
カメラスクリプト作成で使うCameraMovement応用編
Beat Saber Advent Calendar 2023/12/10
こんにちは、リュナンです。
今年も誕生日にBeatSaberのアドカレ書いていきますよ。
今回のテーマは、カメラスクリプト作成で使うChroMapper用プラグインのCameraMovement応用編を作者自ら紹介させて頂きます。
カメラスクリプトやCameraMovementって何?って人は、私の書いた下記の記事を参考にしてください。
CameraMovementは昨年(2022年)2月にリリースして、2年近く経とうとしていますが、上の記事を書いた頃と比べて機能を色々追加していった結果、GitHubのREADMEは非常に長く、分かりにくくなってしまっています。
(READMEを書くのは苦にならないのですが、網羅的に書くので読みやすいかは別問題なのですよね)
なので、今回はアドカレのイベントの力も借りて、追加した機能の紹介をしていきます。せっかく作った機能なので、もっと使って欲しい!ってのが単純な理由です。では、早速紹介していきます。
キーボード&マウス操作
まずは、キーボード操作を紹介します。
F3でScriptMapperの実行、F4でプレビュー表示のON/OFFはUIのパネルに書いてあるので、よく使われていると思います。
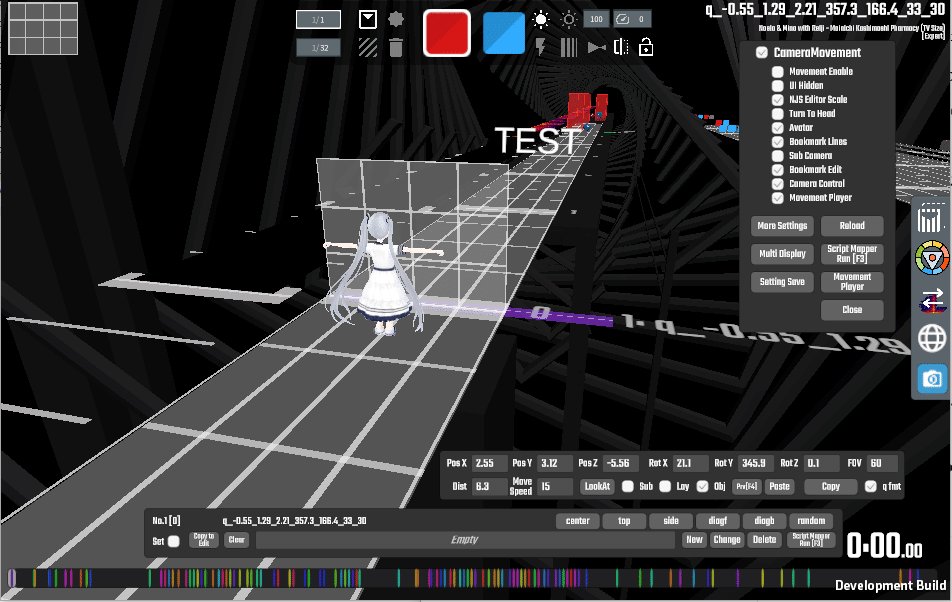
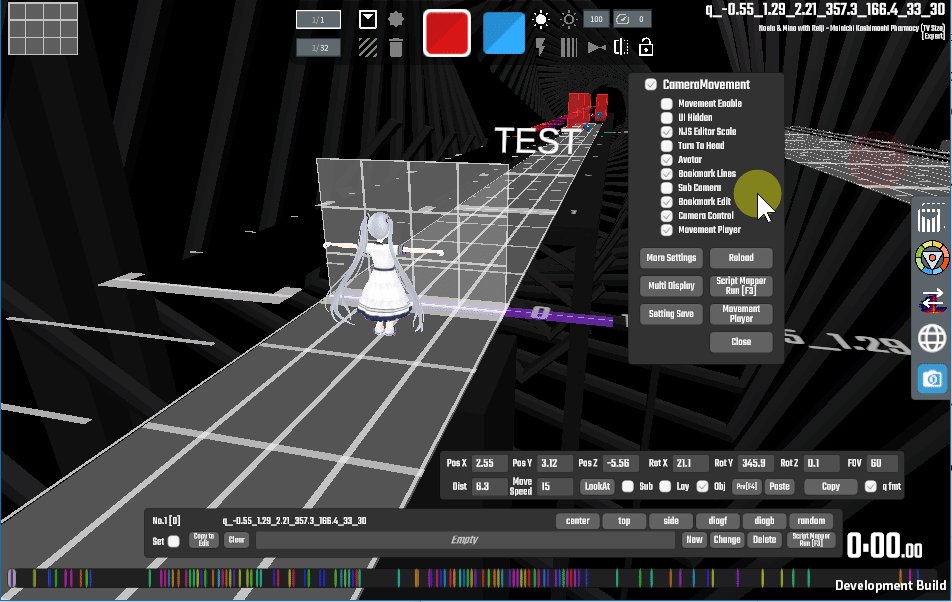
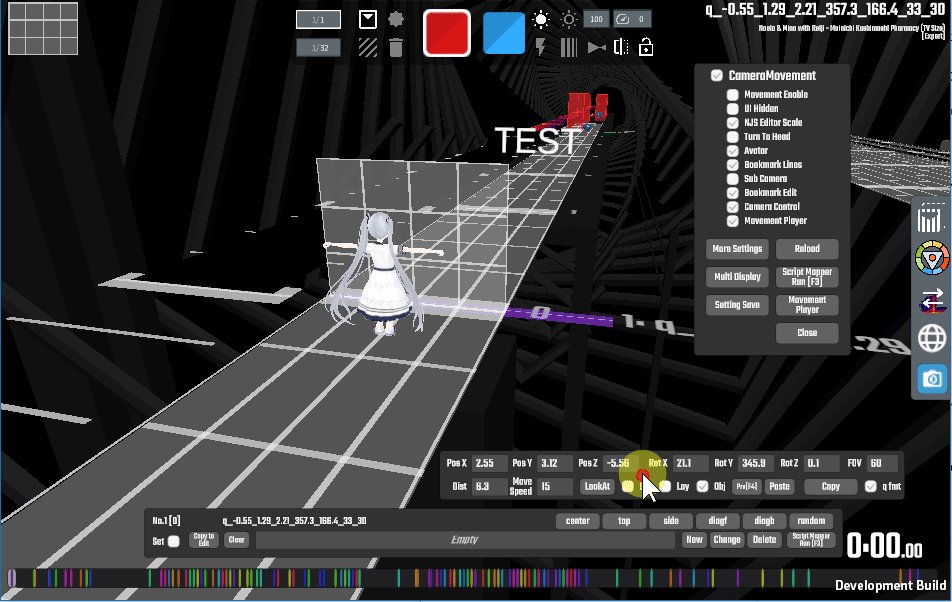
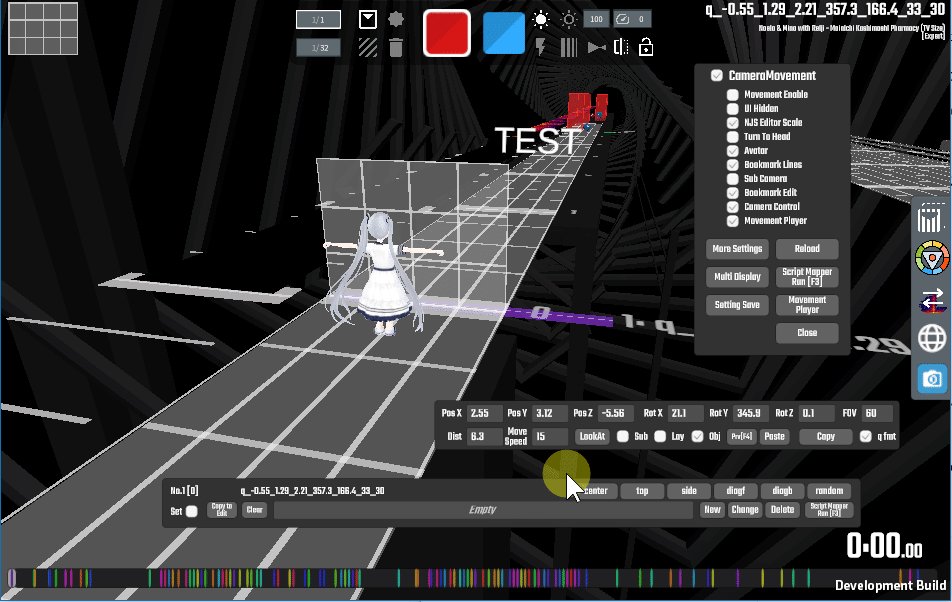
パネルをShift+左ドラッグで移動
これは、下の動画が一目瞭然です。CameraMovementのパネルは、
全てShift+左ドラッグで移動できるようになっています。

