
ユーザーさんの力を活用したSEO施策とユーザー視点へのこだわりがキーワード! / RoomClip PdMのリアル
RoomClip人事担当のマツモラです!
RoomClipは今年の9月に新規事業の発表を行い、全社的に採用を強化しています!そんな中、特に注力しているポジションのひとつがWeb PdMポジションです。
Web PdMの皆さんとRoomClipがつながる術はないのか、、と思いつつ、他社さんの工夫を探すためにTwitterをみていたら、面白い記事に出会いました。
これを読んで当社はどうかと振り返ると・・・
募集しているWeb PdMに限らず、PdM全般の情報をほとんど発信できていませんでした。。。
当社にはWeb / アプリ / 新規事業(RoomClip ビジネス / ショッピング)、とプロダクトごとに1名ずつPdMが在籍しています。(*WebのPdMはプロダクト管掌役員の高橋が兼任)
プロダクトの特性に合わせて追っているミッションも異なるため、「それぞれの業務を深堀りして情報発信してみよう!そしてせっかくなら求人票と差別化するために、1つのエピソードをとことん深掘りしよう!」と思い、このnoteを書くことにしました。
「RoomClip PdMのリアル」というテーマで、業務エピソードを深掘りする連載をしていく予定ですが、初回は採用を強化しているWeb PdMについて、プロダクト管掌役員の高橋に話を聞いてみました!
----------

・氏名:高橋 弘
・担当:プロダクト管掌役員 兼 Web PdM
・最近気になるプロダクト:Chompy
プロダクトDeptについて
Web PdMが所属するプロダクトDeptには、Web・アプリ・コミュニティという3つのチームがあります。
Dept全体としては、下記3つのミッション達成に向けて日々業務に取り組んでいます。
・サービス全体としてより大きなトラフィックを作る
・その中でのコアユーザーの増加
・上記2つを収益増加や新規事業の成功につなげる
ミッション達成に向けて、Webチームが行っていることは大きく3点あります。
・「サービス全体としてより大きなトラフィックを作る」というDept方針に対して、SEOを中心に非連続にユーザー数を増加させる
・流入したユーザーさんのエンゲージ(ユーザー体験)を高めることで、コアユーザーの増加につなげる
・集まったユーザーさんの資産を活用し、アプリへの送客や収益増加につなげる
上記3点のオーナーがWeb PdMであり、現在は私(Web PdMを兼任)とWebマーケターの2名体制でWebの各施策のPDCAを回しています。
今は新規事業も本格キックオフをするタイミングであることから、これまで以上にRoomClip Webにおけるトラフィックやコアユーザーのグロースの重要性が高まってきています。しかし、自分が経営やプロダクトDept全体の管掌も行っているためにWeb PdM業務へのフルコミットが難しく、今回PdMを募集することとなりました。
そんなRoomClip WebのPdM業務について、よりみなさんに知っていただくために、具体的な施策エピソードを紹介していきます。
エピソード①:SEOを意識した記事の制作
最近の取り組みとして、SEOを意識した記事(Googleで検索するユーザーさんたちの意図に添った記事)を作るというのを現在進行形で行っています。
これまでそのような取り組みは中々できていませんでしたが、新規事業の成功も見据えてUU数を増やすという目標に向けて、やろうということになりました。
具体的にやっていることとしては、RoomClipでまだ検索流入を取れていないキーワードに対して、ユーザーさんの投稿を活用して記事を作ること。そしてそういったキーワードで検索をしているユーザーさんに、サイトに来てもらえるようにすることです。
プロジェクト初期の頃に作った記事の事例 ↓
そのためのキーワードの選定や、それらに対して記事を作っていくときの仕組みの構築が必要でした。結果として対象となるキーワードが多数あったこともあり、下記の条件を同時に満たす仕組みを作っていく必要があったのです。
① SEO上の要件(検索者のニーズや関心事に添う形にする)を満たし、かつRoomClip上で記事を構成するための投稿も十分にある(投稿がないとその見出しのテーマの内容が書けないため)という条件をクリアできる記事のアウトライン(=見出し構成)を作る。
② 対象となるキーワードの数が多く、それらすべてに対して個別でアウトラインを作るのがリソース上も難しかったため、運用可能なレベルでパターン化できる作り方にする。
③ ライティングの体制を構築し、前述のパターンに基づいたアウトラインを渡して執筆してもらえる状態を作る。
④ 記事に掲載する投稿についての文章・内容が、投稿したユーザーさんにとって不適切なものにならないよう配慮する。
これらを同時に成り立たせるやり方を、トライ&エラーをしながら見出していきました。特に①②については、Google検索での関連ワードや共起語を調べたり、自社内のデータベースから適切な情報を引き出せるクエリを何回も書き直したり。両者の間の行ったり来たりも何度も繰り返しました。
最初のうちはうまくいかないこともありましたが、仮説検証を繰り返しながら徐々に運用が回る状態になっていきました。当初は「本当にできるのか」と思う瞬間もありつつも、細かくPDCAを回していくうちに何とか道筋が見えてきた形です。失敗しつつも最後まで諦めない執着がやはり大事と思いました笑。
こうした記事作成においては大変な部分もある一方で、CGM(= Consumer Generated Media)だからこそできるやり方もあると思っています。例えば「このキーワードで記事を作りたいけれど、そのためのコンテンツが足りない」という場合に、写真投稿イベントを開催し、ユーザーさんの力を借りてそのテーマのコンテンツを集めたり。
開催している写真投稿イベントの一覧 ↓
というように領域を横断して仕組みを作っていく部分は、自社でサービスを展開していることの面白さの一つです。サービス全体の資産を生かして施策を展開していくダイナミズムを作る部分も、一緒にやっていくことができればと思っています。
エピソード②:ページのカクつき改善
これも最近の施策ですが、RoomClip Webの主要ページであるtagやphotoページにおいて、画面の表示がカクついてしまっている問題に対応しました。
下図のように、画面上部の広告枠のロード完了後に、メインコンテンツ全体が時間差でカクンと下がる状態になっていたのを、カクつかないように修正したという施策です。(まずPCページの方で実施)

