
ChatGPTを活用してミニゲームを12個作ってみた
はじめに
こんにちは 株式会社Rosso AI部です!
今回はChatGPTを活用してブラウザで遊べるミニゲームを12個作成してみましたので、そのご紹介をさせていただきます。

作成してみたミニゲーム紹介
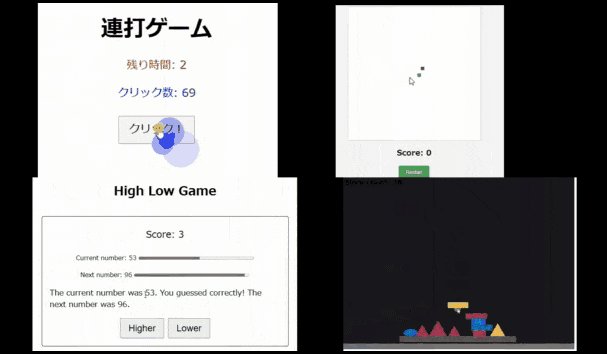
Game01:スネークゲーム(JavaScript)
Snake Game (rosso-aidemo.com)
作成所要時間:約3時間
操作:←→↑↓キー(移動)
赤の点を踏む事でスコアが増えていき、その度に緑のラインが伸びていきます。自身に触れるか場外となる事でGAMEOVER。

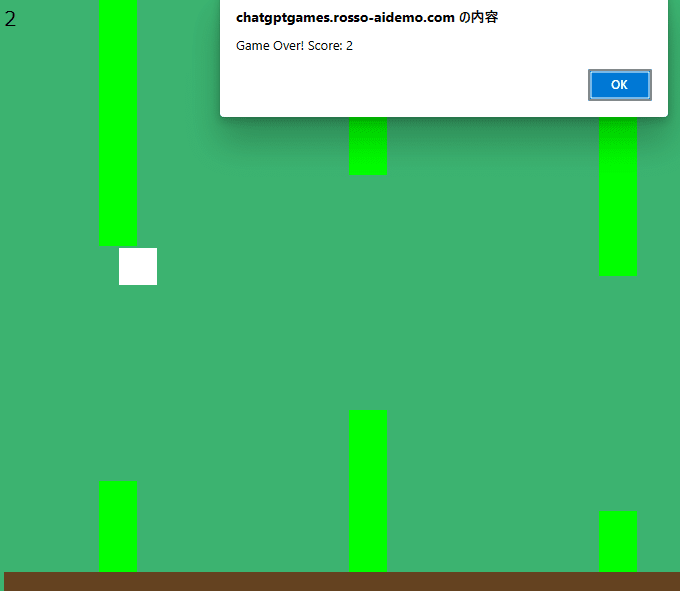
Game02:Flappy Birdゲーム(JavaScript)
Bird (rosso-aidemo.com)
作成所要時間:約4時間
操作:左クリック
クリックの度に少しだけ白い点が浮き上がり、迫ってくる壁や地面に触れないように進むゲーム。

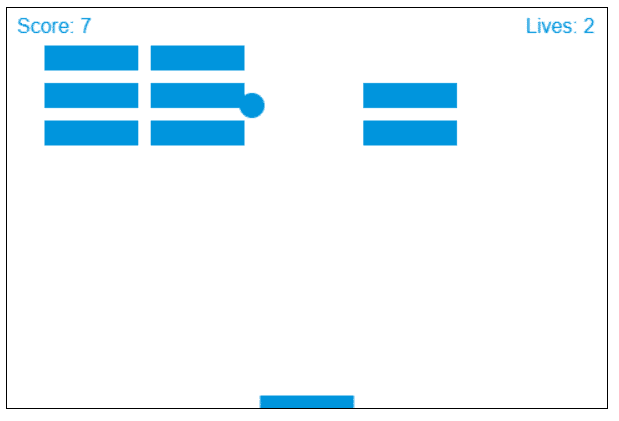
Game03:ブロック崩しゲーム(JavaScript)
ブロック崩しゲーム (rosso-aidemo.com)
作成所要時間:約2時間
操作:←→キー(移動)
おなじみブロック崩し。球が落ちないようにバーを移動して跳ね返して、上部バーのブロックを崩していくゲーム。

