
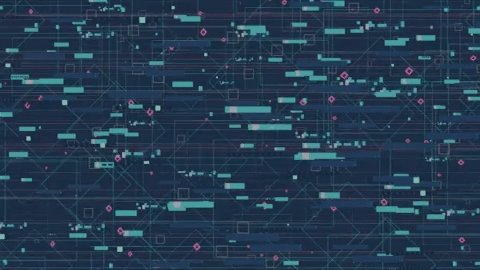
blenderのジオメトリノードでモデリングしない映像を作る
BOF:ET参加作で使用したAfterEffectsで作ってます風の映像の作り方です。
blenderのジオメトリノードで作成しています。

ジオメトリノードとは
ノードを組み合わせてプログラミング的に手続きしてモデルを組み上げていくものです。内容的には殆どスクリプトです。

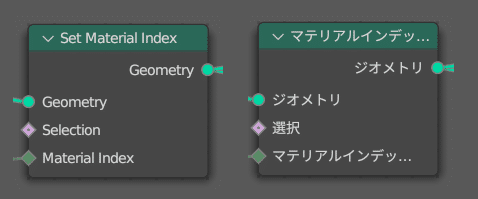
以降の記事について、日本語UIはノード検索がしにくく見切れが発生しやすいので、私の環境そのままに英語UIになっています。特にジオメトリノードは英語UIがおすすめです。

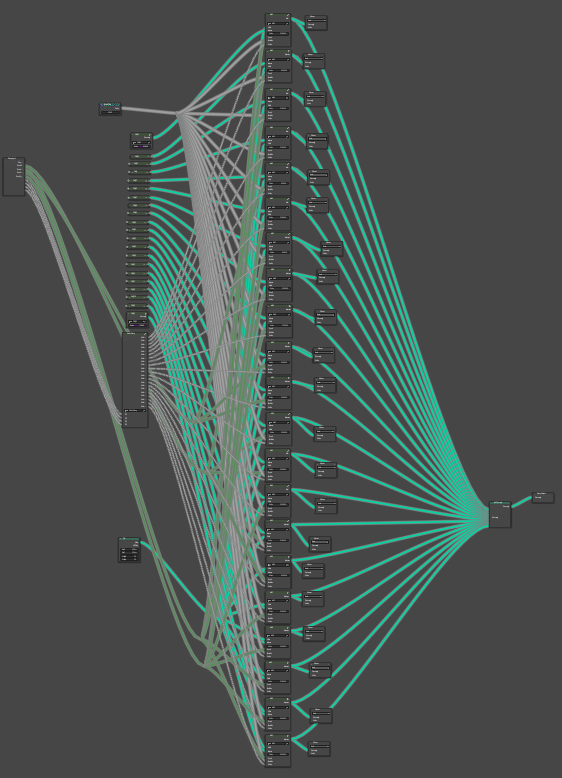
作成ジオメトリノードの全体像
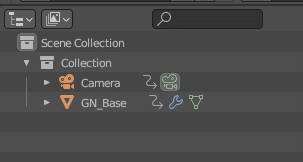
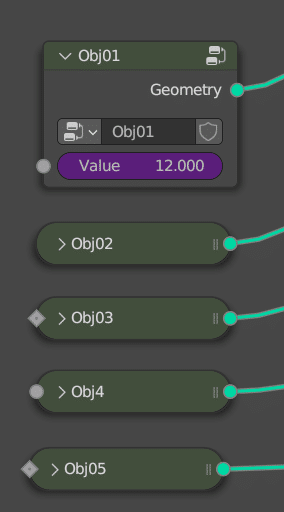
シーンのオブジェクトはこれだけです。

メッシュのGN_Baseにつけているジオメトリノードです。

やっていることは単純なのですが、オブジェクトが多いので複雑になっています。構成する要素は下記の3つだけです。
モデル作成
パラメータ管理
モデル配置
1. モデルの生成
モデルは21種類作成してあり、その1つ1つをグループ化しています。1つモデルを作成した後、それをコピーして改変してバリエーションを作るということを繰り返しました。

