
デジタルファーストキャンプ 第3ターム終了
第3タームはデザイン。デジタルを学びたくてキャンプに参加を決めたときは、デザインを学ぶとは全く思っていなかったので、カリキュラムにデザインが入っているのを見て違和感を感じていた。
第一タームでランディングページを作り出してから、少しずつ(本当に少しずつ)認識が変わってきた。
デザイン
アプリでもWeb Pageでも自分が作りたいもの、発信したいものができるようになったら、その先がデザインになる。人は他人のビジネスを3秒でジャッジしてしまう(みな自分の作品だけはじっくり見てもらえると思い違いをしてる)。初めて相手の目に入るものがデザイン。3秒で注意を引けるかどうかが大切。
D1Cの同級生が作ったLPでは一目見て引き込まれるようなものがいくつも有った。映像授業で先生がWixのフォントを少しずつ入れ替えて調整していくと、サイトの雰囲気が変わっていくのを見て「お~っ」と声が出てしまった。確かにデザインには威力が有る。自分を振り返ってみると、Wordもパワポもデフォルトのフォントでやってきたような気がする。
センスが無くてもデザイン力を向上させる訓練方法
とは言いながら、デザインというのは努力で何とかなるものではなく、デザインで大切なのはセンスなのではないかと思ってしまうが、先生曰くロジックを覚えて反復練習することでデザイン力は向上すると。。。
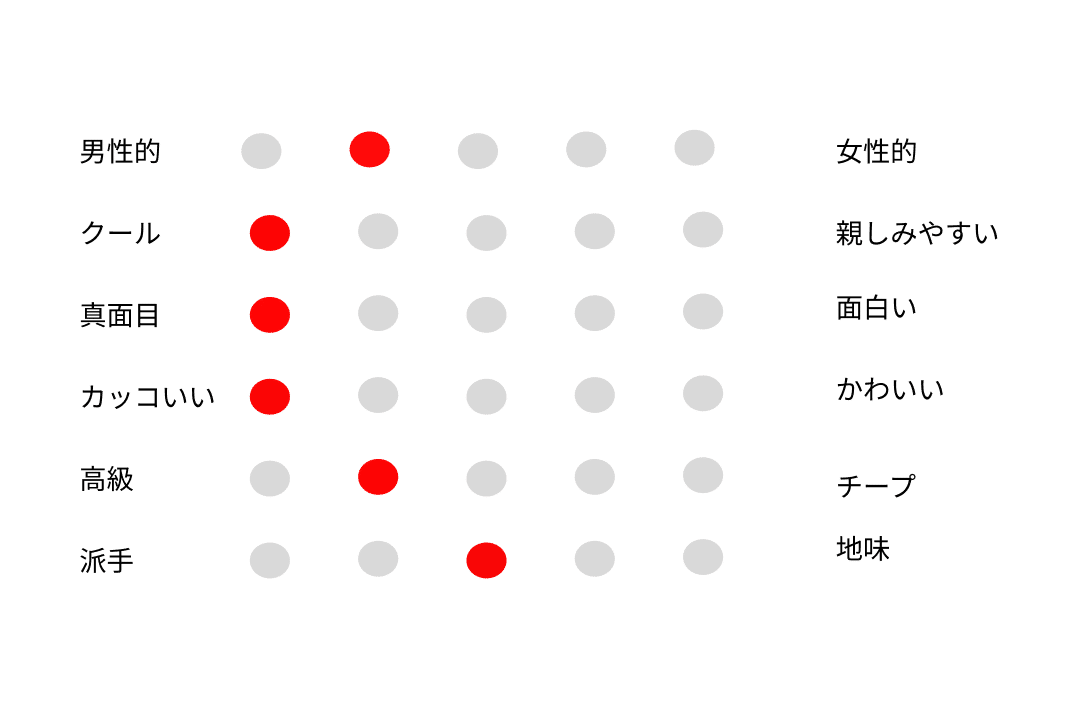
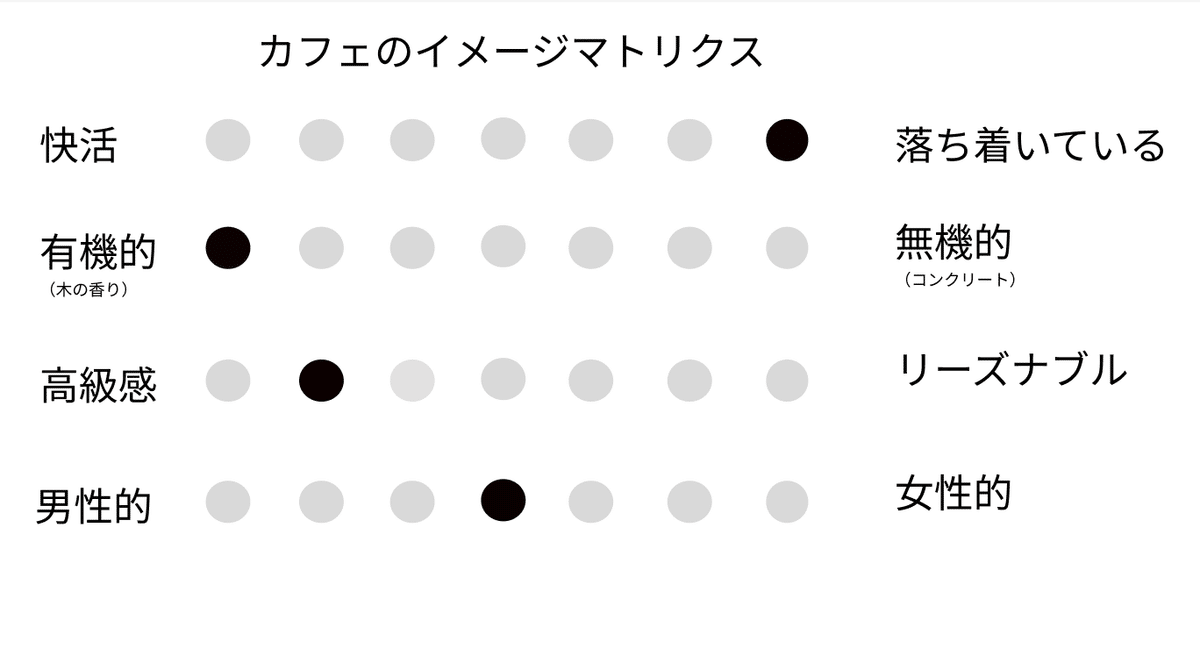
デザインマトリックス
正しいデザインに近づけるために便利なマトリクス法
→ デザインについて作るべき方向性を与えてくれるツール。アンカーのようなもの。

チームで取り組むときやデザインを外部委託するときにも非常に便利なツールになる。
授業ではカフェのサイトのメインイメージ、Webサイト、SNSのサイトカバー、名刺などをFigmaで作った。常にデザインマトリックスを意識することが大事。
まずカフェーのイメージを作った。私は酸味が弱く、苦いコーヒーが好きなので、苦いコーヒーを一人で静かに楽しめるカフェ(お客さんはほとんど一人)をイメージしてみて作った。最初にデザインマトリックスを作って意識しながら作っていくと、「これはちょっと違うな」というのを何となくわかってくる。


デザインの3要素
方向性を決めたらどうするの??
デザインを構成する3要素が重要。色
色味
戦隊ものでなぜレッドが中心か?赤は活気を表すイメージ。
戦隊ものの青はクールな性格、テック系企業の広告は青が多い
緑はなぜか安らぎを与える。私が一番好きな色。
