noteの「サイトに貼る」機能=埋め込みコードの発行
自分がすぐ引っ張り出せるように書いておく。
2020年2月29日現在、このコードは各noteアカウントのトップページからのレイアウトが「リスト」形式の場合に各記事の「…」ボタンと、各カテゴリーページ上に載っている記事の「…」ボタンから取得できる事を確認している。また、投稿形式を問わず取得できる。
"クリエイターへの第一歩はnoteで記事を書いてみることです。noteには、幅広い表現に対応した5種類の投稿形式があります。
・テキスト(ブログ記事のように見出し+テキスト+あれば画像)
・画像(写真やイラスト、マンガなど画像主体、文字はキャプションのみ)
・つぶやき(140字以内の短文)
・音声(自作の音声、音楽。ファイルをアップロードすることができる)
・動画 (YouTubeやVimeoなどに投稿した動画を引用してコメント)"
出典:noteヘルプセンター「はじめてのnoteガイド」
https://note.pieceofcake.help/hc/ja/articles/360019412153, 2020年2月29日参照。
コードは以下の通り。
<iframe class="note-embed" style="border: 0; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 10px 0px; position: static; visibility: visible;" src="https://note.com/embed/notes/*各記事のURL末尾の英数字*" height="400"></iframe>このnoteの場合、コードは以下の通り。
<iframe class="note-embed" style="border: 0; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 10px 0px; position: static; visibility: visible;" src="https://note.com/embed/notes/n523d7ec4d403" height="400"></iframe>この埋め込みコードはTwitterの投稿やYouTubeの動画などを埋め込む要領で、はてなブログやライブドアブログなどのブログサービスの記事中などにも適用できる。また、ウェブサイト制作サービスのSTUDIOやGoogleサイトでも埋め込みコードが適用できる。

レイアウトが「リスト」の場合1
(画像内のnote:https://note.com/info/n/nff6c2ec666cd)

レイアウトが「リスト」の場合2
(画像内のnote:https://note.com/ruindig/n/nf0b11ff38123)

「サイトに貼る」を選ぶとコードが発行される。投稿形式に関係なくウェブサイトに貼る(埋め込む)ためのコードが発行される。

レイアウトが「リスト(小)」の場合。

レイアウトが「カード」の場合。

カテゴリーページ上での場合1
(画像内のnote:https://note.com/tgoto/n/n88e7c20c8c2c)

カテゴリーページ上での場合2
(画像内のnote:https://note.com/comesmile/n/n9771c895cc38)

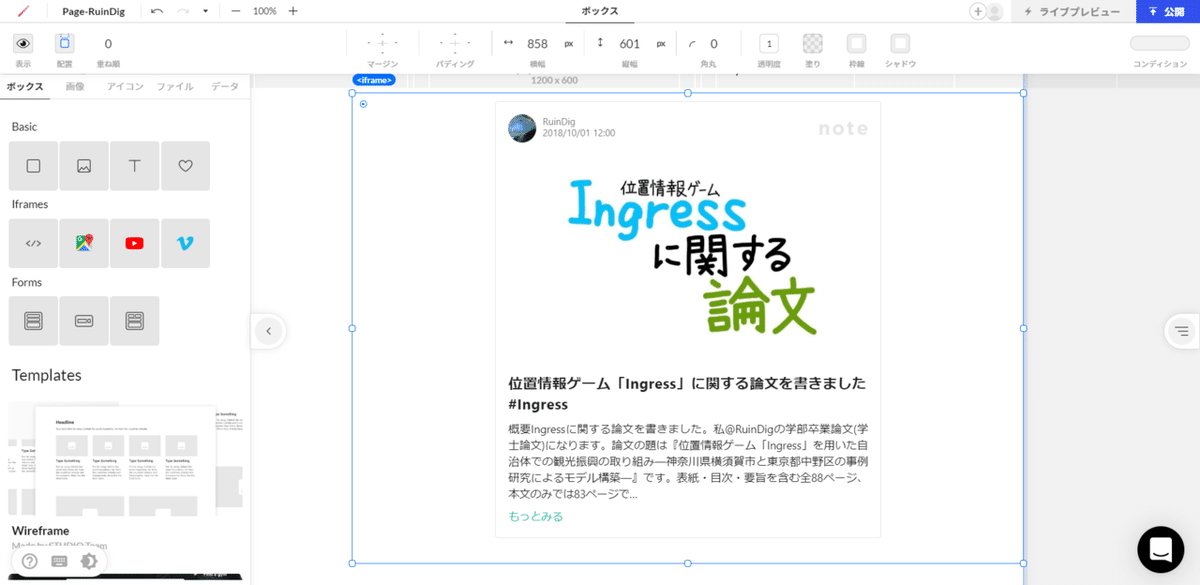
STUDIOのエディター画面。左側のメニューにある「Iframes」の「</>」の項目を使ってnoteの投稿を埋め込む。




STUDIOのエディター画面上でのnote投稿の埋め込み例。


Googleサイトでの埋め込みの例。

はてなブログでの埋め込みの例。
【STUDIOに関連するnote】
-end-
読んだ後は投げ銭のほどよろしくお願いします。日々の活力になります。Amazon欲しい物リストもよろしく:https://www.amazon.co.jp/hz/wishlist/ls/9FWMM626RKNI
