
新ニコニコ動画のUI調整と自動再生の停止
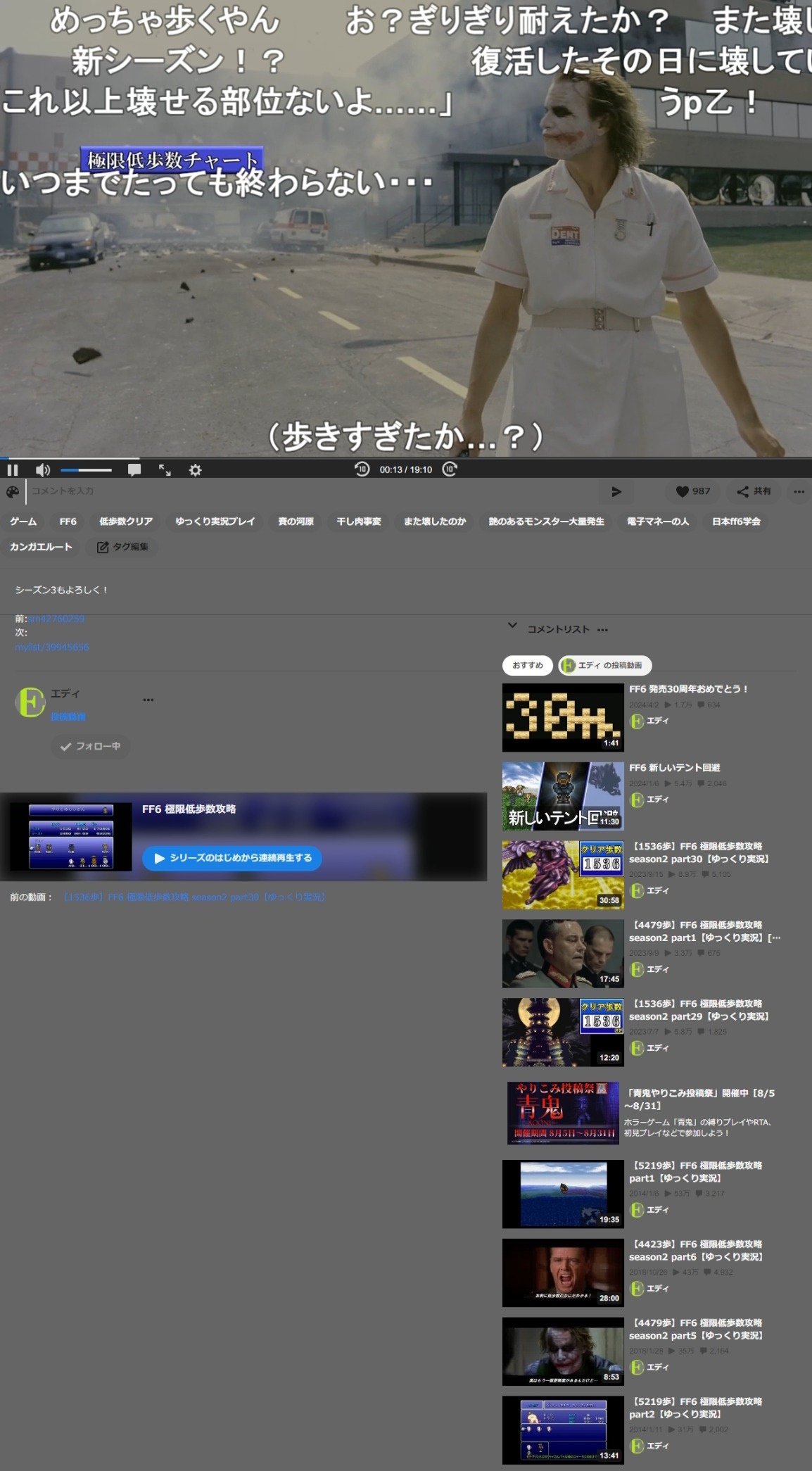
昔から自分用にUIの調整は行っていたのですが新ニコニコ動画のUIが震えるほど酷かったので最低限自分用に調整した物を公開します。
詳しい説明はしないので使える人だけ使ってください。
個人的に要らんと思うものは全部消しているので必要に応じて記述の削除を行ってください。
また、色々不都合が発生する可能性があるので困るなら使わないでください。

利用する拡張機能
Stylus - Chrome ウェブストア (google.com)
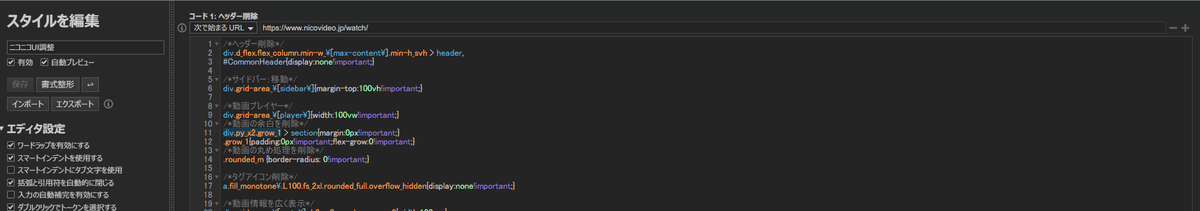
下記のコードをインポートして使います。
※24/09/06 なんか壊されたので直りきって無いと思うけど初投稿です
@-moz-document url-prefix("https://www.nicovideo.jp/watch/") {
/*ヘッダー削除*/
header{display:none!important;}
#CommonHeader{display:none!important;}
/*サイドバー:移動*/
div.grid-area_\[sidebar\]{margin-top:calc(100vh + 200px)!important;}
/*動画プレイヤー*/
div.grid-area_\[player\]{width:100vw!important;}
/*動画の余白を削除*/
div.py_x2.flex-g_1{padding:0px!important;}
div.py_x2.flex-g_1 > section{--watch-player-max-width: 0px:!important;padding:0px!important;flex-grow:0!important;}
/*動画の丸め処理を削除*/
.bdr_m {border-radius: 0px!important;}
/*タグアイコン削除*/
a.fill_monotone\.L100.fs_2xl.bdr_full.ov_hidden{display:none!important;}
/*動画情報を広く表示*/
div.grid-area_\[meta\].d_flex.flex-d_column.gap_x2 > section > div{width:70vw;}
/*動画詳細*/
div.grid-area_\[meta\].d_flex.flex_column.gap_x2 > section > header{display:none!important;}
div.grid-area_\[meta\].d_flex.flex-d_column.gap_x2 > section > div{background-color:#656565;}
body{background-color:#656565;color:#F8F8F8;}
/*動画詳細のリンクの色を変える*/
#root > div.d_flex.flex-d_column.min-w_\[max-content\].min-h_svh > main > div.py_x2.flex-g_1 > section > div.grid-area_\[meta\].d_flex.flex-d_column.gap_x2 > section > div > div.cursor_default a {color:#00ffcf;}
