
Stable Diffusion webUI忘備録 導入編
はじめに
初めましての方は初めまして、すでに知っている方はこんにちは、かたらぎと申します。私はStable Diffusionという画像生成AIのモデル開発をしています。
Stable Diffusionとは、文字列の意味を読み取りそれに沿った画像を生成する技術のことです。この記事ではそれを自分のPCで実行できる一つの方法であるWebUI(1111 AUTOMATIC)という方法を紹介します。
解説バージョンはv1.6.0です。(この記事は書きかけです)
0:Stable Diffusionを動かすことのできるPCとは
Stable Diffusionを自分のPCで動かすには、ある程度のメインメモリとグラフィックボードが必要です。必要スペックの最低ラインと推奨ライン、本気で取り組みたい方向けの構成を紹介します。
最低ライン:メインメモリ16GB+グラフィックボードVRAM8GB
現実的に見てこれより下のスペックのPCで動かすことは難しいです。もし、PCの買い替えを考えている方は次に紹介する推奨ラインでの検討をお勧めします。
推奨ライン:メインメモリ32GB+グラフィックボードVRAM12GB~16GB
このスペックがあればある程度快適に動かすことができます。メインメモリについては特におすすめのものはありません。GPUのおすすめはRTX3060(12GB)やRTX4060(16GB)などとなっています。
本気で取り組みたい方:メインメモリ64GB以上 VRAM24GB以上
本気で取り組みたい方には断然RTX4090がおすすめです。値は張りますが価格も最近は下落傾向なのでねらい目ではあります。
1:pythonとgitのインストール
webUIのインストールにはpythonとgitのインストールが必要です。次の記事を見てインストールしてください。
2:WebUIのインストール
最初にWebUIをインストールしたいフォルダーを作ります。

インストールしたいフォルダーのアドレスバーで「cmd」と入力し、コマンドプロンプトを起動して下さい。起動したら次の命令をコピー&ペーストしてください。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.gitダウンロードはすぐに終わるのでいったん閉じてWebUIのフォルダーを開きます。その中に「WebUI.bat」というフォルダーがあるのでそれを起動してください。

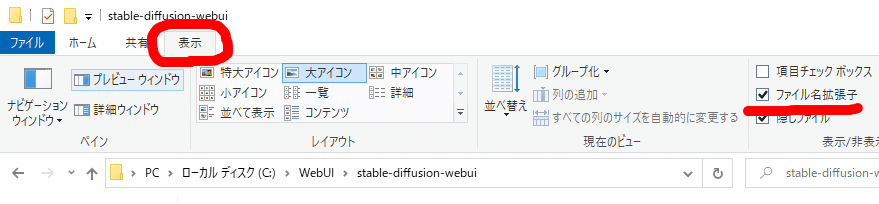
もし拡張子「.bat」が見えない状態のとき、拡張子を表示する設定にすることをお勧めします。エクスプローラーの「表示」タブから「ファイル名拡張子」のチェックボックスにチェックを入れてください。

「user.bat」を起動するとインストールが始まります。初回は時間がかかるので気長に待ちましょう。インストールが終わるとWebUIがブラウザで立ち上がります。次のような画面が表示されれば成功です。
今回の起動には「user.bat」を使いましたが、次からは「webUI-user.bat」から起動してください。また、起動して開いたコマンドプロンプトはWebUIを使用している間は閉じないでください。「webUI-user.bat」はショートカットを作成してデスクトップなどに置いておくことをお勧めします。

3:WebUIを快適に使うために
起動したてのWebUIは英語です。もちろん慣れてくればこのままでもできますが、日本語化することができます。ここでは
・日本語化の方法
・生成高速化の設定
・おすすめの設定
の3つをご紹介します。
日本語化

