
AIイラストで漫画をつくってみた
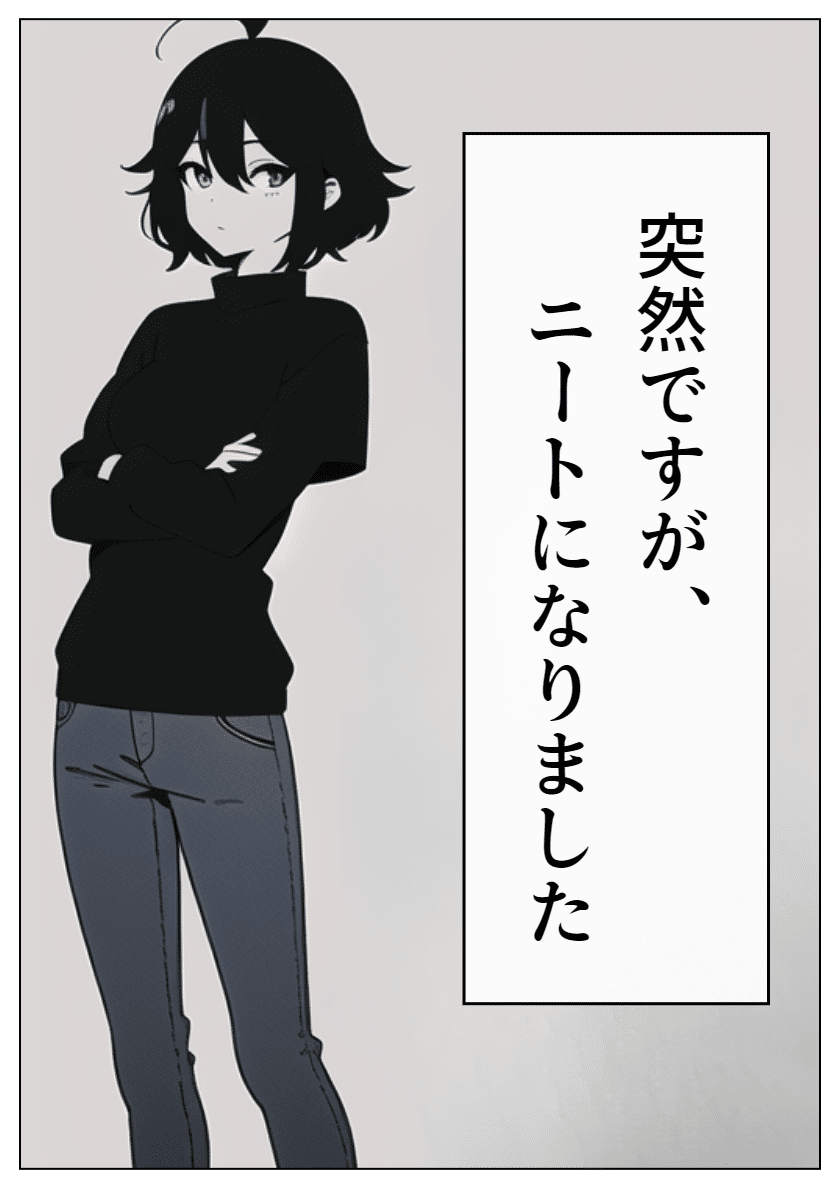
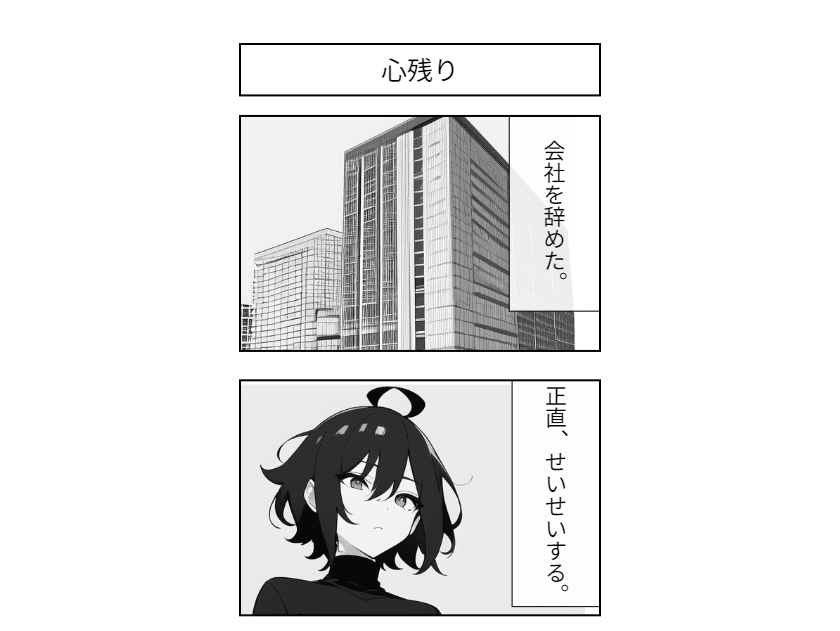
とりあえず作ったもの

工夫したこと
絵のタッチ
通常のAIイラストは漫画というよりも一枚の美麗なイラストを生成する傾向があります。そのため、AI絵であることがわかりやすいです。
今回の工夫ポイントとしては2Dタッチを強調し、かつスケッチ風にタッチを指定することで漫画絵として違和感の薄い状態を目指しました。とはいえ、AI特有の手先や詳細部分の作画崩壊は起こり得るため、読者の方には簡単にわかってしまうようです。
モノクロ化
AIイラスト生成時にモノクロ化のプロンプトを付与することでモノクロにすることができますが、時折カラーイラストが生成されてしまうなど安定しません。そのため、必要に応じて以下のような画像のモノクロ化サイトを利用します。
https://www.peko-step.com/tool/grayscale.html
四コマ漫画
大きなコマ割りでは絵の違和感が大きくなります。また、ストーリー作成の難易度も考慮すると、初心者としては四コマ漫画が適切と考えました。


漫画風のコマ割りとセリフ付与
私はフレームプランナーというウェブサービスを利用して作成しました。UIが直感的でわかりやすく、漫画風の簡単な加工がしやすくておすすめです。
ただし、トーンを付与するなどの画像加工はできないので、必要に応じて別ツールで画像を加工してから利用してください。
擬音の付与
漫画には擬音がつきものですが、自力で作成するとなるとかなり大変です。漫画文字素材を公開されているサイトもあるので探すと良いと思います。
収益について
最後に収益についてお話しします。
ここから先は
372字
¥ 100
この記事が気に入ったらサポートをしてみませんか?