ちなみに、CameraMovement以外の私の作ったChroMapperプラグインも、同じ様に動くように作ってあります。
デフォルトカメラ移動モード
ChroMapperデフォルトのカメラ移動は、右クリック+[WASDで前後左右、スペースとCtrlが上下]です。(MMA2と同じです)
ほとんどの方が、これでカメラ移動していると思います。
まずカメラの移動速度はパネルにあるMoveSpeedで変更できます。デフォルトだと速すぎて位置調整しずらいと思いますので、変えてみて下さい。
あと、カメラスクリプトを作っていると画角を傾けたくてRotZを回転させることが多くあると思います。でも標準だと移動時にRot Zが0になってしまうので、CameraMovementが有効な場合は0にしないようになっています。
このRot Zは右クリック+Zキーで0にリセットできます。

※この記事を書いてて気が付きましたが、起動時に既にCameraMovementが有効だとRot Z保持されないバグがありますね。一度CameraMovementの機能をON/OFF(CameraMovementタイトル左のチェックをON/OFF)すると保持される様になります。後で直します。
注視点カメラ移動モード
これはALTキーを押しながらマウスでカメラを移動するモードで、注視点(主にアバター)を中心にカメラが動くようになります。

カメラスクリプトは、だいたいアバターを中心にしたカメラワークにすることが多いので、こっちの方が使いやすいかな?と思って追加した機能です。
キー割当は以下の通りです。
ALT + マウス右ドラッグでアバター中心にカメラ移動
ALT + マウス左ドラッグで注視点のオフセット
ALT + マウス左右同時クリックで注視点オフセットのリセット
ALT + マウスホイールで注視点との距離の変更
ALT + CTRL + マウスホイールでFOVの変更
ALT + CTRL + マウス左右同時クリックでFOVのリセット
ALT + SHIFT + マウスホイールでカメラZ角度回転
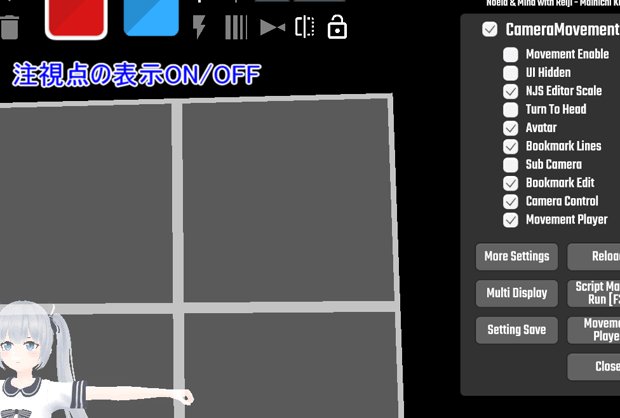
また、注視点のマークが邪魔な場合は、More SettingsのOrbit Camera Targetで消すこともできます。

CameraPlus相当カメラ移動モード
これはZキーを押しながらマウスでカメラを移動するモードです。
デフォルトカメラ移動のWASD,スペース,CTRL操作の部分もマウスで移動する様にした感じです。

主にCameraPlusでの操作に慣れた方向けに追加した機能です。
Zキー + マウス右ドラッグでカメラ回転
Zキー + 中ドラッグでカメラ移動
Zキー + マウスホイールで視点方向前後移動
Zキー + 左クリック + マウスホイールでZ角度回転
Zキー + 左クリック + 中クリックでZを0度に設定
Zキー + 右クリック + マウスホイールでFOVの変更
Zキー + 右クリック + 中クリックでFOVのリセット
カメラパネルのカーソル移動と値変更
カメラパネルのPosX,Y,Z,RotX,Y,Z,FOVにカーソルがある時は、
TABキーでカーソルが移動します。
また、F1~F4キーで値を上下させることもできます。

