
【ナカノヒトライブでコメント・プロフィールの文字の大きさと色を変えて表示させる方法】-2020年1月24日の備忘録
どうも。最近自分でもちょっと驚くぐらいナカノヒトライブにハマり始めているルインです。タイトル長いな。
この記事では、配信中のコメントや、自分のプロフィールを書く際に、

文字の大きさを変えたり、

色を変えたりするやり方について記録しておきます。(2020年1月24日現在の仕様。)
では、順番に解説していきます。
※読むのがめんどくさいという方は「まとめ」にコードの例を載せているのでそちらだけでもご覧ください。
文字のサイズを変更する
まずは文字の大きさの変え方から。
今回は例として、

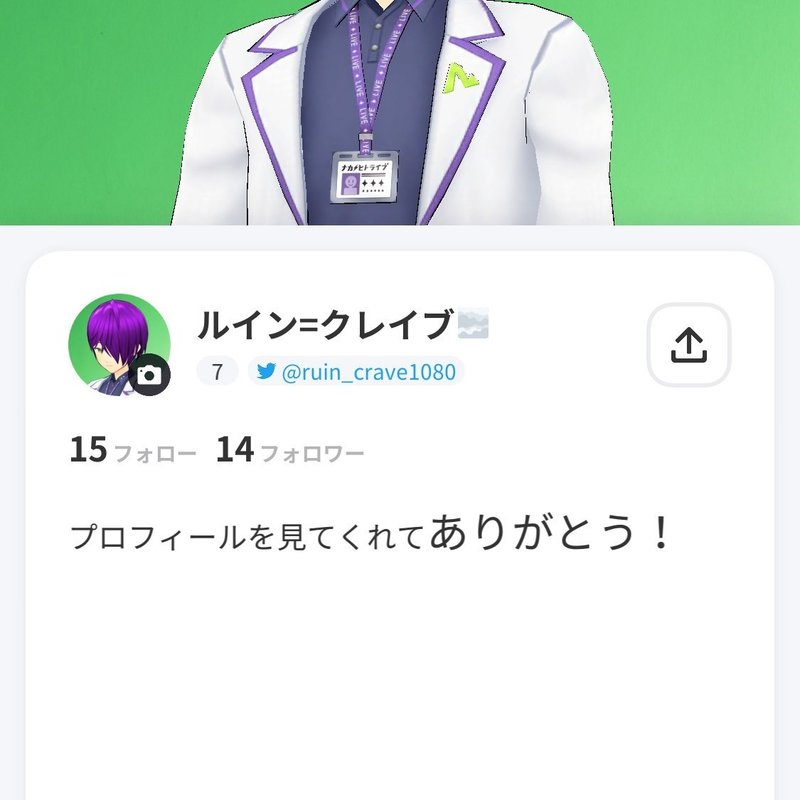
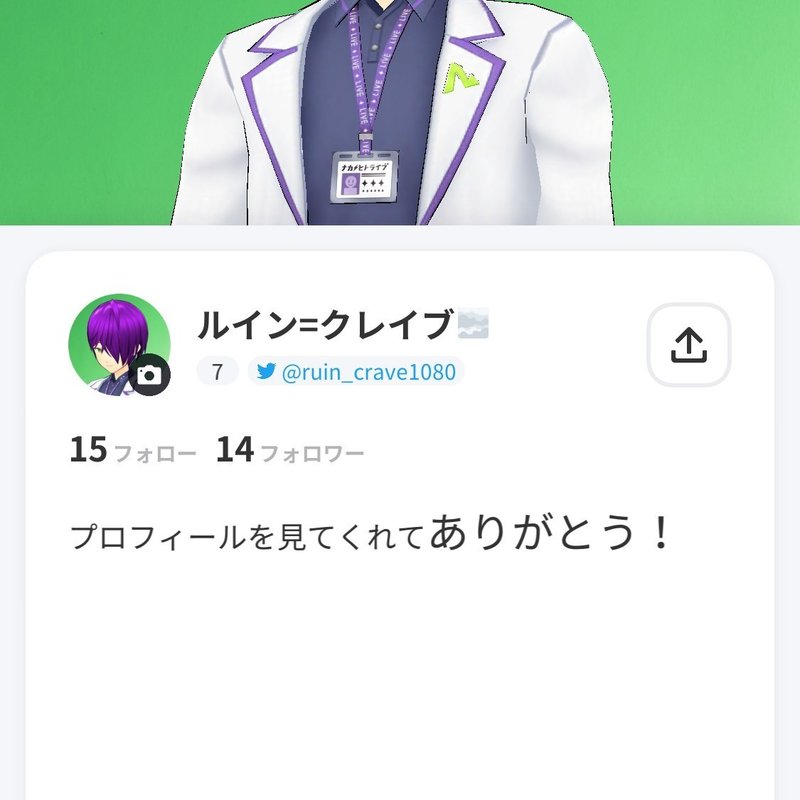
