
HTML5&CSS3の勉強①
今回から、本を使って実際にHTML&CSSを勉強していきます。一冊目としてこちらの本を使用しました。↓
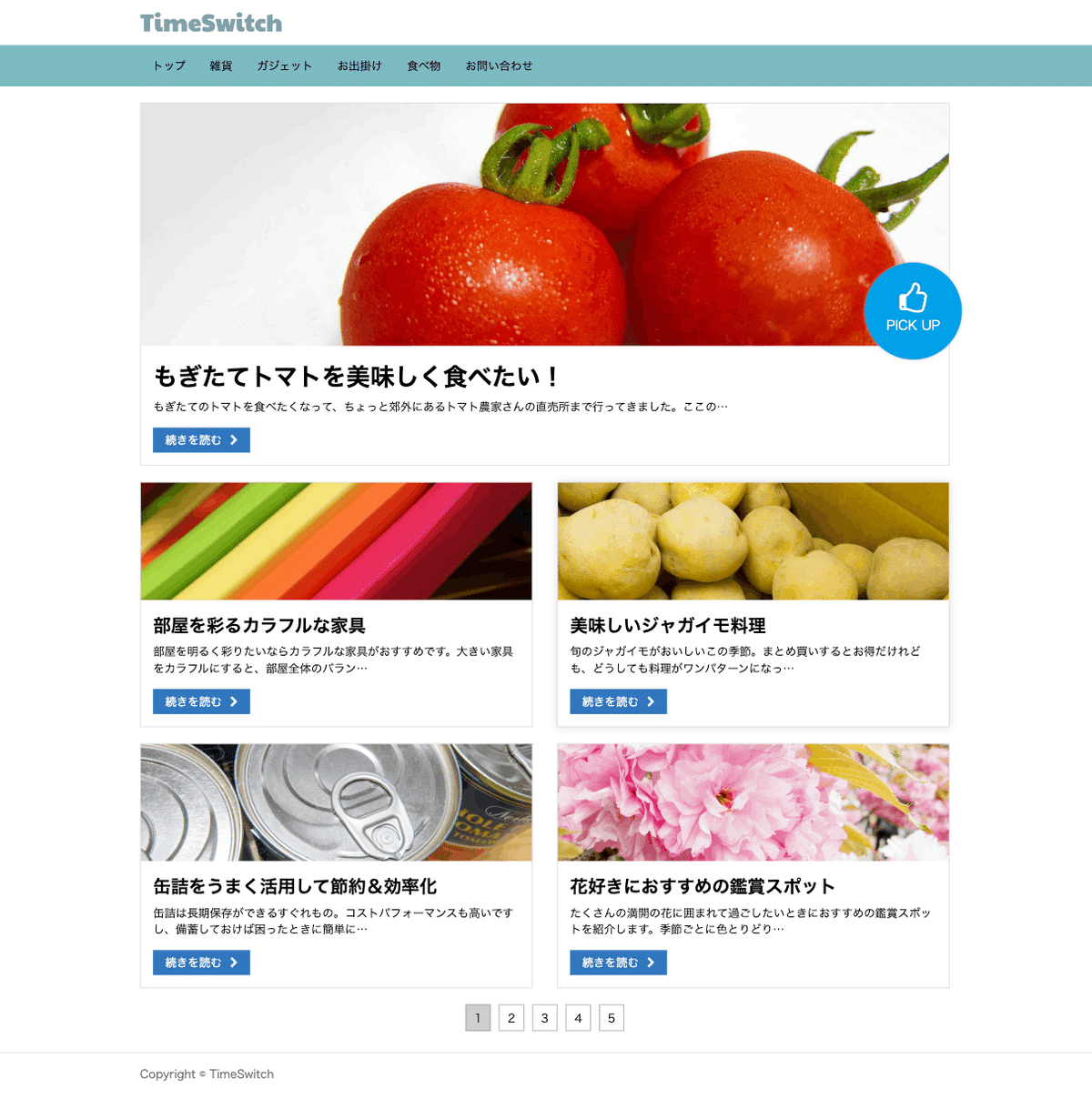
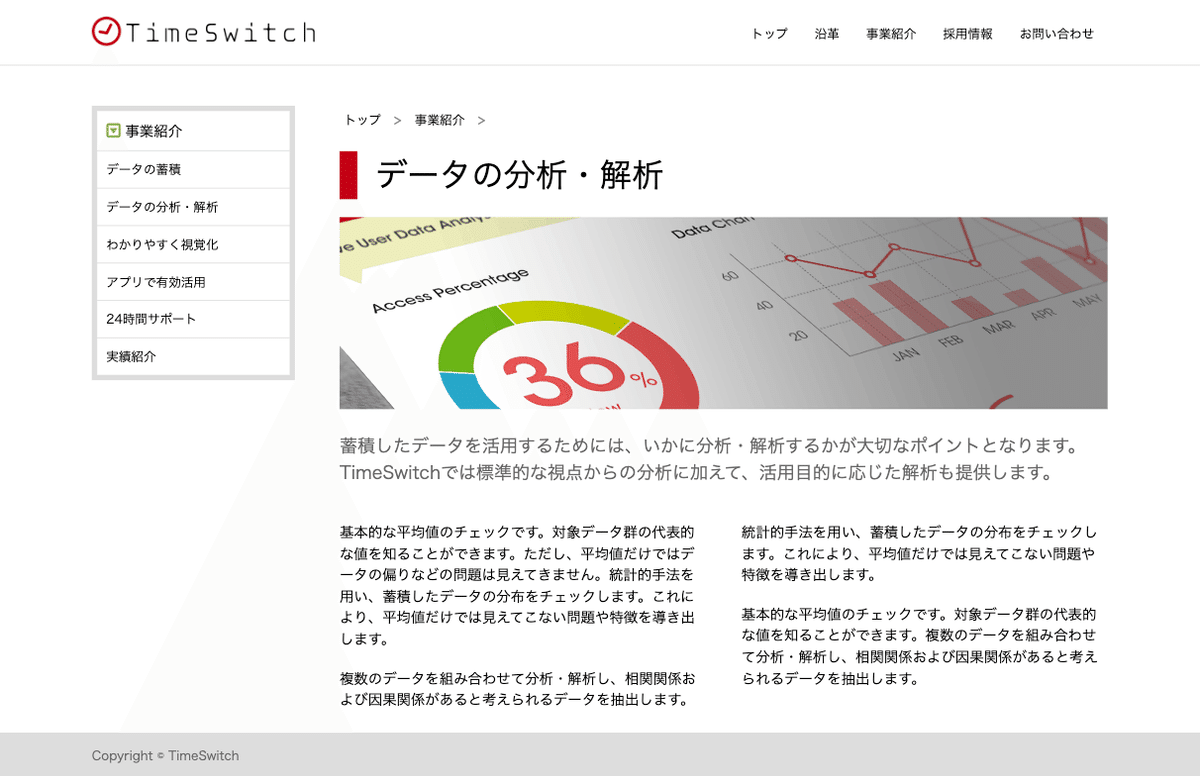
この本はステップごとに作業内容が載ってあるので、それにそって実際にコーディングしていくことで初心者でも勉強しながら1つのサイトを作ることができます。実際に最後に完成したものがこちらです↓