カメラパネルのPosX,Y,Z,RotX,Y,Z,FOVにカーソルがある時に、以下のキー操作ができます。
TABキー フォーカスを順番に移動します
F1,F2キー 最小単位の1倍で値を上下
F3,F4キー 最小単位の10倍で値を上下
Shift + F1,F2キー 最小単位の100倍で値を上下
Shift + F3,F4キー 最小単位の1000倍で値を上下
主に、座標値などの数値ベースでカメラワークを作っていく時に便利だと思います。
以上がキーボード&マウス操作の紹介です。
これらのキーバインドの設定は、設定ファイルを直接変更することで、割り当てを変更することも可能です。
サブカメラのサイズや位置の変更
プレビュー表示用のサブカメラは、デフォルトだと小さくないでしょうか?
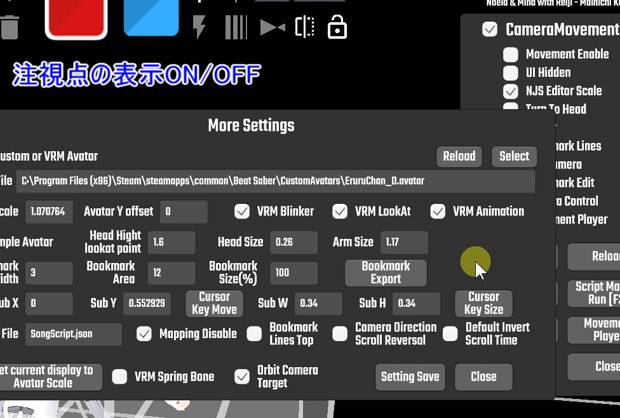
大きさやサイズはMore SettingsのSub X,Y,W,Hで変えられます。
数値指定もできますが、やや難しいのでCursor Key Move, Sizeで
カーソルキーで調整できるようにしてあります。

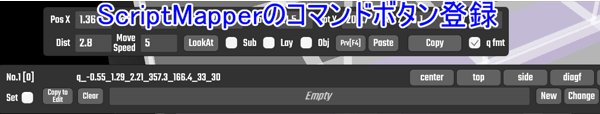
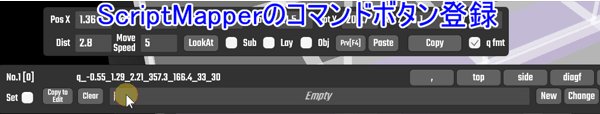
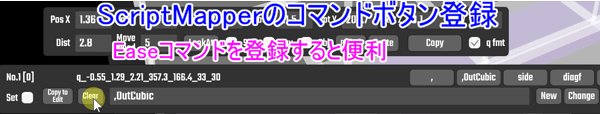
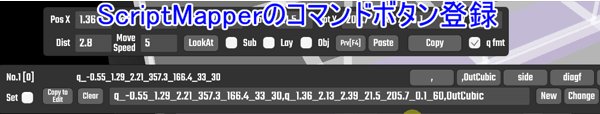
ScriptMapperのコマンドボタン
ブックマーク編集パネルの右上にある6個のボタンは、ScriptMapperのコマンドでよく使用するものを、Setをチェックして登録できます
また、左上の表示は現在のブックマーク内容を表示していますが、Copy to Editボタンで内容を編集欄にコピーできます。

