1日目 herokuアカウント作成
herokuの思い出
数年前、Ruby on railsを使ってWebアプリを作ったことがあり、ネット上で公開しようと思ったものの、できるだけお金をかけずにしようと思っていました。
そこで見つけたのが、herokuというプラットフォームでした。
herokuは、RubyやPythonなどで自分自身で作ったアプリを公開可能なクラウドプラットフォーム(Paas:Platform as a service)であり、herokuでアカウントを作っておけば、Webアプリを公開できるようになります。
ただし、完全無料というわけではなく、月の連続使用時間が限られていたり、ファイルをアップロードして、サーバ上で保管することができないなど、それなりに制限はあります。
それでも、その制限のある中でも、色々とできることはあって、自分で作ったアプリをWeb上に公開できるという楽しさを味わうことができました。
herokuアカウント作成手順
1. 仮登録(名前・連絡先など個人情報の入力)
以下の登録画面のリンクにまずはアクセスします。
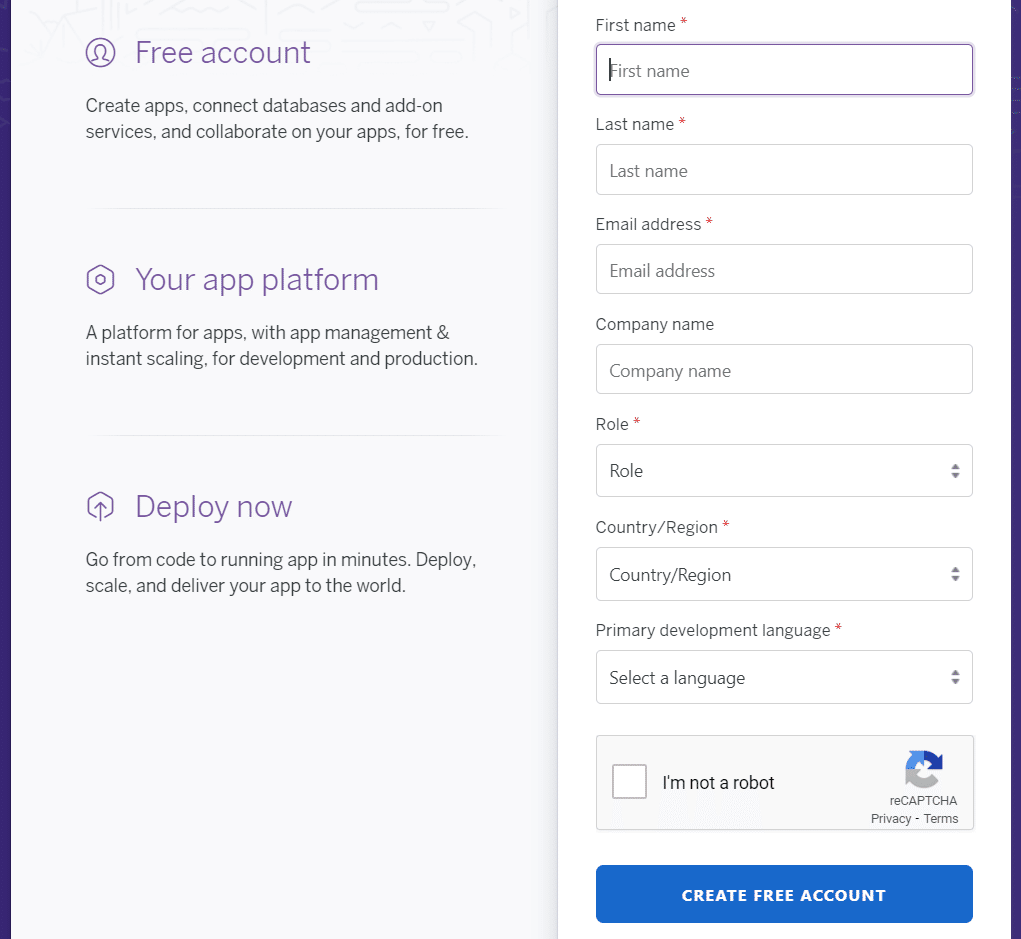
すると、以下のような画面が表示されるので、必要事項を入力します。
※「Role」についてはHerokuを利用する際の立場で、「Hobbist」か「Proffessional Developer」など、自分自身の立場にあったものを選択すればよいかと思います。
※「Primary development language」については、主に利用するプログラミング言語のことで、わたしの場合は「Ruby」を選択しました。