#root > div.d_flex.flex-d_column.min-w_\[max-content\].min-h_svh > main > div.py_x2.flex-g_1 > section > div.grid-area_\[meta\].d_flex.flex-d_column.gap_x2 > section > div{padding:10px;}
/*再生数とか削除*/
div.grid-area_\[meta\].d_flex.flex-d_column.gap_x2 > section > div > dl{display:none!important;}
div.grid-area_\[meta\].d_flex.flex_column.gap_x2 > section > div > dl{display:none!important;}
/*ジャンル削除*/
div.grid-area_\[meta\].d_flex.flex-d_column.gap_x2 > section > div > div.d_flex.flex-d_column.gap_x3{display:none!important;}
/*ツールバー調整*/
div.w_100\%.p_base.pb_x0_5.max-h_watchController\.height.bg-c_monotone\.L15{padding:2px 0px 0px 0px!important;}
div.pos_relative.d_flex.ai_center.gap_base.mt_x0_5.h_x5{height:30px!important;}
/*コメント投稿調整*/
div.d_flex.gap_x3.jc_space-between.ai_center.bx-s_content-box.h_watchActionbar\.height{margin-top:-10px!important;}
div.d_flex.gap_x6.jc_space-between.ai_center.bx-s_content-box.h_watchActionbar\.height{margin-top:-10px!important;}
div.d_flex.ai_center.w_100\%.h_x5.text-layer_lowEm.pos_relative{width:50vw!important;}
/*10秒戻し送り調整*/
#tooltip\:\:r8\:\:trigger{margin-top:-7px!important;}
#tooltip\:\:r9\:\:trigger{margin-top:-7px!important;}
/*再生バー調整*/
div.pos_relative.w_100\%.h_x0_5.bg-c_monotone\.L30{height:3px!important;}
/*設定の表示がおかしくなるので調整*/
#root > div.d_flex.flex-d_column.min-w_\[max-content\].min-h_svh > main > div.py_x2.flex-g_1 > section > div.grid-area_\[sidebar\] > div.z_docked.w_watchSidebar\.width.\[\&\[data-status\=\"initial\"\]\]\:d_none.\[\&\[data-status\=\"open\"\]\]\:anim-n_slideFadeInFromBottom.\[\&\[data-status\=\"open\"\]\]\:anim-dur_medium.\[\&\[data-status\=\"close\"\]\]\:anim-n_slideFadeOutToBottom.\[\&\[data-status\=\"close\"\]\]\:anim-dur_medium{top:50px!important}
