
ダッシュボードのシートのサイズを調整する
おはようございます。Riekoです。
今回はダッシュボードにシートを配置する際、シートの大きさを調整する方法についてご紹介します。
ありのままにシートを配置すると
「サンプルスーパーストア」にて、
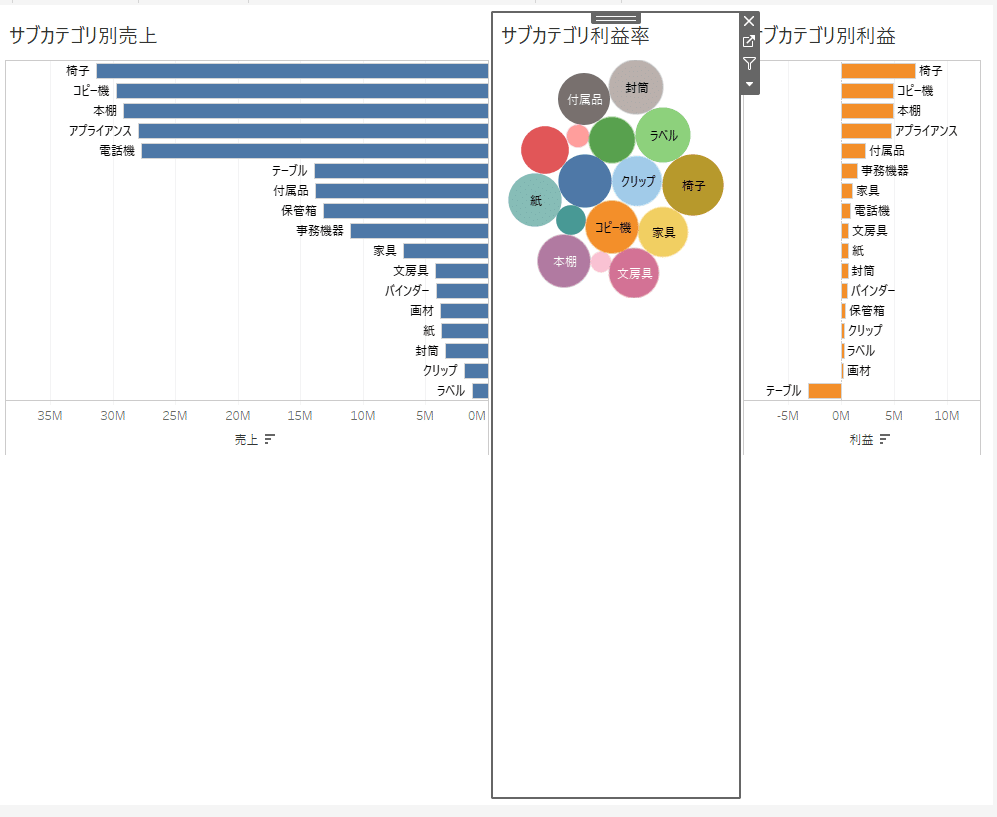
サブカテゴリごとの利益と売上をセットアクションで表示するダッシュボードを作ってみました。
ありのままにポンポンポンとシートを3列に配置した結果、こうなりました。

シートの大きさが3列バラバラで、気持ち悪いですね。
ここでまず思いつくのが、均等配置だと思います。
この場合、水平コンテナを利用することで、
3シートを均等配置できます。
均等配置の方法についてはこちらの記事で書いています。
均等配置すると