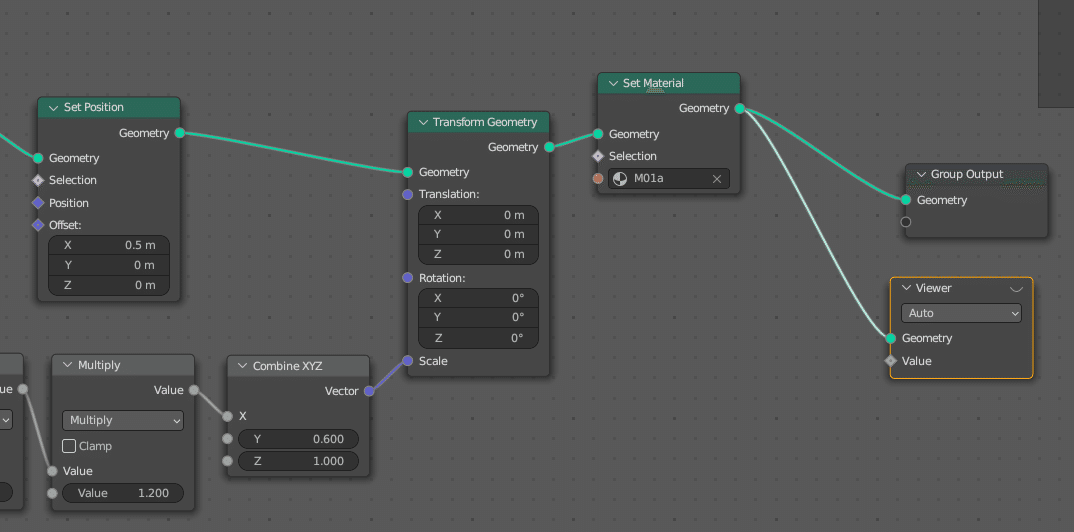
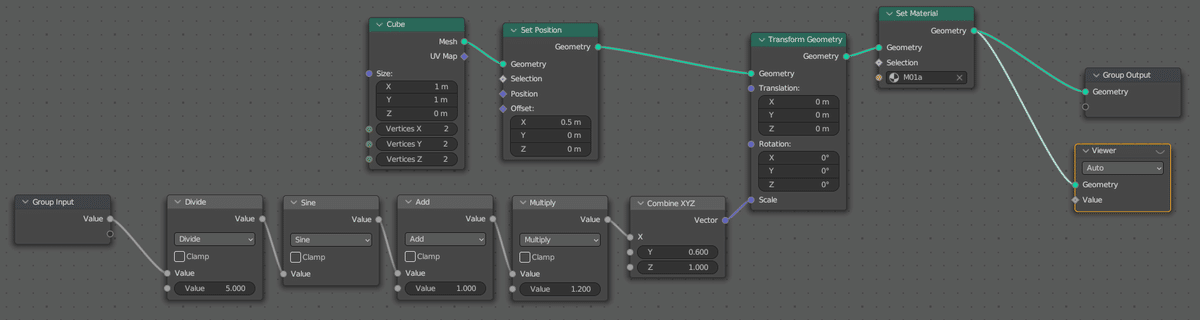
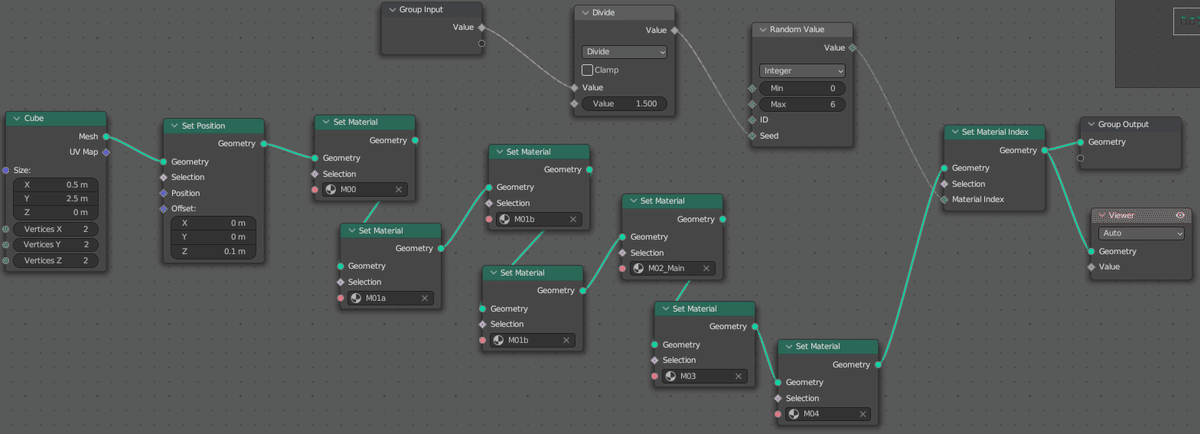
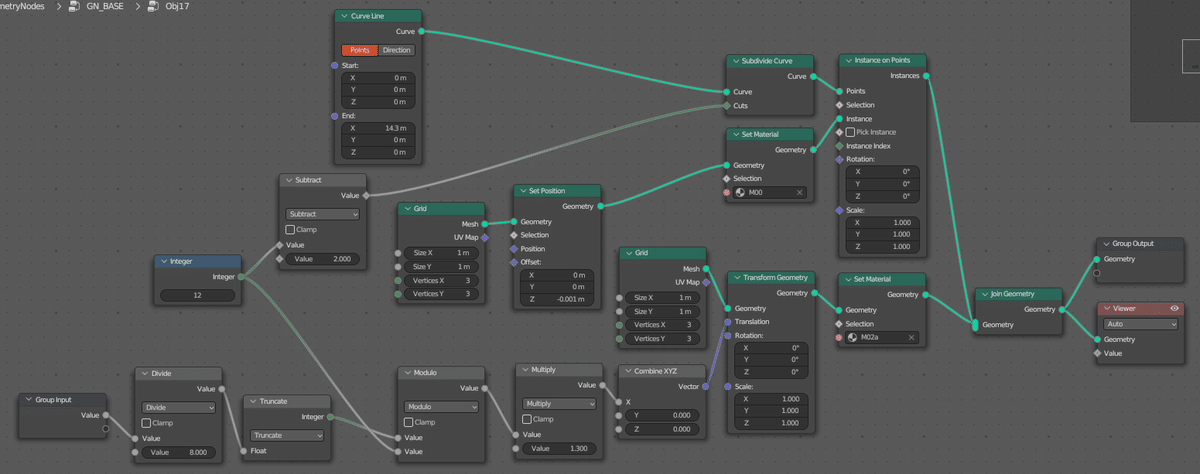
一番最初に作成したObj01のグループの中身です。他は全てこれのバリエーションです。

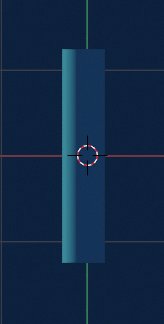
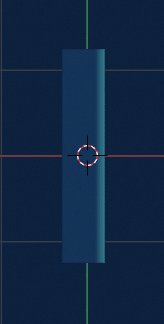
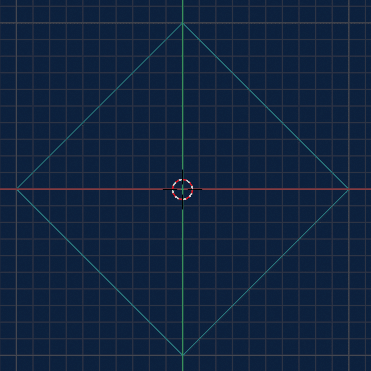
生成しているのはこのオブジェクトです。

左上から順に見ていきましょう。
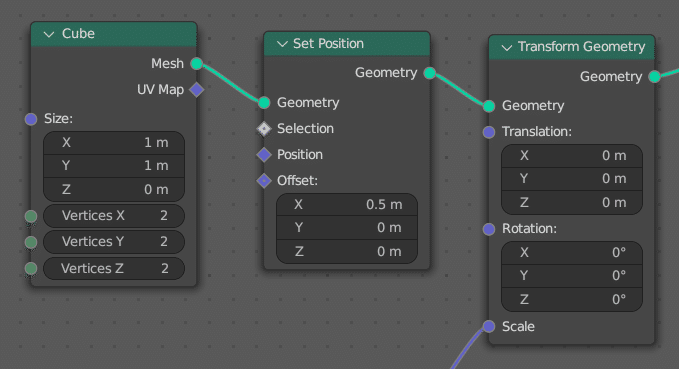
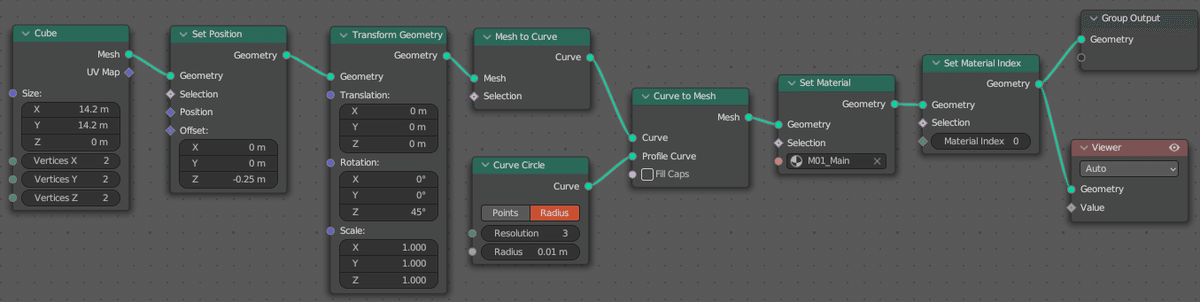
モデルの生成と基準位置調整

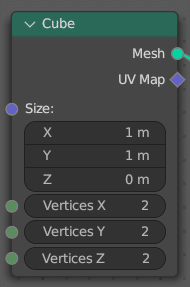
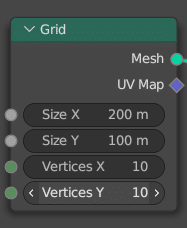
まず、モデルを生成します。

