
低血糖症の改善アプリのUIを作りました〜要件をUIに落とし込むまでのまとめ〜
こんにちは、UIデザイナーのちーさんです。
今回は研修の一貫として制作した低血糖症の改善アプリの制作過程をまとめてみました。
UI勉強中の方は、要件からどうやって画面に落とし込むかをぜひ参考にしてみてください。
低血糖症とは
「低血糖とは血糖値が正常範囲以下にまで下がった状態のことをいい、冷や汗、動悸、意識障害、けいれん、手足の震えなどの症状があらわれます。低血糖は最初に症状が起きた時にきちんと対処すれば、回復します。」(原文ママ)
(日本糖尿病協会https://www.diabetes.co.jp/dac/coexistence/insulintherapy-lowglucoseより引用)
事前インプット
今回の要件整理はUXデザイナーの方に大方やっていただきました。
ただ、自分でも機能要件の整理や、低血糖症についてのインプットはしました。先ほど引用で書いたようなサイトを見たり、YouTubeで病状を解説している動画などを見たりしました。UI勉強中の方も、インプットは重要なのでぜひ意識してみてください。
機能用件の整理
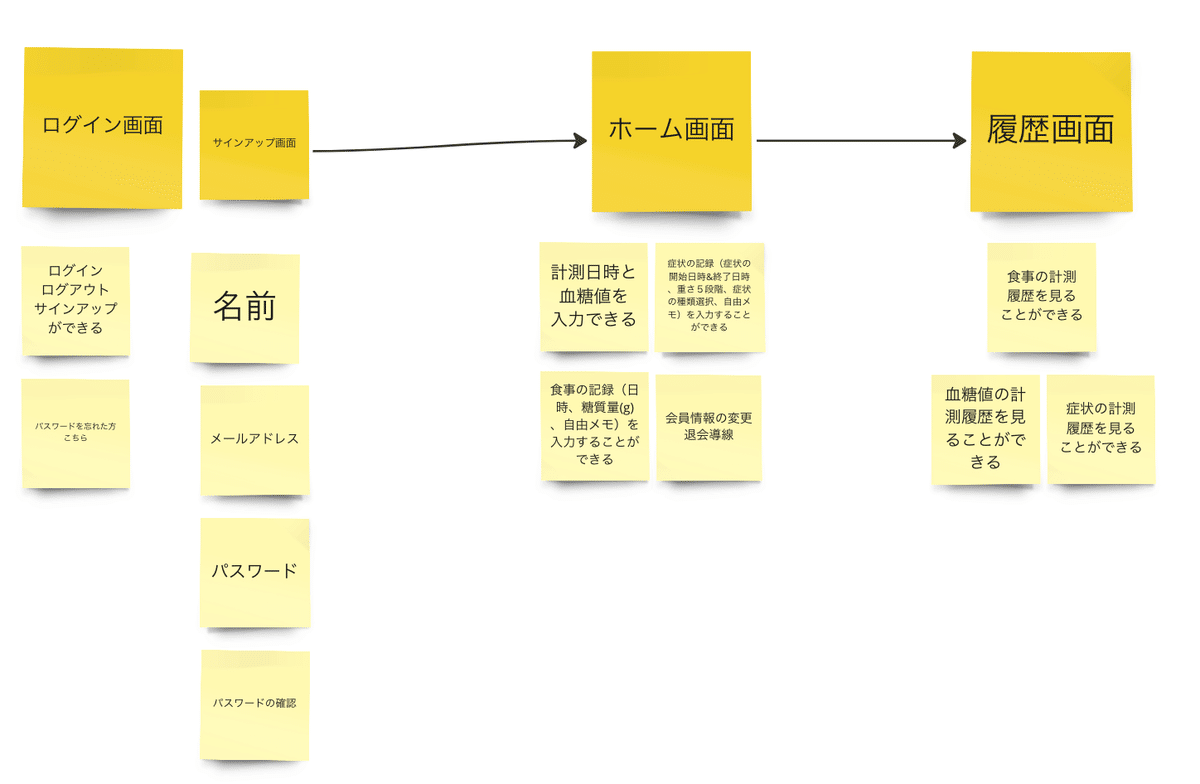
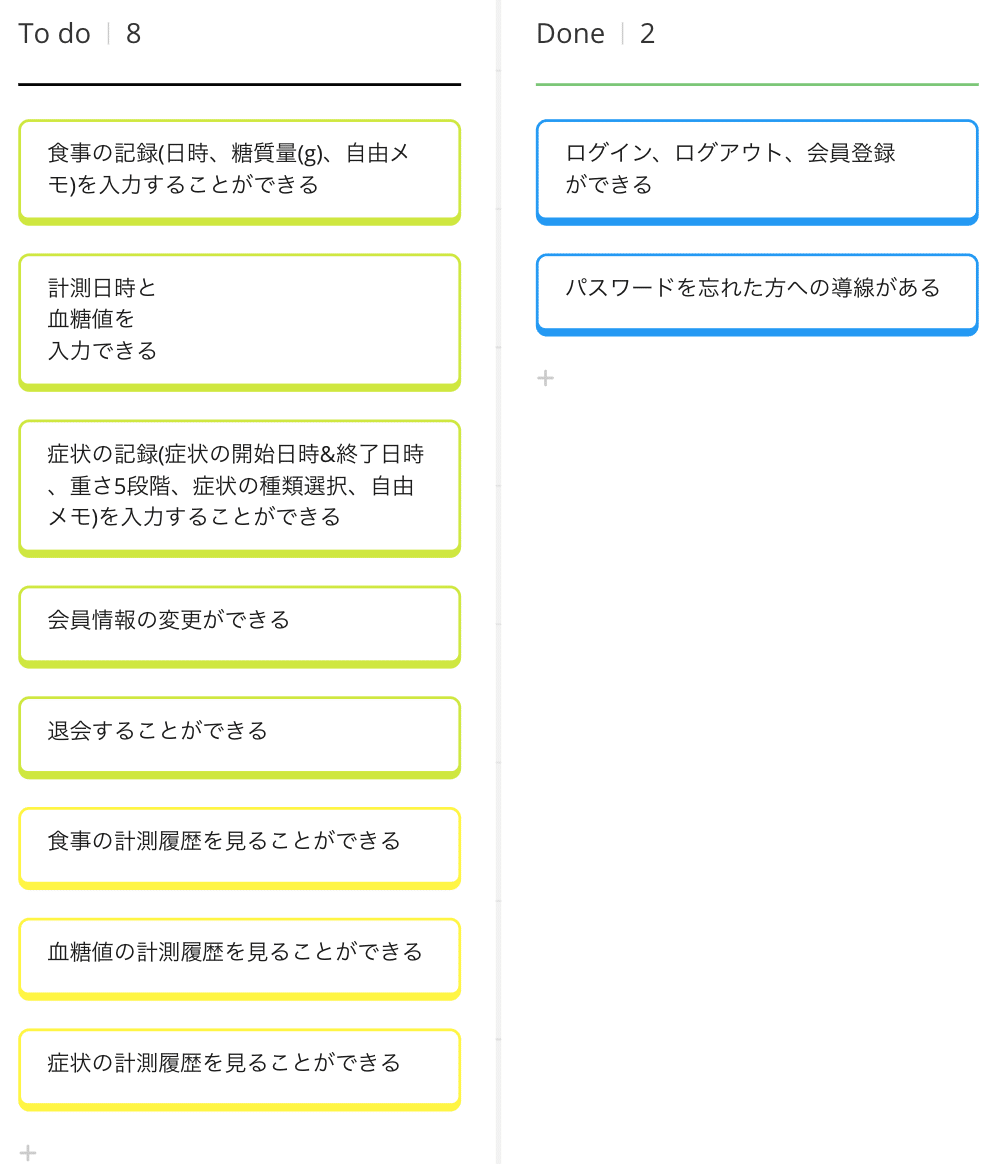
