
LINEスタンプを手軽に作ろう
LINEスタンプを1から作ってみました。
とはいえ、普段は学校で仕事をしており休日含め時間がなかなか捻出できず、かつ私は長引くと飽きてしまう性格でもあるので、
「気晴らし程度の単純作業でできる」
「思いついた時に短時間で進められる」
をモットーに作成しました。
負担感なく楽しく進めることができたので、「やってみたいけど時間の捻出や手間を考えてしまい、手を出さなかった」という方でもおすすめ。
大事な情報がいろんなサイトにパラパラと散らばっていて、また調べ直すのは大変なので、備忘録をかねてまとめます。
■ 大まかな流れ
① スタンプ原案を紙に描く(40個)
② スマホでスキャンして、データ化する(と同時に透過処理)
③ パソコンで色つけし、png化
④ LINE Creators Market にアップ タイトルやタグの設定
⑤ 審査に出す
この記事ではひとまず①から③を解説します。
■ 用意するもの
・白い紙
・サインペン(太さはお好みで 油性より水性の方が扱いやすい)
・iPhone
・パソコン(私はMacBook Pro)
■ 使用したアプリ
・iPhone内 … ScanStamp
・パソコン内 … FireAlpaca
どちらもフリーソフト。iPhoneやMacでなくてもインストールできるものですが、以下iOS版とMac版での操作を説明しています(いろんなサイトを見てみても、win版もそんなに変わらないかなと思いますが)。
■ まずは好きにイラストを描く
紙に手書きで、好きにかけばOK。
デジタルで描くとなると腰が重いですが、この作業をアナログにしておけば「こんなスタンプ使えそうじゃない?」と思いついた時にささっとかけてしまうのでお手軽。
多少罫線が入った用紙でも大丈夫なので、外出先で持ち歩いている手帳やノートにささっと(1分くらいで)書いてしまうこともしばしばありました。これで気づいたらスタンプ原案は溜まっています。
机に向かって「よし描くぞお」となると”タスク”という感じがしてしまうので(気晴らしのはずなのでこれは本末転倒です)、『アナログ作業にして、思いついた時に短時間で』というのは結構大事だなと思います。
気をつけたほうがいいことは、
・ 線が細すぎないこと(ボールペンでなくサインペンでくっきり)
・ 輪郭を閉じること
スキャン後に修正もできますが、パソコンで修正していく作業、意外と時間を取られます。パッと色付けし短時間で仕上げたかったので、これらを意識しました。
■ ScanStampでスキャンする
前述の『ScanStanp』で書いたイラストを撮影していきます。

はじめに「設定」から「画像ローカル保存」をONにしておきます。
「スタンプ新規作成」→「カメラ」でカメラが起動します。
描いたイラストをパシャリ。影が入ろうが、罫線があろうが、大丈夫。
ズームするより、広範囲を撮影して、直後の画面でトリミングした方が綺麗かもしれません。
こんな感じで出てきます。