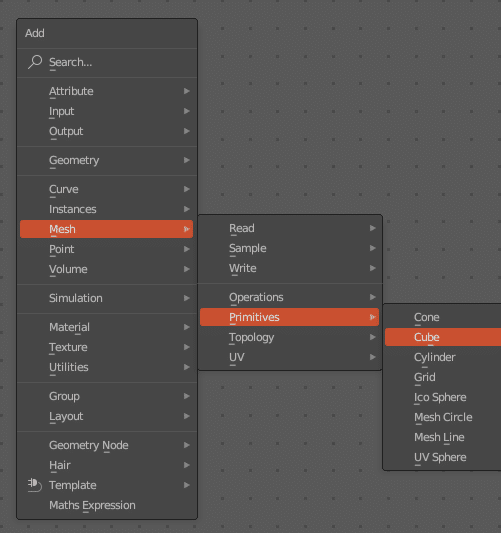
PrimitivesのCube(立方体)を生成しています。Plane(平面)がなかったのでZ軸サイズを0にしたCubeを使ったのですがGridで良かったです。
メニュー階層は下記から。Primitivesには他にも種類があります。

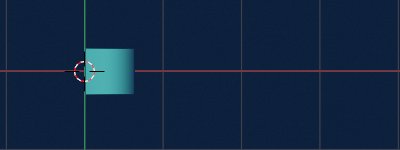
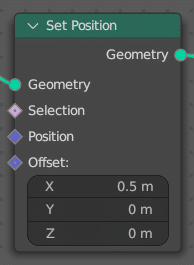
次にモデルを位置調整をしています。

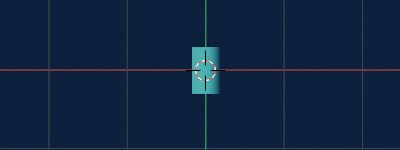
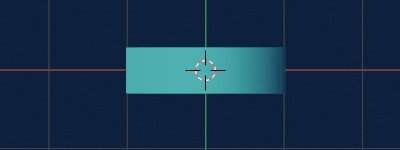
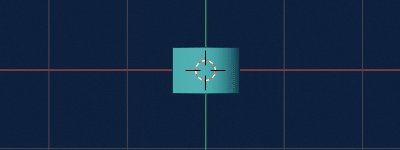
Offsetでモデルの中心位置をズラしています。0のままだとこのように中心から拡大縮小します。

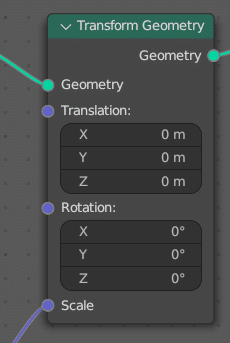
最後にトランスフォーム設定。ここまでの設定はGeometryに繋いでいます。次に下の方で繋いでいるScale(拡大縮小/スケール)の設定を説明します。

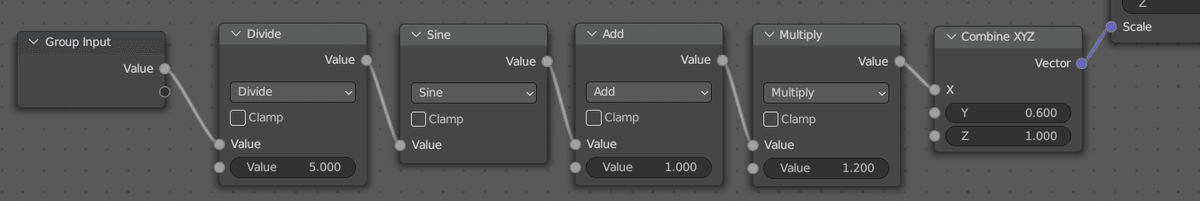
スケールアニメの設定

まず、グループ外からパラメータを受け取っています。

グループ設定のところで#frameのドライバを設定してあり、現在のタイムラインのフレーム数を渡しています。

次に受け取ったフレーム数をDivede(割り算)しています。フレーム数を定数で割ることでアニメーションのスピード調整する役割です。

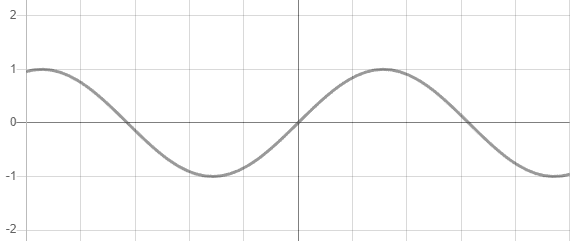
次にアニメーションをループさせるために三角関数のsinを使用しています。

sin波やcos波は下記のように、入力パラメータをx軸としたとき、行ったり来たりのy軸値を出力してくれるのでループを作り出せます。何かと使うところです。

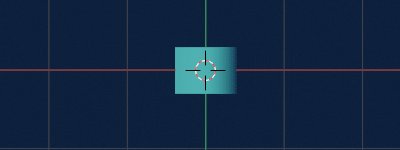
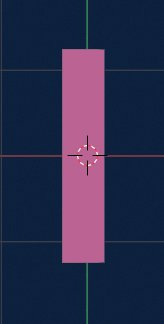
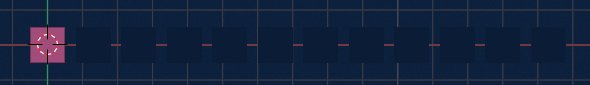
このように伸び縮みするのはsin波の動きです。

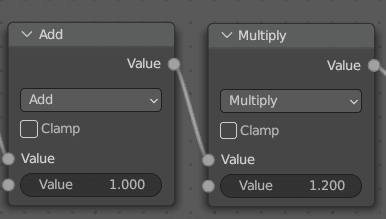
次に定数をAdd(加算)とMultiply(掛け算)しています。モデルをどのくらい伸ばすか調整する役割です。1基準で倍数調整したかっただけなのでAddかMultiplyだけでも問題ないです。

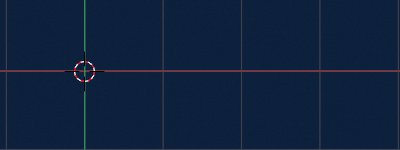
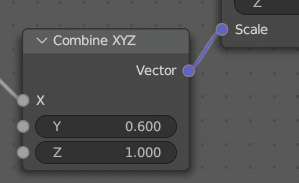
最後にここまで計算してきた値をXYZ合成ノードを使ってX軸限定で与えます。X軸限定なので横に伸び縮みするようになります。
Y軸には定数を設定して、縦幅を調整しています。