トーン
彩度
子供のクレヨンのような彩度の高い色目は明るくて元気、快活な雰囲気。ややもすると少し煩いと感じることも。
ツタヤのTポイントカードやマクドナルドやスーパーの広告はすべて彩度が高い。
明度
授業では彩度と明度が異なる青を4種類示して、解説をいただいた。確かに色選びにもロジックがある。
フォント
フォントは声。市角先生の映像授業でもフォントが与える印象に解説いただいたが、確かにフォント選びにもロジックがある。セリフ(明朝):格式、知性
サンセリフ(ゴシック):元気、快活、若さ
スクリプト体:格式、気取った感じ
スラブ体:ゴシック体ほど快活にしたくないけど、セリフ体ほど敷居を上げたくない。(Dean &Delcaのロゴ)
楷書・行書:格式と歴史、伝統
同じ書体でも太さによって印象が変わる。男性用髭剃りの広告は書体が太い。
レイアウト
余白、比率、メリハリ(ジャンプ率)駅のつり広告、渋谷の交差点の広告はタイトルはでかくて他はほどほど(ジャンプ率高い)→インパクト
誰でも読んでくれるマニュアル類はインパクト要らないのでジャンプ率小さい。
余白が大きいと高級感がある。余白が無いと快活、楽しい、にぎやかな印象。銀座の広告は余白が大きい、スーパーのチラシは余白が無い。
反復するレイアウトは安心感がある。イレギュラーなレイアウトは目を引く。
感想
フォントと余白の大切さは今まで気にしていなかったが、凄くインパクトがあると思った。街を歩きながらデザインの良いロゴやポスターを見るとしげしげとみるようになってしまった。仕事のプレゼンでもフォント選びと余白を気にするようになり、少し自分が変わったように思う。
ロジックの基礎は分かってきたが、D1Cの居残り授業(ベースキャンプと呼ばれる)でクラスをサポート頂いているクリームさん(多分プロのデザイナーさん)がD1C同級生の作品にZoomでアドバイスをして、同級生が手を動かしていくと、みるみるサイトがカッコよくなっていくのを見ると、プロってやっぱり凄いというかなんというか、素人では手の届かない領域が有ることもわかってくる。
手は届かないなりにデザインに興味が出て、会社の帰りに本屋に寄ってデザインの本を探してみた。比較的大きな本屋だけどビジネス書中心でデザインに関する本は下の2冊しかなかった。1冊目の漫画の帯に「意識低い系デザイン本」と有ったので、私にぴったりと思って購入を決めた。2冊目は新刊ではないのに売れているみたいで平積みになっていた。パラパラめくるとほとんど写真で、見ているだけで楽しそうなのでこちらも購入した。デザインというものには縁遠い種類の人間だと自覚していたので、興味が出てきたこと自体が不思議(まだどちらも読んでませんけど)
