
GitWeb
増えた gitマスターリポジトリをブラウザで簡単に探せるようにする備忘録です。Git 標準の「GitWeb」を使えば無料です。
前提
AlmaLinux release 8.10 (Cerulean Leopard)
Apache 2.4.37
git 2.43.5
CentOS Linux release 7.7.1908 (Core)
Apache 2.4.6
git 2.36.6 (iusリポジトリからインストール)
Apache がデフォルトで稼働しているものとします。
GitWeb のインストール
AlmaLinux の標準リポジトリなら
$ sudo dnf install gitweb標準リポジトリ以外から git をインストールしている場合は
$ sudo yum install git236-gitweb --enablerepo=iusなどでインストールします。
設定例a
gitマスターリポジトリを
/
└─ opt
└─ repository
├─ ABLauncherFree.git
├─ FlappyCrowFree.git
│ ...
└─ UnicodeFree.git
のようなパスに配置している場合、「/etc/gitweb.conf」の
#our $projectroot = "/var/lib/git";を
our $projectroot = "/opt/repository";へ 変更します。
http://localhost/git/
http://192.168.0.123/git/
URLの「/git/」は「/etc/httpd/conf.d/gitweb.conf」で設定されています。
設定例b
設定例a は多く見つかりますが、私は gitマスターリポジトリをフォルダで分類しています。
/
└─ opt
├─ develop
│ ├─ try1.git
│ │ ...
│ └─ try2.git
└─ repository
├─ ABLauncherFree.git
├─ FlappyCrowFree.git
│ ...
└─ UnicodeFree.git Git リポジトリのルートディレクトリ($projectroot)は1つだけですが、サブディレクトリ内のリポジトリを再帰的に走査されるので、次のように
「/opt/gitweb」をルートディレクトリとして作成し シンボリックリンクを張ると現状のパス変更を回避できます。
$ sudo mkdir /opt/gitweb
$ sudo ln -s /opt/develop /opt/gitweb/develop
$ sudo ln -s /opt/repository/opt/gitweb/repository/
└─ opt
├─ gitweb
│ ├─ develop -> /opt/develop
│ └─ repository -> /opt/repository
├─ develop
│ ├─ try1.git
│ │ ...
│ └─ try2.git
└─ repository
├─ ABLauncherFree.git
├─ FlappyCrowFree.git
│ ...
└─ UnicodeFree.git「/etc/gitweb.conf」の「$projectroot」は
our $projectroot = "/opt/gitweb";へ 変更します。
おまけ

ダークモード
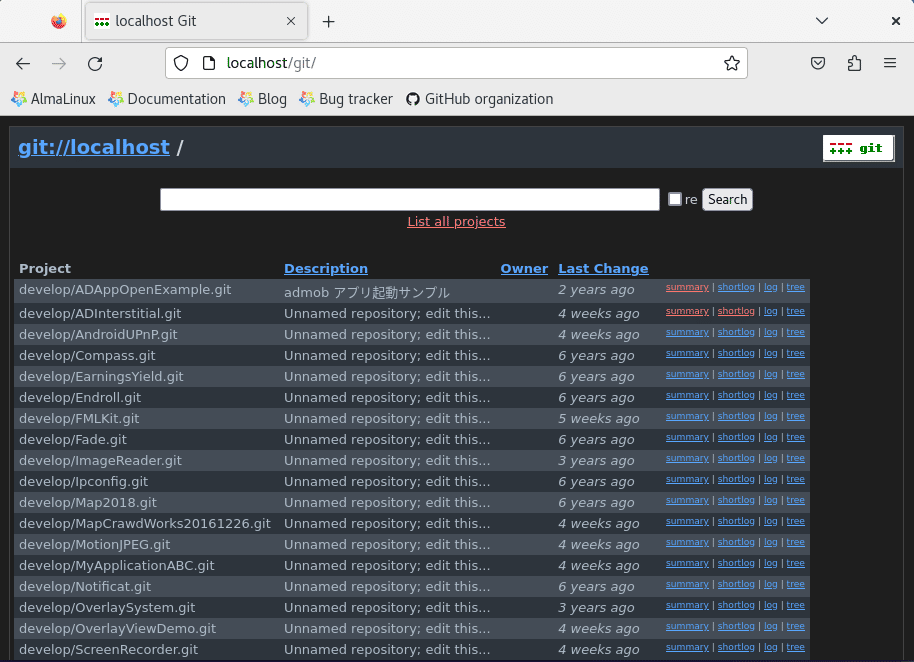
スタイルシートを修正してダークモードにしてみました。ファイルは「/var/www/git/static/gitweb.css」です。元に戻せるようにバックアップしておきます。
$ sudo mv /var/www/git/static/gitweb.css /var/www/git/static/gitweb.css.org$ sudo vi /var/www/git/static/gitweb.cssで下記のようにして保存します。
body {
font-family: sans-serif;
font-size: small;
border: solid #444444;
border-width: 1px;
margin: 10px;
background-color: #1e1e1e;
color: #c9d1d9;
}
a {
color: #58a6ff;
}
a:hover, a:visited, a:active {
color: #ff7b72;
}
span.cntrl {
border: dashed #aaaaaa;
border-width: 1px;
padding: 0px 2px 0px 2px;
margin: 0px 2px 0px 2px;
}
img.logo {
float: right;
border-width: 0px;
}
img.avatar {
vertical-align: middle;
}
img.blob {
max-height: 100%;
max-width: 100%;
}
a.list img.avatar {
border-style: none;
}
div.page_header {
height: 25px;
padding: 8px;
font-size: 150%;
font-weight: bold;
background-color: #2d333b;
}
div.page_header a:visited, a.header {
color: #58a6ff;
}
div.page_header a:hover {
color: #ff7b72;
}
div.page_nav {
padding: 8px;
}
div.page_nav a:visited {
color: #58a6ff;
}
div.page_path {
padding: 8px;
font-weight: bold;
border: solid #444444;
border-width: 0px 0px 1px;
}
div.page_footer {
height: 22px;
padding: 4px 8px;
background-color: #2d333b;
}
div.page_footer_text {
line-height: 22px;
float: left;
color: #8b949e;
font-style: italic;
}
div#generating_info {
margin: 4px;
font-size: smaller;
text-align: center;
color: #8b949e;
}
div.page_body {
padding: 8px;
font-family: monospace;
