
UIUXデザイン学習:KPT分析②〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
これまでの投稿は学んだ内容の記録中心だったものを、より自分の思考にフォーカスを当てた投稿に変えます。
月に一度学んだことを振り返っていくスタイルでいきます。
子供が6月中旬に生まれたのであまり予定していたとおりには勉強できませんでしたが、6月学んだことを振り返ります。
6月取り組んだこと
前回の投稿で6月取り組むことについて記載していました。
毎日デザイン分析
毎日デザイン分析としてウェブサイトをチェックしたりアプリを触ったりしていたものの、言語化して記録を残していなかったため、あまり何をどう思っていたのかあまり記憶に残っていないのが正直な振り返りで反省しています。
1つ印象に残っているデザイン分析の振り返りをしてみます。
食事管理のアプリを実際に使ってみました。
見た目のデザイン、導線、全体的な使いやすさは非常によかったです。 色も統一性があり、どこにどんな機能があるのか初めて使ってもわかりやすく、個人的に使用し続けてみようかと思いました。
しかし、実際に食べた食事が何kcalかを写真を撮って記録させようとしましたがうまく反映されず、自分で食べたものを検索して入れようとしても自炊となればその料理名がド定番なものでなければ検索として引っかからない。ひとつひとつの品目を検索して入れていくのは非常に手間でした。
なので1食分だけでそのアプリは使いたくなくなってしまいました。
デザインだけ見ると良くても機能面で使いづらさを感じれば使い続けてもらえません。ユーザーにはいかにストレスなく使えて継続的に使ってもらえるかが重要だと感じました。
毎日のデザイン分析は力を入れすぎても継続が大変になるので、徐々に思ったことを言語化してみたり気に入ったデザインをストックとして残したりしていけるようにしていきます。
1〜2年くらいやっていくとどういう雰囲気のサービスがどんなデザインかがわかってくるそうなので、根気よく継続できるようにします。
UIビジュアル基礎を学ぶ・考察
私が所属しているUIUXデザインコミュニティBONOには「UIビジュアル基礎」というコースがあります。
UIの見た目の基本を理解するコースになっており、レイアウト、配色、画面幅などを学びながら与えられているデザイン課題に取り組んでいきます。
そのコースで4つの課題をこなしましたのでそれぞれKPT分析で考察しながら振り返ります。
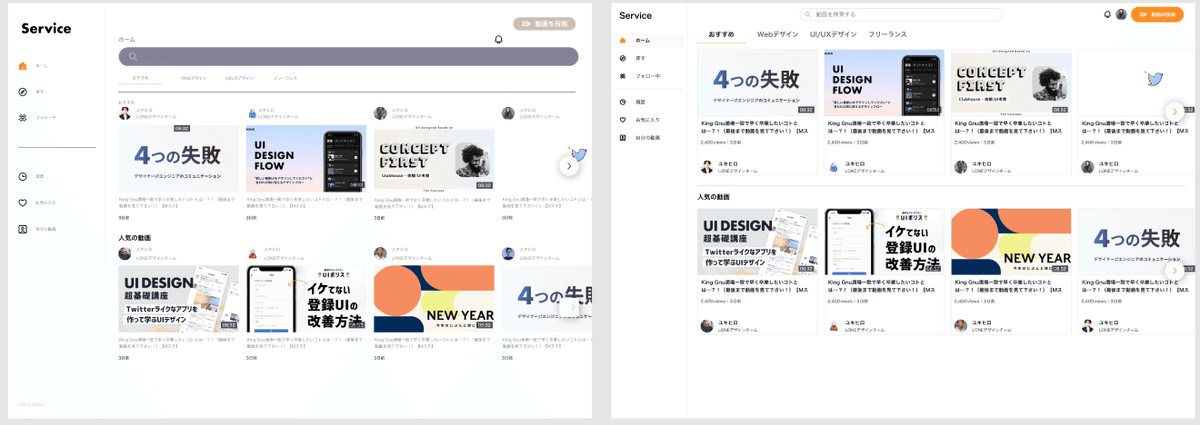
課題①
ビジュアルをシステム化した動画投稿サービスのホームUIリデザイン目標
簡易な“見た目のUIシステム“を作成してUI作成する。
UIの構造/優先度を意識して、サイズ(フォントや余白)や色を配置する。 UIの見た目の構造を整理する。KPT分析