カメラの表示モード
カメラパネルのobjをチェックすると、現在のカメラ位置を表示し、再生時には軌跡が表示されます。

画面からカメラ位置や動きを想像するのは難しいので、他の人が作ったカメラスクリプトを読み込んで、どんな風にカメラを動かしているのか見てみると結構参考になりますよ。
(ブックマークがなくてもSongScript.jsonがあればプレビューできます)
Movement Player
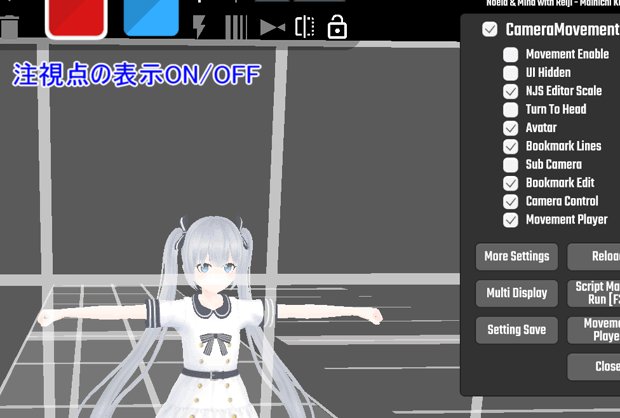
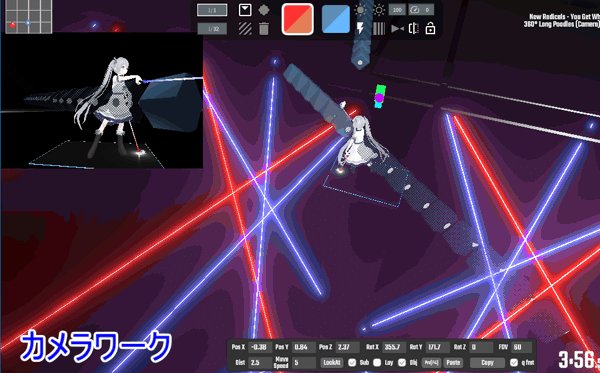
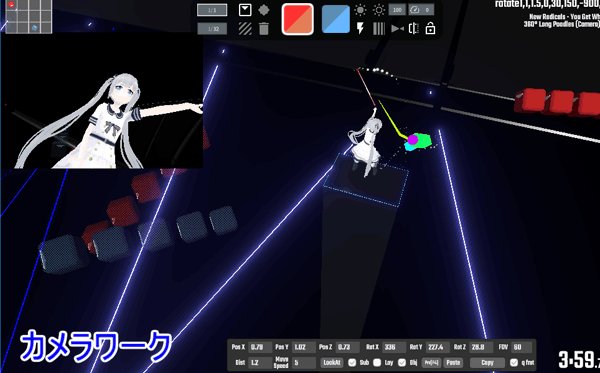
最近追加した機能で、アバターの動きをBeatSaberでMovementRecorderを使って記録して、CameraMovementで再生することができます。
通常はTポーズのアバターですが、動くようになると見ているだけでも楽しくなりますし、プレビュー表示がよりリアルになります。
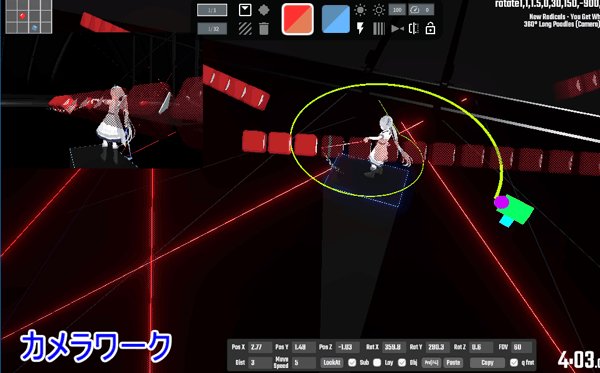
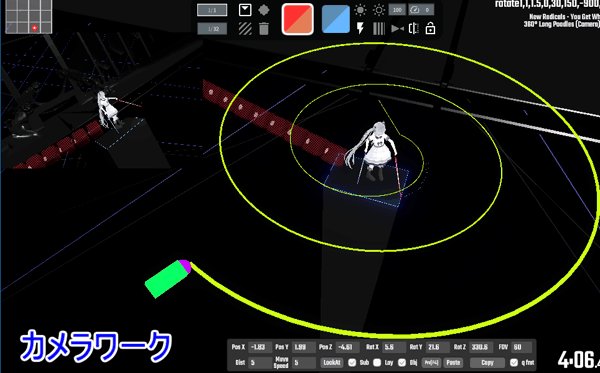
特に、アバターやセイバーの動きを意識したカメラワークをする時に、便利だと思います。下は360度のプードル譜面でノーツの回転に合わせて、カメラもさらに回転させてみたカメラワークです。