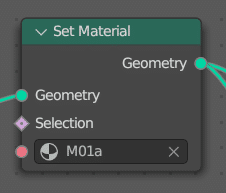
マテリアル設定
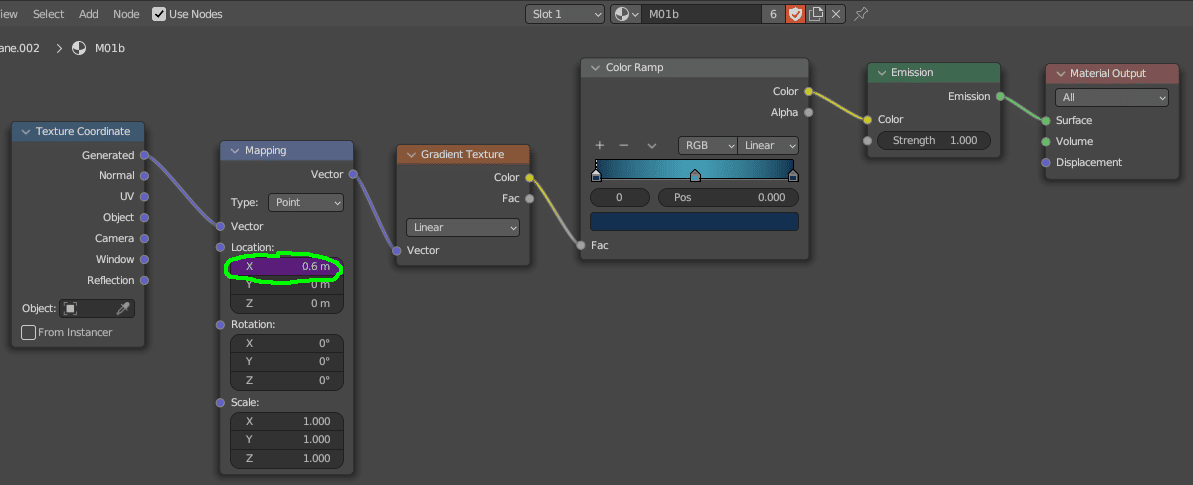
単純にマテリアルを指定しています。

このM01aのマテリアルにはアニメーション設定していませんが、モデルによってはマテリアル側でアニメーションさせてたりします。

アウトプット
アウトプットして終わりです。Viewerノードは単体の動作確認のためにつけています。

その他のモデル1
マテリアルをランダムに入れ替えてチカチカさせるノード

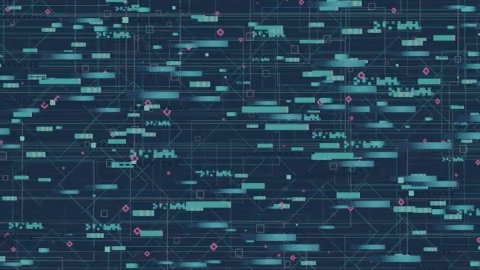
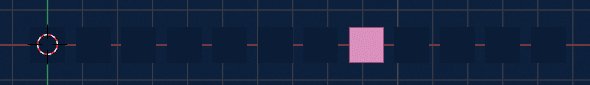
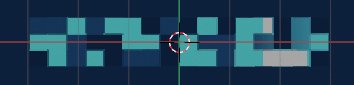
結果

その他のモデル2
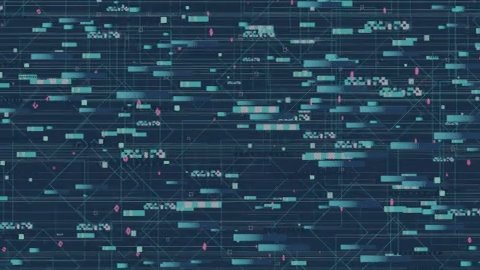
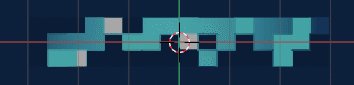
暗い色のモデルを並べて、その上を明るい色のモデルを移動させてるノード

結果

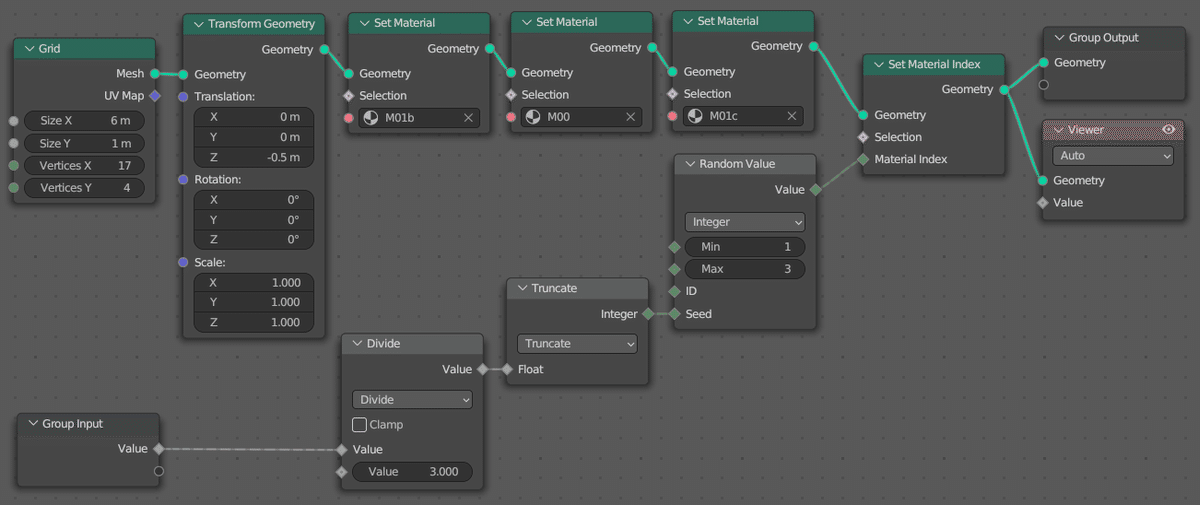
その他のモデル3
背景のラインを作るノード


その他のモデル4
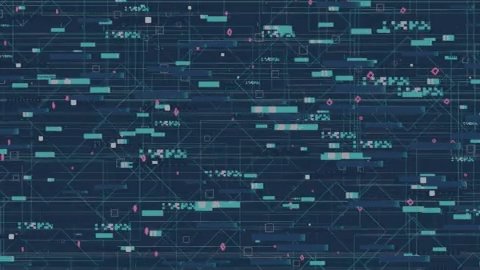
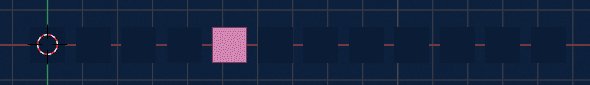
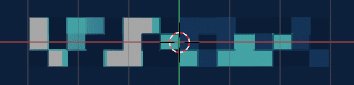
グリッドのフェイス単位でマテリアルを入れ替えてモザイクぽくしているノード