名前やメールアドレスなど、必要事項の入力が完了したら、画面下の「CREATE FREE ACCOUNT」という青いボタンを押下します。
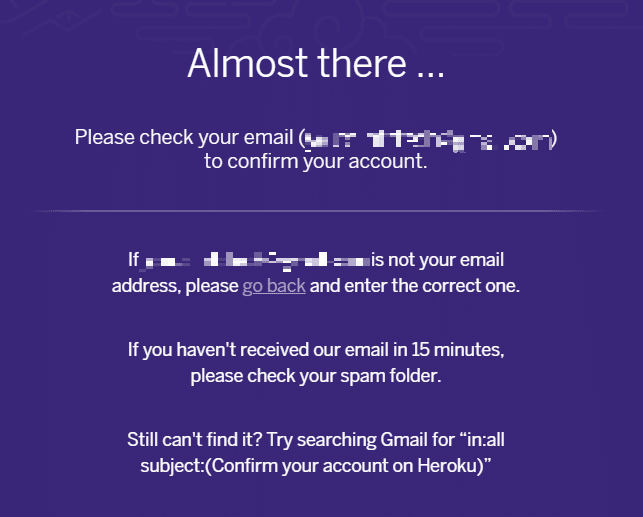
すると、以下の画面が表示され、仮登録状態となります。
※モザイクがかかっている個所は、登録画面にて入力したメールアドレスと同じものが表示されます。

2. 確認メールの招待リンククリック
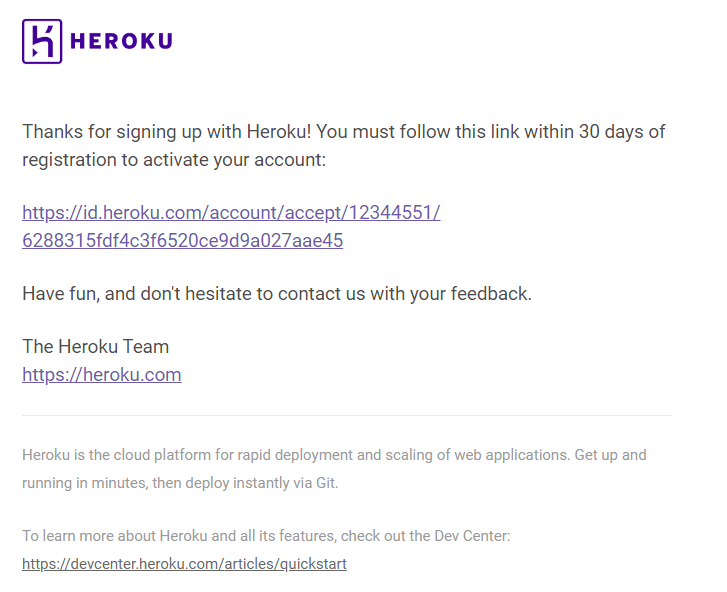
前述の手順1にて、入力したメールアドレス宛に、herokuからの確認メールが送られていることを確認します。
※なお、手順1の最後に「CREATE FREE ACCOUNT」ボタンを押下すれば、15分以内には確認メールが来るはずですが、見つからない場合は迷惑メールフォルダに入っていないかどうか確認しておきます。

