ページ診断第2弾!「日焼け止めおすすめランキング」の記事を辛口添削!
こんにちは!Rinです。
前回のページ添削からだいぶ間が空いてしまいました。。。せっかく応募していただいた方には申し訳ないです…これからは少なくとも週1では更新できるようにしていきたいなとは思っていますのでどうか見てください…!
ページ添削を初めて見た方に一応紹介しておくと、
ブログ診断というかページ診断します!改善ポイントをnote(無料)でまとめて公開したいと思います。
— Rin☺︎ (@Rin_OwnerCat) September 7, 2019
🍀客観的なアドバイスがもらえる
🍀他のブログ添削からも学べる
🍀noteからの被リンクがもらえる
いいことばっかりだと思うんですがどうでしょうか😳 コメントされてもいいよーって方いませんか🙋♀️
条件は特にないですが私のフォロワーさん限定です!
— Rin☺︎ (@Rin_OwnerCat) September 7, 2019
狙ってるキーワード
ページURL
具体的な悩み
辛口度: 1(あまあま)〜10(地獄💕)
3点添えて↑のツイートにリプをいただければ応募完了です🙌💕
収益化、SEO、滞在時間アップあたりのアドバイスができるかなーと思います✨
こういう感じで、こちらのツイートにいただいたリプをもとにページ診断をしています。
今回のページ診断は、、、
はい🙋🏻♀️
— あこ🌹ブログ5ヶ月目 (@ako_ikujichuuu) September 7, 2019
ぜひお願いしたいです😭✨✨
狙っているキーワード「妊婦 日焼け止め」https://t.co/tVpRgtq47E
検索上位で毎日ちょっとだけ検索流入があるのですが、全く商品は売れてません😭
書いたのはちょうど2ヶ月前ですが、思い切ってランキングの商品をASPに変えてリライトするか悩んでいます💦
あこさん(@ako_ikujichuuu)
ページ:https://akachanbu-ako.com/ninpu-hiyakedome
KW:妊婦 日焼け止め
悩み:検索上位で毎日ちょっとだけ検索流入があるのですが、全く商品は売れてません😭
書いたのはちょうど2ヶ月前ですが、思い切ってランキングの商品をASPに変えてリライトするか悩んでいます💦
辛口度:10
このページ添削を後悔するまでの間に「書いたのは3ヶ月前」になってしまいましたね。。すみません。。
まあどちらにせよシーズン(夏)は過ぎ去っていたということで大目に見てください…!
いつもは結論から言うのが好きな私なんですが、「検索上位で毎日ちょっとだけ検索流入があるのですが、全く商品は売れてません😭書いたのはちょうど2ヶ月前ですが、思い切ってランキングの商品をASPに変えてリライトするか悩んでいます💦」に対する回答は、今回は一番最後に載せています。
では、では早速添削していきたいと思います!
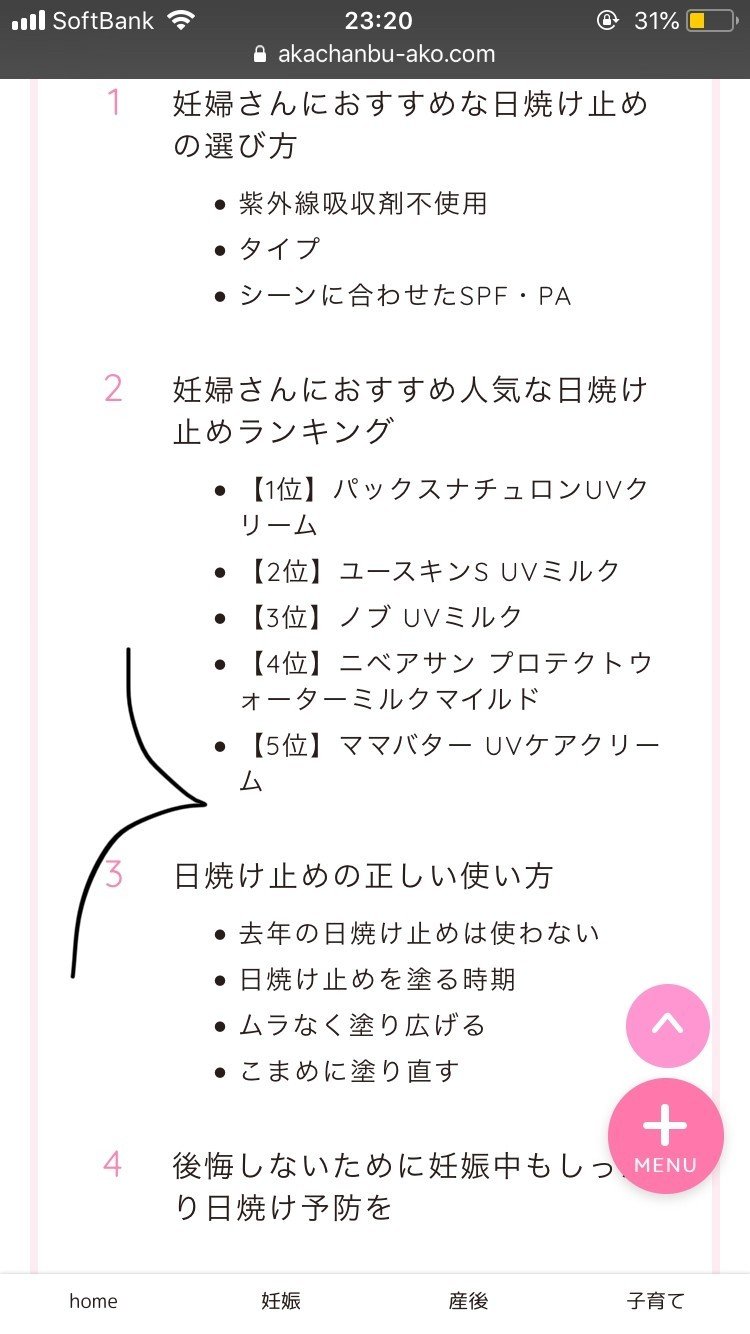
「目次」「人気ランキング」までが長い
