「源ノ角ゴシックとNoto Sansならトラブルないと思ってました」的 AdobeXDで使うフォントの話
この記事はAdobe XD アドベントカレンダー 2020 の2日目の記事です。
ときどき相談をうけるのですが、Adobe XDでWebサイトやサービスをデザインするときにどのフォントを使っていますか?
最近では商用利用できる日本語フォントの種類はかなり増えました。一方Adobe XDは、Adobe FontからインストールできるフォントであればCreative Cloudとしての性質で自動的にインストールしてくれますし、USBで繋いでないデバイスプレビューでも自動的にダウンロードして表示してくれます。
今回は定番かつ安定的に使用できる二つのフォントと利用するときに注意が必要なフォントを二つ解説しました。
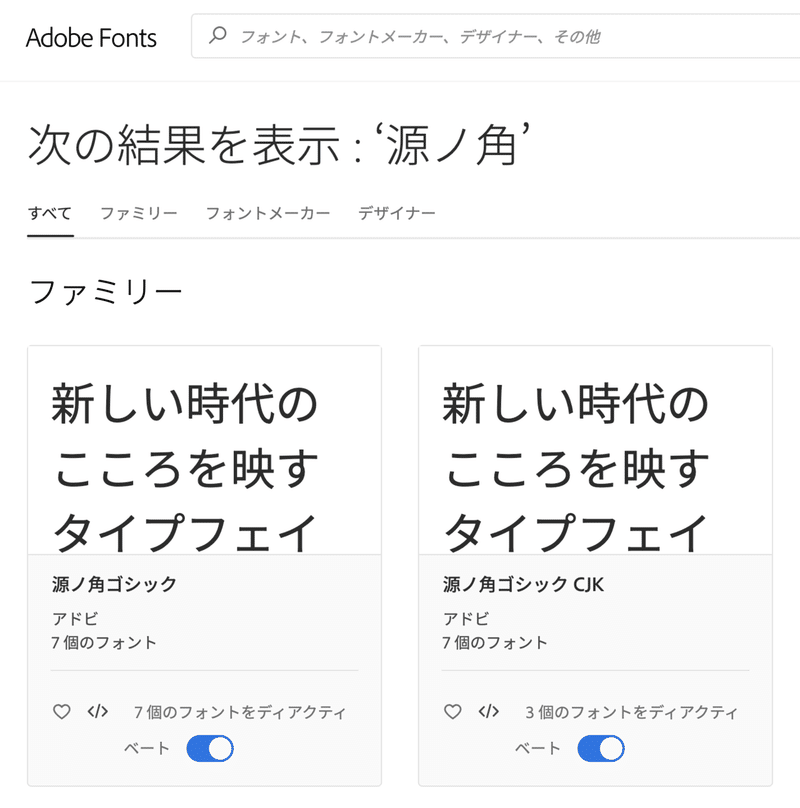
[おすすめ/名前注意]源ノ角ゴシック
次の二つの条件のうち片方が揃ったらこれを選ぶのがおすすめ。
・MacとWindowsの人が混ざっている
・スタータープランの人が参加している
源ノ角ゴシックはAdobe Fontから利用できるフォントの中で数少ない無償版なアカウントで使える日本語フォントです。つまりXDを使用できる人が全員つかえるフォントです。
そのため、源ノ角ゴシックを使うといいですよとアドバイスする機会も多いです。
しかし、注意点が1つだけ。
そう。源ノ角ゴシックには2種類あるのです。「源ノ角ゴシック」(日本語のみ収録)と「源ノ角ゴシック CJK」(中国語・日本語・韓国語収録)
フォントの形は一緒ですがXD上でも区別されているの混ぜて使ってしまうと文字スタイルで異なるフォントが表示されてしまいます。
Adobe Font:源ノ角ゴシック
XD:源ノ角ゴシック JP
Adobe Font:源ノ角ゴシック CJK
XD:源ノ角ゴシック
どちらかに統一していれば問題ないですが、日本語のみ使用したい場合には、XD上で源ノ角ゴシック JPを選ぶようにしましょう。
付録:スタータープラン で使用できるAdobe Font
源ノ角ゴシック、源ノ角ゴシック CJK、貂明朝、源ノ明朝、平成角ゴシック Std、平成丸ゴシック Std、平成明朝 Std
[おすすめ/名前注意]Noto Sans
Googleが配布しているNoto Sans JP(源ノ角ゴシックと互換あり)もお勧めすることが多いです。等幅フォントが入っているところがポイントです
ただ、必ず現在配布されているNoto Sans CJK JPを指定・使用しましょう。フォントに詳しくない方は、Noto Sansに日本語文字が入っていないことは意識しないので、XD上でNoto Sansを選択していしてMacとWindowsで表示が一致しないと言うケースがありました。
Adobe Fontでの競合に注意