この「ありがとう!」という部分が大きいプロフィール文の書き方を解説していきます。
まず、文字サイズを変更するためのコードの書き方はこちらになります。
<size=任意の整数>表示させたい文字</size>
これを打ちたいコメントに当てはめていきます。
・具体的な説明タイム
上記の例の「任意の整数」という部分には、「40」とか「250」といった整数が入ります。この数値が文字の大きさを指定します。
今回は「20」と入れてみます。
<size=20>
次に「表示させたい文字」。今回は「ありがとう!」とだけ書きます。
<size=20>ありがとう!
最後に</size>。二つのコードで表示させたい文字を挟む形になりますね。
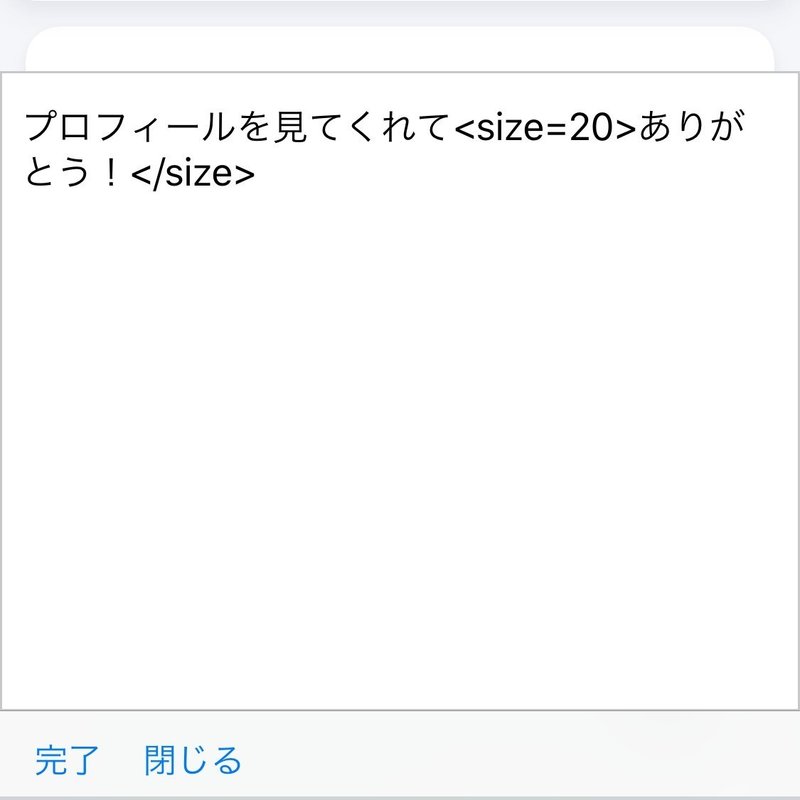
<size=20>ありがとう!</size>
以上の工程を経るとこのようになっているはずです。