機能要件の整理をするにはまず、簡単なフロー図を用意してから、その時々に応じた機能をフローごとに割り当てていくようにしました。
今回は、低血糖症の方がささっと記録するだけで、大事なこと(=どのような条件で低血糖の症状が出るのか)が一目でわかることがコンセプトとなっています。


このように機能要件の整理をしたあとは、下書きの作業に移ります。
下書き/プロトタイプ制作
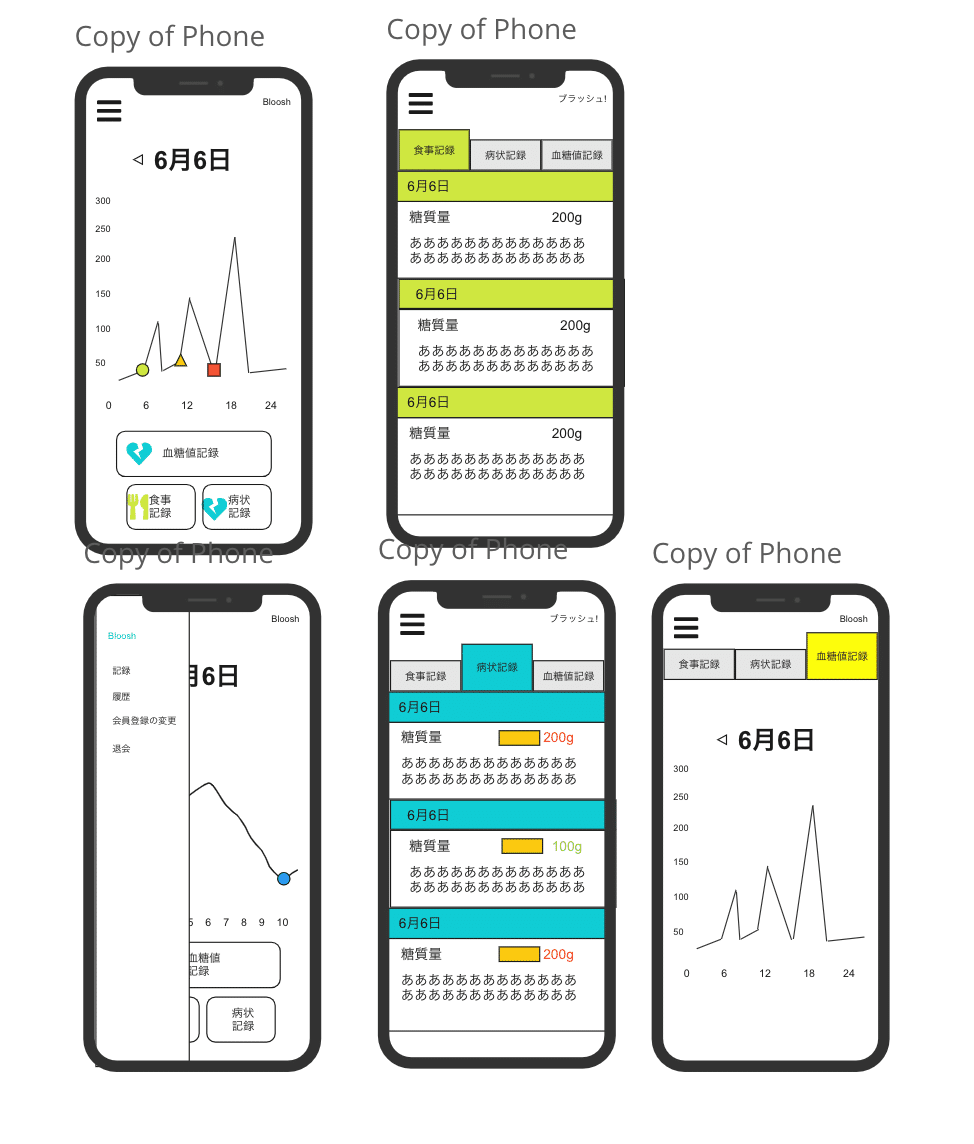
メイン画面を筆頭にまずは作っていき、そこから細かい画面の制作もしていきました。また、この時点でフローの導線なども考えて制作を進めています。