どうでしょうか、同じカメラワークでも全然違って見えますよね。
ちなみに、Movement Player有効中はアバターサイズは実際にゲームでキャリブレーションしたサイズになっています。このサイズを、More Settinsでアバタースケールとして取り込むことができます。
ピンクの棒人間を使った簡易調整も不要になり、正確なサイズになります。

NalulunaAvatarsEventsのプレビュー
こちらも最近追加した機能で、譜面フォルダにあるNalulunaAvatarsEvents.jsonのプレビュー機能です。
(VRM形式のアバターのみ対応です)
曲の時間に合わせてVRMのBlendShapeを変更することができます。
表情制御以外にもアバターのお着替えにも使えるみたいです。
これはNalulunaAvatarsの機能ですが、VMCAvatarの方はVMCAvatarMaterialChangeを使うことでNalulunaAvatarsEvents.jsonを読み込んで再現できます。
ちなみに、Custom Avatarsで曲の時間に合わせた表情制御をするには、次に紹介するCustomSongTimeEventsを使ってできます。

{
"_version": "0.0.1",
"_events": [
{ "_time": 0.0, "_duration": 0.0, "_key": "StopAutoBlendShape" },
{ "_time": 0.0, "_duration": 0.0, "_key": "StopLipSync" },
{ "_time": 0.0, "_duration": 0.0, "_key": "SetBlendShapeSing", "_value": "O, 0.7" },
{ "_time": 1.0, "_duration": 2.0, "_key": "BlendShape", "_value": "Joy" },
{ "_time": 1.0, "_duration": 2.0, "_key": "BlendShape", "_value": "A" },
{ "_time": 4.0, "_duration": 1.0, "_key": "BlendShape", "_value": "Angry" },
{ "_time": 6.0, "_duration": 1.0, "_key": "BlendShape", "_value": "Blink, 0.5" },
{ "_time": 8.0, "_duration": 0.0, "_key": "SetBlendShapeNeutral", "_value": "Fun" },
{ "_time": 9.0, "_duration": 0.0, "_key": "StartSing" },
{ "_time": 10.0, "_duration": 1.0, "_key": "BlendShape", "_value": "Joy" },
{ "_time": 12.0, "_duration": 0.0, "_key": "StopSing" },
{ "_time": 13.0, "_duration": 0.0, "_key": "SetBlendShapeNeutral", "_value": "Neutral" },
{ "_time": 14.0, "_duration": 0.0, "_key": "StartSing" },
{ "_time": 16.0, "_duration": 2.0, "_key": "StopSing" },
{ "_time": 66.0, "_duration": 0.5, "_key": "BlendShape", "_value": "Joy" },
{ "_time": 66.0, "_duration": 0.5, "_key": "BlendShape", "_value": "A" },
{ "_time": 90.0, "_duration": 1.5, "_key": "BlendShape", "_value": "Joy" },
{ "_time": 90.0, "_duration": 1.5, "_key": "BlendShape", "_value": "A" }
],
"_settings": {
"blendShapesNoBlinkUser": [
"Joy",
"Fun"
],
"defaultFacialExpressionTransitionSpeed" : 10,
"noDefaultBlendShapeChangeKeys": [
"Test"
]
}
}CustomSongTimeEvents
これはCameraMovementとは別のプラグインですが、Custom Sabers, Custom Avatars, Custom Platformsの3Dモデル作成時に使用することで、
曲の時間に合わせてUnityのアニメーションのトリガーを発動することができます。
主にCustom Platformsがメインになると思いますが、プラットフォームに仕組んだアニメーションを、曲と同期させられるのでカメラスクリプトと組み合わせて高度なプレイ表示をさせることができます。
Custom Avatarsの場合は、表情変化のアニメーション制御ができますね。
Unityエディタ用コンポーネントと、BeatSaber用modとChroMapper用プラグインがあり、ChroMapperではCameraMovementで読み込んで表示している、Custom Sabers, Custom Avatarsでプレビューできます。
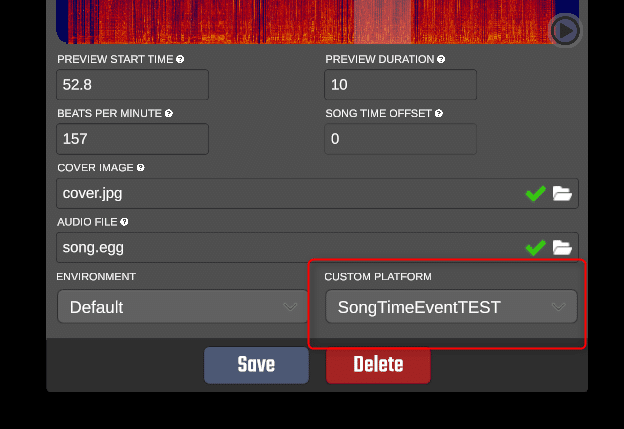
Custom PlatformsはChroMapperの譜面の設定画面で読み込み設定ができます。Custom PlatformsのファイルはBeatSaberのCustomPlatformsフォルダに入れてください。