CanvaとFigmaの登場
Canva
映像事業ではCanvaというツールが出てきた。私はめったに神という言葉は使わないが、これはまさに神ツール。業務で必要なデザイン周り(展示会のポスター、ロゴ、チラシ、チラシに付けるネームカード、Webページ)が全てこれでできる。
今までできる限り全て無料プランで触ってきたが、Canvaは初めて有料会員を選択。
Figma
こちらは未だに慣れない。ブラウザ上で共有しながら、アプリやWebページのデザインが可能なツールらしい。
まだ使いにくいなぁと思ってしまうが、UI/UXを意識して、動線を引いていく時と、チームでコラボしながら作りこんでいく時には強力なツールだと感じた。
先生によると、慣れてくるとFigmaはとても自由度が高く、先生のプレゼン資料もFigmaで作っているとのこと。この手のツールはとにかく使うことが大事なので、次のプレゼンはFigmaで作ってみようと思う。
アウトプット
せっかく色々と学んだので自分の業務でどんどんアプトプットを出していこうと心に決めた。以下アウトプットの変遷。
担当している新規事業のロゴ
「やらなきゃ」と思いながら放置していた新規事業のロゴに取り込む。職場の皆に募集をかけてコンペ方式にした。
私だけ10以上案を出したが採用されず。無念。
展示会のポスター
これもコンペ方式。Canvaで作った私のデザインは落選。余白が少なく、高級感が無かったのが敗因と思われる。キャッチコピーは私の案が採用されたが、ChatGPTに作ってもらったものなので特に達成感無し。
社内プレゼン
Canvaで作ってみたらパワポと全く異なるテイストになり、社内でも好評。但しとても重たくなるので、PDFにしないと添付文書として送れないのが難。
新規事業のWebPage
これも長い間手を付けずにいたもの。Figmaで作ってみたらドラフトが2週間でできてしまったので、会社に示して予算を獲得。
デザイン会社に発注したらすごく良いデザインに変わった。ここでもプロとの隔たりを実感。自分なりにレイアウトを考えながらドラフトしていける上、同僚やデザイン会社からの質問やフィードバックもFigma上でできるので、スピーディに仕事ができた。
習ったツールを使うと、次々とアウトプットが出せるのは楽しいと思ったが、自分のデザインがボツになったり劇的に手を加えられてしまうとやはり悔しい。「いや~、僕にはセンス無いから」とか言って笑っているけどやっぱり悔しい。
D1Cの最終課題を提出したら、購入した本やD1Cで紹介してもらったリソースで勉強して、次の4月の展示会では私がデザインしたチラシを配りたい。