🔸Keep (継続すべき点)
○フォントのサイズ、色、余白、ボタンをシステム化
圧倒的にデザインに統一感が出て伝わりやすいUIになり、作業が効率化される
○参考UIを元にデザイン
今回はYouTubeやVimeoを参考にした
○構造や役割を意識してシステムを活用
ナビ、コンテンツ、アクションの3つの要素に分けてデザインし、コンテンツに一番目が行くようにした
コンテンツ内でもタイトルと動画内のタイトル、ユーザー名などで役割の重要度によってフォントサイズや太さ、色に変化を加えて調整した
🔸Problem (問題点)
○参考UIをそのままトレースすると大まかに良くなるが、細かい調整も必要になる
例)余白やフォントの大きさ、太さなど
○微調整のやり方がよくわからない
○ユーザー視点に立つことをついつい忘れてしまいがち
🔸Try (改善すべき点)
○もっとビジュアルの基礎知識を学んで自分でそのサービスに合った調整ができるようにする
→6月中にBONOのビジュアル基礎コースを学ぶ予定
○参考UIをもっと持ってこれるようにする
→毎日のデザイン分析で見る量を増やしていく
○要件定義をもっと意識する
→作成中プレビューを参照するごとに要件定義を確認するなどして要件定義を見る癖を付ける学び
システム化することで見た目に統一感が出ることを目の当たりにした。 レイヤーが混沌としないようにブロックに名前をつけ、自分もエンジニアも構造・役割を把握しやすいよう意識できた。数ヶ月前にこのコースを取り組もうとしたときは手も足も出なかったが完了させることができたので、着実にレベルアップはしているのに感動した。
ただ、圧倒的にデザインを作る量、見る量が足りておらず引き出しが少なく、それが参考UIのトレース後の微調整に手こずっている原因と感じている。“作ることで精一杯“の領域を抜け出すことで、要件定義に則った「ユーザー目線」のデザインを作ることへ更に意識が向くと思うので、どんどん経験値を積んでいきたい。

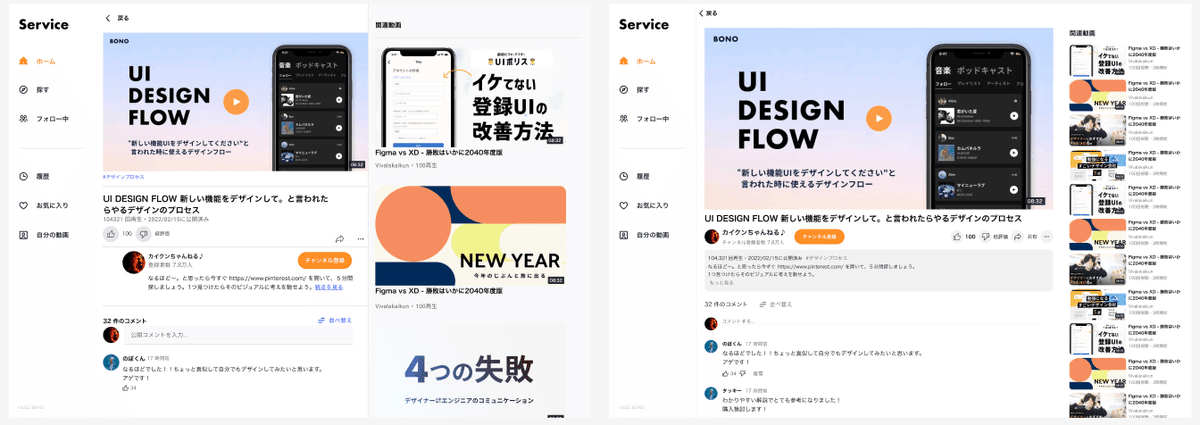
課題②
レイアウトを意識して動画投稿サービスの動画詳細UIをリデザイン目標
●等倍で管理された統一感のある“余白/サイズ“でリデザイン
●情報の優先度でグループのサイズ比率をリデザイン
●意味で区切ってリデザインKPT分析
🔸Keep (継続すべき点)
○余白は8の倍数で極力組み、同じ意味のグループ内では同じ余白や狭い余白、異なるグループ同士は大きい余白を設定
→統一感が出やすく、意味で区切られて伝わりやすいデザインになる
○参考UIの比率が良ければ極力その比率に寄せる
→自分ではまだ比率がよくわからないので、世の中にある良いものに忠実であることで違和感のあるデザインは避けれる
🔸Problem (問題点)
○ところどころFigmaの設定が甘く、少し修正を加えるとレイアウトが崩れたり修正しきれていない部分がある