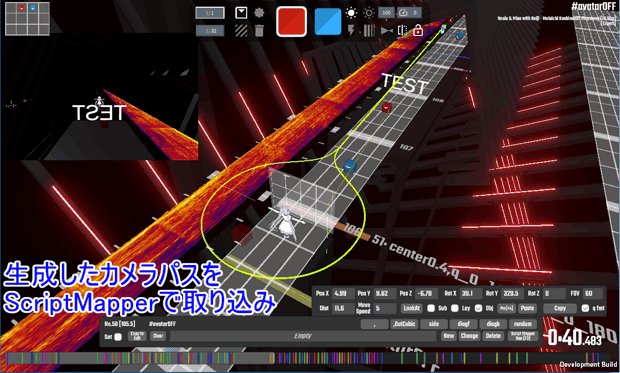
Blender2ScriptMapper
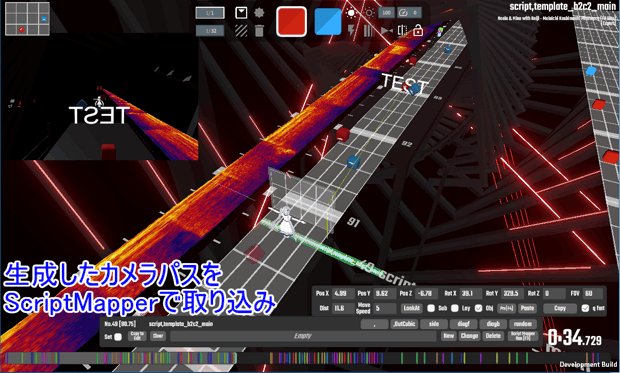
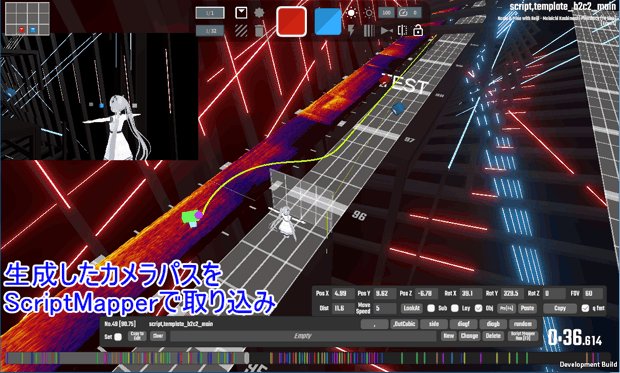
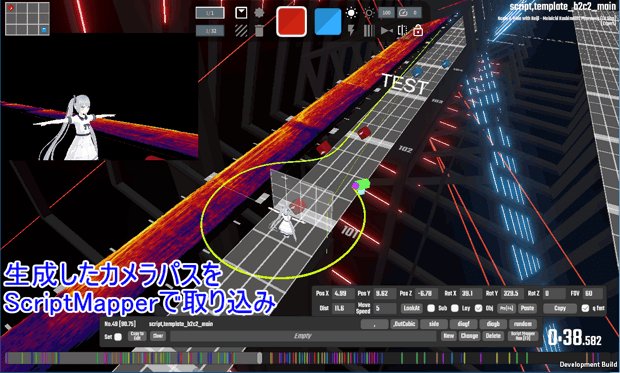
これはBlenderを使ってScriptMapperで作成できない複雑なカメラパスを作成できます。作成したカメラパスは、他のスクリプトの読み込みに対応したScriptMapperで任意の位置や長さに取り込み可能です。
こんな感じにBlenderでカメラの動きを作って、このパスのカメラスクリプトを出力します。