確認メールの冒頭の文では「Thanks~」から始まっていますが、その文の次に「https://~」と続く招待リンクが書かれており、その招待リンクをクリックすることで、手順1にて仮登録を行ったアカウントを有効化でき、パスワード設定画面へと遷移することができます。
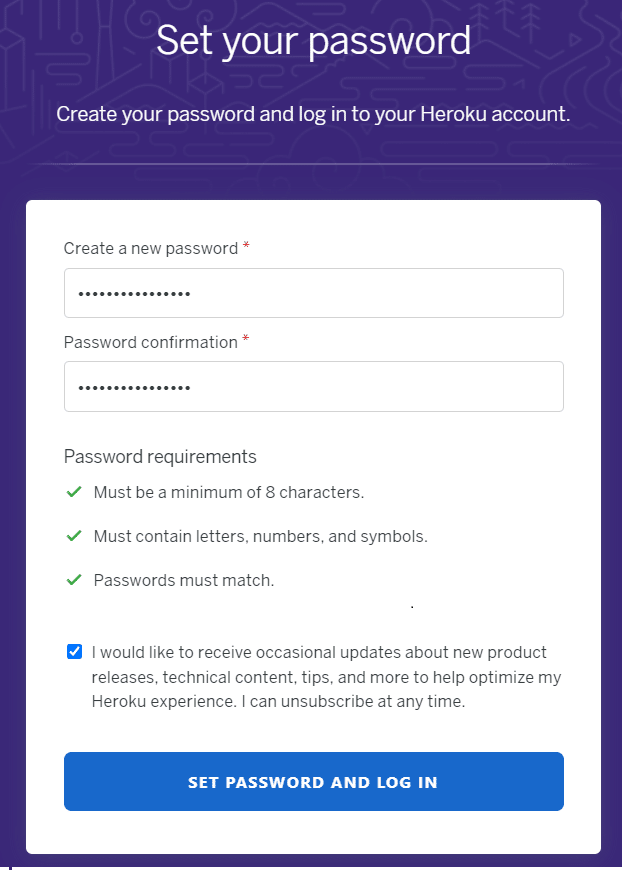
3. パスワードの設定

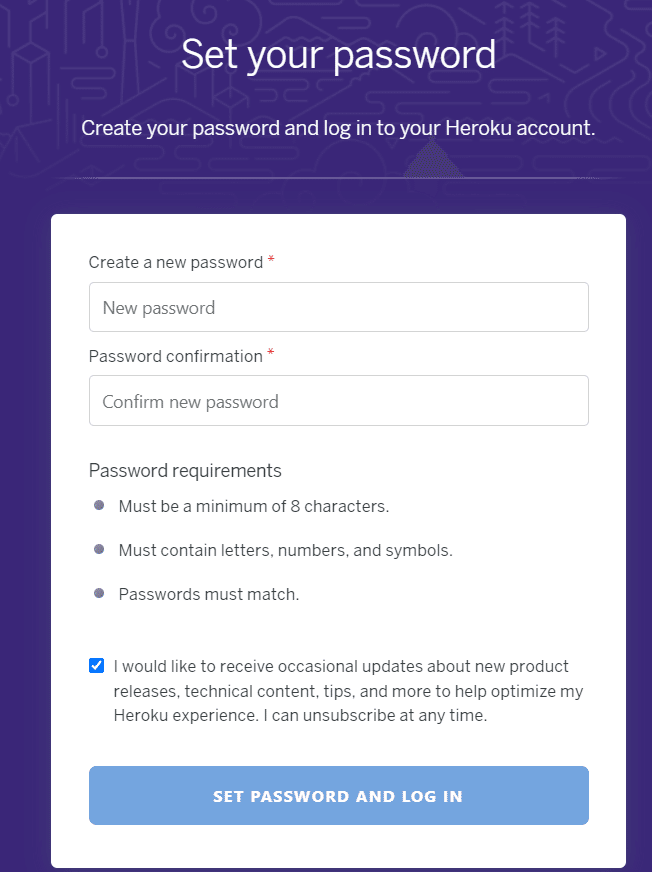
手順2で確認メールの招待リンクをクリックした後、上の図のように、パスワード設定画面が表示されるので、この画面でパスワードを入力します。
ここで、パスワード入力時は、以下の条件を満たすパスワードを、「Create a new password」へ入力します。
・8文字以上
・文字、数字、記号が含まれていること
また、「Password confirmation」は、「Create a new password」で入力したものと同じものを入力します。