この後、プロトタイプで全体の画面遷移を改めて確認していきながら作っていきました。※プロトタイプの画像を保存しておらず、画像なしになります、すいません。

エンジニアからのフィードバック
よりプロダクトとして現実的なものをつくるため、エンジニアからのフィードバックをいただきました。
・ノッチとロゴの関係が窮屈に見える
・アカウント制作画面とログイン画面が似通っている
・エラー画面の制作が足りていない
・誤タップが起きそうな箇所がある
など、他多数を確認していただきました。
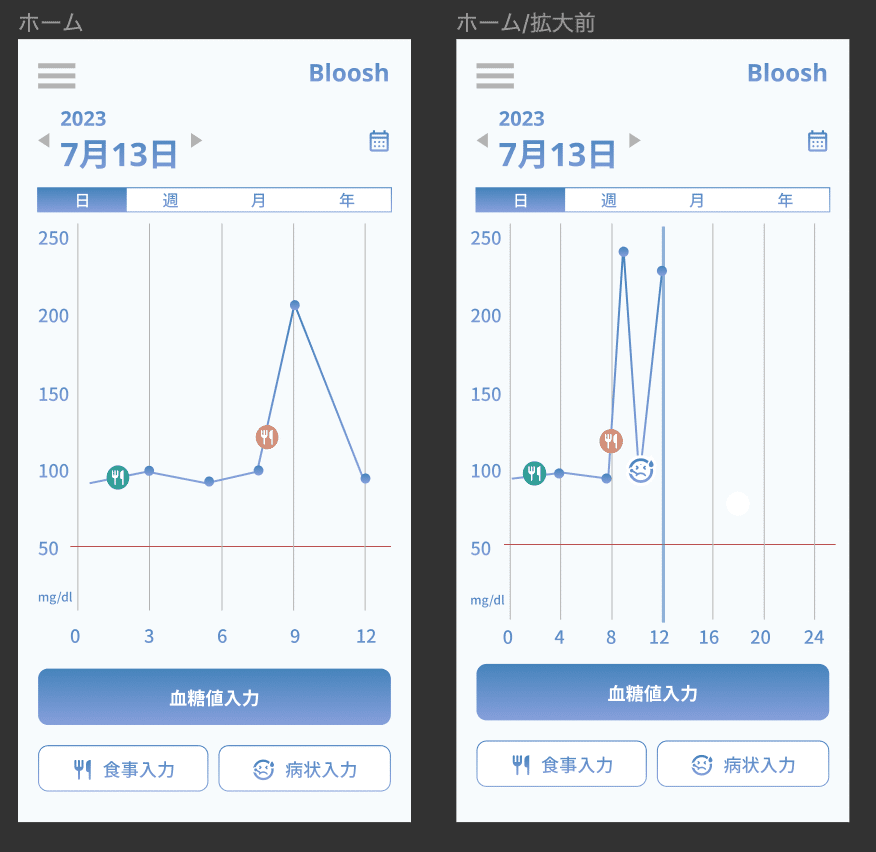
メイン画面の作成
メイン画面は以下のような点をポイントに作っていきました。
