
はじめてのPHOTOSHOP-ツール編 / 02-長方形選択ツール/楕円選択ツール
こんにちは。
札幌を拠点とし活動中のレタッチャーの大谷キミトです。
前回は「移動ツールの役割」という記事を書きました。
今回もPHOTOSHOPのツールバーから「長方形選択ツール/楕円選択ツール 」をご紹介します。
それでははじめていきましょう。
長方形選択ツールとは
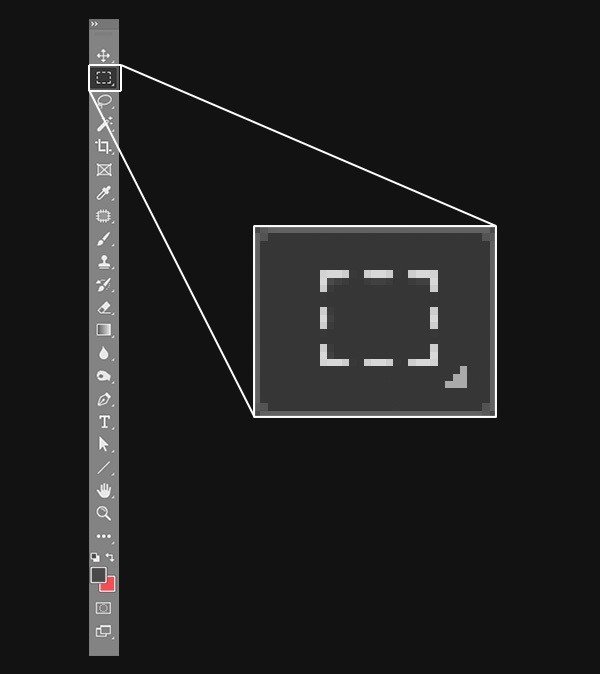
PHOTOSHOPをひらいたときのツールボックスにあります。

この【長方形選択ツール】は四角い形で選択範囲を作成したいときに使用します。
ではこの選択範囲というのはなんなのか?
選択範囲とは
画像のある一部分の「色の変更」や「明るさの変更」「部分的に画像を見えないように隠す」「不要な余白を切り抜るトリミング作業」...などなど、選択範囲を作る事で画像を部分的に加工することができるようになります。
選択範囲の作成は、PHOTOSHOPを使う上でなくてはならない機能です。
選択範囲の作成にはさまざまな作成方法があります。
そのなかでも一番シンプルな四角形で選択範囲を作成するというのがこの【長方形選択ツール】です。
【長方形選択ツール】を使用して選択範囲の作成
まずは何でも良いので画像を開きましょう。
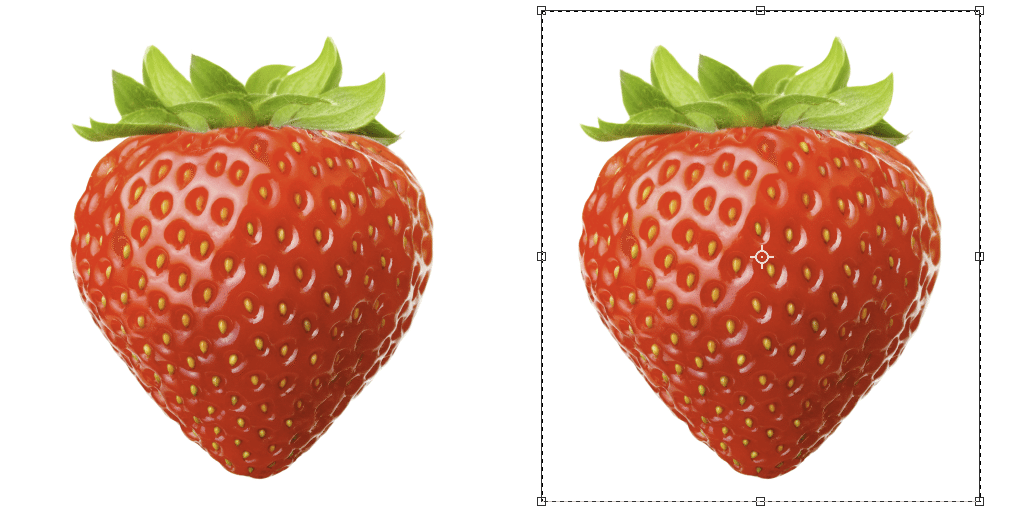
今回はイチゴが2つある画像を使ってみます。
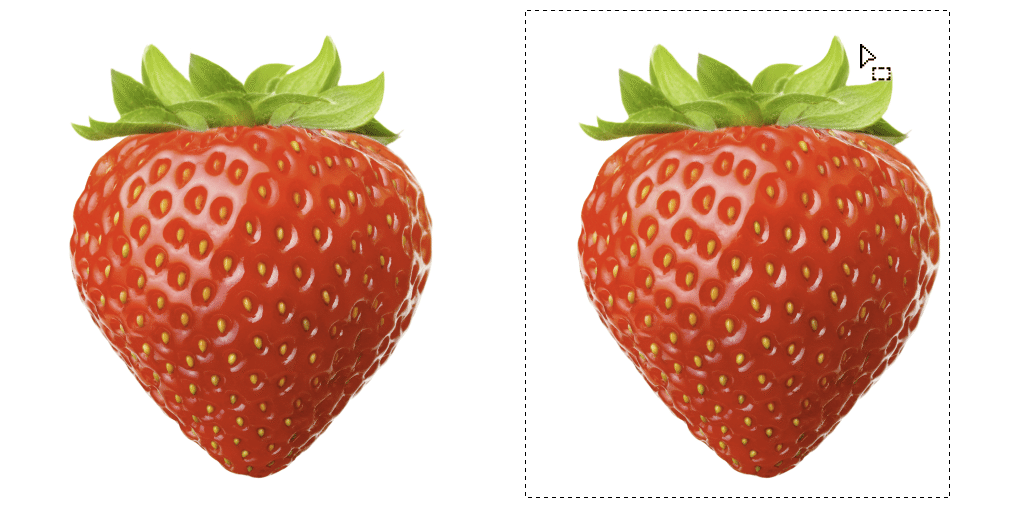
【長方形選択ツール】を選んだら、下のイメージのようにドラッグしイチゴを囲ってあげると選択範囲が作成されます。
点線が動いているようになればOKです。