上の図のようにパスワードの入力が完了したら、「SET PASSWORD AND LOG IN」という青いボタンを押すことによって、アカウント作成…となります。
そのはずでしたが。
???. エラー表示
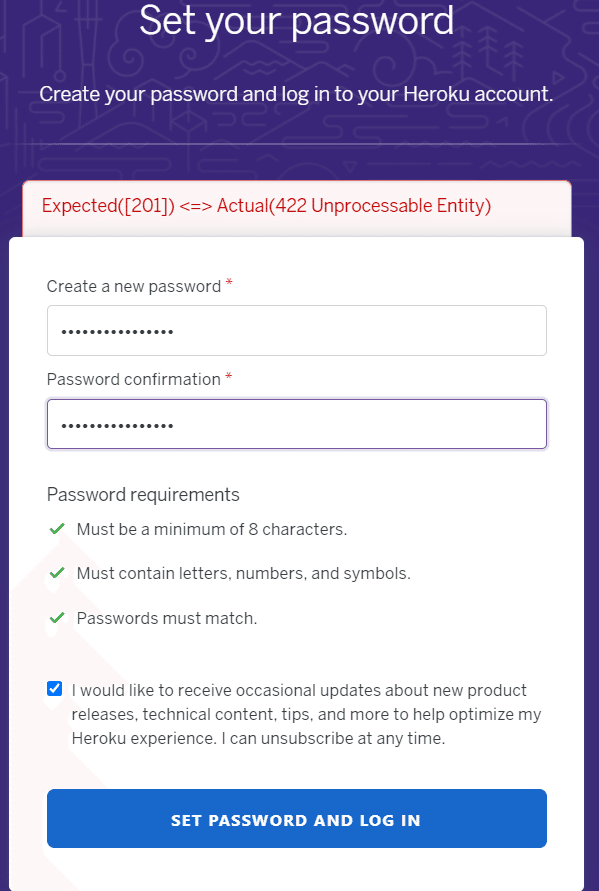
なぜか、「SET PASSWORD AND LOG IN」ボタン押下後に以下の画面が表示とエラーメッセージが表示されます。
Expected([201])<=>Actbual(422 Unprocessable Entity)

原因を軽く調査したが、結局不明なままで時間が過ぎました。
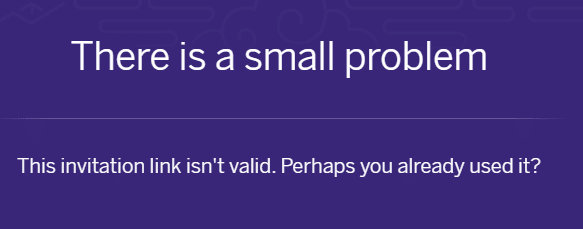
そこで、エラーメッセージを無視して、そのまま試しに、パスワードを入力しました。すると、以下のような画面が表示されました。

最初は謎のメッセージに見えましたが、上記の英文をdeepl翻訳にて見てみると、
「この招待状は有効ではありません。もしかして、もう使ってしまった?」
という訳が出てきました。
どういう意味か考えましたが、「招待状」というのは、恐らく確認メールにある招待リンクのことだと思いますし、もしかすると、エラーメッセージが表示された際に、アカウントが既に作成されていたためのでは?
そうすると、アカウントがあるために、確認メールの招待リンクが無効になり、謎のメッセージ画面が表示されたと推測しました。
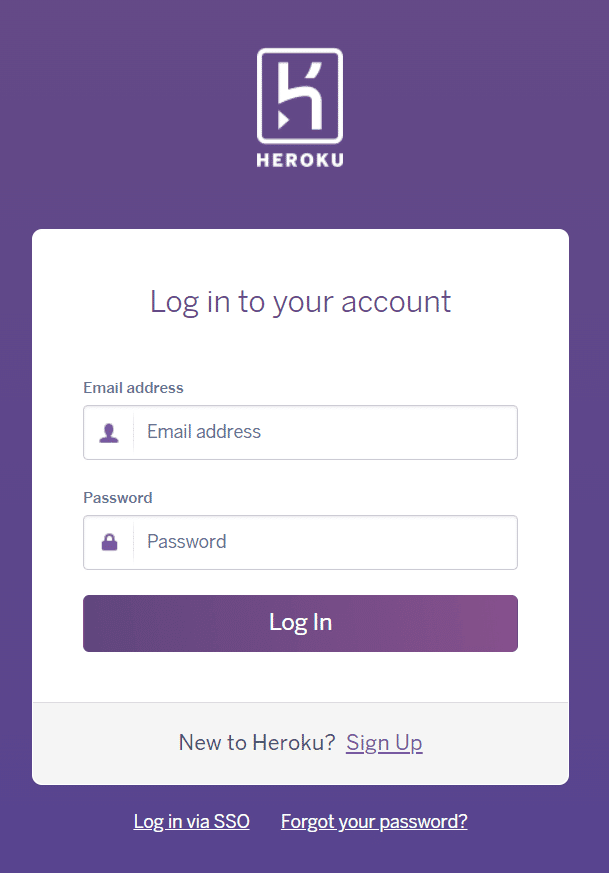
4. ログイン(ここから)
そこで、以下のログイン画面にアクセスして、ログイン画面にて、先ほど登録したメールアドレスとパスワードを入力してみました。

