
【デザイン学習】Daily UI記録②
WEBデザイナーのりんです。
本日もDaily UIの記録を更新していきたいと思います!
Daily UI 002 「Credit Card Checkout」

2回目のお題はクレジットカードを使ったチェックアウト画面の作成でした。
実際の作成手順を記録します!
①商材、ペルソナなどの詳細設定
②参考デザインの調査
③ワイヤーフレームの作成
④デザイン作成
この流れで今回も3時間かけて作成しました。
①商材、ペルソナなどの詳細設定
事前に作成した商材リストからランダムで選択しました。
今回の商材は「デリバリー」です。
その他詳細設定
ここからはChat GPTを活用させていただきました。
【ペルソナ】
名前:忙しいビジネスマン「田中健一」
年齢: 35歳
職業: IT企業のマネージャー
居住地: 都市部のマンション
ニーズ: 時間がないのでスピーディーで簡単な操作を好む。ランチやディナーを手早く注文したい。リモートワークの際にも利用する。
②参考デザインの調査
今回はアプリの他にチェックアウト画面に関する情報記事も読みながら作成しました。
参考としたアプリは以下の通りです。
出前館
ウーバーイーツ
Pinterest(他の方が作成したデモデザイン)
GO(タクシー)ジャンルは違うが見やすいUIだったため
参考としたサイトは以下の通りです。
③ワイヤーフレームの作成
参考にしたアプリではどんな要素が使用されているのか、ログイン画面に必須な機能は何かを探してワイヤーフレームを作成します。
また、クレジットカードの入力画面ですが、チェックアウトの際にカード情報を入力するパターンと事前にカードを登録できるパターンと分かれているかと思います。
今回は私が実際時間がない時に使用していて便利だと感じた、事前にカードを登録できるパターンで作成してみました。
今回必要だと判断した要素は以下の通りです。
使用可能なカードの表示
カード番号
有効期限
セキュリティコード(説明ポップアップ)
カード名
カードを追加ボタン
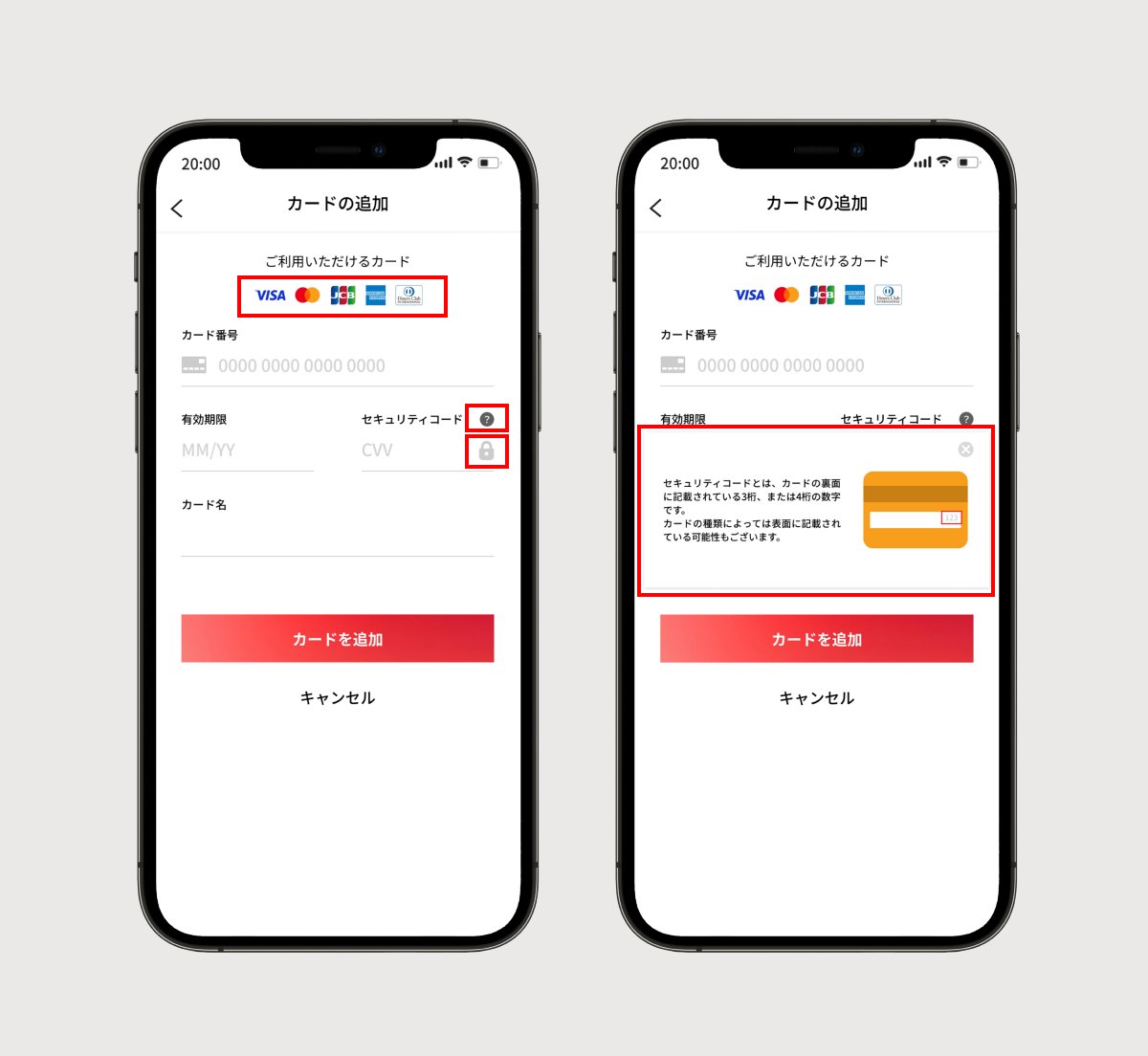
④デザイン作成
参考をもとに、配置を決めて要素を入れていきました。
カラーは食欲を促進し、エネルギーを感じさせる色として赤を選定しました。
簡単でユーザーが安心して利用できるイメージとなるように配色は緑を選定しました。
使いやすさを重視したポイントは以下の通りです。
クレジットカードのアイコンを配置して視覚的に使用できるカードのみ入力できるようにした。(こちらに関しては懸念点として、アイコンを誤って押してしまう人がいないかが課題だと感じました)
セキュリティコードの説明ポップアップを表示できるようにした。
ポップアップには×ボタンでいつでも閉じれるようにしていますセキュリティコードは入力しても見えないことがほとんどなので、表示に鍵がかかっていると視覚的にわかるようにアイコンを配置しました。
何らかの理由で途中で入力を中断してしまう方がいると考え、一番下にキャンセルボタンを配置しました。

まとめ
2回目も調べて進めていく楽しさを感じながら作成できました。
もっとUIデザインについて効率よく学びたいと思い、BONOに入会しました!
本日からBONOのコンテンツも使用しながら学習していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