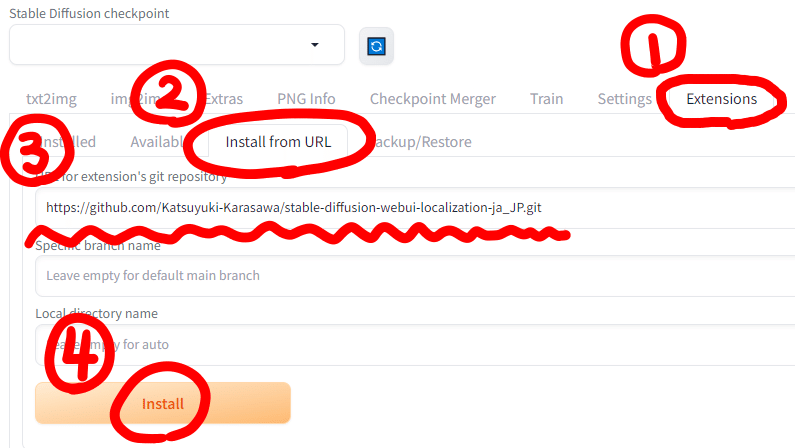
まず画面上部のタブから「Extensions」を選択します。その中に「Install from URL」という項目があるので次のURLをコピーして貼り付け「Install」を押してください。
https://github.com/Katsuyuki-Karasawa/stable-diffusion-webui-localization-ja_JP.git成功すると下に「Installed into C:\WebUI\stable-diffusion-webui\extensions\stable-diffusion-webui-localization-ja_JP. Use Installed tab to restart.」と表示されるので「Installed」タブに戻り、「Apply and restart UI」を押してください。

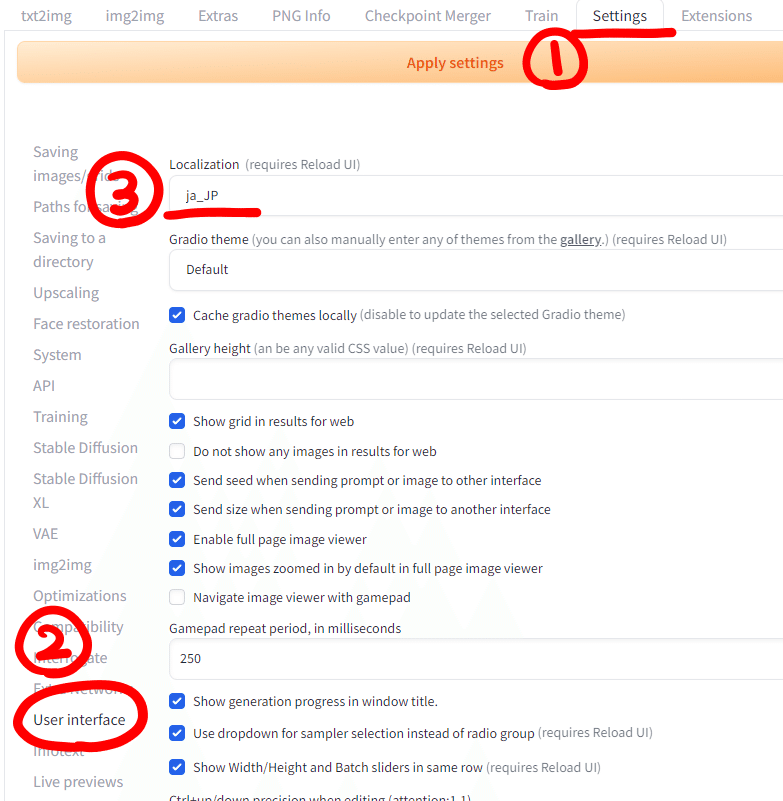
WebUIが再起動しますがこのままでは日本語化できませんので「settings」から「User interface」があるので一番上の「Localization」で「ja_JP」を選択します。

選択したら「Apply settings」を押して「Reload UI」を押してください。

日本語化が完了すると下記のような画面になります。

高速化&便利機能
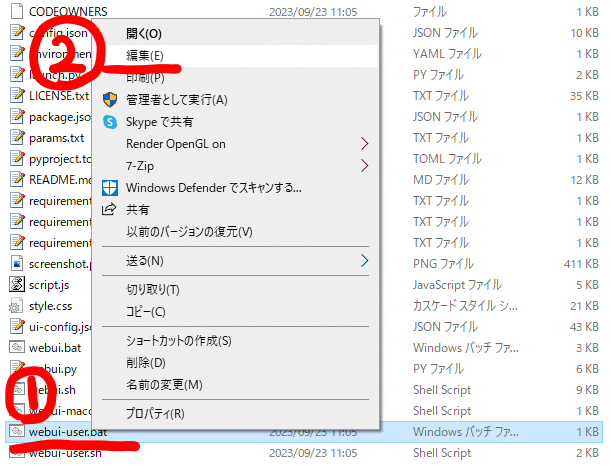
SDWebUIでは高速化設定や便利機能を付け足すことができます。起動するときに使う「webui-user.bat」を右クリックして「編集」を選択します。