【長方形選択ツール】をつかって画像をトリミングしてみよう!
では実際にこの【長方形選択ツール】をつかって画像の不要な部分を切り落としすトリミング作業をしてみましょう。
トリミングの方法は【切り抜きツール】というものもありますが、今回は【長方形選択ツール】を使ってやってみます。
先程のようにイチゴを片方囲んだら
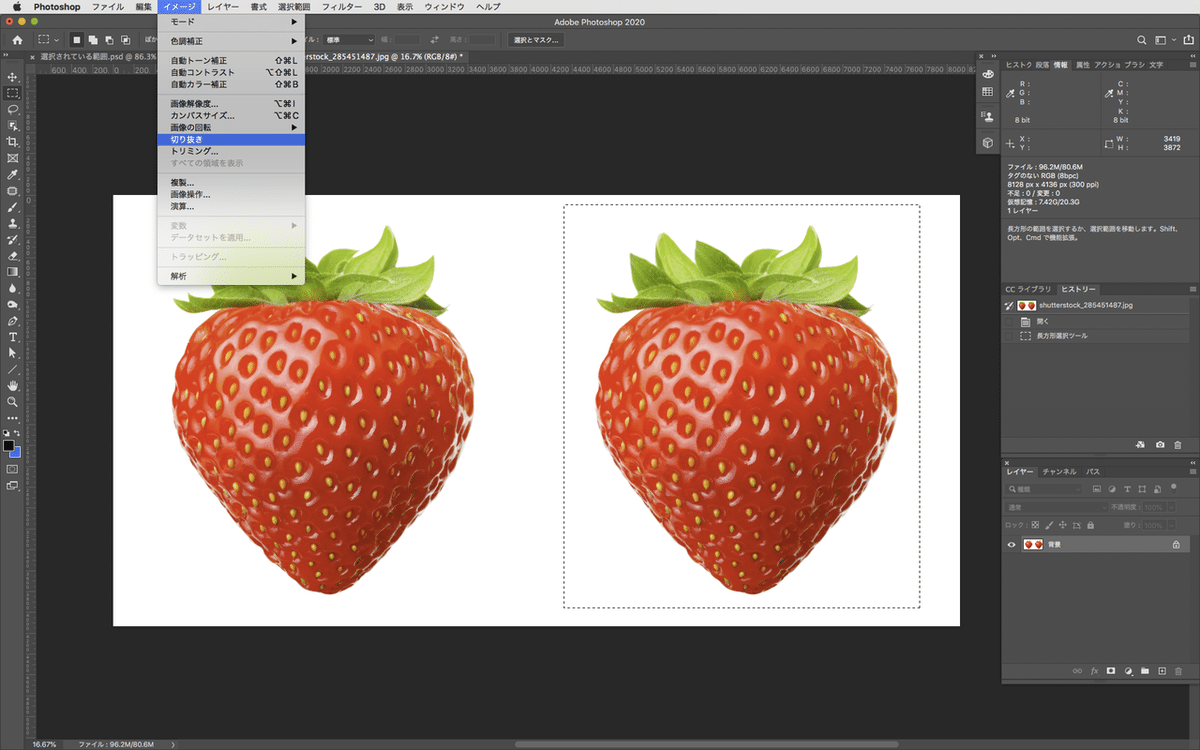
上部メニューバーから[イメージ]→[切り抜き]を選びます。