スマホで記事をチェックしたことはありますか?多分読者のほとんどはスマホで見ていると思います。PC表示も大切ではありますが、スマホでの表示チェックはもっと大事です。
それを頭に置いて、この記事を開いてみてください。目次に到達するまでにアドセンスが2回も出てくるのでものすごく長くなってしまいます。目次までで、アドセンスは1個以上置かない方が絶対にいいと思います。
また、この記事のメインは「おすすめランキング」ですよね。ここまでなかなかたどり着けません。目次上あたり、選び方のサブリード下あたりに「おすすめの日焼け止めを確認する」みたいなリンクがあるといいです。
見出し(h2)下の画像にもこだわってる?

見出し下に画像入れましょうっていうの、よくありますよね。でもなんでもいいってもんじゃないです。これは日焼け止めを塗っているシーンですかね。「選び方」のところでセレクトする画像かというと、少し微妙かもしれません。もっと言えば、妊婦に見えませんw
まあそこまで画像はみられないと言えばみられないと思います。ただ、ここの画像が「h2の内容がはっきりわかる」画像だと、もっと親切だと思いませんか?個人的には、そうやっていかに親切な記事にしてあげるかが大事なのかなと思っています。
じゃあ、具体的にどんな画像にしたらいいの?ということなんですが、私の場合は、文字を入れた画像を毎度入れるようにしています。気になる方は節約図鑑の記事を見てみてくださいね。
〜補足〜
節約図鑑では同じような画像を使いまわしていて、文字だけ変えているんですが、余裕があるなら画像も変えた方がいいとは思っています。ただ、ここに時間をかけるとキリがないので、私の場合は画像を使いまわして文字を変えている感じですね。
見出し(h2)下に文章がない

「h2下に画像だけ」ということが多いです。リズム作るために画像はもちろんあったほうがいいんですが、画像だけっていうのは個人的には微妙かなと思います。
どうしてここに文章を入れないのか…と思ったんですが、たぶんここに文章がないのは「なにを書いたらいいかわからない」からではありませんか?具体的なことはh3で解説しているしいいかーみたいな。
でも、それじゃダメです。そういうときは「なにがあると読者は嬉しいのか・どうしたらこの先も読んでくれるのか」を考えるべきです。
どんなものを入れたらいいと思うか、ちょっと考えてみてください。
。。。
。。。。。。。
考えてみましたか?この後私の例を紹介するんですが、絶対に頭をひねって考えた方がいいので、まず1回は考えてみてくださいね。私の例が100%正解というわけでもないので。
では、節約図鑑ではどうしているのかを紹介します。
私の場合はいつも画像+サブリード+ナビゲーションとしています。例えば「LINE Payの使い方」の記事の例を紹介しておきます。
リンク先をみていただければわかるんですが、これがあると、h2以下(h3)の内容まで把握できるので親切ですよね。何も文章がない、画像だけよりは120%いいと思っています。いいなーと思った方は取り入れてみてくださいね!ご自身で考えたアイデアの方が良ければ、それを導入してみるのもいいと思いますよ!
