
ドーナツチャートを作ろう
こんばんは。Riekoです。
今回はTableauでのドーナツチャートの作り方についてお話します。
データソースは、円グラフにちょうどいいオープンデータがなかったので、
今流行りのchatGPTで作ってもらいました。
まずは円グラフ

こんな感じで円グラフを作りました。
商品別の売上シェアを表しています。
円グラフの作り方については、以前の記事でご紹介しましたね。
メジャーを角度、ディメンションを色に入れることを忘れずに。
さあ、ドーナツチャートを作っていきましょう。
ゼロラインを作る
ドーナツチャートのポイントは、もう一つ円グラフを作成して二重軸にすることです。
そのためには、計算フィールドを一つ作成してそこにグラフを載せます。
まずは、このようなシンプルな計算フィールドを作成しましょう。

フィールド名はなんでも構いません。
「0」を入れるだけの簡単な計算フィールドです。
ドーナツチャートを作っていく
では、以下の手順でドーナツチャートを作っていきましょう
「ゼロライン」を行に置く
1. を行にコピーする(これで行に「ゼロライン」が2つできる)
2つ目の円グラフができるので、そこからマークを全て取り除く
2つ目の円グラフに、合計を表示したいメジャーを置く(ここでは、「売上数量」)
2つ目の円グラフの色を「白」にする。
2つ目の円グラフのラベルを表示し、配置を調整してラベルを中心にする
行にある2つのゼロラインを二重軸にする
2つの円グラフのサイズを調整する。1つ目の円グラフのサイズは外周、2つ目の円グラフのサイズは内周になる
ここまでの完成状態
上記を実行すると、このようになります。

よく見ると、真ん中の線が残っていますんね。
これを消していきます。
罫線を整理する
以下の手順で罫線を消していきましょう
「書式設定」から「線」を選ぶ
「線の書式設定」の「シート」タブで、「ゼロライン」を「なし」にする
ゼロラインの他にも、データによっては「行の境界線」や「列の境界線」が表示されている場合もありますので、消しておきましょう
軸を非表示に
まだ一仕事残っています。
この状態では、軸ラベルに「ゼロライン」と表示されています。
これを「ヘッダーの表示」チェックを外して、消しておきましょう。
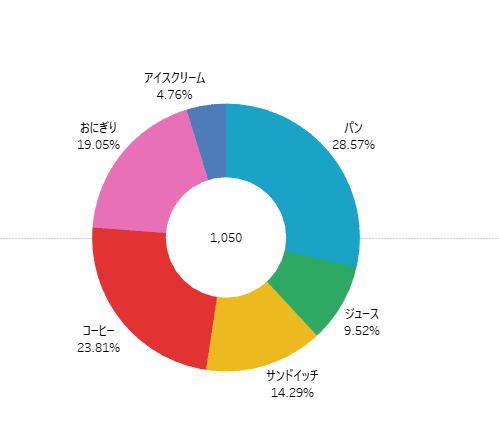
完成

完成しました。真ん中に表示されているのが合計。各項目が売上の割合ですね。
おわりに
いかがでしたでしょうか?
今回私は、サンプルデータの作成に苦労しました。
ちょっと事情があってサンプルスーパーストアとは別のデータソースで記事を書きたかったので、chatGPTにお願いしました。
サンプルスーパーストアだと、「出荷モード」を色に置くと、素敵なドーナツチャートや円グラフを作成することができます。
ぜひ、作ってみましょう。
Rieko
この記事が気に入ったらサポートをしてみませんか?