}24/09/05以前
@-moz-document url-prefix("https://www.nicovideo.jp/watch/") {
/*ヘッダー削除*/
div.d_flex.flex_column.min-w_\[max-content\].min-h_svh > header,
#CommonHeader{display:none!important;}
/*サイドバー:移動*/
div.grid-area_\[sidebar\]{margin-top:100vh!important;}
/*動画プレイヤー*/
div.grid-area_\[player\]{width:100vw!important;}
/*動画の余白を削除*/
div.py_x2.grow_1 > section{margin:0px!important;}
.grow_1{padding:0px!important;flex-grow:0!important;}
/*動画の丸め処理を削除*/
.rounded_m {border-radius: 0!important;}
/*タグアイコン削除*/
a.fill_monotone\.L100.fs_2xl.rounded_full.overflow_hidden{display:none!important;}
/*動画情報を広く表示*/
div.grid-area_\[meta\].d_flex.flex_column.gap_x2{width:100vw;}
/*動画詳細*/
div.grid-area_\[meta\].d_flex.flex_column.gap_x2 > section > header{display:none!important;}
.bg_layer\.surfaceHighEm{background-color:#656565;}
body{background-color:#656565;color:#F8F8F8;}
/*再生数とか削除*/
div.grid-area_\[meta\].d_flex.flex_column.gap_x2 > section > div > dl{display:none!important;}
/*ジャンル削除*/
div.grid-area_\[meta\].d_flex.flex_column.gap_x2 > section > div > div.d_flex.flex_column.gap_x3{display:none!important;}
/*ツールバー調整*/
div.w_100\%.p_base.pb_x0_5.max-h_watchController\.height.bg_monotone\.L15{padding:1px 0px 0px 0px!important;}
div.pos_relative.d_flex.items_center.gap_base.mt_x0_5.h_x5{height:25px!important;}
/*タイトル削除*/
div.d_flex.justify_space-between.items_flex-start.gap_x3.w_100\%{display:none!important;}
/*コメント投稿調整*/
div.d_flex.gap_x6.justify_space-between.items_center.box_content-box.h_watchActionbar\.height{margin-top:-10px!important;}
div.d_flex.items_center.w_100\%.h_x5.text-layer_lowEm.pos_relative{width:80vw!important;}