影などのノイズが入ってしまいます。そこで下のバーを動かすと…

キレイになりました! 周辺にノイズが残ってしまう場合には、指でタッチすると消せます。
「決定」を押すと自動的にカメラロールに保存されます。
この時点で、線以外のところは透過処理がされている状態になります。
ここまでの「イラストを描いて、Scanしておく」という作業はわりとすきま時間にサクッとできる作業です。
■ パソコンで色つけ、編集
ここから先は少しまとまった時間がある時にやりました。
パソコンにスタンプデータを移します。
私はAirDropを使ってワンタッチでやっています(Apple製品で揃えたことのメリット!)。パソコンに移す作業が手間であれば、スマホ上でアプリを使ってやるのがいいかも。
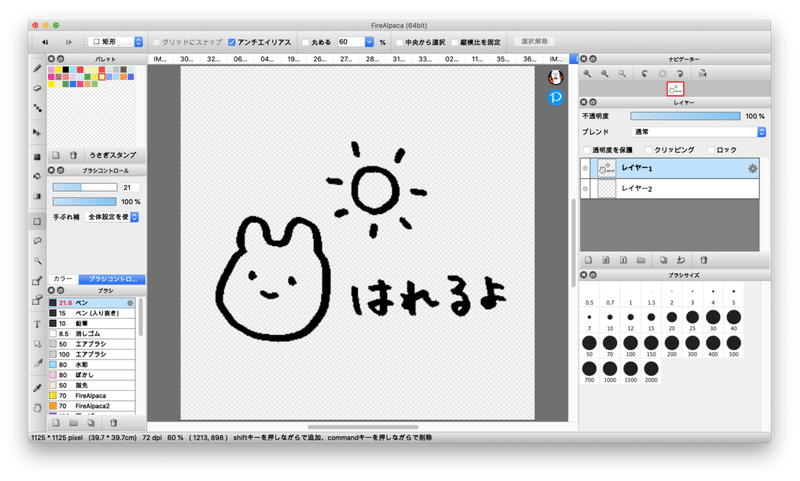
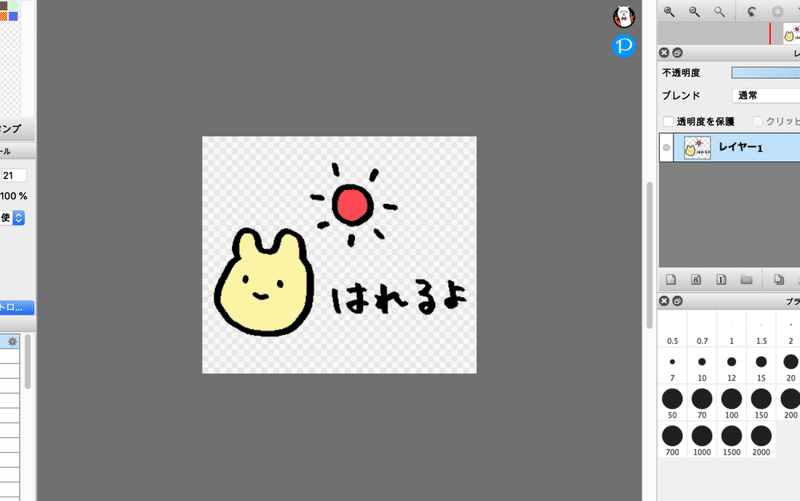
前述の『FireAlpaca』でファイルを開きます。

左メニューの塗り潰しで色塗り。
輪郭で気になるところなどがあれば消しゴムやペンで修正します。私はサクサクやりたいので、あまりしません。サインペンで書いておけば、アラはそんなに目立ちません!
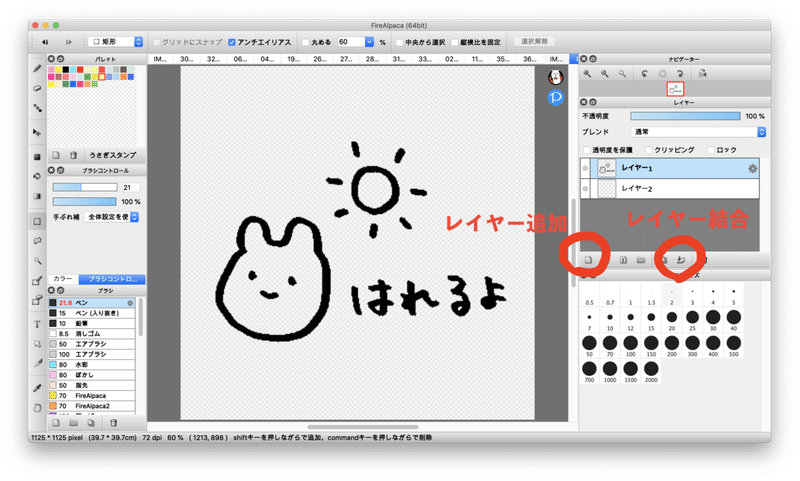
右側のウインドウでレイヤーを追加できます。

