
M5StickC-PlusのUiFlowでGraph機能を試す
こんにちはロック204チャンネルです。
今回は「M5StickC-PlusのUiFlowでGraph機能を試す」と題しお送りします。
M5StickC-Plusで簡単にデータのグラフ化を行う場合、UiFlowではディスプレイに配置するグラフオブジェクトが用意されています。
左のバーのGraphオブジェクトをM5スティックのディスプレイにドラッグアンドドロップすると青い四角が表示されます。
このオブジェクトを追加すると、UiFlowのカテゴリーのUIの項目に「Char Graph」項目が表示されます。
ここをクリックするとグラフを設定するブロックが追加されてきます。
今回は、このブロックを使用して簡単にグラフを作成する方法について解説して行きます。

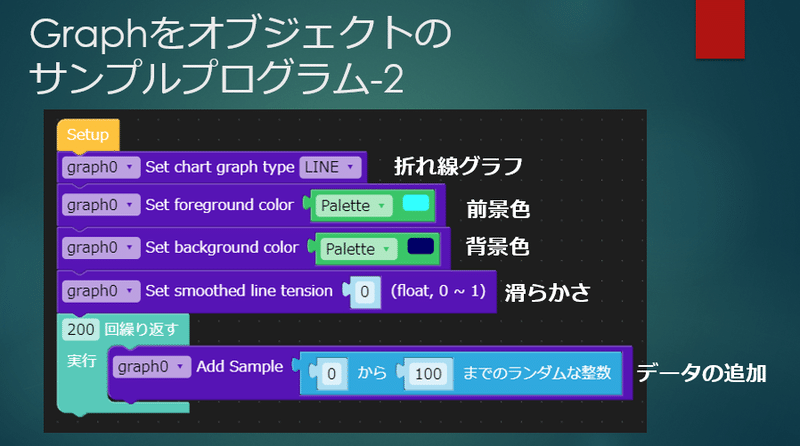
最初に簡単な折れ線グラフを作成するプログラムを説明します。
「Setup」ブロックの後に、Graph0 Set char graph type lineと書くと折れ線を描画することができます。
Lineの他にもBAR・棒グラフなどを選択することもできます。
次に前景色、線の色をSet foreground colorをパレットより選択します。ここでは水色としました。
また背景色は、Set background colorで選択します。
次にSet smoothed line tension で滑らかさを設定して行きます。今回は滑らかさを0として設定しました。
そしてその下に200回繰り返すループを用意し
この中にadd sampleブロックを配置し、データとして0から100までのランダムな整数をグラフに追加して行きます。
それでは実行状態を見て行きましょう。

サンプルプログラムの実行状態
次のサンプルプログラムは、M5StickC-PlusにAngle Unitを接続し、このデータの変化をグラフ化するプログラムを作成しました。

Angle Unitを利用するには、UiFlowの左下のプラスマークをクリックし目的のUnitを選択します。
するとUnitsカテゴリーに「アングル」Unitのデータを参照できる「角度」ブロックが追加されます。
右のプログラムは、プログラムの全体を表します。

こちらにグラフオブジェクトのプロパティを表示しています。
画面に配置されたグラフオブジェクトをクリックすると
このようにパラメーターが表示され、ここで設定値を変更することができます。

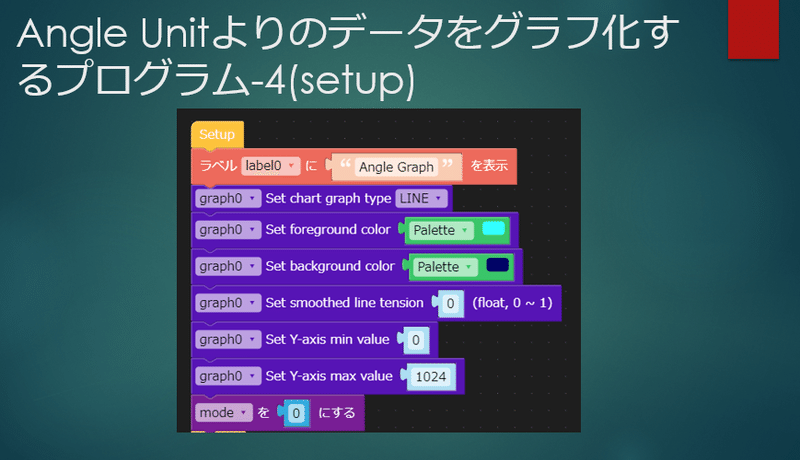
こちらがプログラムのSetup部分となります。
最初に、画面上部に表示するlabel0の値を”Angle Graph”として設定し
その下にSet chart graph type lineとし折れ線グラフとします。
そして前景色を水色、background colorを濃いブルーとしました。
またSet smoothed line tension 0で線の平滑化しないとしました。
またY座標の範囲は、set Y-axis min value,max valueで0から1024の範囲として設定しています。
そして変数modeを0として設定します。
この変数はグラフを表示するかしないかを設定します。
0のときはグラフを表示しない。1のときはグラフを表示すると決めています。

その下に「ずっと」ブロックを配置し
Angle Unitよりの角度に対応するアナログ値を変数angleに代入します。
その下の「もし」ブロックは、mode=1の時はgraph0にデータangleを追加しlabel1にも表示します。
Mode=0のときは、何もしません。
右の「ボタンAがwasPressedのとき」ブロックは
このボタンが押されるたびに、modeが1、0、1のように変更されます。
それではプログラムの実行状況を見て行きましょう。

Angle Unitよりのデータをグラフ化するプログラムの実行状況
この記事が気に入ったらサポートをしてみませんか?