ボックスが3つ続くとすごく見づらい

これ、どこみたらいいの?ってなりませんか?ボックスは2つ以上続くと急にみづらくなります。
私の中では、ブログの記事って
・ボックス的要素
・文章的要素
・見出し的要素
の3つから構成されているっていうのがあります。
ボックス的要素っていうのは
画像、表、装飾で作ったボックスなど。要するに視覚的に四角く見えるもの
文章的要素っていうのは
文章(本文)のまとまり、箇条書きなど。要するに視覚的に四角く見えないもの
見出し的要素っていうのは
明確にコンテンツを区切っている文章(h2〜h4の見出し)
ここで、ボックス的要素が2つ以上続くと、コンテンツの区切りがものすごくわかりづらくなる気がするんですよね。これに共感してくれる方がいるとものすごく嬉しい。あまりできている人はいないなあって印象です。
以上を踏まえて、この部分をどう改善するかなんですが、SPFとは・PAとは、2つもボックスはいらないですね。私だったら、「SPF・PAとは」というように1つのボックスでまとめてしまいます。

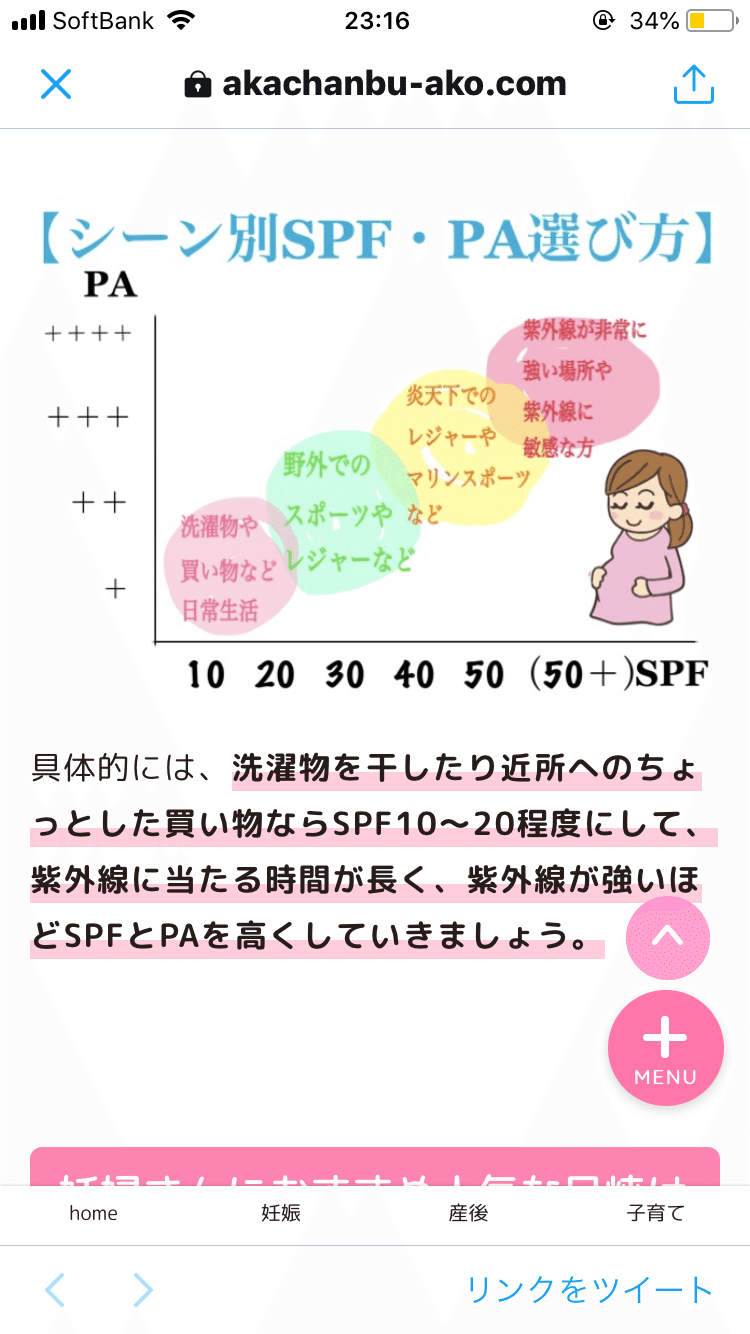
というか・・・この画像すごくいいのに謎の画像があるのがすごくもったいないと思います。上にある画像を消して、これを見出しのすぐ下におくべきです120%。「シーンに合わせたSPF・PA」に対するダイレクトな結論がこれじゃないですか。だからすぐ下に置きましょう。「結論から先」これ超大事です。SPF・PAの解説から入ってしまっていますよね。それは後から補足すればいいんです。”見出しに対する結論”が大事です。
「妊婦さんにおすすめ人気な日焼け止めランキング」について

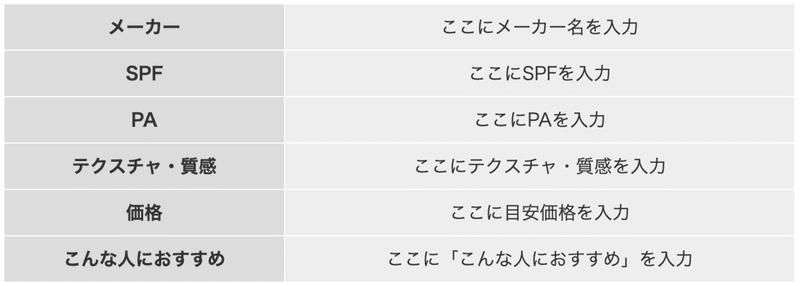
この画像もちょっと謎ですw妊婦さんも写っているんですが、メインは子供ですよね。。この画像いらないので、その代わりにここで紹介している商品の比較表を入れたらどうでしょう?
・価格
・SPF
・PA
・こんな人にオススメ
みたいな項目のある比較表あったらとっても見やすいと思いません?h2の下だけ見て、どんな日焼け止めを紹介しているかがわかった方が絶対にいいと思います。
