
【VRChat】QvPenを自作モデルで差し替える

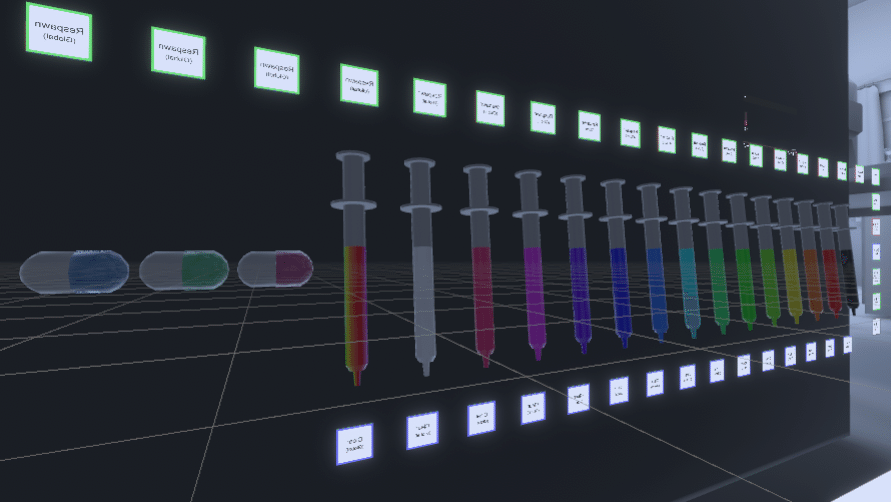
(棚の裏に配置したものを逆方向から撮影したので、UIが逆になっています)
ワールド必須アセットのQvPen。
デフォルトのペンはかわいいし使いやすいけど、自分のワールドの世界観にはちょっと合わない…ってこともありますよね。
自作モデルと差し替えるのが意外とかんたんだったので紹介します。
まずどんな感じのモデルにするか考えます。