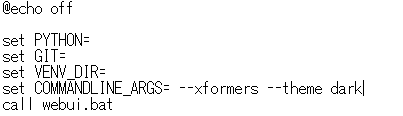
このbatファイルを開くと「COMMANDLIN_ARGS=」という行があるのでここにコマンドを追加していきます。各コマンドは半角スペースを入れてください。おすすめの設定をいくつか紹介します。

--xformers
グラフィックボードのVRAMの使用量を節約し、生成速度を向上させます。私の環境(RTXA4000 16GB)では生成速度が8秒→4秒になりました。
--opt-channelslast
NVIDIAの16xx番台や、20xx番台のグラフィックボードを使っている場合で高速化させます。
--theme dark
画面をダークテーマにします。

例えば「xformers」「theme dark」を使用する場合は下記のように記述します。間に入れる半角スペースの数はいくつでも構いません。

プルダウンメニューを追加する おすすめ度:★★★
初期設定では画像生成AIのモデルしか選ぶことができません。より便利にするために、「VAE」を設定するプルダウンメニューと「clip skip」スライダーを追加しましょう。まず「設定」から「ユーザーインターフェース」→「クイック設定」を見つけて下さい。

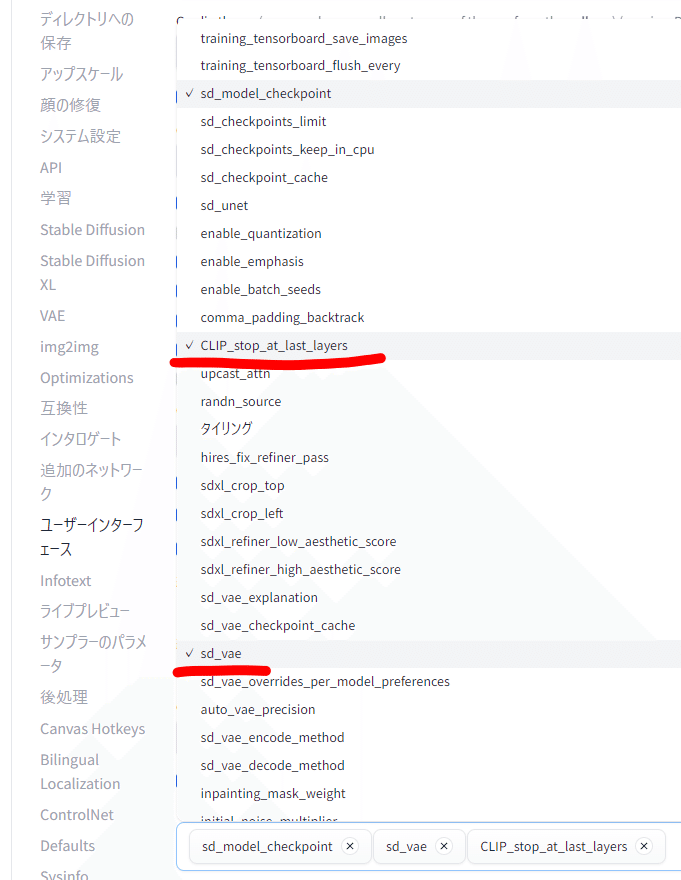
クイック設定にはたくさんの項目がありますが、元からチェックがついている「sd_model_checkpoint」の下の方にある「sd_vae」「CLIP_STOP_at_last_layers」を選択します。画面上部の「設定の適用(Apply settings)」→「UIの再読み込み(Reload UI)」をして設定を適用すれば完了です。