例)メインの再生画面の比率を変更したときに再生ボタンや再生時間の配置を変更できていなかった。
大きい枠組みに付随するオブジェクトの横幅は基本的にFillで設定したほうがよいが、それがHug/Fixedになっていた。
○参考UIに頼り切っている
→もし良い参考UIがあまり見つけられなかったときに自分で良いデザインを導き出せるのか不明
🔸Try (改善すべき点)
○Figmaの設定がどうなっていると修正したときにどういうレイアウトになるのか意識する(修正時に一部だけが修正されている部分がないかも確認する)
→デザインする数をこなして慣れるしかない。今月リデザイン課題に3つ取り組む。
○良い参考UIのリサーチ法を探る
→周囲のデザイン仲間に聞いたり、自分でも普段からマンネリ化せず新しいリサーチ法を模索してみる学び
レイアウトの比率が自分では参考UIを元に比率を考えて設定したつもりだったが甘かった。カイさんの解説を見てもっと改善できることがわかり修正することになった。違和感や迷いが少しでもあればパターンを作って見比べるのをめんどくさがらず癖付けることが大切だと感じた。
Figmaに慣れ始めてきたものの、まだ設定が十分ではないのでデザインを作る回数を増やして更にスムーズに使いこなせるようにしたい。
毎日新しいデザインに触れているので、継続して目を肥やして良い参考UIを蓄積していきたい。

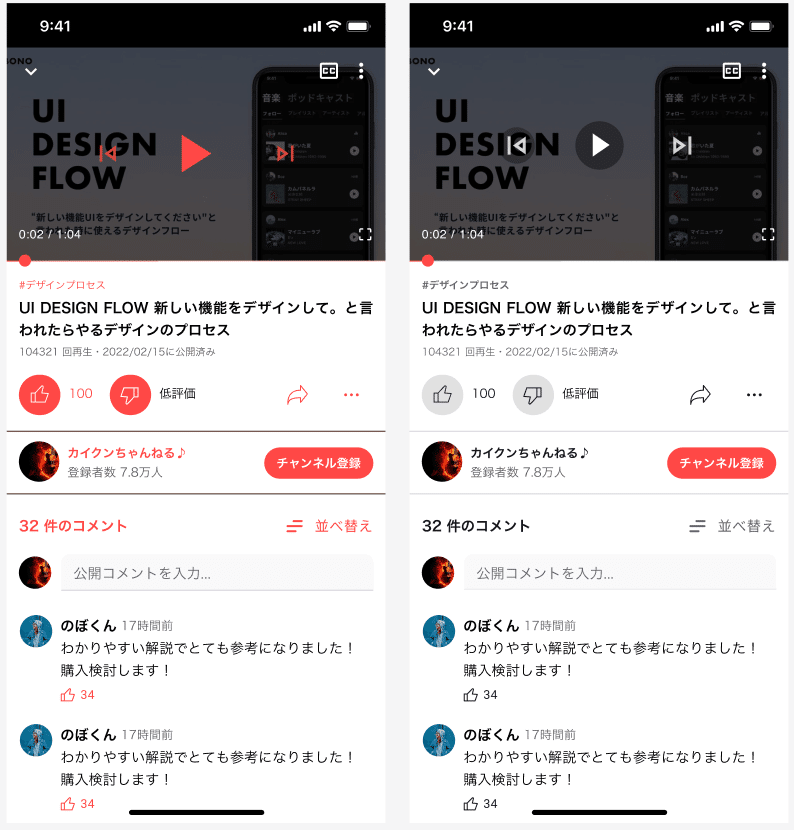
課題③
配色を意識して動画投稿サービスの動画詳細UI(スマホ版)をリデザイン目標
●色数は基本的に増やさない、テーマカラーを決める
●アクションなど重要な部分に色でコントラストを
●色は意味で設計する。(赤を多用するとエラーの意味が強くなる)KPT分析
🔸Keep (継続すべき点)
○テーマカラーの設定を考える(ボタンにしたときに文字が白抜きでもコントラストが効くか考慮)
○極力無彩色を使い、テーマカラーは最重要アクションにのみ設定する
→今回の場合チャンネル登録と動画の再生位置のみテーマカラーを使用
🔸Problem (問題点)
○参考UIをそのまま盗んでしまいやすい
例)参考UIのYouTubeから使われているグレー色ををそのまま持ってきたが、そもそもレイアウトが異なっているのでグレーの色の強さをそのままにすると作っているサービスには適さないことがあった
🔸Try (改善すべき点)
○自分の制作中のサービスの役割をもっと考えて作る
→一度参考UIをそのままトレースした後に自分で制作中のサービスの構造・役割(ここでは不要だったが要件定義)を考える時間を設ける
○色彩についての理解を深める
→それぞれの色がもつ意味や感情を理解することが後々勉強するUXデザインにも活きてきそう。学び