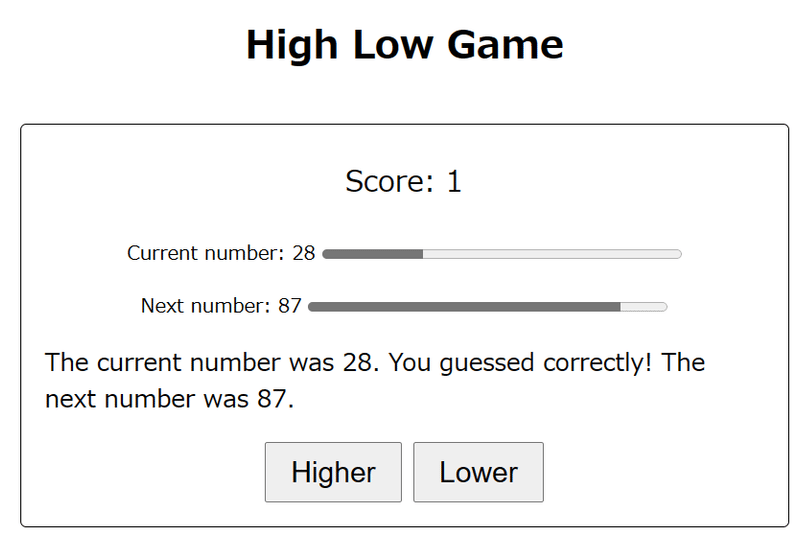
Game04:ハイ&ローゲーム(JavaScript)
High Low Game (rosso-aidemo.com)
作成所要時間:約3時間
今の数字に対して、次の数字が上か下かを当てるゲーム。
作った後に思いましたが、トランプだとかで残り枚数の検討余地があるだとか、リスクに応じた報酬などの要素が無いとゲーム要素があまりないですね。(^_^;

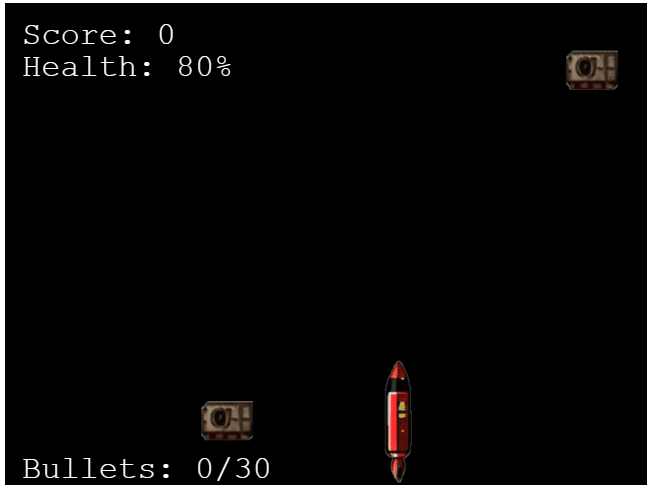
Game05:シューティングゲーム(JavaScript)
簡単なシューティングゲーム (rosso-aidemo.com)
作成所要時間:約4時間
操作:←→キー(移動) ↑キー( 弾丸)
自身の機体がぶつからないように、上方から迫る障害物を避けたり、弾丸で打つゲーム。

Game06:連打ゲーム(JavaScript)
連打ゲーム (rosso-aidemo.com)
作成所要時間:約2時間
所定時間中にどれだけクリックできるのかを競うゲーム。

Game07:反射神経測定ゲーム(JavaScript)
反射神経測定ゲーム (rosso-aidemo.com)
作成所要時間:約30分間
ボタンが赤くなったら素早くストップボタンを押し、どれだけ素早く反応できるかを競うゲーム。