「妊婦さんにおすすめ人気な日焼け止めランキング」での商品紹介の仕方が微妙。文章を読み込まないと情報が入ってこない

各商品紹介ですが、いまだと
・SPF・PA
・Rinker
・コメント
・口コミ
ですが、ボックスがきたり文章がきたりしていると、必要な情報がどこにあるのかがぱっと見でわかりません。「ぱっと見で」というのが大事です。文章は読まれないものだと思っておいた方が良くて、いかにぱっと見で情報がどこにあるかをわからせるかが大事だと思っています。
以上を踏まえて、
Rinker
スペック表(ここでSPFなどを紹介)
口コミ
紹介文章
商品リンク
の順がいいです。
(もし、あこさんが実際に使った写真・感想、レビュー記事があるともっと良くなるかなあとは思います。)
スペック表ってなに?っていう方いますよね。私のブログではめちゃめちゃ使ってるんですけど、
月料金最安で一番のおすすめはmineo!安さと品質の料率ならコレ - スマホ料金どこが安い?11社比較で一番安いスマホ/格安SIMを決定!
↑こういうのです。これがあると情報が整理されてすごく見やすくなります。文章は気になった人、読みたい人だけ呼んでくれればいいんです。全員に読ませるのは無理なので。だからこそ、スペック表を使って、一瞬で視覚的に最低限の情報を伝えるようにしています。
今回応募してくれたあこさんにはコピペで挿入できるスペック表をプレゼントしちゃいます。

↑こんな感じです。あこさんのテンプレと私のテンプレが違うので、色は変わると思いますが!こういうの欲しい人はぜひページ添削応募してね!
5位の後に1位の押し返しがあるといいかも

5位まで読んで、1位の日焼け止めをまたチェックしようとすると、スクロールして戻らなければなりません。「ランキング」とするなら、ランキングを一通り紹介した後に
h2 迷う人にはオススメNo.1のxxを選ぼう
h3 xxの特徴1 〜〜〜
h3 xxの特徴2 〜〜〜
h3 xxの特徴3 〜〜〜
こんな感じで1位の押し返しコンテンツがあるといいかなあと思います。きっとCVRは多少上がります!多分!