色の使い方のテクニックが学べた。メインカラーの決め方はコンセプトから選ぶのであれば奥深く、ゼロからサービスを作るときにかなり悩みそうだが楽しそう。白抜きにしたときにコントラストが効いている色を選ぶから黄色はあまり使われないというのが新しい発見だった。
今はひとまず一色のメインカラーを使うことだけ考えて、二色目はもっと慣れてきてから使っていこう。

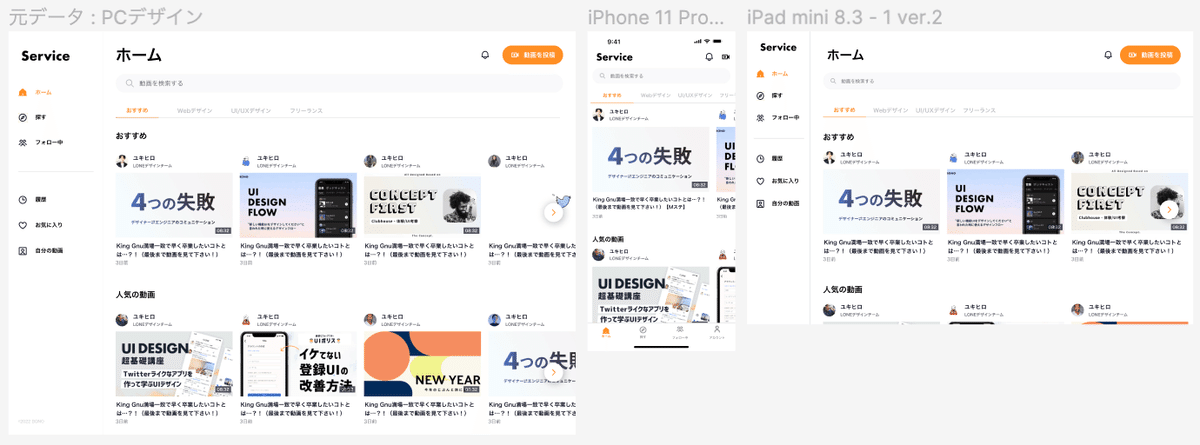
課題④
動画投稿サービスのホームUIをレスポンシブにデザイン目標
●デバイスサイズでの基本的なレイアウトを試す
●スマホでも微妙にサイズが異なる状況を考えて試す
●可変するときにブロックを意識するKPT分析
🔸Keep (継続すべき点)
○ブロックを意識した構造にする
→どのブロックがセットでどのように並べば見やすいのか意識する
🔸Problem (問題点)
○pxのサイズ感が全然掴めておらず、参考UIは手元にあるが自分が作っているものはどんな風に当てはめて良いのかわからない
例)余白やサブタイトルのサイズなど
○参考UIをタブレットのサイズにブラウザを合わせても思ったようなレイアウトで出てこないとき、余白やフォントサイズがカイさんの解答のようにデザインできない
🔸Try (改善すべき点)
○PCブラウザでデザイン分析するときはタブレットサイズにしたときどのように変化するのか確認する癖をつける
○アプリを携帯から見たときにいいデザインだと思ったらFigmaにデータを入れておいていつでもサイズ感を参考にできるようにする
○より多くのデザインパターンを試してみる。
参考UIだけでなく、他のデザインや他のウェブサイトのレイアウトも参考にしてみる。学び
今回の課題はハードルが高く感じた。理由は参考UIにしていたものがそのままトレースすることができない要素が多かったから。まだまだデザインをこなしている数が足りてないということをわかってはいたが痛感させられた。どのブロックにはどのくらいの余白があれば見やすいか、フォントサイズはどうなっているかまでもっと意識して毎日のデザイン分析をする必要がある。
レスポンシブデザインはこれからの時代もっと必要とされそうなので、UIトレースする際はPC/Tablet/SPの3種類してみたほうが良いだろう。具体的なサイズを暗記するのではなく、柔軟にいろいろなデザインを参考にしながら制作するサービスに最適なデザインを追求していくことが求められそうだ。
現段階ではそこまで考えると数をなかなかこなせないので、頭の片隅に置いておくようにしよう。

7月の取り組み
子供が生まれたばかりで今無理をすると後々悪影響が出るらしいので、まずは体の回復に専念します。
以前のように取り組むのは難しいですが、下記について取り組めるように頑張ります。
●デザイン分析
●BONOでデザイン情報収集
●UIビジュアル基礎を学ぶ・考察(課題1つ)
それではまた来月!
