
ゼロからはじめるUI情報設計①要件内容を把握する
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめていきます!
要件内容を把握する
会社でなにかお題をもらったら最初にやること。
それが要件内容の把握です。
案件定義書には「この機能やUIの追加・改善・修正」と書かれていることが多いようですが、それはあまりよろしくない…
そこで考えるべきことは、
なんでそれを作るの??
ユーザーとサービスへどういう変化を期待するから?
ということです。
そこで必要な観点は3つ。
事業とサービス
ユーザー
ユースケース
誰が、いつ、どんなときに、使うためのデザインをするのか?
これを把握することが重要です。
実際のお題について理解をしよう
今回お題として挙げられたのは
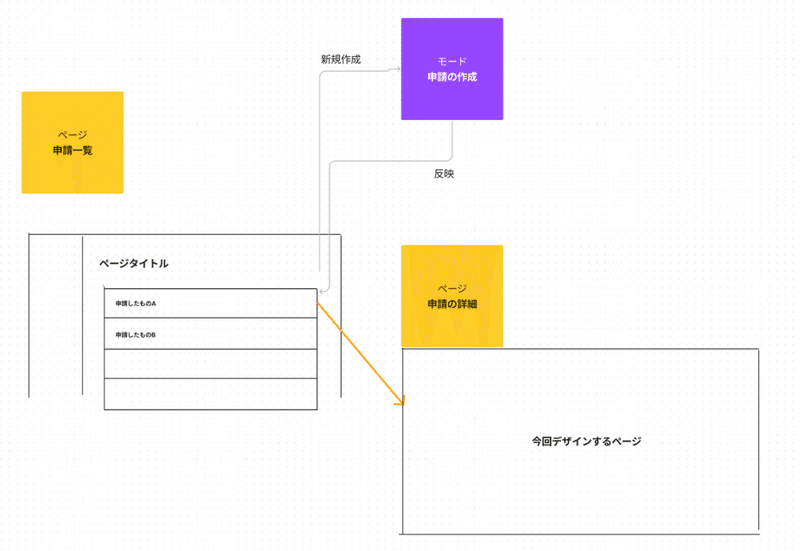
「出張申請ソフトの、『申請の詳細ページ』を作成しよう」
出張申請ソフトとは、出張したときにかかってくる経費を申請できるソフトのことです。
つまり、社内向けのサービスになります。
□ ページ構成
今回は申請したものの詳細ページを作成します。

現場では自分でやる必要があります(別で訓練予定)が、
すでに案件定義書に記載されているものとして
【載せたい情報】【可能にしたいタスク】は以下の通りです。
□ 載せたい情報
○ 申請書 - コンテンツ
基本情報
申請タイトル
申請した人
申請した日付
承認ステータス
出張内容 - 概要
出張先
期間
目的
出張内容 - 行動
行動予定
費用
金額
内容詳細
日付
費用の合計
承認系の提示
承認者
承認日
ワクチン
接種証明書 : OK
画像データ
PCRの検査結果 : OK
□ 可能にしたいタスク
※最低、導線のみを作成してください
① 必ずやってほしい
申請内容の
確認ができる
編集ができる
シェアがリンクで可能
削除ができる
② 可能なら
申請内容の
編集履歴の確認ができる
エクスポートができる。形式はPDF
このボリュームだけでできるか不安ですが…😂
解説動画見ながら頑張って作っていきたいと思います!!
*補足*
もし内容が把握できないなら、一人で悩まずに周りに確認・相談してみましょう。
デザイナーはビジネス要件とユーザー価値の橋渡し役になります。
意外とビジネス要件をしっかり把握するのって難しいそうです…
仕様がわからなくても大丈夫。
どこまで理解できてどこを理解できていないかを把握して、
こういう理解であってますか?
これはどういうことですか?
と確認するようなコミュニケーションを取れると優秀です◎
長くなりすぎても見づらくなると思うので
今回は一旦これで区切りたいと思います!
次は「UIの要件定義」についてまとめていきます!
この記事が気に入ったらサポートをしてみませんか?