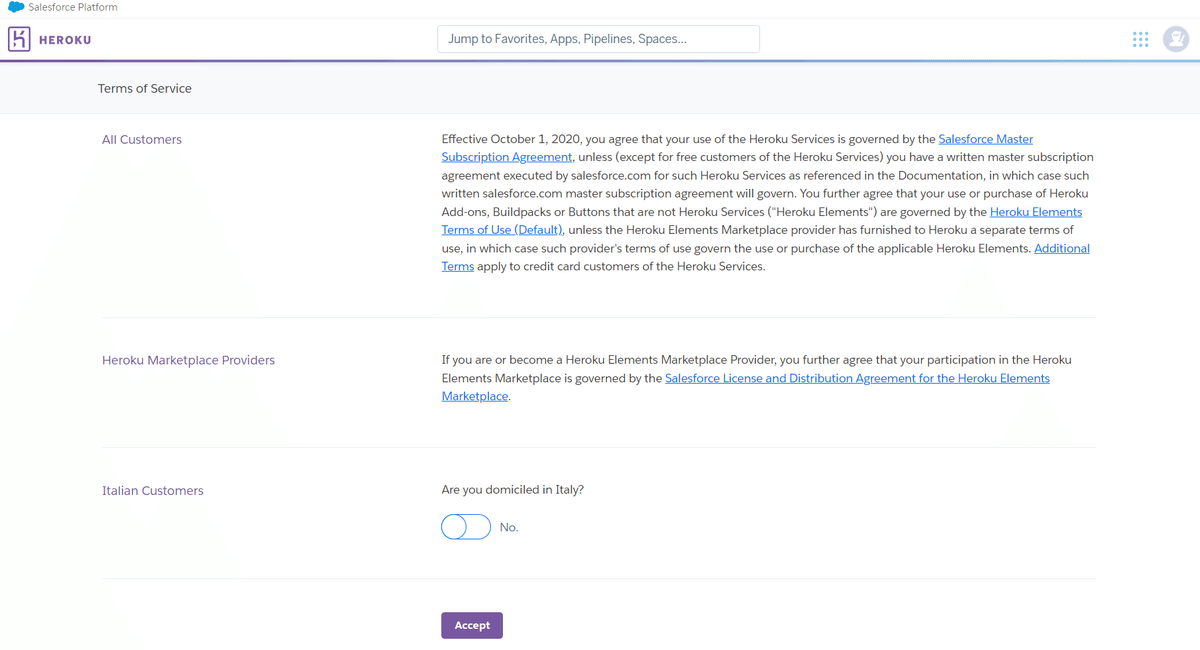
すると、以下の画面が表示されます。どうやら、最初にログインするときのみの確認画面らしく、「Accept」ボタンを押せば、使えるようになるようです。

