
🎡Three.jsのマテリアルとGLSLの関係
LineBasicMaterial: 線オブジェクトに色や透明度を設定する基本的なマテリアル。
https://threejs.org/examples/#webgl_buffergeometry_drawrange

LineDashedMaterial: 点線効果を持つ線オブジェクト用のマテリアル。

Material: すべてのマテリアルのベースとなる抽象クラス。
MeshBasicMaterial: 光源の影響を受けない基本的なマテリアルで、色やテクスチャを表示します。
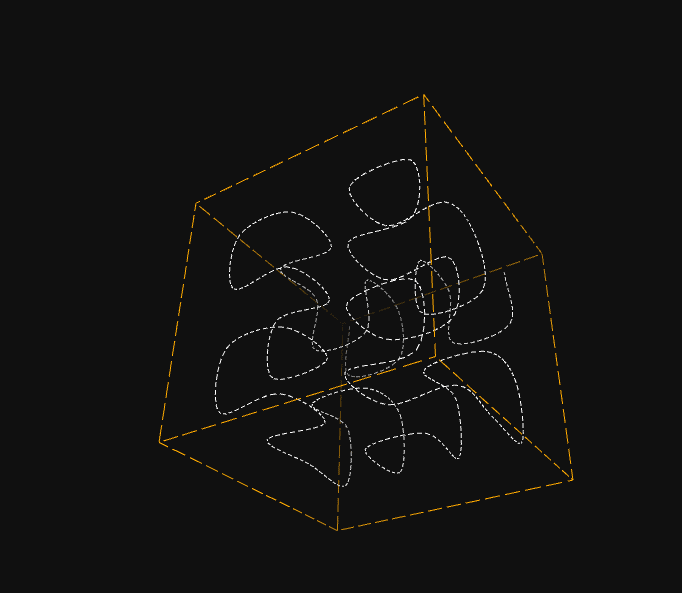
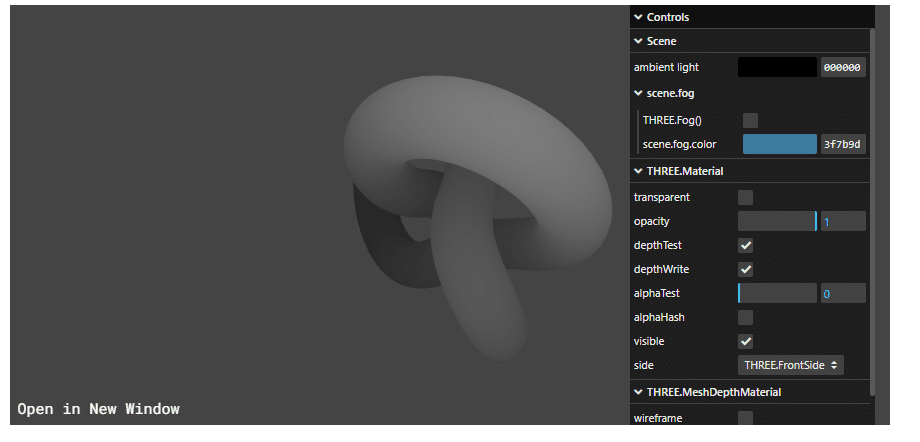
MeshDepthMaterial: オブジェクトの深度(カメラからの距離)に基づいて色をレンダリングします。