「txt2img」タブの上部に二つのメニューが追加されます。

ライブビューイングを止める おすすめ度:★★★
初期設定では画像生成の様子が分かるようになっています。これは見ていて面白いのですがVARMの消費量が多くなってしまう傾向にあります。生成の進行中にプレビューを表示しない方法は次の通りです。
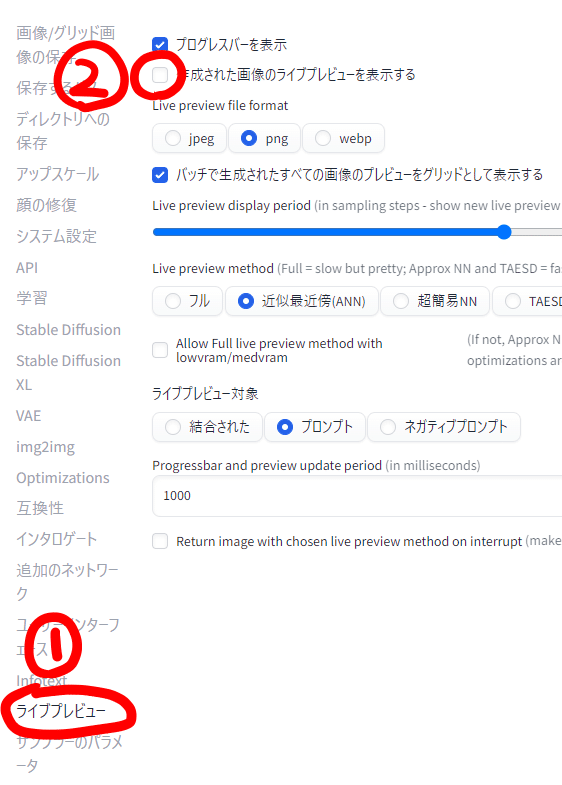
まず「設定(settings)」を開き、「ライブプレビュー(live previews)」の項目を選択します。「作成された画像のライブプレビューを表示する」のチェックボックスをオフにします。画面上部の「設定の適用(Apply settings)」→「UIの再読み込み(Reload UI)」をして設定を適用してください。

jpg画像が一緒に保存されるのを防ぐ。
おすすめ度:★★☆
初期設定では4MBを超える画像が生成されると同じ画像のJpg(拡張子)ファイルが一緒に作られます。通常、画像の劣化がないpngの方が投稿や編集に向いているので、jpgの保存設定を外すことをお勧めします。
まず設定タブから画像/グリッドの画像の保存(saving image/grids)を選択して下の方にある「Save copy of large images as JPG」のチェックを外します。これでpngだけが保存されるようになります。

保存画像のファイル名のパターンを決める
画像保存するフォルダー名のパターンを決める
おすすめ度:★☆☆
初期設定では生成された画像は先頭に生成された画像の番号とseed値(生成された画像を再現するための数字)がつけられます。先頭の番号は必ず付きますが、その次からは自由に決められます。例えばモデルの名前-日付-プロンプト(ファイル名の文字数の上限まで)を入れたい場合はこうなります。
[model_name]-[date]-[prompt]

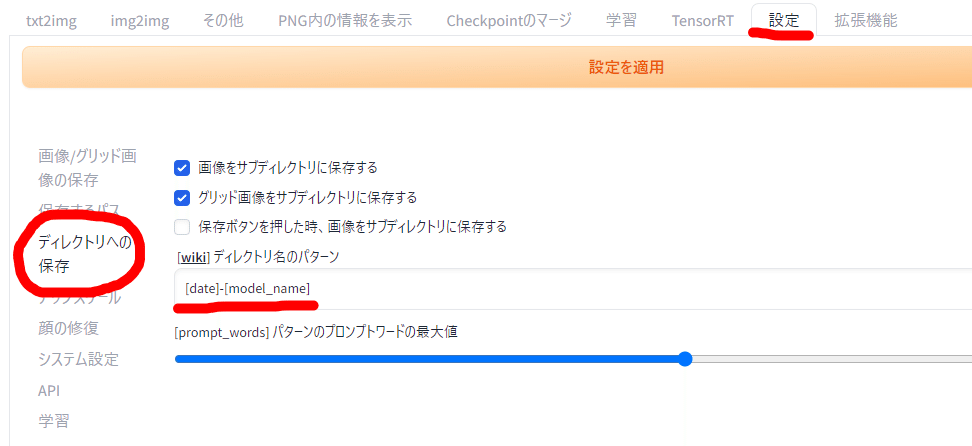
初期設定では画像が保存されるフォルダーは日付ごとになっています。例えばこれに生成したモデル名を追加したい場合は次のようになります。
[date]-[model_name]