Game08:タイピングゲーム(JavaScript)
Typing Game (rosso-aidemo.com)
作成所要時間:約30分間
表示されるお題の単語を、キー入力でいかに素早くタイピングができるかを競うゲーム。

Game09:記憶力ゲーム(JavaScript)
ペアマッチゲーム (rosso-aidemo.com)
作成所要時間:約1時間
最初に一瞬答えが表示され、記憶を頼りにペアとなる絵文字を当てるゲーム。

Game10:積み木ゲーム(JavaScript)
Stacking Game with Matter.js (rosso-aidemo.com)
作成所要時間:約1時間30分
操作:左クリック
クリックの度にオブジェが落下してくるので、台から落ちないようにバランスをとって積み上げるゲーム。

Game11:3Dゲーム(JavaScript)
3Dゲーム (rosso-aidemo.com)
作成所要時間:約2時間30分
操作:左クリック
回転する複数のボールの中から、黄色いボールをクリックでつかむゲーム。

Game12:3Dゲーム(Unity C#)
Unity WebGL Player | AItest (rosso-aidemo.com)
作成所要時間:約5時間
操作:左クリック
最後は少し趣向を変えて、Unityを利用したゲームです。
散乱しているオブジェの中から、オレンジ色のボールをつかむゲーム。

ChatGPTにゲーム作成をお願いするコツ
丁寧な言葉使いでお願いした方が良い(体感的にそんな気がします)
思い通りに出力されなかった場合は、何度か繰り返し生成してみる。はまってしまった場合は、やりとりの手前にさかのぼって再度生成する。
先にゲームの仕様を会話の中でやり取りしておいて、その後コードを生成してもらう。
なるべく精度の良いGPT4を利用する。
(ただ、GPT3.5でもそれなりにコードは生成してくれる印象です。エラーやバグのつぶしなど、細かい所を優先的にGPT4を利用すると良いかもしれません。)
作成時のプロンプトサマリー
ChatGPTへコーディングをお願いした際の大まかなプロンプトを下記にまとめました。
▼
プロンプトのやり取りのまとめ (rosso-aidemo.com)
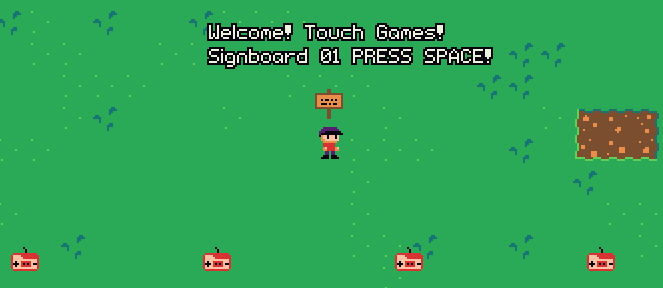
Bitmeloを利用してゲームのポータル画面を作成
各種ゲームをプレイするためのポータル画面
▼
chatgptgames.rosso-aidemo.com
ゲームのポータル用画面を『Bitmelo』というサービスを利用して作成してみました!
『Bitmelo』はブラウザ上で2Dゲームが色々と作成できる、無料で使えるサービスです。画面上に配置されているゲームコントローラーに触れて、SPACEを押す事で別枠でミニゲームができるようにしてみました。

感想
AIを活用してコード生成を試してみますと、その有用性はすぐに感じると思います。(早い・楽!)
特にエラーや仕様の修正などは、AIの方が優れている気がします。
(「ここに"}"カッコが1つ抜けている。」だとか、はまると意外と見つからなかったり。。)
今回はChatGPTを利用してまるごとコードを生成してもらいましたが、そうでなくとも色々な方法でAIの支援を受けられると思います。
変数名で迷ったら適当な名前を検討してもらう
記述したコードの最適化をしてもらう
記載されているコードの解説/コメント追記をしてもらう
ライブラリの利用の仕方を教えてもらう
、、、等々。
今回ミニゲーム作成を経て、「こういう使い方も便利だな」と学びました。
皆さまも色々試してみましょう!
それでは!