/*10秒戻し送り調整*/
div.pos_absolute.d_flex.gap_base.left_\[50\%\].transform_translateX\(-50\%\).h_100\% > button:nth-child(1){margin-top:-9px!important;}
div.pos_absolute.d_flex.gap_base.left_\[50\%\].transform_translateX\(-50\%\).h_100\% > button:nth-child(3){margin-top:-9px!important;}
/*再生バー調整*/
div.pos_relative.w_100\%.h_x0_5.bg_monotone\.L30{height:3px!important;}
/*設定の表示がおかしくなるので調整*/
#root > div.d_flex.flex_column.min-w_\[max-content\].min-h_svh > main > div.py_x2.grow_1 > section > div.grid-area_\[sidebar\] > div.z_docked.w_watchSidebar\.width.\[\&\[data-status\=\"initial\"\]\]\:d_none.\[\&\[data-status\=\"open\"\]\]\:animation-name_slideFadeInFromBottom.\[\&\[data-status\=\"open\"\]\]\:animation-duration_medium.\[\&\[data-status\=\"close\"\]\]\:animation-name_slideFadeOutToBottom.\[\&\[data-status\=\"close\"\]\]\:animation-duration_medium{top:100px!important}
}
自動再生の停止について
設定に自動再生オンオフが追加されているので設定してください。最初から入れとけ
以下は過去の記述
設定等が存在せず止めることが出来ません。
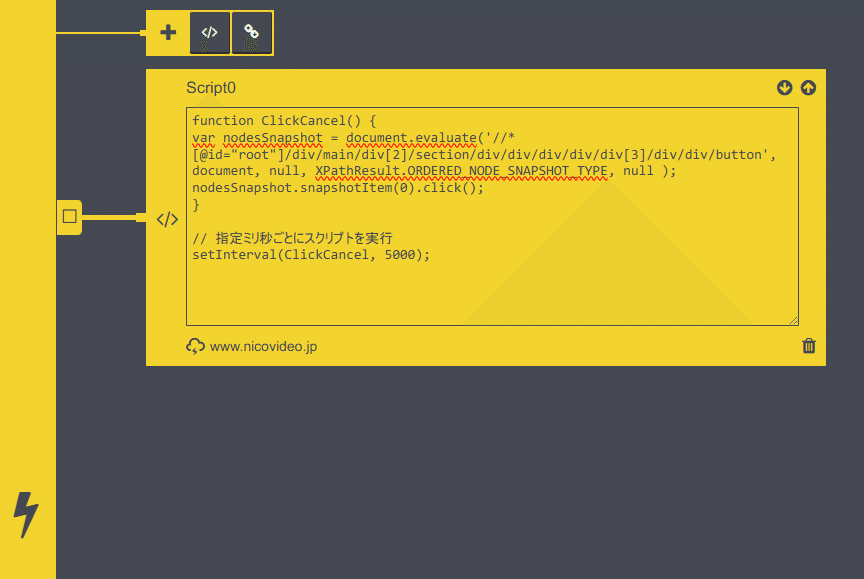
javascriptで5秒ごとにキャンセルボタンを自動で押すようにします。
※とんでもなくピーキーに作られているので多少のニコニコのUI調整、変更で機能しなくなる可能性が非常に高いです。
利用する拡張機能
ScriptAutoRunner - Chrome ウェブストア (google.com)
function ClickCancel() {
var nodesSnapshot = document.evaluate('/html/body/div[1]/div[1]/main/div[2]/section/div[1]/div/div[1]/div/div[3]/div/div[1]/button', document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null );
nodesSnapshot.snapshotItem(0).click();
}
// 指定ミリ秒ごとにスクリプトを実行
setInterval(ClickCancel, 5000);taget hostnameに「www.nicovideo.jp」を入力してください。

これらのスタイルシート、スクリプトはニコニコのUI変更等で機能しなくなる可能性が高いのでそれは仕方ないと思ってください。
この記事が気に入ったらサポートをしてみませんか?