color: #adbac7;
}
div.title, a.title {
display: block;
padding: 6px 8px;
font-weight: bold;
background-color: #2d333b;
text-decoration: none;
color: #adbac7;
}
div.readme {
padding: 8px;
}
a.title:hover {
background-color: #444c56;
}
div.title_text {
padding: 6px 0px;
border: solid #444444;
border-width: 0px 0px 1px;
font-family: monospace;
color: #adbac7;
}
div.log_body {
padding: 8px 8px 8px 150px;
}
span.age {
position: relative;
float: left;
width: 142px;
font-style: italic;
}
span.signoff {
color: #8b949e;
}
div.log_link {
padding: 0px 8px;
font-size: 70%;
font-family: sans-serif;
font-style: normal;
position: relative;
float: left;
width: 136px;
}
div.list_head {
padding: 6px 8px 4px;
border: solid #444444;
border-width: 1px 0px 0px;
font-style: italic;
}
.author_date, .author {
font-style: italic;
}
div.author_date {
padding: 8px;
border: solid #444444;
border-width: 0px 0px 1px 0px;
}
a.list {
text-decoration: none;
color: #adbac7;
}
a.subject, a.name {
font-weight: bold;
}
table.tags a.subject {
font-weight: normal;
}
a.list:hover {
text-decoration: underline;
color: #ff7b72;
}
a.text {
text-decoration: none;
color: #58a6ff;
}
a.text:visited {
text-decoration: none;
color: #ff7b72;
}
a.text:hover {
text-decoration: underline;
color: #ff7b72;
}
table {
padding: 8px 4px;
border-spacing: 0;
color: #adbac7;
}
table.diff_tree {
font-family: monospace;
}
table.combined.diff_tree th {
text-align: center;
}
table.combined.diff_tree td {
padding-right: 24px;
}
table.combined.diff_tree th.link,
table.combined.diff_tree td.link {
padding: 0px 2px;
}
table.combined.diff_tree td.nochange a {
color: #8b949e;
}
table.combined.diff_tree td.nochange a:hover,
table.combined.diff_tree td.nochange a:visited {
color: #ff7b72;
}
table.blame {
border-collapse: collapse;
}
table.blame td {
padding: 0px 5px;
font-size: 100%;
vertical-align: top;
}
th {
padding: 2px 5px;
font-size: 100%;
text-align: left;
}
tr.light,
table.blame .light:hover {
background-color: #2d333b;
}
tr.dark,
table.blame .dark:hover {
background-color: #444c56;
}
tr.light:hover,
tr.dark:hover {
background-color: #555c69;
}
tr.boundary td.sha1,
tr.no-previous td.linenr {
font-weight: bold;
}
tr.color1 { background-color: #2d2f27; }
tr.color2 { background-color: #2f2736; }
tr.color3 { background-color: #372c2f; }
td {
padding: 2px 5px;
font-size: 100%;
vertical-align: top;
color: #adbac7;
}
td.link, td.selflink {
padding: 2px 5px;
font-family: sans-serif;
font-size: 70%;
}
td.selflink {
padding-right: 0px;
}
td.sha1 {
font-family: monospace;
}
.error {
color: red;
background-color: yellow;
}
td.current_head {
text-decoration: underline;
}
td.category {
background-color: #2d333b;
border-top: 1px solid #444444;
border-left: 1px solid #444444;
font-weight: bold;
}
table.diff_tree span.file_status.new {
color: #39d353;
}
table.diff_tree span.file_status.deleted {
color: #f85149;
}
table.diff_tree span.file_status.moved,
table.diff_tree span.file_status.mode_chnge {