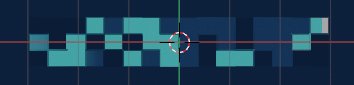
結果

2. パラメータ管理
各モデルに与えたいモデル配置用のパラメータをモデルの組合せパターンで変えるため、管理用のノードグループを作成してあります。

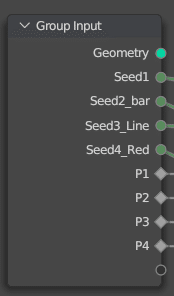
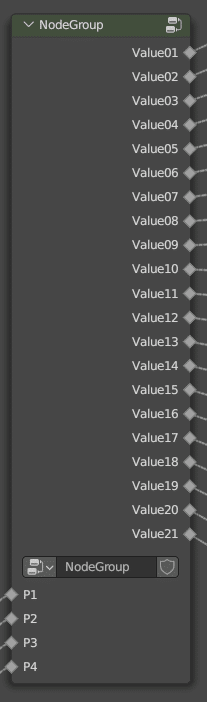
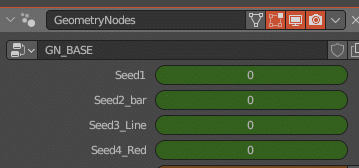
入力パラメータ(Group Input)
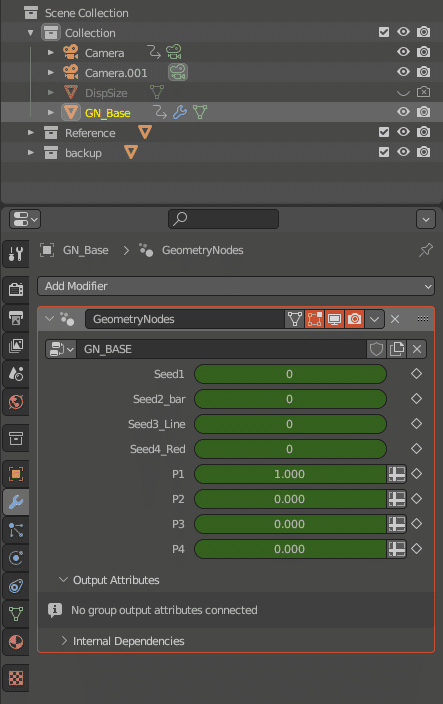
ジオメトリノードを付けているモデルのモデファイアからアクセスできるようになるパラメータです。

このようにモデファイアからパラメータにアクセスできるようになります。

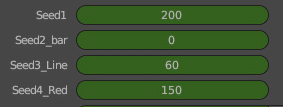
シードはランダムテーブルを変更するもので、ランダム生成しているモデルの生成場所を変えたり、値を連続して変えてチカチカさせるのが目的です。

Seed1:分類外のモデルのシード値
Seed2_bar:バー系モデルのシード値
Seed2_Line:背景ラインのシード値
Seed_Red:赤系のモデルのシード値
P1~P4は分かりにくいのですが、値を上げると該当のモデルの出現数が増え(1で100%)、下げると減ります(0にすると消える)。モデルの組合せをP1~P4に分けています。


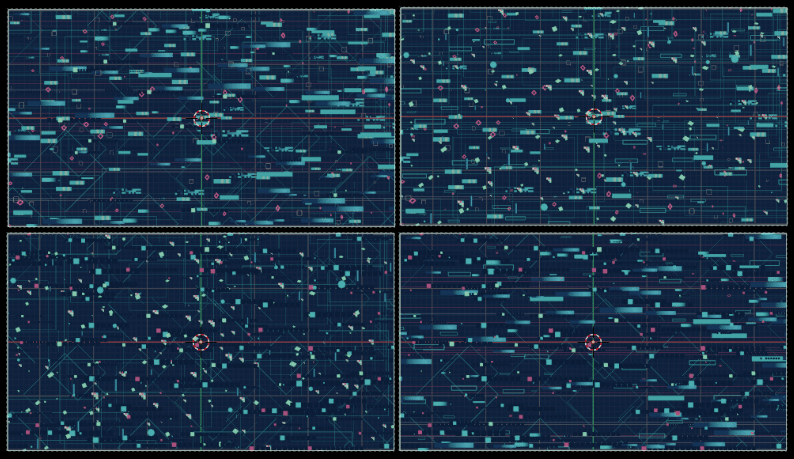
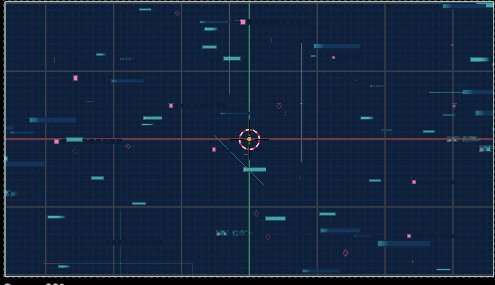
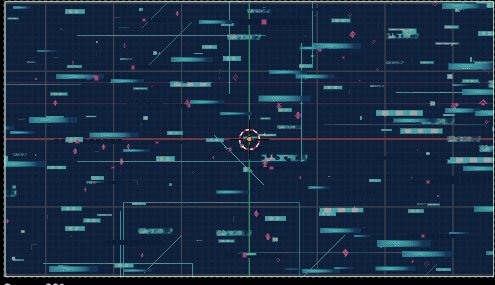
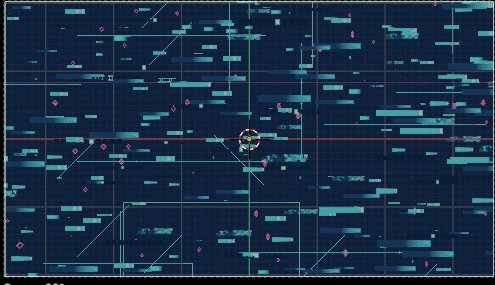
p1、p2、p3、p4のいずれか1つのパラメータだけ1にした場合、下記のようになります。