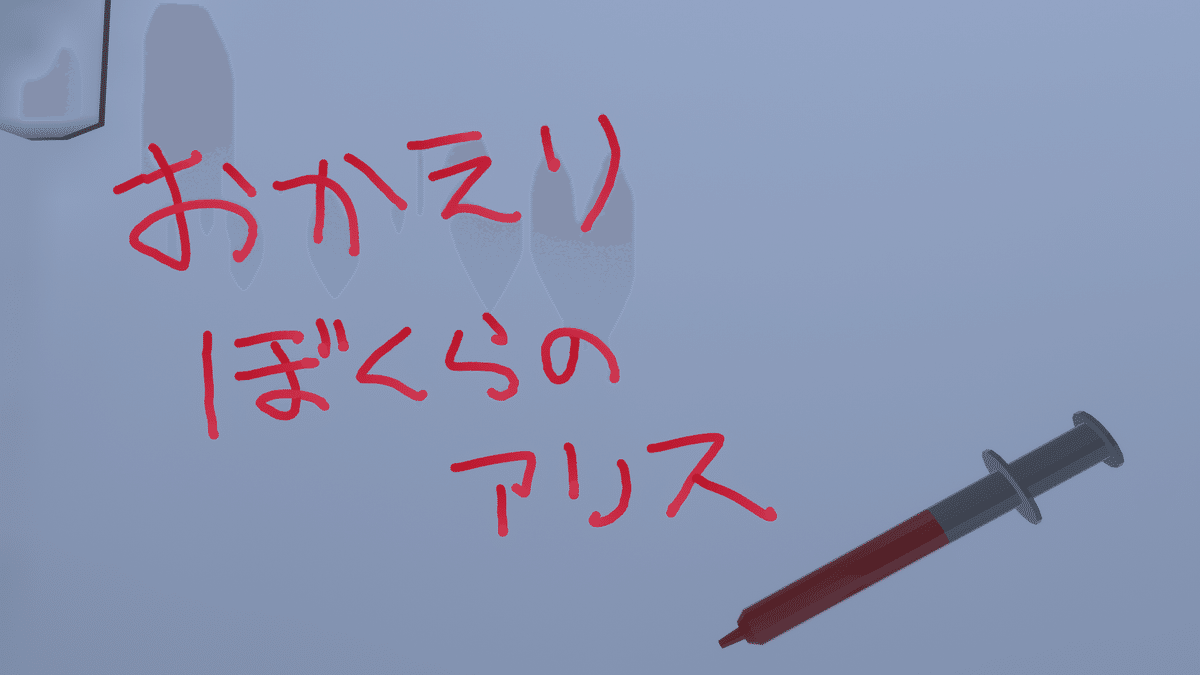
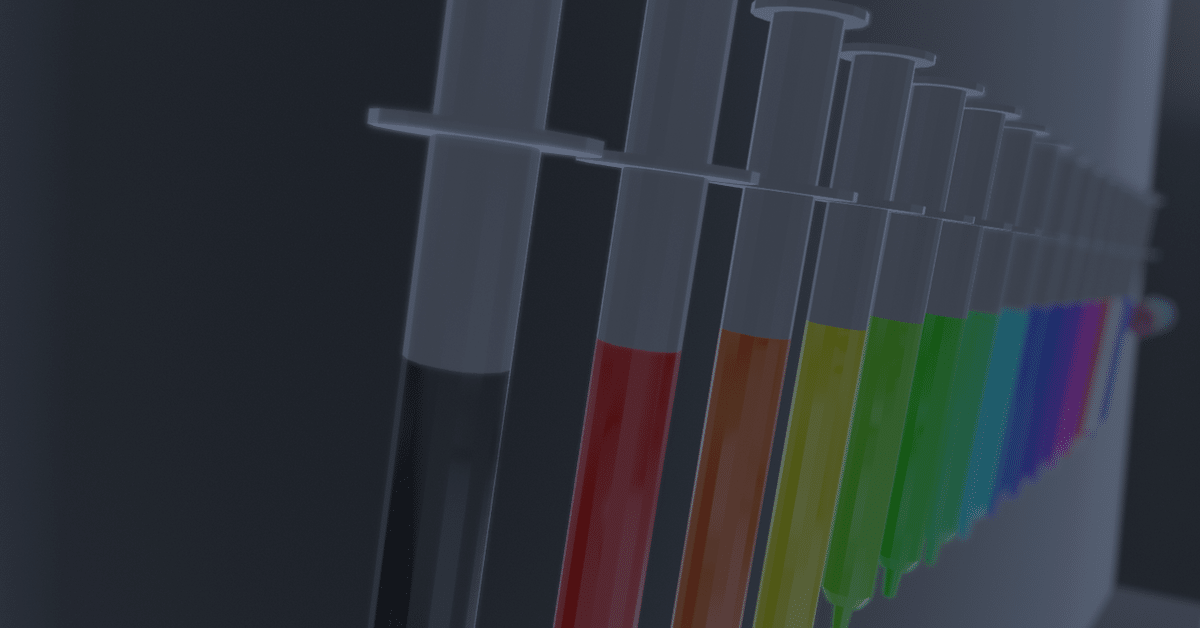
今回のワールドは病室がテーマなので、注射器をモデルにして、それぞれの色のインクがその中に液体として溜まっている…みたいな方向性でいきます。
消しゴムは薬の形にしようかな。
決まったらBlenderを起動します。
QvPenをVCCで導入している場合、元のペンのモデルはPackages\net.ureishi.qvpen\Mesh\のqv_pen.fbxにありますので、インポートします。
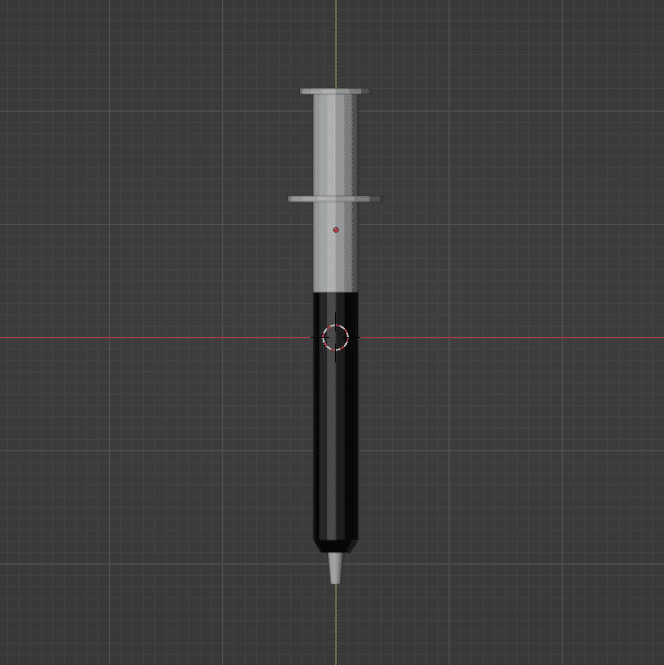
ペンの向きやサイズ感を参考にしつつ新規に円柱などでモデリングしていきます。
ポイントは、元のペンモデルの先端と新規にモデリングしたペンの先端を合わせることです(ペン先とインクの出る位置が離れていると書きづらくなるため)。
インクの色を見せたいところはマテリアルを「color」にします。