ではこれでプロフィール文の変更を保存しましょう。

このように「ありがとう!」の部分が大きく表示されているはずです。
文字の色を変更する
次に、文字のカラーの変え方。
こちらも例を使います。

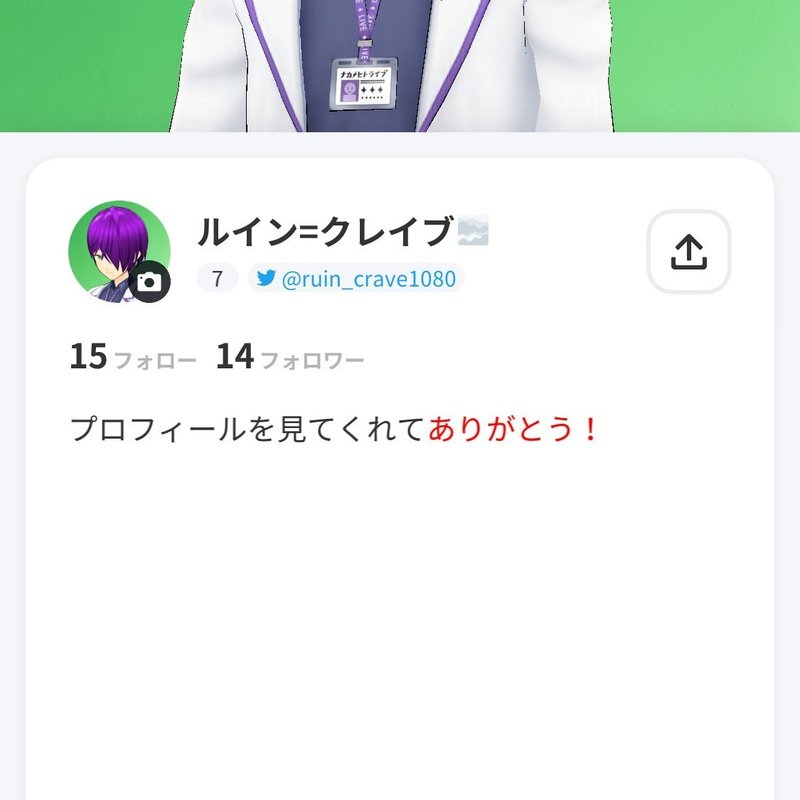
では、この「ありがとう!」の文字が赤いプロフィール文の書き方を解説していきます。
まず、文字のカラーを変更するためのコードの書き方はこちら。
<color=英単語(redなど)またはカラーコード(#ff0000など)>表示させたい文字</color>
なんだか要素が多くなってしまったように見えますが、大まかな形はサイズ変更と同じです。
・具体的な説明タイム
まず、色を指定する方法は二種類あります。英単語を使う方法と、カラーコードを使う方法です。
今回はまず英単語を使う方法から解説します。
・英単語を使う方法
上記の例の「英単語」という部分には、「red」とか「blue」といった色を意味する英単語が入ります。入れた単語の色に文字の色が変わります。
今回は「red」と入れてみます。
<color=red>
次に「表示させたい文字」。今回も「ありがとう!」とだけ書きます。
<color=red>ありがとう!
最後に</color>。ここで書き忘れたり、</size>と間違えないように気を付けましょう。
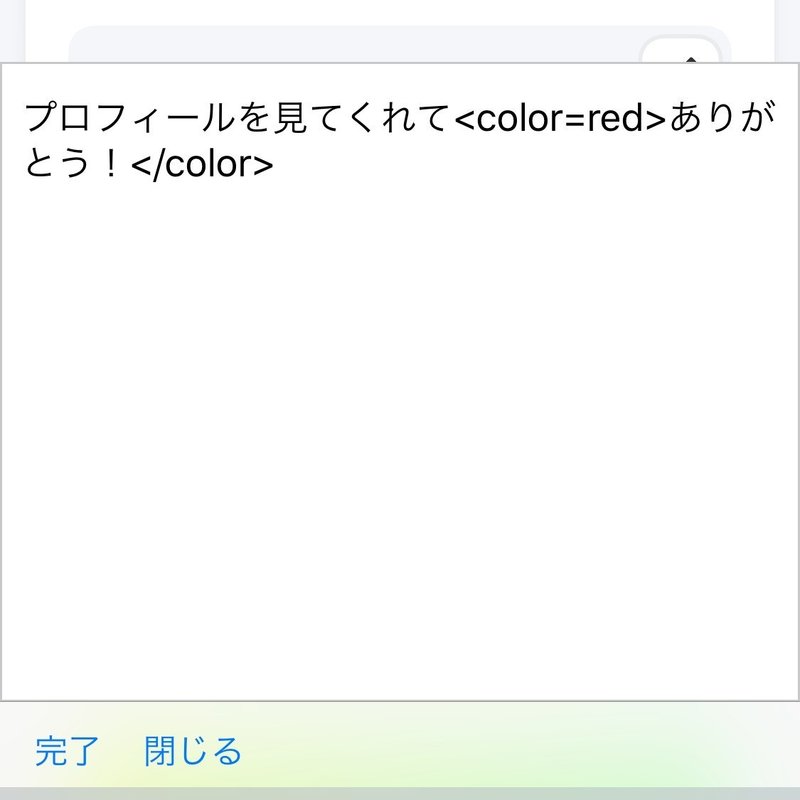
<color=red>ありがとう!</color>
以上の工程を経るとこのようになっているはずです。