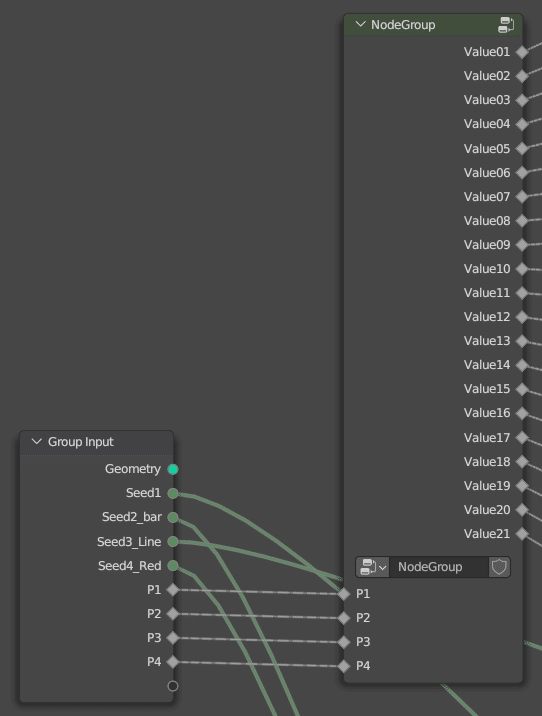
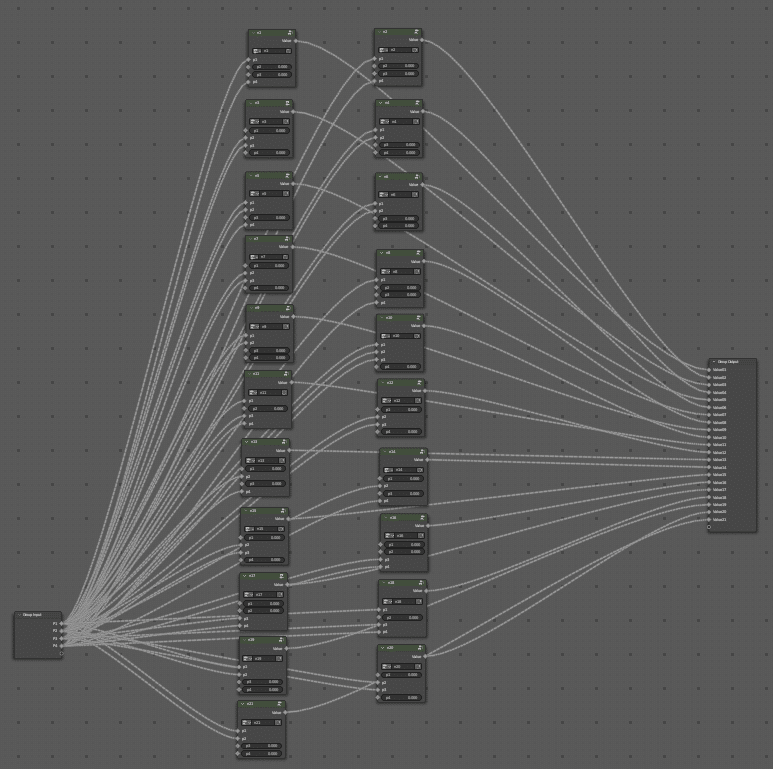
パターン出現率管理用グループ(NodeGroup)
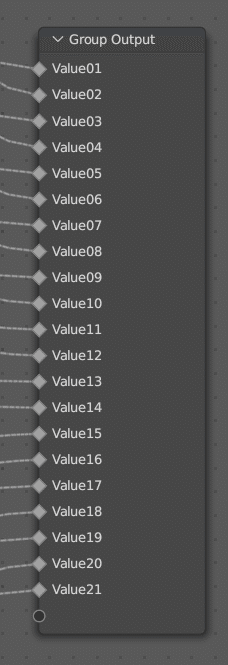
各パターンの出現率を管理・計算して出力するグループノード。

中身はぐちゃっとヤバい。モデル21種類分あるためです。

やっていることは、来たパラメータを足し合わせているだけ。

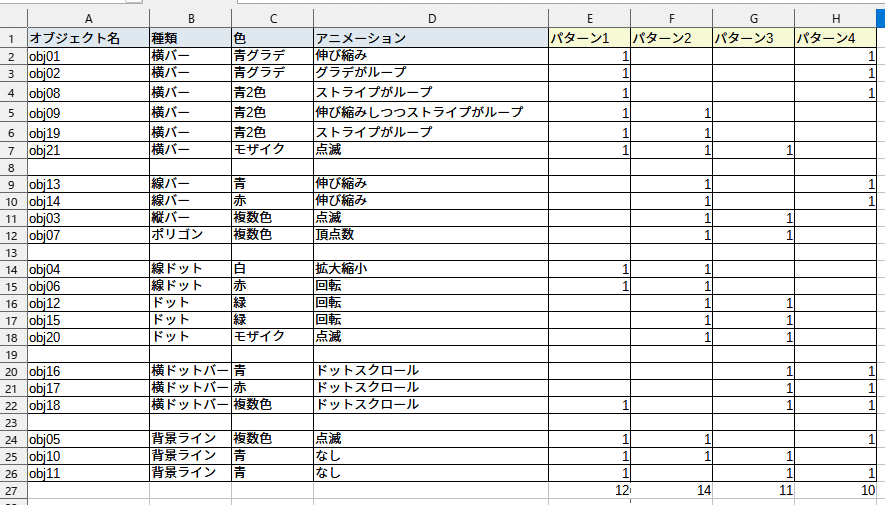
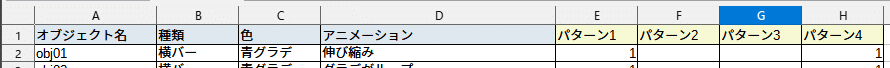
下記の表で言うとobj01はパターン1とパターン4で使うので、p1とp4だけ有効にしている。p1とp4の両方を1にすると合計値が2になるので、obj01の出現率は200%になります。

あとは各モデル配置のパラメータ用に出力してるのみです。

3. モデル配置
21種類ある各モデルの配置用ノードです。モデルと同じく21種類あります。ランダムにインスタンス(ざっくり言えばコピー)をばら撒くためにあります。

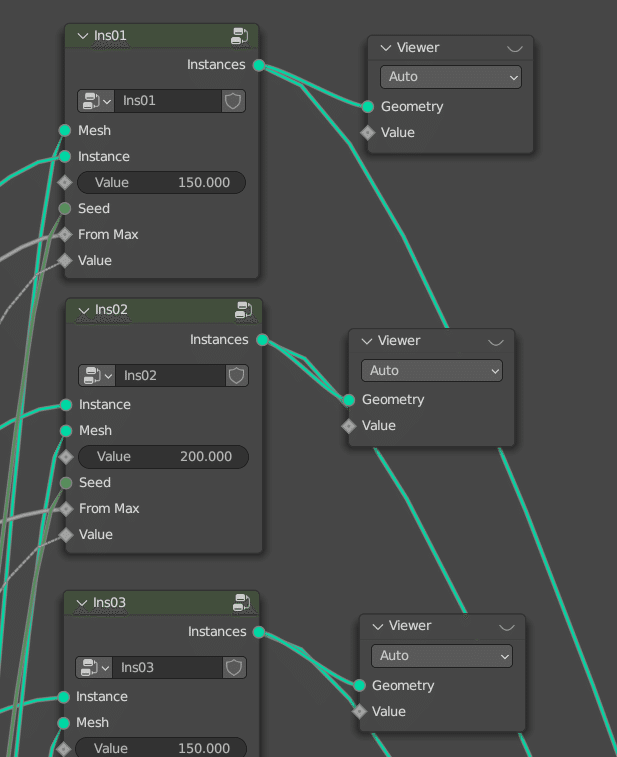
Ins01グループの中身です。モデルによって微妙に調整が違いますが、このobj01用のノードグループについて説明します。

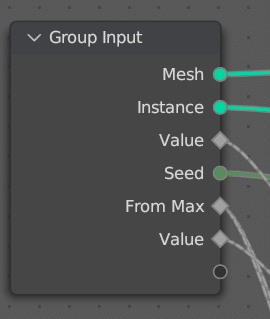
入力パラメータ(Group Input)
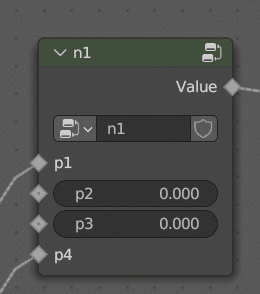
グループノードの入力パラメータです。