MeshDistanceMaterial: オブジェクトとカメラの距離に基づいてシェーディングを行います(シャドウマップ生成用)。

MeshLambertMaterial: 光の拡散反射をシミュレートするマテリアル。リアルタイムアプリケーションに適しています。

MeshMatcapMaterial: 表面の詳細を強調するためのマットキャップ(テクスチャ)を使用するマテリアル。

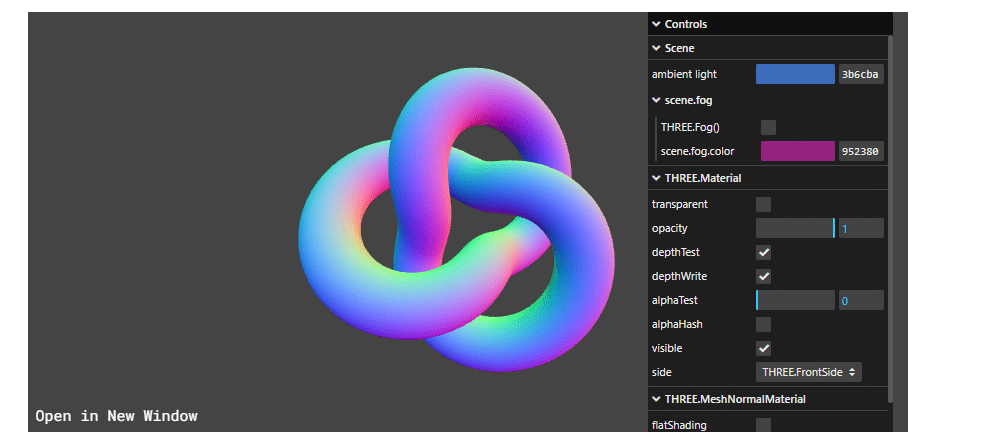
MeshNormalMaterial: オブジェクトの法線を色として直接レンダリングするマテリアル。

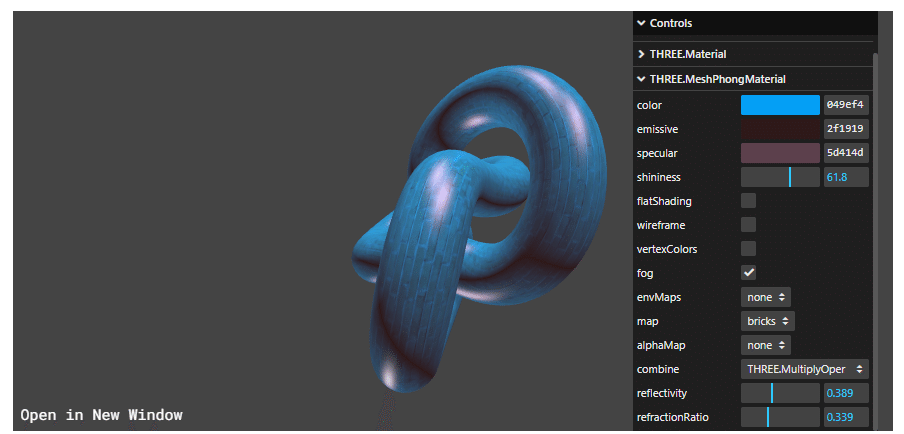
MeshPhongMaterial: 光の反射(光沢感)をシミュレートするためのマテリアル。

MeshPhysicalMaterial: MeshStandardMaterialの物理的な特性を拡張したマテリアルで、よりリアルな光の反射を可能にします。

MeshStandardMaterial: 物理ベースのレンダリング(PBR)をサポートするマテリアル。

MeshToonMaterial: トゥーンシェーディング(セルシェーディング)効果を実現するマテリアル。

PointsMaterial: ポイント(粒子)オブジェクトに使用するマテリアル。

RawShaderMaterial: ユーザーが提供したGLSLシェーダーコードを使用するマテリアル。完全なカスタマイズが可能です。

ShaderMaterial: ユーザーがカスタムシェーダーを使用できるように設計されたマテリアル。

ShadowMaterial: シャドウオンリーのマテリアルで、光が当たる部分は透明に、影を受ける部分だけが見えます。

SpriteMaterial: スプライト(2Dオブジェクト)用のマテリアル。

GLSLとの関係
Three.jsでは、これらのマテリアルは内部的にGLSLシェーダープログラムに変換されます。Three.jsは、開発者が簡単にマテリアルを設定できるように高レベルのAPIを提供しつつ、背後ではGLSLコードを生成してWebGLを通じてGPUで実行します。この抽象化により、Three.jsは直感的でアクセスしやすくなっていますが、高度なカスタマイズが必要な場合にはGLSLシェーダーを直接書くことも可能です。
Three.jsでの開発では、通常はこれらのビルトインマテリアルを利用することで、複雑なGLSLの知識なしに3Dグラフィックスを容易に作成できます。しかし、特定のエフェクトや詳細な制御が必要な場合は、カスタムシェーダーをGLSLで書いてThree.jsに統合することもできます。
いいなと思ったら応援しよう!