color: #8b949e;
}
table.diff_tree span.file_status.copied {
color: #39d353;
}
table.project_list td.noage {
color: #8b949e;
font-style: italic;
}
table.project_list td.age2, table.blame td.age2 {
font-style: italic;
}
table.project_list td.age1 {
color: #39d353;
font-style: italic;
}
table.blame td.age1 {
color: #39d353;
background: transparent;
}
table.project_list td.age0 {
color: #39d353;
font-style: italic;
font-weight: bold;
}
table.blame td.age0 {
color: #39d353;
background: transparent;
font-weight: bold;
}
td.pre, div.pre, div.diff {
font-family: monospace;
font-size: 12px;
white-space: pre;
}
td.mode {
font-family: monospace;
}
div#progress_bar {
height: 2px;
margin-bottom: -2px;
background-color: #444444;
}
div#progress_info {
float: right;
text-align: right;
color: #adbac7;
}
/* Additional elements remain unchanged(追加の要素は変更されません) */
/* format of (optional) objects size in 'tree' view */
td.size {
font-family: monospace;
text-align: right;
}
/* styling of diffs (patchsets): commitdiff and blobdiff views */
div.diff.header,
div.diff.extended_header {
white-space: normal;
}
div.diff.header {
font-weight: bold;
background-color: #edece6;
margin-top: 4px;
padding: 4px 0px 2px 0px;
border: solid #d9d8d1;
border-width: 1px 0px 1px 0px;
}
div.diff.header a.path {
text-decoration: underline;
}
div.diff.extended_header,
div.diff.extended_header a.path,
div.diff.extended_header a.hash {
color: #777777;
}
div.diff.extended_header .info {
color: #b0b0b0;
}
div.diff.extended_header {
background-color: #f6f5ee;
padding: 2px 0px 2px 0px;
}
div.diff a.list,
div.diff a.path,
div.diff a.hash {
text-decoration: none;
}
div.diff a.list:hover,
div.diff a.path:hover,
div.diff a.hash:hover {
text-decoration: underline;
}
div.diff.to_file a.path,
div.diff.to_file {
color: #007000;
}
div.diff.add {
color: #008800;
}
div.diff.add span.marked {
background-color: #aaffaa;
}
div.diff.from_file a.path,
div.diff.from_file {
color: #aa0000;
}
div.diff.rem {
color: #cc0000;
}
div.diff.rem span.marked {
background-color: #ffaaaa;
}
div.diff.chunk_header a,
div.diff.chunk_header {
color: #990099;
}
div.diff.chunk_header {
border: dotted #ffe0ff;
border-width: 1px 0px 0px 0px;
margin-top: 2px;
}
div.diff.chunk_header span.chunk_info {
background-color: #ffeeff;
}
div.diff.chunk_header span.section {
color: #aa22aa;
}
div.diff.incomplete {
color: #cccccc;
}
div.diff.nodifferences {
font-weight: bold;
color: #600000;
}
/* side-by-side diff */
div.chunk_block {
overflow: hidden;
}
div.chunk_block div.old {
float: left;
width: 50%;
overflow: hidden;
}
div.chunk_block div.new {
margin-left: 50%;
width: 50%;
}
div.chunk_block.rem div.old div.diff.rem {
background-color: #fff5f5;
}
div.chunk_block.add div.new div.diff.add {
background-color: #f8fff8;
}
div.chunk_block.chg div div.diff {
background-color: #fffff0;
}
div.chunk_block.ctx div div.diff.ctx {
color: #404040;
}
div.index_include {
border: solid #d9d8d1;
