
スロット(=各OGPのコンポーネント)
↓
それぞれのメディアの表示サイズ確認用ビュー(=上の例でいう赤い矩形の領域)
↓
(最上層のレイヤー)
となります。表示サイズ確認用ビューはvariantで表示/非表示を切り替えられるようになっています。

slotを作成するメリット
slotとは、任意のコンポーネントに置き換えることを目的としたコンポーネントを指します。
以下に、slotのtemplateがあるので、興味のある方はご覧ください👋
メリット1:表示サイズ確認用ビューを常に最上部に置くことができる
実際のOGP画像に表示サイズ確認用ビューを上から重ねることで、各メディアでどの部分が表示されるかを確認することができます。この際、必ず表示サイズ確認用ビューが最上部に来るように、slotを利用することで、レイヤーの順番を固定させます。
メリット2:記事ごとのコンテンツもコンポーネント化することで変更が柔軟にできる
実際の動きを見てもらえたらと思うのですが、コンテンツをコンポーネント化する最大のメリットは、プレビュー(右側)を見ながら、コンテンツ(左)を調整できるということです。
表示サイズ確認用ビューが最上部にあるので、右だけで直接編集しようとするとなかなか厄介だと思うのですが、これによってストレスフリーに作業ができます。
また、作成をしながら確認をすることで、時間ロスが減って作業効率がググググググッと上がります。
最後に
もう少し汎用的に作れたらFigma Communityに公開してみようかな
もっとこうしたらいいのに!という要望があればいつでもご連絡ください😊
以上です👋