輪郭周辺に塗り残しが出ることが多いので、下部にレイヤーを1つ足し、ペンツールで輪郭付近をなぞっておきます。
塗り漏れがあると、透過処理が甘いとされ審査に引っかかることがあるようです。
最後はレイヤーの結合をする(結合を忘れてしまうと、一方のレイヤーの情報はとりのこされてしまいます)。
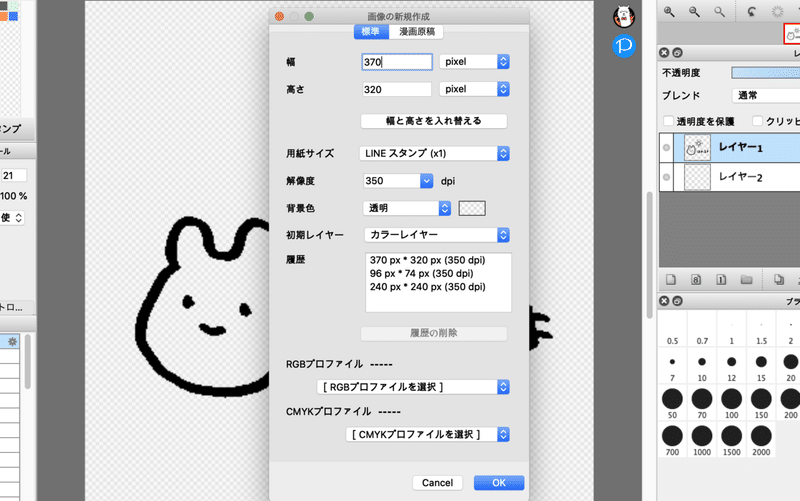
色がぬれたら、「ファイル」→「新規作成」で新たなウインドウを開きます。

「用紙サイズ」を「LINEスタンプx1」にして「OK」
先ほど色塗りしたファイルのイラスト部分を選択しコピー(⌘+C)、
この新たなウインドウに貼り付け(⌘+V)、
サイズを小さくして用紙サイズに合わせます(⌘+T)。

ここで注意!
「上下左右を10pixelあけないと切れちゃうかもよ!」とLINE公式が注意をしているので、上下左右は1メモリ半くらいは開けるように意識します。
ここまできたら「ファイル」→「保存」します。保存形式を「png(透過png)」にするのを忘れずに。

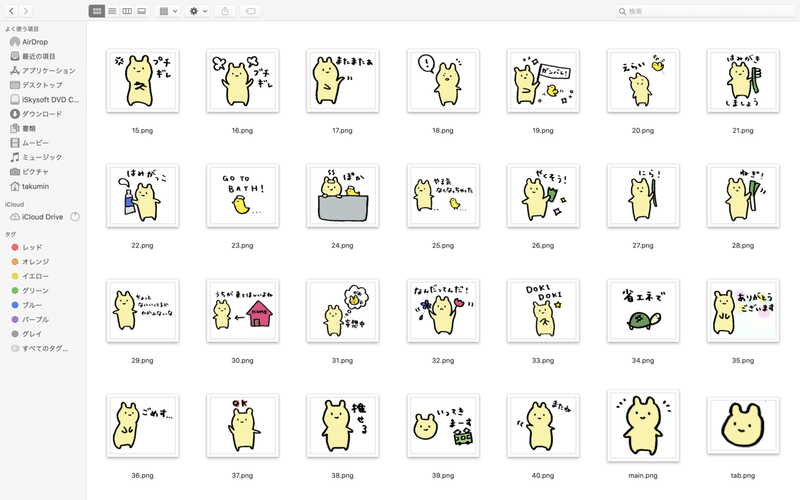
スタンプにするファイル名は「01.png」から「40.png」で保存。
ちなみに、スタンプの販売個数は「8、16、24、32、40個」から選べますが、「40個を最低価格で売る」が売れやすいらしい。実際クリエイターズスタンプを見てみると、40個が多い。
■ メイン画像とタブ画像も作ろう
□ メイン画像(スタンプのホームででっかく表示されるやつ)
名前は「main.png」にする。
大きさは 「240 pixel × 240 pixel」 で作る。
□ タブ画像(トーク画面でスタンプ選ぶ時下に出てるやつ)
名前は「tab.png」にする。
大きさは 「96 pixel × 74 pixel」 で作る。
■ まとめ
・ スタンプはアナログで描こう
・ 思いついた時に持っている紙にサインペンで書いてしまおう
(1分で描けるシンプルなものが◎)
・ スマホに「ScanStanp」をインストールして、手軽にスキャン
・ 最後の仕上げはパソコンで
↓出来上がったラインスタンプはこんな感じです。
この記事が気に入ったらサポートをしてみませんか?
