
バンプチャートを作ってみよう
こんばんは。Riekoです。
富士通ラーニングメディアさんの講座振り返り、第4段になります。
DATASaberの試練の中で、ランクチャートを作るというのが何度も出てきました。
私はランクチャート作るの楽しくて大好きなのですが、
今回はランクチャートをさらにVisualを発展させたバンプチャートをご紹介します。
Visual Best PracticeⅡを振り返ってみる
Visual Best Practice Ⅱにおいて、見辛いvizの原因と改善を追求しましょうというのがありましたね。
その設問とはちょっと違いますが(データソースなどが)
こういうスパゲッティ状のグラフが設問に挙げられていました。

まず、色が多すぎですよね。で、絡まっています。
それをほどくためにランクチャートを作ってみましょう。

あまりに絡まりが酷いので四半期→年ごとの推移に変更しました。
ランクチャートの場合四半期でもよさげだったのですが、バンプチャートだと絡まりは致命的なので、敢えてドリルアップしました。
ランクチャートの作成は、表計算から「ランク」を選び、「特定のディメンション」で、この場合は「サブカテゴリ」を選ぶのでしたね。
そして「軸の編集」で反転させます。
ではバンプチャートを作っていきましょう
バンプチャートの作り方
「行」の「合計(売上)」を複製する
複製された「合計(売上)」の「マーク」を「円」にする
「行」の「合計(売上)」を「ラベル」にコピーする
「ラベル」の配置を「水平方向→中央」「垂直方向→中」にする
「円」にした「合計(売上)」マークの「サイズ」を調整する
二重軸にする
「軸の同期」をする
右側のヘッダを非表示にする
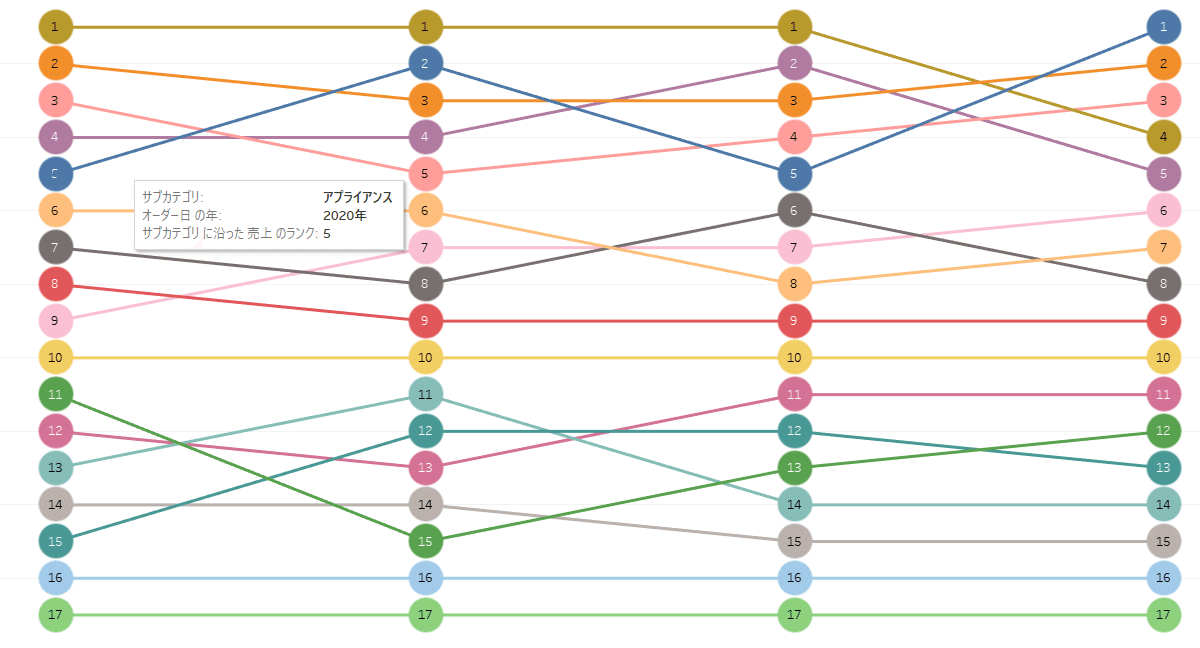
すると、こんな感じになります。

軸を見なくても、ランクが何位なのか分かりやすくていいですね!
ただ、サブカテゴリが17種類もあるので、ちょっと圧迫感がありますね。
バンプチャートを使う場合は、表示するディメンションがあまり多すぎない方がいいと思います。
皆さんも是非、バンプチャート作ってみてください。
おわりに
いかがでしたでしょうか?
スパゲッティ状の線グラフの絡まりをほどく方法には何種類かありますが、Visual Best Practice Ⅱではランクチャートについてそれほど言及されていなかったように思います。
実際に業務で使うとなったら、どのサブカテゴリが何位なのかわかるといいな、と思ったので、今回の記事を書かせていただきました。
今回の記事がどなたかのお役に立ったら嬉しいです。
Rieko
この記事が気に入ったらサポートをしてみませんか?