ではこれで変更を保存。

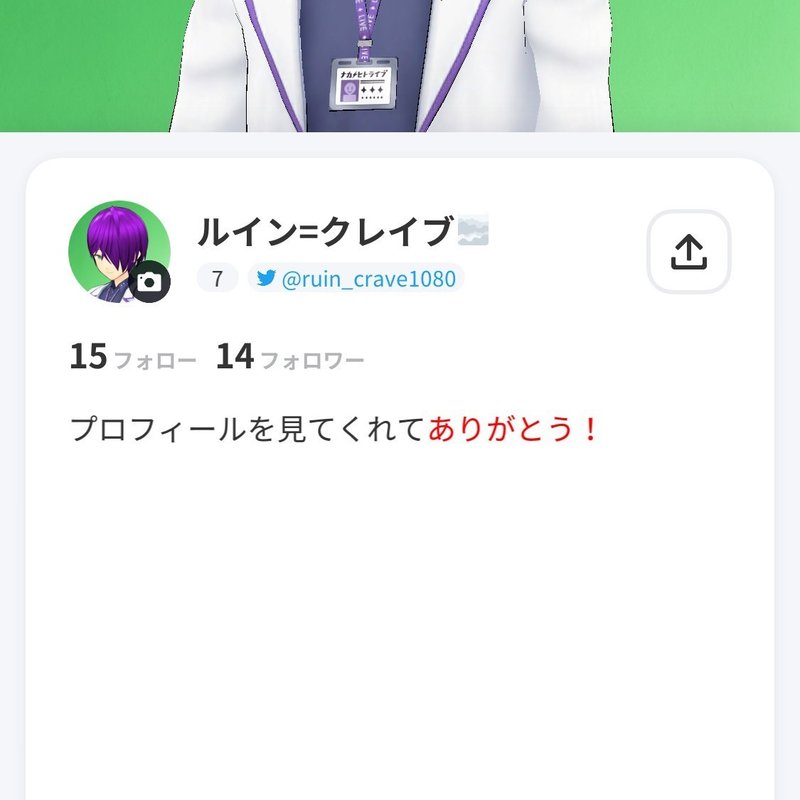
「ありがとう!」をredに染めることができました。
・カラーコードを使う方法
では次に、カラーコードを使う場合の解説。
基本的には先ほどと変わりません。
先ほど英単語を入れていた部分に「カラーコード」を代わりに書き込みます。
カラーコードとは、Webページ上で表現される色を指定するための制御コードのことである。 ... 2桁ごとに赤・青・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となる。 例えば白は「#FFFFFF」、黒は「#000000」、オリーブ色は「#808000」である。
カラーコードとは何? Weblio辞書
今回は赤を指定するために「#ff0000」と書いていきます。
<color=#ff0000>ありがとう!</color>
こんな感じ。