・記録がすぐにできるよう、血糖値記録・食事記録・病床記録のボタンとグラフのみの配置に
・グラフはピンチアウトでズームできるように
・食事記録は、食べた量に応じて色が変化するように

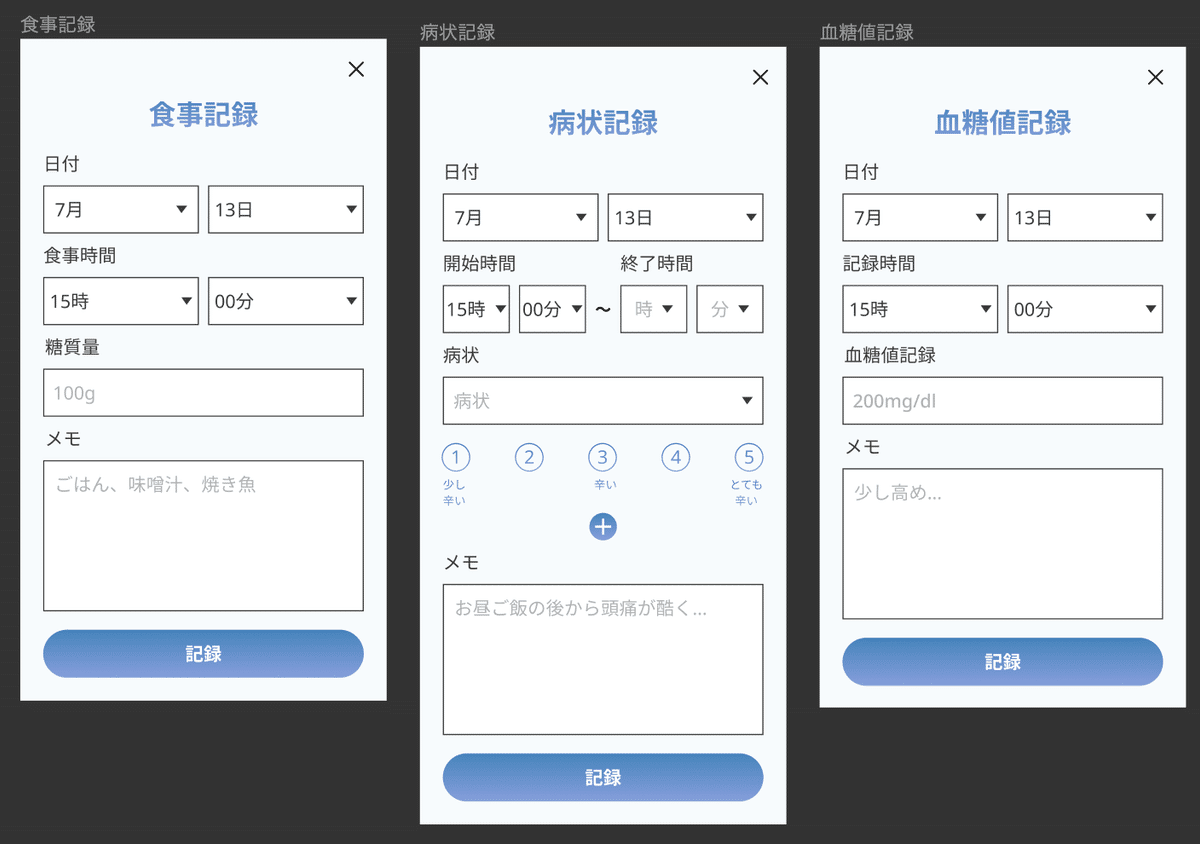
記録画面
記録画面は、それぞれメイン画面にあるボタンを押すとモーダルで出てくる仕様です。

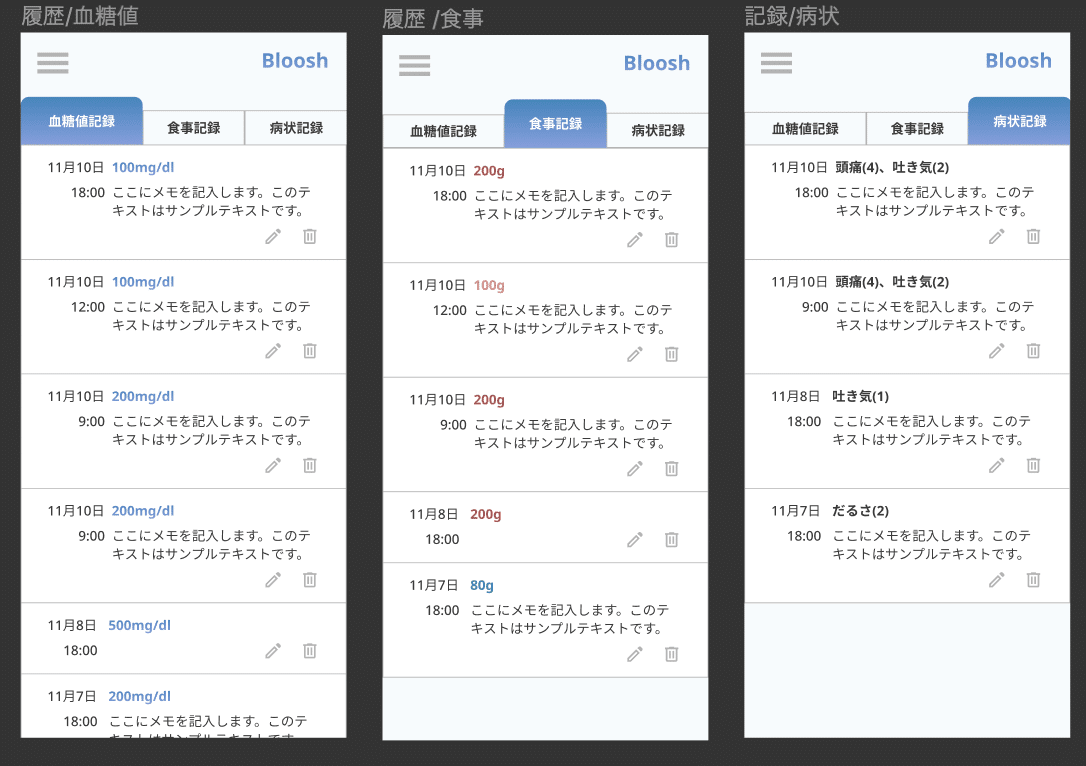
履歴画面
それぞれ三つの記録事項を一覧で見れる画面です。タブで分けることでスムーズな画面移動ができるよう意識しました。