その他の項目と日本語訳はこちらです。
[model_name]:モデルの名前
[prompt]:プロンプト
[sampler]:サンプラー
[steps]:ステップ数
[width]:画像の幅(pixel)
[height]:画像の高さ(pixel)
[cfg]:CFGスケール
[seed]:シード値
[date]:日付(例:2023-10-23)
[datetime]:日付と時刻(例:20231023044012)
[prompt]:プロンプト
[clip_skip]:クリップスキップ
[batch_size]:バッチサイズ
[none]:画像番号のみ
その他の詳細な設定は次のページで確認してください。
WebUIのスタイルを変える
おすすめ度:★☆☆
WebUIではダークモードのほかにいろいろなスタイルが用意されています。設定からユーザーインターフェースを選択して「Gradio theme」から変更できます。

多くは視認性が低下するのでお勧めしませんが「ParityError/Anime」はピンクでかわいいです。

その他のテーマは次のページで確認できます。
ui-configを書き換えて初期設定を変更する
おすすめ度:★☆☆
WebUIを起動した際、設定が毎回リセットされるので毎回自分好みの設定にするのは大変です。起動用のbatファイルがあるフォルダーと同じ場所に「ui-config.json」があるのでそこから起動時の初期設定を変更できます。

ここではおすすめの書き換え設定を紹介します。項目が多くて見つからない場合はメモ帳などを開いた状態で「Ctrl+F」を押して太字の部分をコピー&ペーストして検索してみてください。
プロンプト・ネガティブプロンプトの初期値
"txt2img/Prompt/value": ””
"txt2img/Negative prompt/value": "”
””で囲まれた部分にプロンプトまたはネガティブプロンプトを入れると起動時に最初から挿入してくれるようになります。
サンプラーとステップ数
"txt2img/Sampling method/value": "DPM++ 2M Karras"
””で囲まれた部分にサンプラーの名前を記述すると起動時にそのサンプラーが指定されて起動します。初期値は「DPM++ 2M Karras」です。最近は「DPM++ 3M SDE Karras」がおすすめです。
"txt2img/Sampling steps/value": 20,
また「Sampling steps」でステップ数の初期値を変更できます。
hires(高解像度補助)の設定
"txt2img/Upscaler/value": "Latent",
””で囲まれた部分にアップスケール名を記述するとアップスケール使用時にそれが最初に指定されます。初期値は「Latent」です。個人的に描きこみを抑えた「Latent (nearest)」や平坦な塗りに特化した「R-ESRGAN 4x+ Anime6B」がおすすめです。
"txt2img/Hires steps/value": 0,
「Hires steps」でhiresステップ数の初期値を変更できます。
"txt2img/Denoising strength/value": 0.7,
「Denoising strength/value」ではhiresを使うときの元の絵からの変更度を決める値を変更できます。
"txt2img/Denoising strength/step": 0.01,
「Denoising strength/step」では「Denoising strength」を変更する際の間隔を決めます。初期値は0.01なのでそこまで細かく使わないという人は0.05や0.1でもいいかもしれません。
縦横サイズの設定
"txt2img/Width/value": 512,
"txt2img/Height/value": 512,
「Width」では起動時の画像サイズの幅を決められます。
「Height」では起動時の画像サイズの高さを決められます。
"txt2img/Width/minimum": 64,
"txt2img/Height/minimum": 64,
「Width/minimum」では画像サイズを変更する際、何ピクセルずつ変更するか決められます。8ピクセル単位だと特定のサイズ意外にするのが面倒な時があるので64ピクセル単位などにしてもいいかもしれません。
"txt2img/CFG Scale/value": 7.0,
"txt2img/CFG Scale/step": 0.5,
「CFG Scale/value」ではCFGスケールの初期値を変更できます。
「CFG Scale/step」ではCFGスケールの間隔を設定できます。もっと細かくした人は0.05や0.01などに設定するといいかもしれません。
導入及び便利な設定はこれで以上です。