カラーコードの前に「#」を付け忘れないように気を付けましょう。

こちらでも「ありがとう!」を赤くすることができました。
※閑話タイム~この二つのやり方、どう違うの?~
さて、色の変え方を二つ紹介しましたが、「どう違うの?」「どっちがいいの?」と思った方もいると思います。
私の個人的な所感でそれぞれの方法を説明するならば、
英単語を使うやり方は、「書き方が分かりやすい」「大まかにこの色に変えたい、という時に使いやすい」といったところ。
カラーコードを使うやり方は、「カラーコードを調べる手間はあるが、英単語がない色に変えられる」「自分の理想の色がある、という時に使える。」といったところです。
自分が使いたい色が英単語で済むなら英単語で、できないならカラーコードを使う、といった使い方でいいのではないかと思います。
サイズと色を同時に変える
では最後に、これまでに解説した、「大きさの変更」と「色の変更」を併用する方法について解説します。
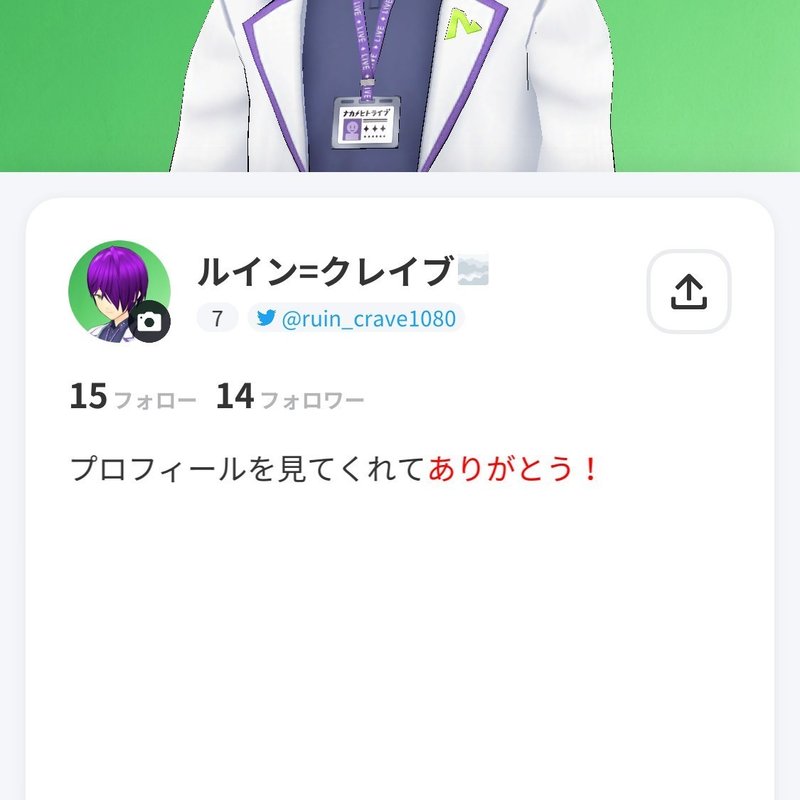
今回の目標はこちら。

「ありがとう!」を大きく、そして赤色にしていきましょう。
ではまず、併用する場合のコードの書き方がこちら。
<size=任意の整数><color=英単語またはカラーコード>表示させたい文字</color></size>
それぞれの部分のやり方はこれまでに解説したものと同じです。
同じように当てはめていきましょう。
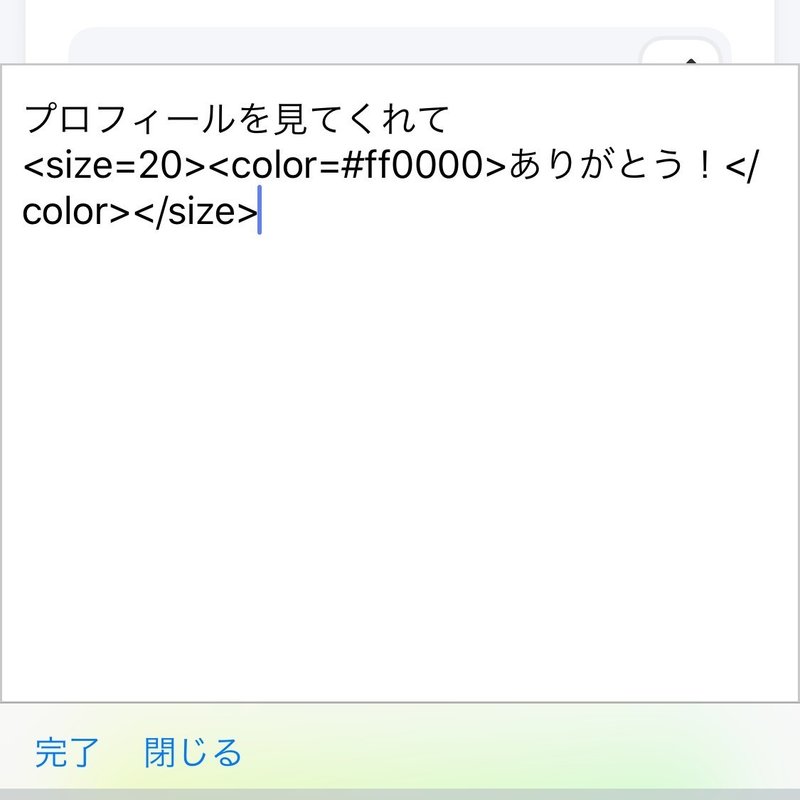
<size=20><color=#ff0000>ありがとう!</color></size>
このようになります。