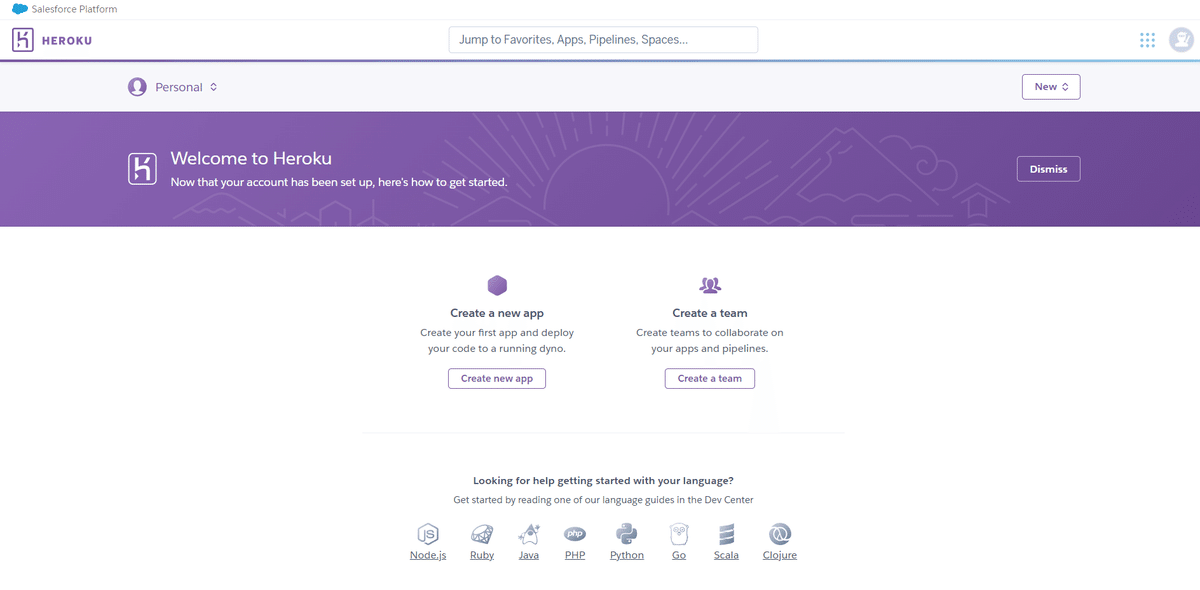
特に問題なかったので、そのまま「Accept」ボタンを押しました。すると、以下のようなherokuへのウェルカムメッセージ画面が表示されます。

ここまで来たら、herokuのアカウント作成は無事終了です。
アカウント作成の際に、パスワード入力の時のエラーメッセージが出る件は気になったが、調べても不明でした。
とりあえずherokuが使えれば問題ないので、放置して次に進めることにいたします。
これにて、今日の1日目は終わりです。お疲れ様でした。
2日目はこちらです。
※初回ログイン時において(2022/6/30追記・修正)
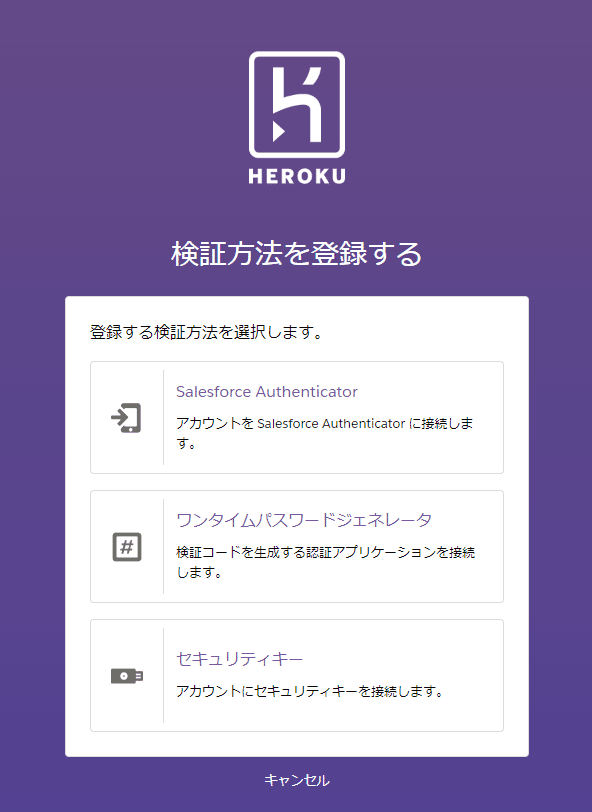
herokuへの初回ログイン時において、以下のように「検証方法を登録する」ことが求められる場合もあるようです。
ちなみに、わたしの場合は、Salesforce Authenticatorを選択して、スマホにSalesforce Authenticatorアプリをダウンロードして検証方法を登録しました。(もしかすると検証方法を登録せずともログインできるかもしれませんが、未確認です)

この記事が気に入ったらサポートをしてみませんか?
