
📈UMLETのカスタムエレメント自作

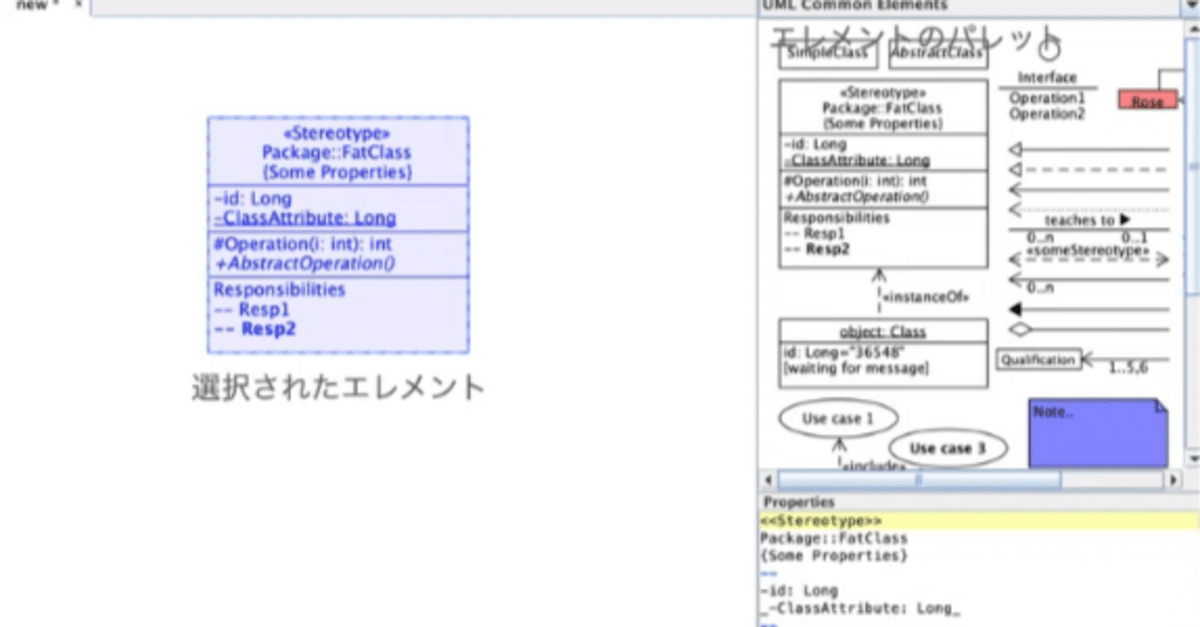
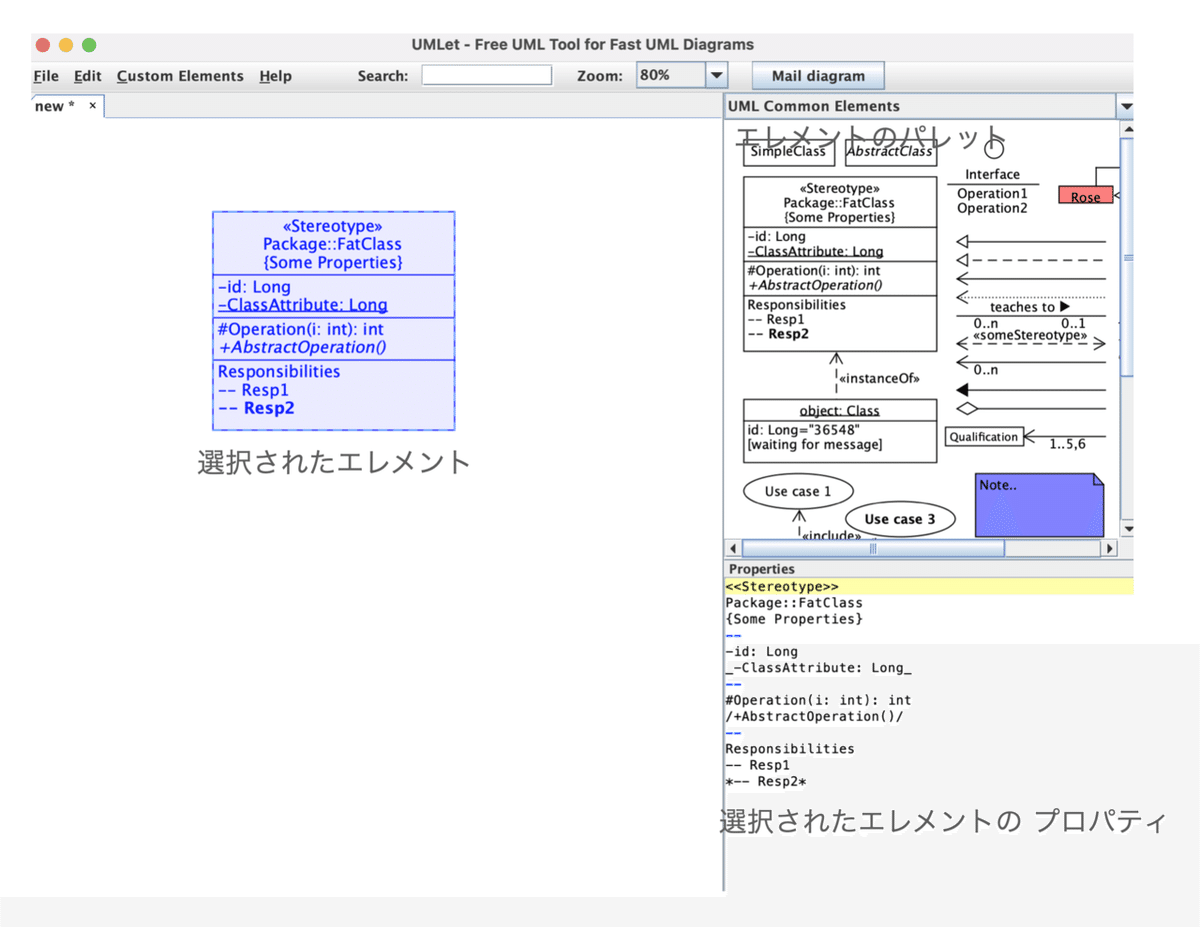
ほとんどのUMLツールは、ポップアップ・ウィンドウを介して要素のプロパティを変更します。UMLetは、すべての要素のプロパティをテキストとして表示し、ユーザーはこのテキストを編集するだけで要素を変更することができます。例えば、UMLのクラス要素に新しいメソッドを追加するには、その名前をプロパティ・テキストに挿入するだけです。
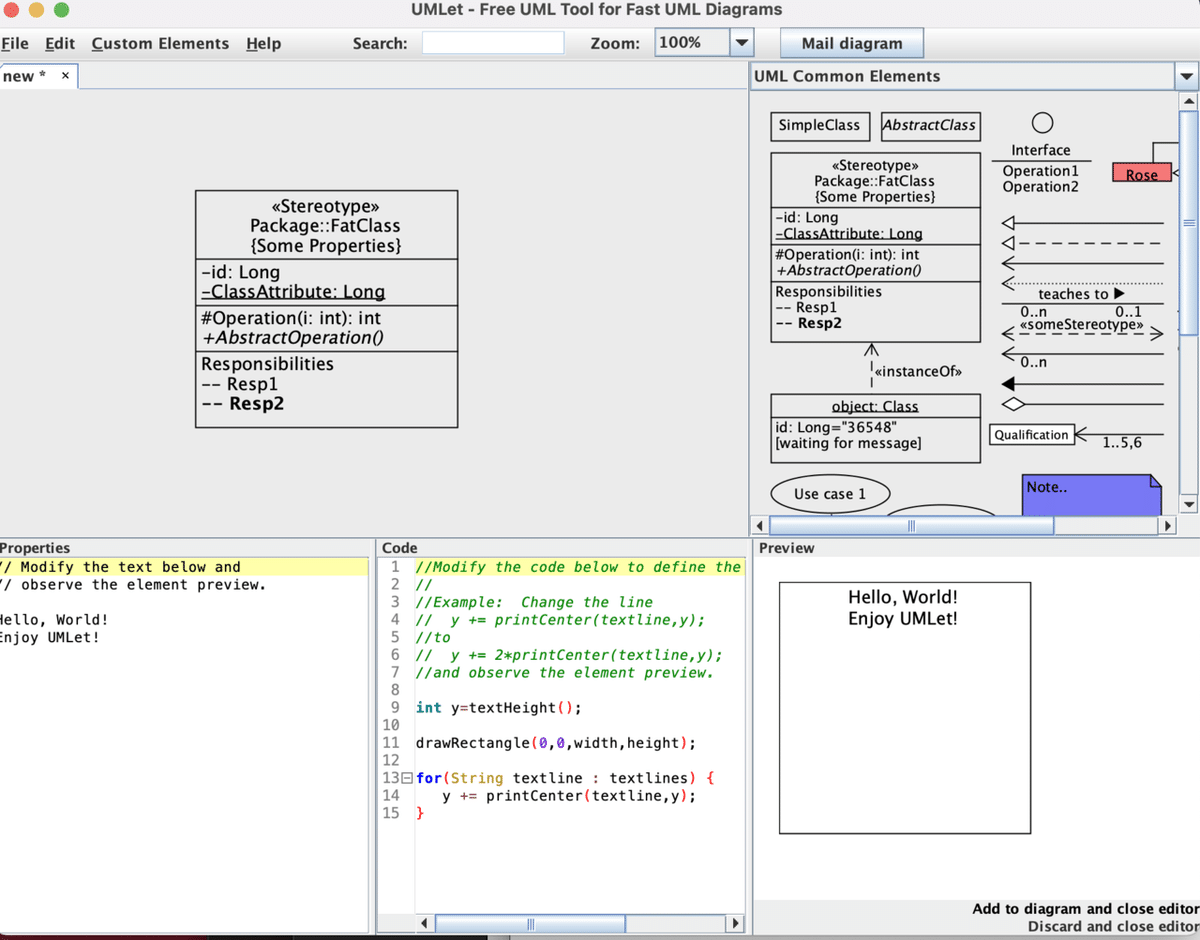
新しいカスタムエレメントが作成されると(メニューコマンド「カスタムエレメント>テンプレートから新規作成...」)、プロパティパネルは、プロパティパネル、ソースコードパネル、プレビューパネルの3つのパネルに展開されます。

ソースコードパネルでは、プロパティテキストの解釈と要素の描画を担当するソースコードを変更することができます。
ユーザーは、いくつかのグローバル変数(文字列のベクトル「textlines」、整数値のピクセル・カウント「textheight()」など)やメソッド(printLeft(...)、drawRect(...)、allowResize(...)など)にアクセスして、一般的なプリミティブの描画を容易に行うことができます。
詳しくは書いてないがjava.awt.Graphics2Dが動くということみたいだな。
お願い致します