Mesh
インスタンスを配置するオブジェクトです。親ノードに配置用オブジェクトを生成していあるので、これを受け取っています。

Instance
コピー元モデルです。このグループノードではobj01を受け取っています。

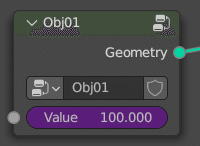
Value
インスタンス出現率の基準となる定数値です。グループノードに直接定数を記載しています。

Seed
インスタンスをばら撒く際のランダム値のシードです。モデファイアから入力できるようにしていた値です。

From Max
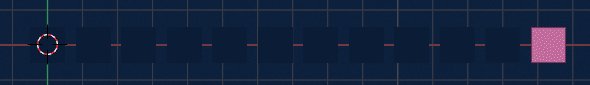
フェードイン用のパラメータです。親ノードで定数値を設定していて、下記だと1秒でインスタンス数が0から通常になるようになっています。3にしたら3秒で通常の数になります。


Value(2回目)
適当過ぎてパラメータ名が被ってしまいました。「2. パラメータ管理」で出てきたパターン出現率計算結果を受け取ります。

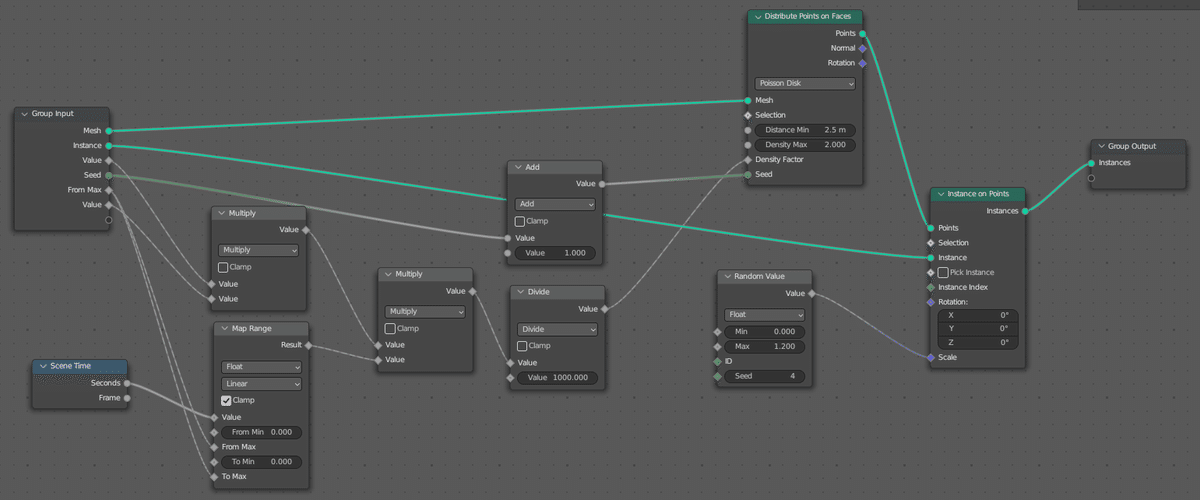
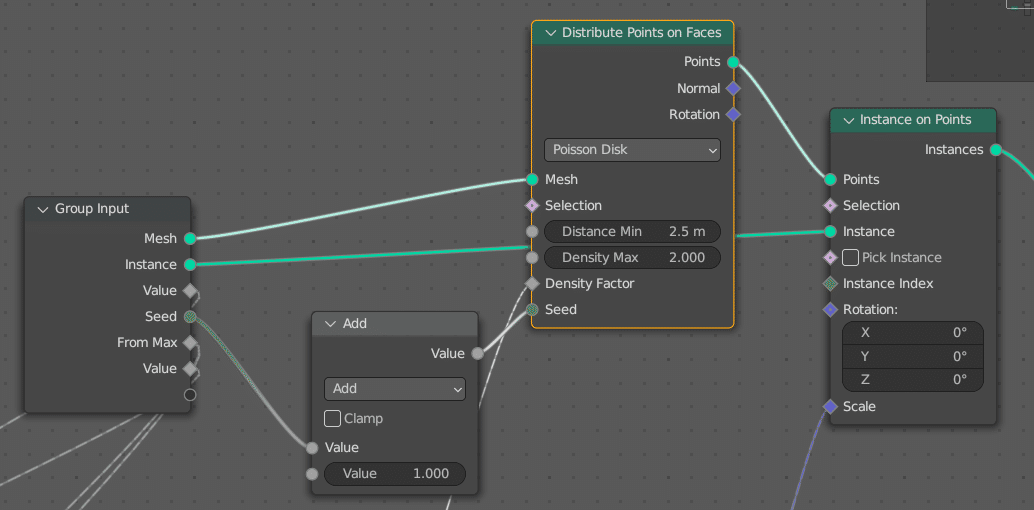
インスタンスの生成
インスタンスの生成をしているノード群です

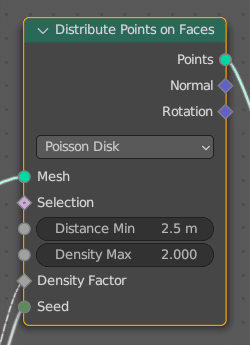
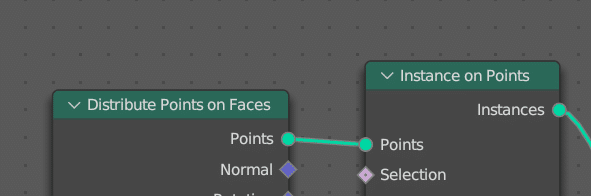
Distribute Points on Facesノードでは、インスタンスを配置するためのポイントを作っています。

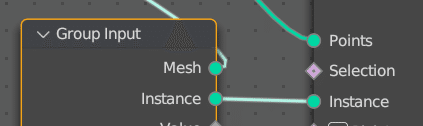
入力パラメータのMesh(インスタンスを配置するオブジェクト)をそのまま渡しています。

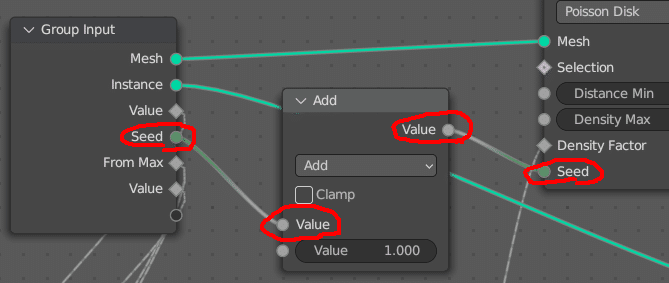
入力パラメータのSeedはAddで定数を加算して調整を入れて渡しています。

Distance MinとMaxは配置するインスタンス群の間の距離を設定するところです。あまり近い位置に発生しないように調整しています。

Dinsity Factorは密度係数です。計算結果を渡しています。計算過程はまた後述します。

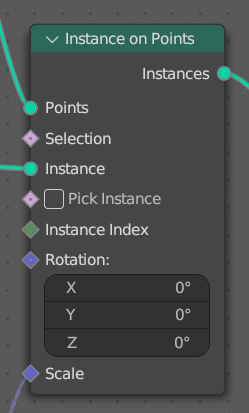
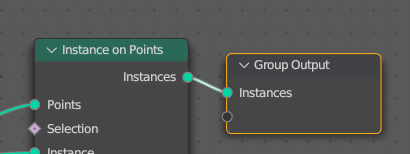
Instance on Pointsノードでインスタンスを生成します。このノードはジオメトリノードを扱う上で重要なノードです。