ScriptMapperのscriptコマンドで、Blenderで出力したスクリプトを取り込みます。

マルチウィンドウ
CameraMovementにはマルチディスプレイ環境で使える、Multi Display Window機能があります。(ノートPCとか1画面の環境では動作しません)
これは、Subカメラのプレビューと、レイアウト検討用ウィンドウをChroMapper本体のウィンドウと別に表示できます。
メインウィンドウ、プレビューウィンドウ、レイアウト検討ウィンドウで
役割を分担できるので、スクリプト作成に便利かなと思って追加していますが、慣れもあるのでどうなんだろうって気もします。
ただ、後で紹介するCinema表示で便利そうです。

ちなみに、Multi Display Windowは一度有効にするとCheroMapperを終了するまで無効化できません。
また、単独のプラグインとしてChroMapper-MultiDisplayWindowもあり、作譜などでも使えます。CameraMovementと機能が競合するので、先に使用した方が有効になります、切り替えたい場合はChroMapperを再起動して下さい。
ChroMapper-Cinema
このChroMapperプラグインはBeatSaberのmodのBeatSaberCinemaをChroMapperのタイムラインと同期してプレビューすることができます。Cinemaと同様にプレイ前方に動画再生します。
プラグイン自体は機能のON/OFFしか無く、譜面フォルダに保存されたBeatSaberCinema用の設定ファイル(cinema-video.json)と、ダウンロードした動画ファイルを読み込んで表示します。そのため、譜面にBeatSaberCinemaの設定が無い場合や変更したい場合は、別途作成する必要があります。
このプラグインを使用して、譜面の曲のミュージックビデオなどを表示すると、カメラワークやカット切り替えを参考に見ながら、カメラスクリプトが作れます。
また、先程紹介したマルチウィンドウ機能を使用すると、Cinemaのビデオ表示用に専用ウィンドウが用意できるので、より作成しやすくなると思います。
MovementScriptChange
これは、直接CameraMovementと関係ありませんが、ScriptMapperで生成したスクリプトに、CameraPlusのカメラエフェクトを後から追加したい場合などに使えます。
このツールを使うと直接スクリプトを修正するのではなく、修正内容を別ファイルに分離することができるので、ScriptMapperを掛け直しても再度ツールを使ってエフェクトを追加し直せます。
おわりに
今回はTwtter(X)で見たカメラスクリプト作成中の動画・画像や、スクリプト作成の配信を見て、恐らくあまり使われていないだろうなって機能を中心に紹介しました。
CameraMovementはmodと違ってツールなので、皆さんがどの様に使っているか全然分からないんですよね。なので、たまに見かけるカメラスクリプト作成の配信は作者としても、ツールの紹介&どうやって使っているか知れるので、二重の意味でありがたいです。
あと、これが最大の問題ですが、私がカメラスクリプト作成の経験がほとんど無いので、結構想像で機能追加してます。やはり、自分が使うものを自分で作るのが、より良いものができるので、カメラスクリプトは作りたいなぁって思ってはいます。
「カメラスクリプトは簡単に作れるようになったけど、センスがいるから作るのが難しい」って時々耳にしますが、私もクリエイティブなことが凄く苦手なので、正直同じ様に思ったりします。
でも、マッピングもそうですけど、誰だって最初は上手く作れません。
それでも作って、完成して、公開してを繰り返して、それで成長していって、センスというのは隠し味ぐらいなんだと思います。
有名なマッパーさんは、もれなく皆さんたくさん作譜されてますから。
そんなわけで、お正月休みでも、ちょっと真面目?にカメラスクリプト作って見ようと思います。
さて、今回は動画(アニメGIF)を多用して、文章少なめにしたつもりですが
結局8000字になってしまいました。
今回紹介した内容が少しでも参考になれば幸いです。
ビー祭などで、いろんなカメラスクリプトを見れることを楽しみにしています。それでは!