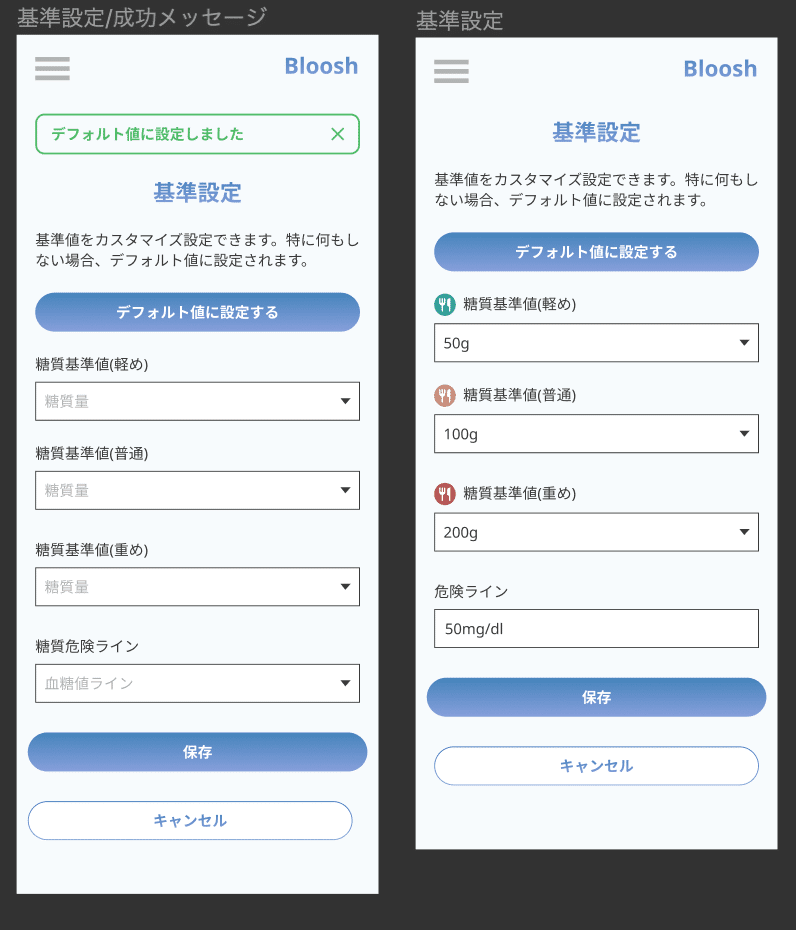
基準値画面
自分で血糖値の基準値を決められる画面です。基準値のデフォルトというものも用意しており、自分で好きなように血糖値の基準を定めることもできます。ここで決めた基準が、メインのグラフにも反映される仕組みです。

最後に
ついつい見た目重視で作ってしまいそうになるUIですが、
エンジニアの方々からのFBなどのおかげでより開発に寄り添ったプロダクトを作ることができました。みなさまも研修の一貫として、UIに挑戦してみるのはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