今回は、この本の中で躓いたところや難しいかった箇所を自分の振り返りとしてまとめていきます。
学んだこと
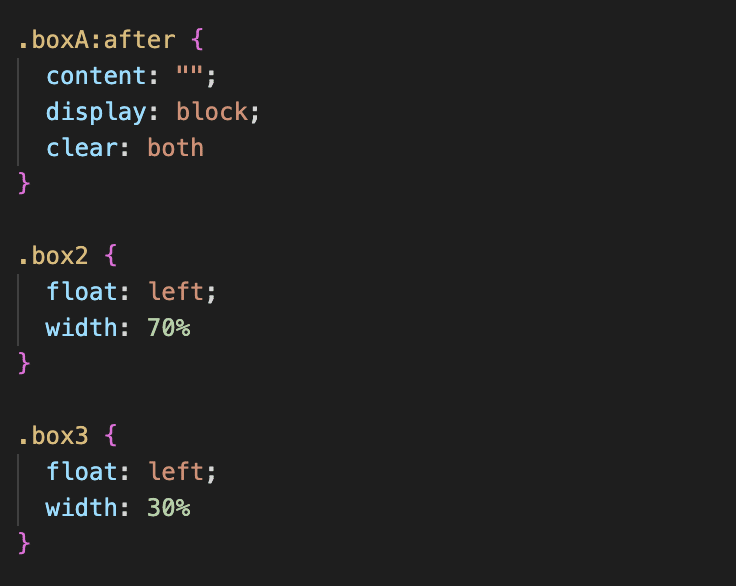
1.clearfix(クリアフィックス)
クリアフィックスは、フローティングボックスが後続のボックスのレイアウトに影響を与えないようにするためのテクニックです。

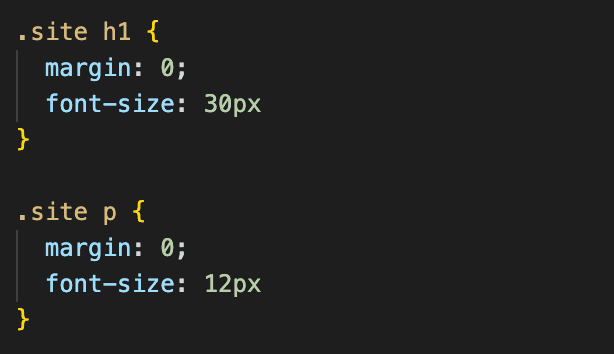
2.余白
<h1>と<p>の上下には、ブラウザによって標準で余白が挿入されています。この余白を削除し、コンパクトにレイアウトするため、<h1>と<p>のmarginを「0」にしています。