有償プランでCreative Cloudを使っている場合はちょっと注意が必要です。現在のAdobe Fontには等幅以外のNoto Sans CJK JPが含まれているので、フォントファイルや他のフォント管理サービスでインストールしていると競合します。二重にインストールされることはないのですが、注意アイコンがでるのでそこだけ覚えておきましょう。
クラウドドキュメントを使えるなら、等幅はCreative Cloudへの登録も考えよう
Adobe Fontに含まれないフォントもCreative Cloudのカスタムフォントとして登録して使用できる機能が2020年6月に追加されました。同じAdobe IDでログインしていればデスクトップ環境なら、フォント環境が同期されます。現在はモバイルデバイスにはインストールできませんがいずれは対応するそうです。
[要注意]游ゴシック
Webサイトの実装をしている方には取扱注意で有名な游ゴシックですが、MacとWindowsが混在するチームでは絶対に避けましょう。違うOSでは同じフォントと認識されないことが多いです。
[要注意]ヒラギノ角ゴシック
CSSの指定でこんな感じで話題になりました。
macOS CatalinaのChrome 77のフォント問題。
— 池田 泰延 / Yasunobu Ikeda (@clockmaker) October 8, 2019
勘違いしている人が多いので説明。
Chromeのデフォルトだった「ヒラギノ角ゴシック ProN」がCatalinaで未バンドルになる
↓
該当するフォントがなくなったため、Sans Serifが明朝体で表示される
↓
フォント指定の甘いサイトは全部明朝体に! pic.twitter.com/Cil92P8PGO
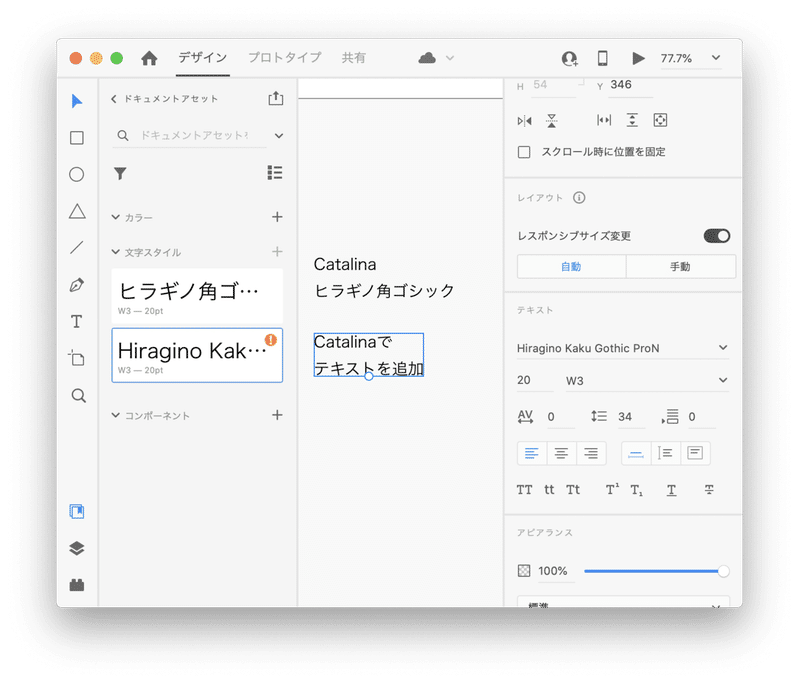
が、XDでも問題があります。XDはデフォルトフォントが「Hiragino Kaku Gothic ProN」で指定されています。一見問題がないのですが、文字スタイルとして登録すると環境にないフォントになります。

大きな問題にはなりませんが、Catalinaを使っている方は「ヒラギノ角ゴシック」に指定し直すと気持ちが良いと思います。
XD上でのデザインでは、OSごとに設定されているデフォルトフォントを使うことが必ずしもチームにとっていいとは限りません。共通のフォントだからと言って使用しても注意が必要です。
最後に
さまざまな条件を考えるとやはり源ノ角ゴシック JPをベースに使うのが2020年現在のおすすめです。
また、契約によらずWebフォントやアプリケーションに使いやすいNoto Sansは_sansというよりは固有名で指定するフォントとするのが向いているように思います。
といっても、好みもプロジェクトでのガイドラインもありますので、要注意フォントは避けたりきちんと対策をとったりして、よりご自身に合ったデザイン作業を進めてください!
この記事が気に入ったらサポートをしてみませんか?