同じように消しゴムのモデル「qv_eraser.fbx」もインポートして、サイズ感を参考にして新規にモデリングして、色をつけたいところのマテリアルを「qv_eraser」にします。

オブジェクトモードで拡大や縮小・回転したらトランスフォームを適用するのをわすれずに。
できたら元のQvPenのモデルやライト、カメラは非表示にしてペンと消しゴムをそれぞれfbxでエクスポートします。
必ず「可視オブジェクト」にチェックをつけておきます。あとは、いつもの「メッシュ」「すべてFBX」「トランスフォームを適用」。
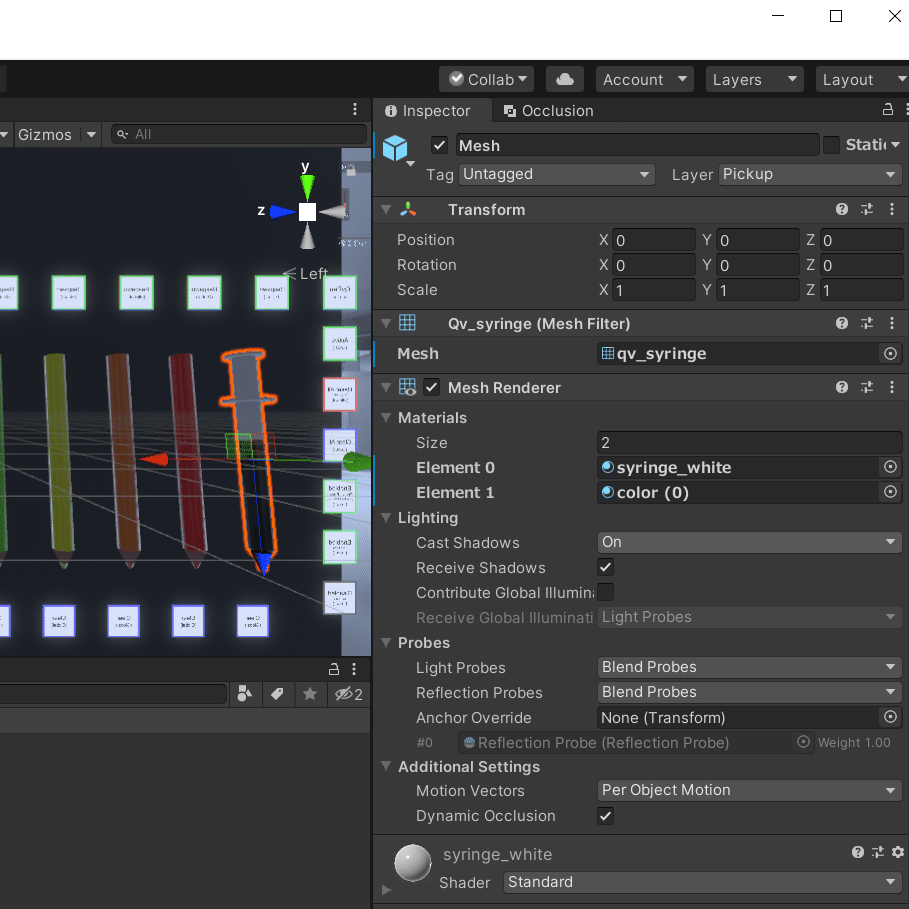
UnityのAssetsにfbxをインポートして、ヒエラルキーの中のQvPen>PenManager (0)>Pen>Mesh>Qv Pen (Mesh Filter)のMeshをいまエクスポートしたものに差し替えます。

マテリアルは、インクの色を表示したい部分に「color (0)」そうでない部分には「(好きなマテリアルを作ってね)」を適用します。デザイン的に1色で済む場合は「color (0)」のみにします。
この作業を「color (1)」「color (2)」……と、14こすべてのペンに対して行います。全部まとめて選択してメッシュを変えると多少楽かも。
つぎにErasers>EraserManager (0)>Eraser>Meshを差し替えます。
消しゴムはもともと1マテリアルしかないので、今回の場合はマテリアルを2つに増やして、好きなマテリアルを適用します。
この作業を3つすべての消しゴムに対して行います。

完成です。
ワールドに合わせてつかいやすくたのしいQvPenをデザインしましょう~。