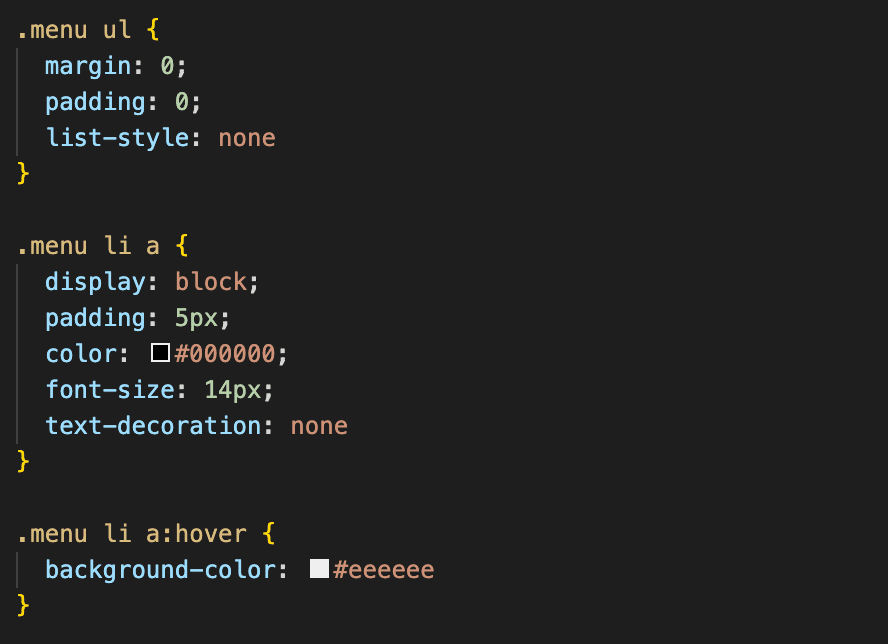
3.メニュー(縦並び)

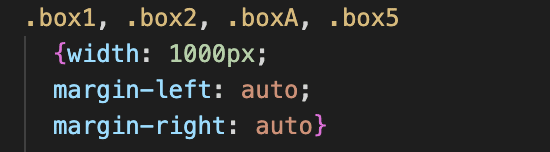
4.全体の横幅を固定する

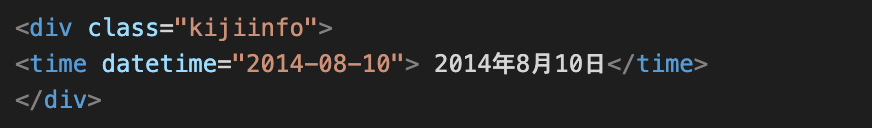
5.投稿日を追加する

6.ページのまわりに標準で挿入される余白を削除する

7.トグルボタンを作成する

覚えておきたいこと
1.©︎の打ち方
copy;で表示されます。
2.ボーダースタイルの値
・dotted
点線で表示されます。
・solid
1本線で表示されます。
3.vertical-align
縦方向の揃え位置という意味で使われています。
4.text-indent
1行目の字下げを指定するもので、文字列を画面の外に追いやる
5.nth-child(n)
子要素のn番目(nth)にスタイルを適用させることができます。
・奇数
「odd」、もしくは「2n+1」
・偶数
「even」、もしくは「2n」
6.transform
与えられた要素を回転、拡大縮小、傾斜、移動することできます。
・rotateは回転
・scaleは拡大縮小
・translateは移動
・skewは歪み
7.articleタグ
「article」には「記事」や「論説」という意味があり、サイト内で独立したコンテンツをラップする際に使用します。
8.fa-fw
ロゴの横幅を揃える
9.<br>要素
HTML の <br> 要素 は、文中に改行を生成します。詩や住所など、行の分割が重要な場合に有用です。
10. !important
スタイル適用の優先順位を上げることができる宣言。
まとめ
この記事を書くまでにこの本を3周やりました。
1周目は本をしっかり見ながら進めました。作業時間をメモしていたので確認してみると、この本1冊終わるまでに合計で33時間もかかってました。最初は本を見ながらやってても、思うように反映されなかったり、使用するツールの使い方から分からなかったので作業1つ1つに躓きながら進んでいったのを覚えています。
2周目も本を見ながら進めて、所々分かるところは見ずにしてみました。作業時間15時間でこの時点で1周目から半分近い時間でできるようになりました。
3周目はまず本を見ずにやってみて、分からなかったりうまく反映されない箇所のみ本を見て進めました。作業時間は16時間ほどでした。やはりなにも見ないでだと作業スピードは落ちましたが、本と同時にこの記事を書いていたので実際はもっと速く終わったと思います。
本で難しかったものや今後覚えておきたいものをメモ代わりにnoteを使うことは後々にも見返せるのでいい方法でした。この本1冊でだいぶわかるようになりましたが、まだまだうまくいかないところもあるので引き続き一人でコーディングできるようになるまで頑張ります。
この記事が気に入ったらサポートをしてみませんか?