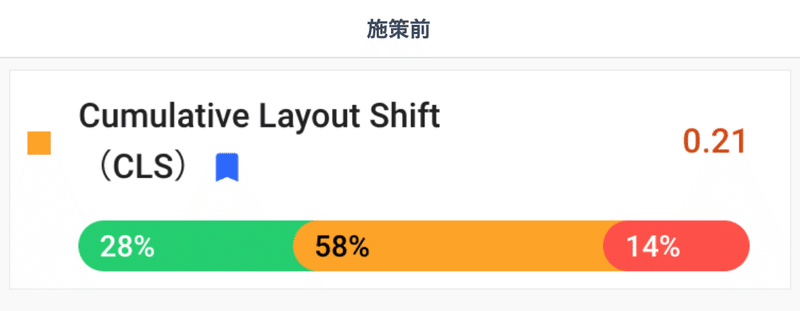
このカクつきが起きていることにより、CLSというSEOにも影響する可能性があるページスコアが下がってしまっていました。またユーザビリティとしてもよくない状況だったため、対処することを決めました。
(そもそもの話として、この枠自体を撤去するという可能性も検討しましたが、この枠で現状それなりの広告売上が立っているので完全撤去は難しいという事情がありました)
そこで開発を担当するメンバーと相談し、下図のように広告が入る分の枠を、背景色をグレーにしつつ最初から確保。広告がロードされたあとに広告枠以下の部分がカクつかなくて済むように改修しました。

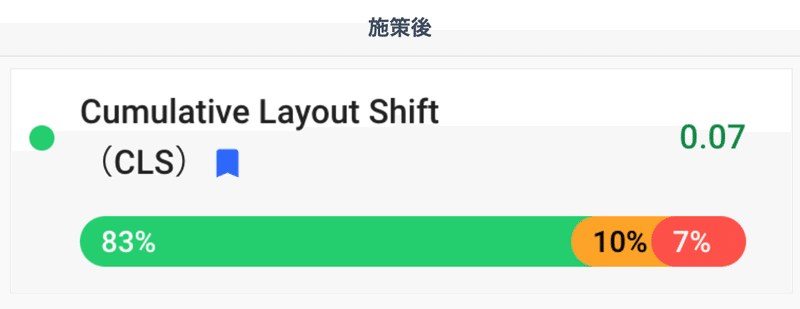
結果として、CLSのスコアも下記のように改善し(Google推奨が0.1以下のところに対し0.07に)、対象となったページにおける次の画面への遷移率(つまり回遊)などのユーザビリティ指標も上げることができました。


この施策を行ったモチベーションとして、上記のようにSEO上の話もありましたが、それ以上にユーザビリティ(ユーザーさんにとっての手触り感)が悪い状態を直したいという思いが、開発を担当してもらったエンジニアのメンバーも私自身も強かったと思っています。
今回の修正自体はそこまで大きな規模の開発というわけではありませんが、細かなUIにおいてもユーザーさんの視点に立って考えて改修し、その結果どうなったについて、定量的な部分も合わせて振り返りながら改善を積み重ねていくことが大事。その結果が、プロダクトとしての成長につながっていくと考えています。
------
「RoomClipのプロダクト担当役員と話してみませんか?」
Web PdMポジションのリアルなエピソード、いかがでしたでしょうか?
冒頭でもお伝えしましたが、RoomClipではWeb PdMを絶賛募集しています!
・このnoteを読んで少しでも共感ポイントが見つかった方
・もう少し高橋の話を聞いてみたいと思った方
・RoomClipというプロダクトにちょっと興味が湧いた方
上記いずれかに当てはまる方、ぜひご連絡お待ちしています!
▼カジュアル面談希望の方はこちら
▼選考希望の方はこちら