SEO的な改善点を挙げるとすると
・「肌荒れ」というサジェストがあるので、見出し内に入れるといいです。
・「日焼け止めの正しい使い方」は「妊婦」というキーワードをきちんと入れた方がいいです。
・上位が10選なので、10個とか入れた方がいいかもしれません。
・本文中から関連記事へ内部リンク(最後にまとめて入れるのではなくて)
・他の関連記事からこの記事へ内部リンク
まあ、現状3語では上位表示しているのであまりいじらなくてもいいかなとは思いますが、2語とかで3以内目指すならやってみてもいいかもです。
とはいえ、かなり上がってはいるので、みやすさだったり「滞在時間・成約率アップ」を目指す方が大事ではあると思うので、ここで紹介した対策をやってみてください。
収益を上げるには
・ASP商品を紹介する
・レビュー記事へのリンクを追加する
(SEO的にも収益アップ的な意味でもオススメです。ランキングページがあるなら、各商品の個別ページにリンク貼れますよね。絶対やった方がいいです。超めんどくさいですが。。。(やらないのは甘えです…!笑))
悩みに対する回答
「検索上位で毎日ちょっとだけ検索流入があるのですが、全く商品は売れてません😭書いたのはちょうど2ヶ月前ですが、思い切ってランキングの商品をASPに変えてリライトするか悩んでいます💦」
これに対する回答ですが
・ランキングまでの誘導を早く
・比較表を追加。概要をわかりやすく
・すべてリライトと言うより、ASP商品を追加してみる(いまの商品のランキングを下げてみる)
・商品紹介をみやすくする
・1位押し返しを挿入する
こんな対策が考えられますね。具体的にどうするの?というのは全て紹介したので、ここまでの添削内容を参考にすると少しは改善されるかなと思います!
ただ、最後に…
そもそも、この記事を修正する優先順位は低いです(笑)この記事に力をれ入れるのは1シーズン前(春)くらいがいいです。トレンドを先読みして準備しましょう。
あこさんのページ診断は以上になります。
今回の診断では「上位表示してるけど売れない」という記事の添削をしました。売れるキーワードで上位表示しているのに売れないのは見せ方・紹介の仕方が悪い可能性が高いです。
あこさんのサイトは、上位表示していたことからもわかるように、構成力は非常に高かったなあと思いました。あとは見せ方を工夫するともっと売上が上がっていくのかなと思います!
私も大いに勉強させていただきました。ありがとうございます。
最後まで読んでいただきありがとうございました!
LINE@始めました!
ブロガーさん向けLINE@始めています。
LINE@で何をするかは完全に無計画ですが、今後こういう企画のときにアナウンスしたり、ページ添削の内容をLINE@限定公開にしたりとか。あとはTwitterでは公開できない私のブログのデータとか、クローズドでしかできない情報を気が向いたときに発信してみようかなと思っています。
ページ診断ってすぐみないとページが修正されて意味がよくわからなくなるじゃないですか。だからLINE@ですぐアナウンスできたらいいなあと思って、アカウントを作成しました。
頻繁にメッセージ送ったりはしない(私の性格的にできないw)ので、Twitterフォローするくらいの軽い気持ちで登録してくれたらうれしいです。
次回はえだまめさん(@omame_midori)のページ診断です!お楽しみに!
Special Thanks|今回協力してくれたあこさんのブログ
ブログ1年目とは思えない完成度です。デザインも内容も構成もステキ。子育てブログって結構多いと思うんですが、みんな書きたいこと書きがちなんですよね。誰が読むんでしょうか?みたいな。でも、あこさんのサイトは、そのバランスが良くて、書きたいことを書きつつもきちんと需要のあるキーワードを選んで書いているので、きっと伸びるブログじゃないかなあと思っています。
アクセス伸びないなあっていうブロガーさんは、あこさんの記事テーマの選び方やキーワードの選び方、本文の構成の仕方を参考にしてみるといいと思いますよ。(パクリはダメですよ)私としても、今後とっても注目しているブロガーさんです。
今回はご協力ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