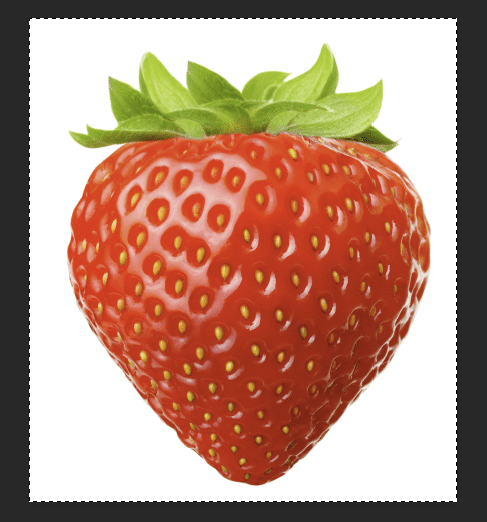
皆さん画像をトリミングできたのではないでしょうか。
最後にこの[選択を解除]します。
同じく上部メニューバーから[選択範囲]→[選択を解除]
これで完了です。
【長方形選択ツール】とセットで覚えておくと便利な5つ
・選択範囲の移動
・選択範囲の追加(削除)
・選択範囲の変形
・スタイル
・ぼかし
選択範囲の移動
選択範囲を作成したけれど場所が少しずれていたということがあるかと思います。
【長方形選択ツール】の状態でカーソルを選択範囲内に持っていくと、次のようなアイコンに変わります。

ずれてしまった選択範囲を掴んで移動することができます。
この他にキーボードの↑↓→←でも移動することが可能です。
1ドット単位での微調整に使います。
選択範囲の追加(削除)
選択範囲を作成した時、追加で一部分を足す(削除する)ということがでてきます。
足したいときはshiftキーを押しながら追加したい部分を、さらにドラッグすることで範囲を追加することができます。
逆に選択範囲を部分的に削除したいときは、altキーを押しながら不要な選択範囲をドラッグすることで範囲を削除する事が出来ます。
[選択範囲の変形]
この[選択範囲の変形]は選択範囲が作られた状態から形を変更できる機能です。
選択範囲が作られた状態で、上部メニューから
[選択範囲]→[選択範囲の変形]

枠を掴んで拡大縮小させる事で選択範囲のサイズや形を変更することが出来ます。

サイズや形が決定したらreturn(Enter)キーをおして確定してください。
スタイル
スタイルというのは3つあり次のように使い分けをします。
[標準]:自由なサイズに範囲を決定できる
通常はこの設定になっています。
![]()
[縦横比を固定]:縦と横の比率を数値で設定出来る
![]()
[固定]:縦と横のサイズを数値で設定出来る
mmやpxで数値を入力することができます。
![]()
ぼかし
ぼかしの設定をしてあげることで、選択範囲をなめらかにすることができます。
例えば30ピクセル程ぼかしてみると表示される点線の角が丸くなってみえました。
![]()

実際に単色で塗りつぶしてみましょう。
塗りつぶし方法は次のようにしてみてください。
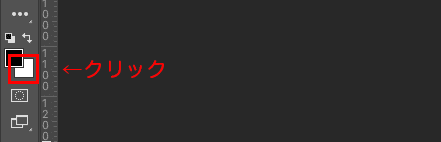
ツールバー下の方にある背景色をクリック

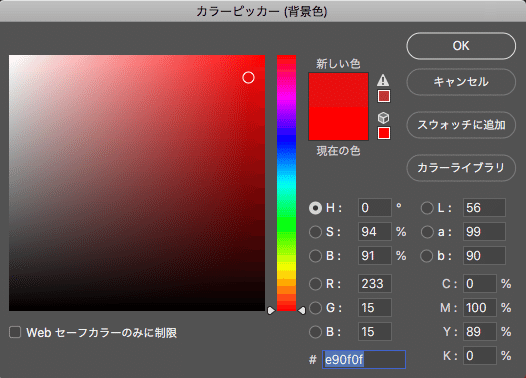
色を設定できるカラーピッカーがでてくるので、好きな色を選びOKをおします。

続いてcommand(Ctrl)+delete(BackSpace)を押すと背景色で塗りつぶすことができます。
このように境界にぼかしをかけることが出来ます。
ぼかしの数値を大きくするとよりボケの範囲を広げることが出来ます。

楕円形選択ツール
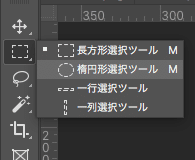
最後に四角ではなく、丸系で選択範囲を作成したい時はこの[楕円形選択ツール]を使うと良いでしょう。
ツールバーの[長方形選択ツール]を長押しするとさらに中に隠れたツールを選ぶことが可能です。

使い方は[長方形選択ツール]と同じです。
シンプルな機能ですがよく使うツールなので覚えておくとよいですよ!
次回は【なげなわツール】!!
いいねを押すとPhotoshopのショートカットキーがでてくるよ!
たくさん押して覚えてね。
頂いたサポートは新作の素材や資料などに使用させていただきます。
