CSSで一行に左寄せ・右寄せを行う方法
自分は,趣味で,HTMLやCSS,jQueryという,Webページを作るのに必要なものを,勉強をしています。
今回,その勉強のために,下の記事を参考に,CSSで,一行に左寄せ右寄せを行ってみました。
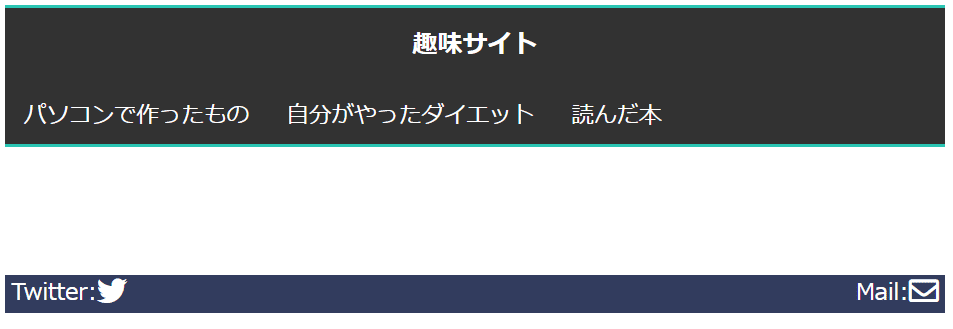
今回,Twitterのリンクを左寄せ,Gmailのリンクにしてみました。

上の記事によると,左寄せと右寄せは,①text-alignとfloatを併用する場合と②table-cellというのを使うとできると書かれているのですが,今回自分は,table-cellを使いました。
ここまで,読んでいただきありがとうございます。
今後も,「自分はこういうものを作っていたんだ」という記録のためと,「同じようなものを作ってみたい」という人の為になるように、自分が作ったものを記事にしていこうと思います。
自分は,以前にアコーディオンメニューを作成するのと,HTMLでアイコンを載せる方法の記事を作成しました。
最終的には,自分のnoteの記事を見れば,簡単なサイトを作れるようにしていきたいと思います。
よろしければサポートお願いします。 いただいたサポートは,皆さんの役に立つ記事を書くための活動費として,使わせていただきます。