border-width: 0px 0px 1px;
padding: 12px 8px;
}
div.search {
font-size: 100%;
font-weight: normal;
margin: 4px 8px;
float: right;
top: 56px;
right: 12px
}
div.projsearch {
text-align: center;
margin: 20px 0px;
}
div.projsearch form {
margin-bottom: 2px;
}
td.linenr {
text-align: right;
}
a.linenr {
color: #999999;
text-decoration: none
}
a.rss_logo {
float: right;
padding: 3px 5px;
line-height: 10px;
border: 1px solid;
border-color: #fcc7a5 #7d3302 #3e1a01 #ff954e;
color: #ffffff;
background-color: #ff6600;
font-weight: bold;
font-family: sans-serif;
font-size: 70%;
text-align: center;
text-decoration: none;
}
a.rss_logo:hover {
background-color: #ee5500;
}
a.rss_logo.generic {
background-color: #ff8800;
}
a.rss_logo.generic:hover {
background-color: #ee7700;
}
span.refs span {
padding: 0px 4px;
font-size: 70%;
font-weight: normal;
border: 1px solid;
background-color: #ffaaff;
border-color: #ffccff #ff00ee #ff00ee #ffccff;
}
span.refs span a {
text-decoration: none;
color: inherit;
}
span.refs span a:hover {
text-decoration: underline;
}
span.refs span.indirect {
font-style: italic;
}
span.refs span.ref {
background-color: #aaaaff;
border-color: #ccccff #0033cc #0033cc #ccccff;
}
span.refs span.tag {
background-color: #ffffaa;
border-color: #ffffcc #ffee00 #ffee00 #ffffcc;
}
span.refs span.head {
background-color: #aaffaa;
border-color: #ccffcc #00cc33 #00cc33 #ccffcc;
}
span.atnight {
color: #cc0000;
}
span.match {
color: #e00000;
}
div.binary {
font-style: italic;
}
div.remote {
margin: .5em;
border: 1px solid #d9d8d1;
display: inline-block;
}
/* JavaScript-based timezone manipulation */
.popup { /* timezone selection UI */
position: absolute;
/* "top: 0; right: 0;" would be better, if not for bugs in browsers */
top: 0; left: 0;
border: 1px solid;
padding: 2px;
background-color: #f0f0f0;
font-style: normal;
color: #000000;
cursor: auto;
}
.close-button { /* close timezone selection UI without selecting */
/* float doesn't work within absolutely positioned container,
* if width of container is not set explicitly */
/* float: right; */
position: absolute;
top: 0px; right: 0px;
border: 1px solid green;
margin: 1px 1px 1px 1px;
padding-bottom: 2px;
width: 12px;
height: 10px;
font-size: 9px;
font-weight: bold;
text-align: center;
background-color: #fff0f0;
cursor: pointer;
}
/* Style definition generated by highlight 2.4.5, http://andre-simon.de/doku/highlight/en/highlight.php */
/* Highlighting theme definition: */
.num { color:#2928ff; }
.esc { color:#ff00ff; }
.str { color:#ff0000; }
.dstr { color:#818100; }
.slc { color:#838183; font-style:italic; }
.com { color:#838183; font-style:italic; }
.dir { color:#008200; }
.sym { color:#000000; }
.line { color:#555555; }
.kwa { color:#000000; font-weight:bold; }
.kwb { color:#830000; }
.kwc { color:#000000; font-weight:bold; }
.kwd { color:#010181; }httpd を再起動すると反映されます。
$ sudo systemctl restart httpd終わり
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