Pointsは先ほど生成した配置用ポイントを渡しています。

Instanceは入力パラメータのインスタンス(コピー元のモデル)を渡します。

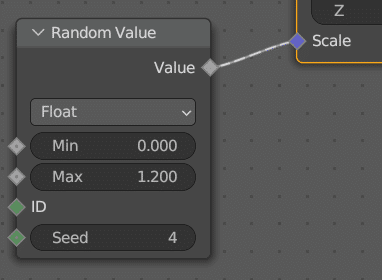
Scaleはバラ撒かれるインスタンスの大きさがバラけるように、Random Valueノードを使ってランダム値を渡しています。

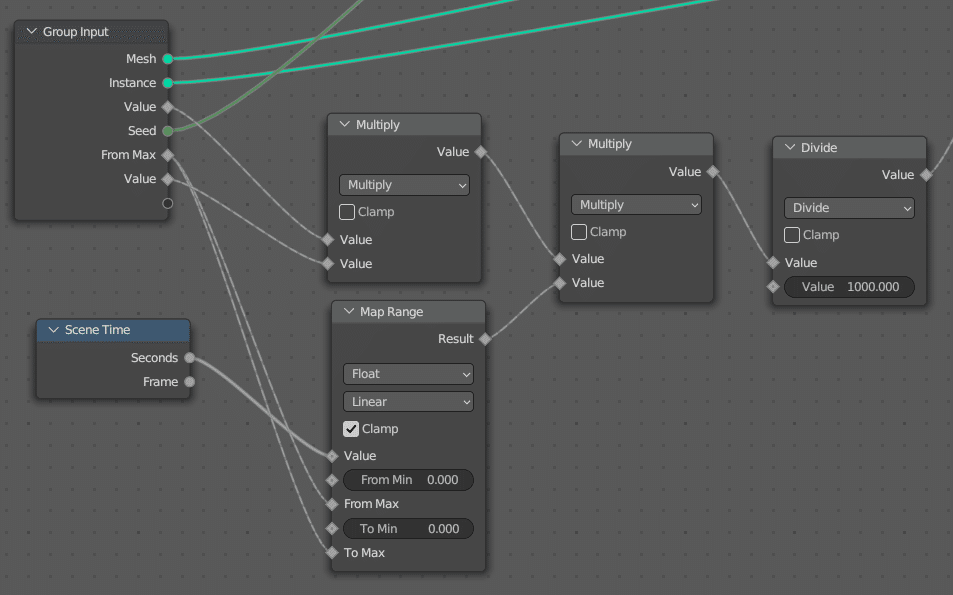
インスタンスの生成密度を計算するノード群です。(Dinsity Factorに計算結果を渡します。)

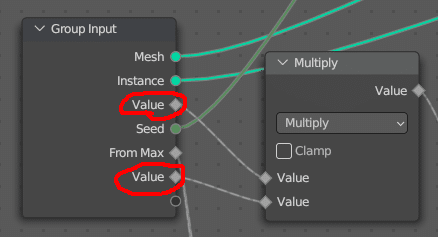
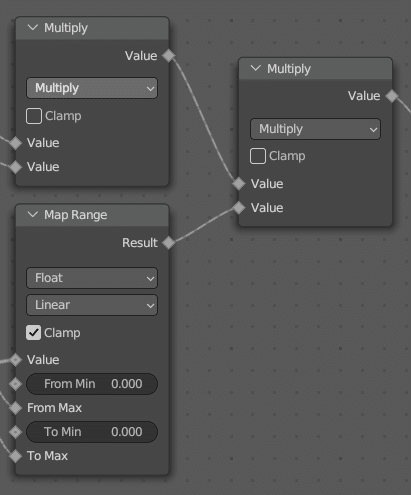
入力パラメータの名前が被ってるValueを受け取って、Multiply(掛け算)しています。Valueは片方が基準となる定数で、もう一方がパターン管理用の係数です。
もし、今このモデルが出現しないパターンであるなら0が来るので、掛け算結果は0となり、密度も0(つまり出現しない)となります。

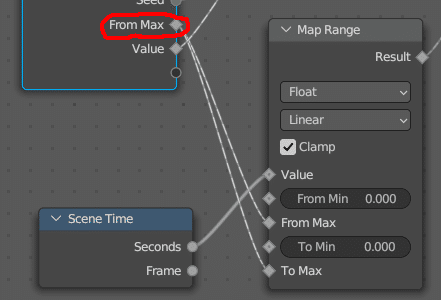
このMap Rangeノードはフェードインのために何秒で通常の密度になるかを計算しています。入力パラメータのFrom Maxの秒数で0から通常密度に戻ります。

パターン用の値とフェードイン用の値をMultiply(掛け算)して、出現するかしないかを計算しています。

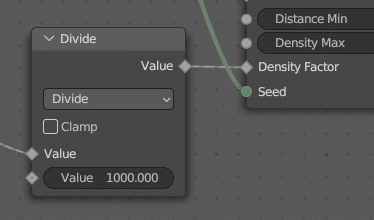
最後に定数によるDivide(割り算)で出現密度を調整して、その結果を密度係数としています。

後は生成したインスタンスを出力して終わりです。

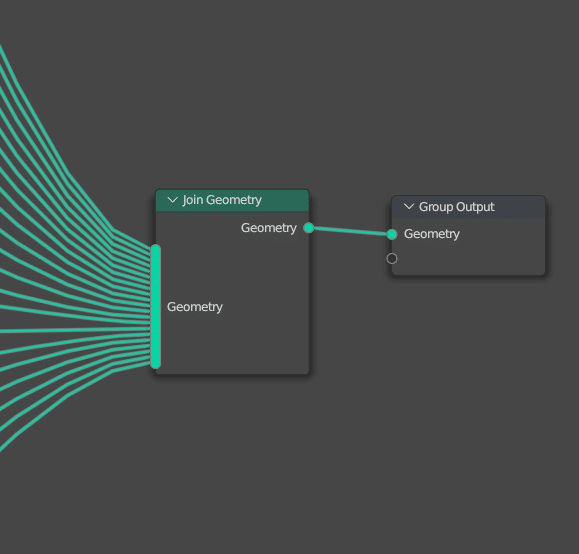
親ノードではそれぞれのグループノードから生成されたインスタンスをJoin Geometryノードで受け取ってまとめています。

おわりに
なかなか取っつきにくいジオメトリノードですが、実際の作例から各ノードやパラメータの意図を説明してみました。ジオメトリノードを使ってみるきっかけとなれば幸いです。