このようになりました。
これはこれで悪くはないのですが、
真ん中の「サブカテゴリ別利益率」にアクションを設定しているので、
これをサイドの2つよりも大きく見せたいです。
その場合に、「レイアウト」タブを使ってシートの幅を調整することができます。
シートの幅の調整方法
以下の手順でシートの幅を調整していきましょう。
マウスでの緻密な操作が必要になります。
幅を調整したいシートを選択する
左側の「レイアウト」タブを選択する
シートの幅をマウスで左右に広げる。
「レイアウト」タブの「幅」の数値が変わったことを確認する
以上の手順を繰り返していきます。
今回の場合、左右の棒グラフを同じ幅にしたいので、
以下のようにします
「サブカテゴリ別売上」シートの幅をマウスで広げたり狭めたりして、幅を300にする
「サブカテゴリ別利益」シートの幅をマウスで広げたり狭めたりして、幅を300にする
以上で同じ幅になります。
ただ、要件定義で幅のサイズが既定されているなどではない限り、
厳密に幅を決めてしまうのはお勧めしません。
マウス操作だと決めた数値になかなかなりづらいからです。
私の場合は、まず片方のシートを適当なサイズにし、
もう一つのシートをその幅に合わせるようにしました。
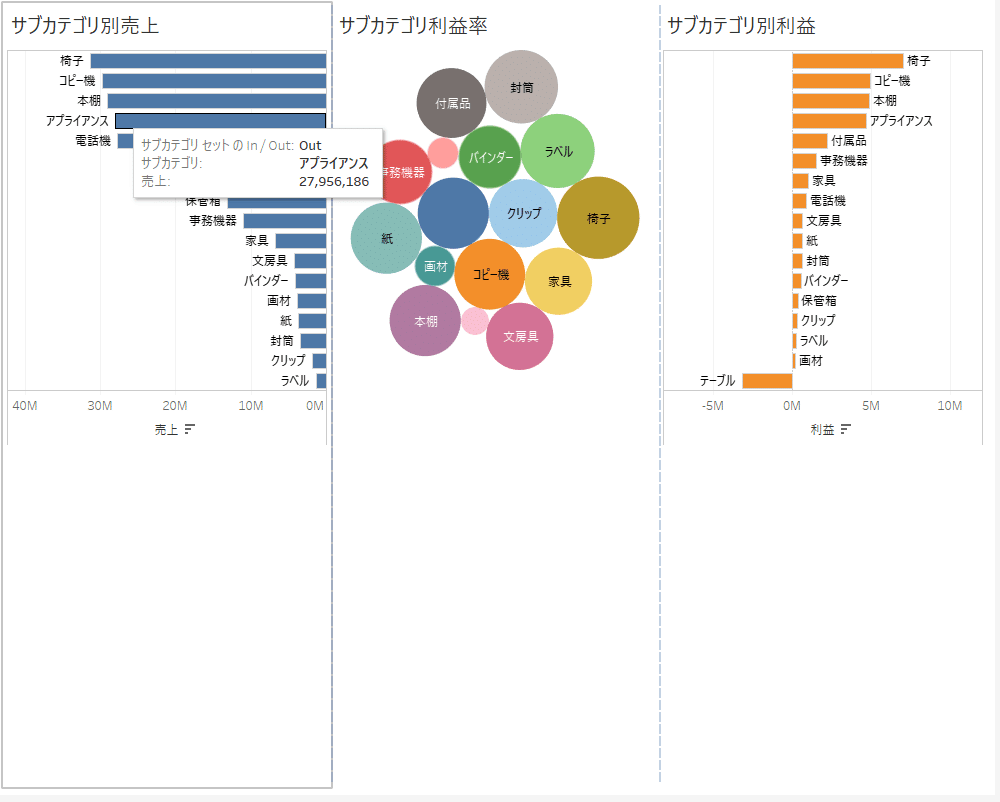
以上の手順を踏むと、このように大きさが調整されます
完成サンプル

左右が均等で、真ん中だけ大きくて、いい感じになりました。
おわりに
いかがでしたでしょうか?
今回のシートサイズの調整方法は、
私が「米国の猫犬分析~犬猫比率の視点を添えて~」を作成するにあたって
DATASaberの方から丁寧な指導を頂いて得た知識です。
私が最初に作ったvizはシートのサイズがバラバラで、
それはひどいものでした。
ダッシュボードはVisualをよく見直さないと、
見た人に違和感を与えてしまいます。
シートを複数配置する際のtipsとして、
今回の手順を覚えておくことは私にとって大きな学びでした。
教えてくださった方にとても感謝しています。
この記事がどなたかのお役に立てばうれしいです。
Rieko
この記事が気に入ったらサポートをしてみませんか?
