
RPGツクールMV 歩行グラフィックについて
どうも、ROTTAです!
今回は、キャラクターの歩行グラフィックの作り方をご紹介しようと思います。
「キャラチップ」とか「歩行キャラ」ともいいます。
(公式的には「キャラチップ」っぽい。のですが、
自分的に「歩行グラフィック」で定着してしまったのでその呼び方でいきます。)
ツクールMVの公式サイトや他のところにもこういった説明はありますが、
『七色の要』の裏側を見ていくということで
初歩的なところから、私なりにもやっていこうと思います。

こちらが、ツクールMVの歩行グラフィックの設定画面です。キャラ一人一人でなく、最大8人分が並ぶ画像が必要です。

こういう、画像をアニメーションさせるために、決まった大きさで、決まった位置に、規則的に画像を並べたやつを
「スプライトシート」
といいます。
ではそのスプライトシートを作るための、具体的なことを見ていきましょう。


これがツクールMVで読み込ませる歩行グラのスプライトシートです。
幅が576px 高さが384pxの画像になります。
もし作りたいキャラクターが一人であっても、
ツクールMV的にはこれが1単位となりますので
その場合は、図で赤い線で区切られた1ブロックにだけキャラの絵を並べ、
かなり空きスペースがある状態で
ゲームに読み込ませる、ということになります。
また、図に「48×……」とありますが
歩行グラの場合、1マス48×48pxとなります。
なので実際にドットを打つときは、そのサイズのキャンバスを
新規作成するところから始まります。

そして画像の並べ方ですが
普通に歩かせるのであれば、下図のような向き・動きで並べる必要があります。

真ん中は棒立ちで固定ですが
左右に関しては、個人的には
たとえば「左側の列のマスなら左脚を出してないといけない」
とは思っていません。
左右の列でそれぞれ、違う方の脚を出してさえいれば
操作のとき普通に歩いているように見えますので
どちらの脚をどちらの列で踏み出すかは悩まなくてもOKだと思います。
なお、髪のハイライト等、反転させてはいけない部分は
レイヤーを分けておくなどの対処が必要ですが、基本的には
前・後ろの行は
左列の絵=右列の絵のコピペ左右反転
左・右向きの行は
左向きの絵=右向きの絵のコピペ左右反転
となっています。
一人分のスプライトシートで12枚の絵が必要ですが
一枚一枚頑張って描くのではなく、
コピペできるところはコピぺを活用することをおすすめします。
自分の負担を減らすという意味もあるし、
たぶんその方が実装時にきれいに見えるのではないかと思います。

キャラクター以外のもの
(下図でいうとアイテム落ちてるよのキラキラや、魔物や、白い結界)
も、歩行グラとして作っています。


キャラクターと同じように、一つのものを作るのに
12枚の絵が必要ですが
コピペしても大丈夫な部分がキャラのそれよりも多いので、ちょっと楽できます。
キラキラから見ていきますと、
(見やすいよう背景を黒くしています)

キラキラには向きが関係ない=常に前を向いているため、
左右と後ろの行も「前」用のパターンを並べればOKです。
実質、描く絵が3つで済むということですね。
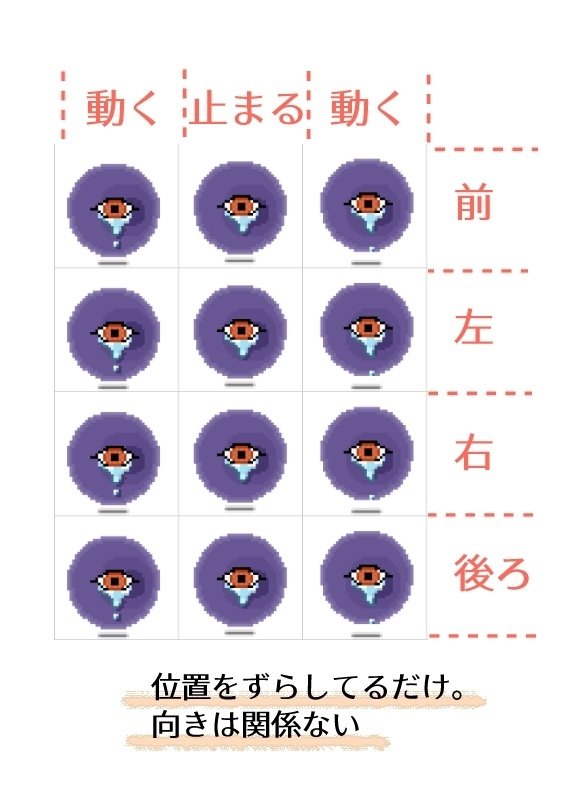
あとの魔物と結界も見てみますと、

分かりにくいですが、真ん中の列を基準として
左列はほんの少し左下に、右列はほんの少し右上にずらしています。
(ずらしてるだけって書いてますが、涙は描き足してますね。失礼しました)
ちょっと脱線するかも知れませんが、
「歩く」などの動作でなく
「浮いててフワフワ揺れてる」「歩行で髪が揺れてる」とかの
アニメーションの場合
動かすのはだいたい1〜3pxくらいでいいと思います。
静止画で見てると分かりませんが、ゲームで実装してみると
それでも意外と、動いて見えます。
最後は結界です。
こちらも見やすくするため背景を黒くしています。

これも常に前を向いているオブジェクトですので
前用のパターンを、左右後ろにも並べています。
こちらは形は変わらずに光りますので
それぞれの列の絵で色だけ調整しています。

と、歩行グラフィックのお話でした。
キャラの歩く画像は、1体作ったらそれをもとにして他のも作ったり
(歩き方や、基本的な体の形など)
髪型とかも、メインキャラの髪をもとに
すこ〜し変えてモブの髪を作ることもあったりします。
もちろん、作るべきところや作りたいところは1から描いていますが
作業効率を上げるために、そういった工夫も大事だなと思います。
それでは!
この記事が気に入ったらサポートをしてみませんか?