ここで「size」と「color」の順番を間違えないように気を付けましょう。
後ろにつけるのは、「color」「size」の順です。
頭と後ろで鏡のように並ぶイメージです。

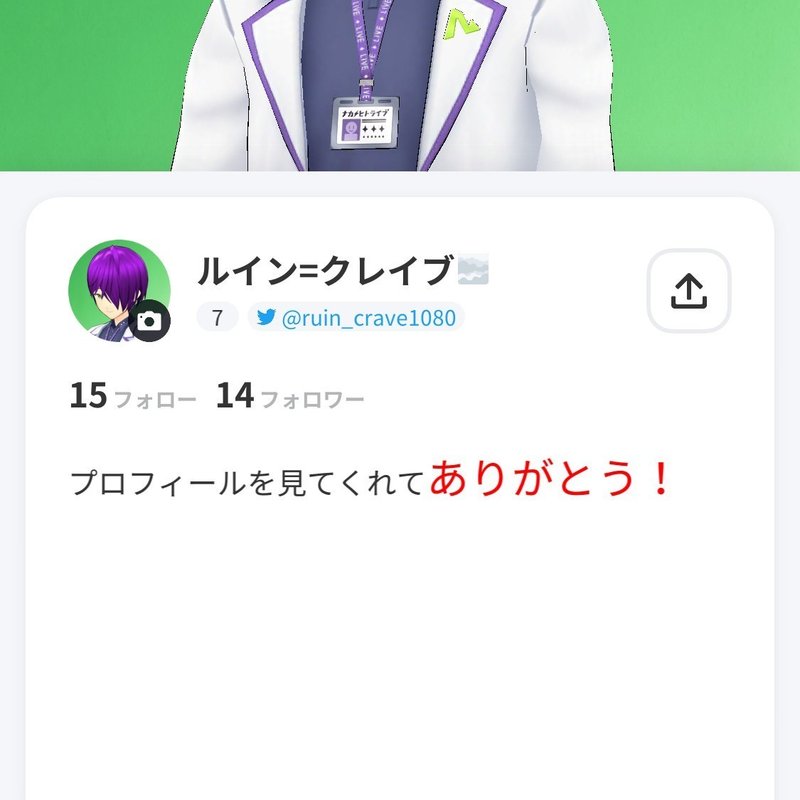
成功していれば、このように表示されるはずです。
まとめ
以下、これまでに解説したコードのまとめ。
文字サイズを変える
<size=任意の整数>表示させたい文字</size>
文字の色を変える
<color=英単語(redなど)またはカラーコード(#ff0000など)>表示させたい文字</color>
文字のサイズと色を同時に変える
<size=任意の整数><color=英単語またはカラーコード>表示させたい文字</color></size>
以上。
さて、今回の「ナカノヒトライブでコメントやプロフィール文の文字の大きさ・色を変える方法についてのメモ」は以上です。
今回はプロフィール文の書き方を主な例として解説しましたが、配信中のコメント欄でも同様に文字を変化させることは可能です。(配信を見てるときにコードを書く暇があるかはわからないが…)
いかがだったでしょうか。今回のテクニックをマスターすれば、目立つコメントを打ったり、個性マシマシなプロフィールを作ったりできると思います。
それではまた。インターネットのどこかで。
この記事が気に入ったらサポートをしてみませんか?
