
東京都新型コロナウイルス感染症対策サイト全体がnote:cardに対応
おことわり:各種データがnote:cardに対応したのは以前書いたnoteの通りですが、以前の公開時点ではトップページなど各種データ以外のコンテンツが一時的に埋め込めず、時間が経って解決するのを待ったので、全てのコンテンツがnote:cardに対応したのを確認してから改めて書きました。
また、このnoteでは東京都新型コロナウイルス感染症対策サイトを「本サイト」と呼びます。
note:cardとは
note:cardは外部サイトの記事をnoteのテキスト記事に埋め込む時に大きく表示するためのシステムです。
サムネイル画像のサイズ条件(横600px以上かつ縦314px以上)を満たして設定すればこのように大きく表示されます。
提案とその理由
note:cardの設定について、GitHubでIssueを投稿して提案しました。既にClose(完了)されています。
提案した理由は2つあります。最初に、noteを運営するピースオブケイク社CXOの深津貴之さんの以下のnoteにあるOGPカードの内容を見て、note:cardにも対応したら良さそうだと考えたのが1つ。
次に、noteのテキスト記事に埋め込める外部のサービスはYouTubeやTwitter、Googleマップなどがありますが、
YouTubeやTwitterなどと同じように、本サイトのiframe埋め込みがnoteで利用できるようになるには時間がかかるだろうから、それまではnote:cardで大きく表示できるようになれば良いだろうと考えたのが2つ目で、この2つがGitHubでIssueを投稿して提案した理由です。
本サイトのiframe埋め込みは以下のブログ記事で確認できます。
なお、上のIssueにもある通り、個人でnote:cardを自分のはてなブログと2つのファンサイトで設定した経験があります。はてなブログやファンサイトに設定した限りでは、note:cardの設定は方法さえ分かれば決して高度で難しいものではありませんでした。
note:cardの設定
note:cardの設定はGitHubにあるnuxt.config.tsのファイルで確認できます。設定していただきありがとうございました。
実際に各ページのnote:cardの対応を確認する
note:cardの対応を確認したのは以下の14件のページです。「都民の皆様へ」や「知事からのメッセージ」などの本サイトの外部にあたるページはnote:cardの対応からは外れます。
1.トップページ
2.新型コロナウイルス感染症が心配なときに
3.お子様をお持ちの皆様へ
4.企業の皆様・はたらく皆様へ
5.当サイトについて
6.お問い合わせ先一覧
なお、上の「1.トップページ」から「6.お問い合わせ先一覧」までの見た目が同じですが、それぞれ別のURLを埋め込んでいます。
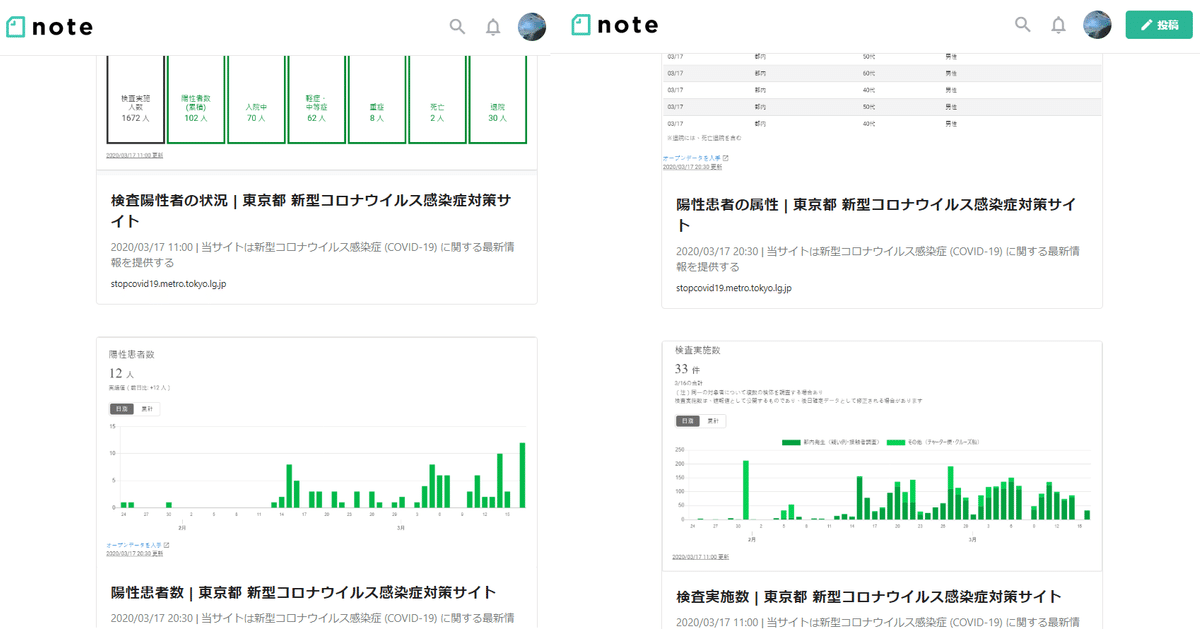
7.検査陽性者の状況
以下の8.陽性患者数や10.検査実施件数などのOGP画像は情報が更新されると、時間が経ってその更新が後に適用されるのが分かる。
8.陽性患者数
9.陽性患者の属性
10.検査実施件数
11.新型コロナコールセンター相談件数
12.新型コロナ受診相談窓口相談件数
13.都営地下鉄の利用者数の推移
14.都庁来場者数の推移
-end-
読んだ後は投げ銭のほどよろしくお願いします。日々の活力になります。Amazon欲しい物リストもよろしく:https://www.amazon.co.jp/hz/wishlist/ls/9FWMM626RKNI