
ポートフォリオをもっと手軽に!STUDIO×ReDesigner for Student連携マニュアル
「ReDesigner for Student」を運営する株式会社グッドパッチと、次世代のWebデザインプラットフォーム「STUDIO」を運営するSTUDIO株式会社はデザイン人材の育成支援を目的とした連携を強化し様々な取り組みを行っています。
今回両社の連携の一貫として、STUDIOを利用して作成したWebサイトをReDesigner for Student上にワンクリックで投稿することが可能になりました。また、ReDesigner for Student登録者はSTUDIOの有料プランアップグレードの際に2年間50%オフのクーポンが利用できるようになりました。
*STUDIOの有料プランアップグレードのクーポン使用方法はこちら。
STUDIOを使用してポートフォリオを作成することによりポートフォリオサイト作成がより簡単に短時間で行うことが出来るようになるので、更に発信機会を増やして採用担当者に作品をアピールすることに繋がります。
本記事ではSTUDIOとReDesigner for Studentの
1.アカウント連携
2.STUDIOからの作品投稿
の手順についてご紹介します。
0. 連携の前に
STUDIOとReDesigner for Studentのアカウント登録を済ませておきましょう。
STUDIOの登録はこちらから
ReDesigner for Studentの登録はこちらから
1. アカウント連携
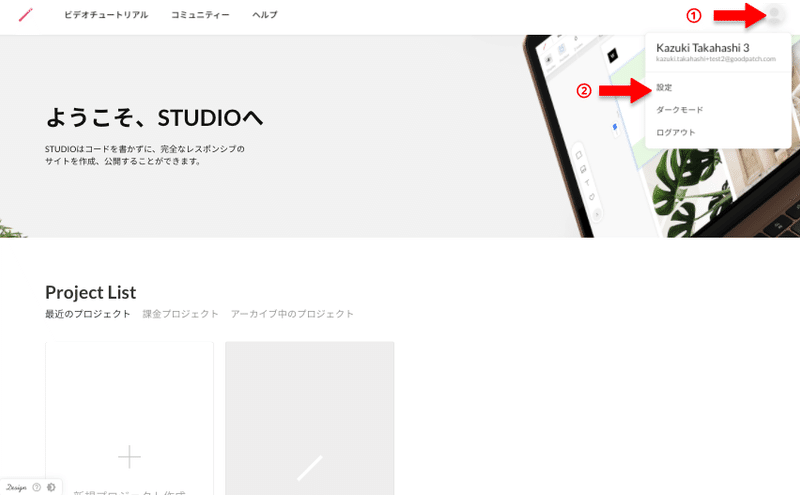
STUDIOにログインしたらプロジェクト一覧ページを開きます。
右上にあるユーザーアイコンをクリックし、「設定」をクリックします。

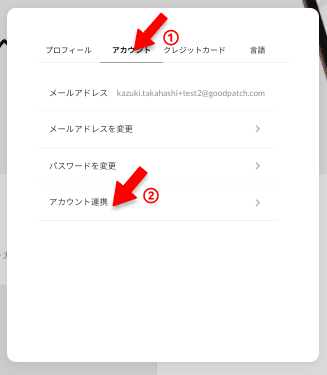
設定内の「アカウント」タブをクリックし、表示された「アカウント連携」をクリックします。

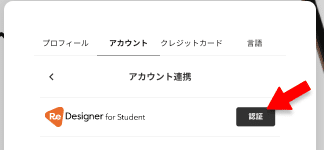
ReDesigner for Studentの行にある、認証ボタンをクリックします。

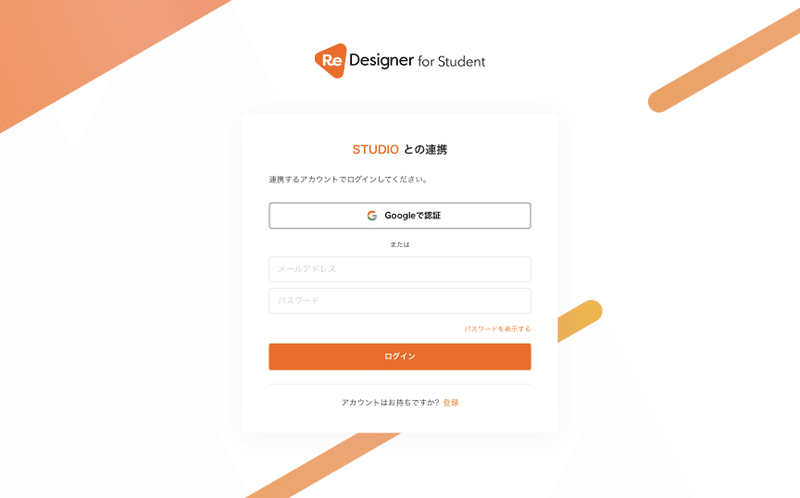
ReDesigner for Studentにログインしていない場合、 認証ページが表示されます。 ログイン情報を入力してログインします。

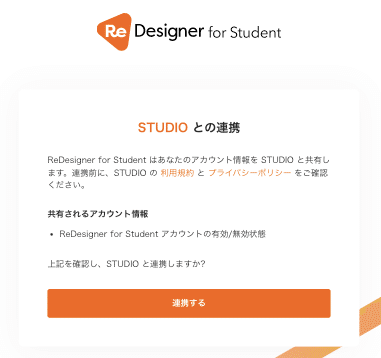
ログインすると、連携確認ページが表示されます。「連携する」ボタンをクリックします。

STUDIO側連携完了ページにリダイレクトし、クーポンが発行されます。
*STUDIOの有料プランアップグレードのクーポン使用方法はこちらを参照。

2. STUDIOからの作品投稿
STUDIOでWebサイトを作成します。
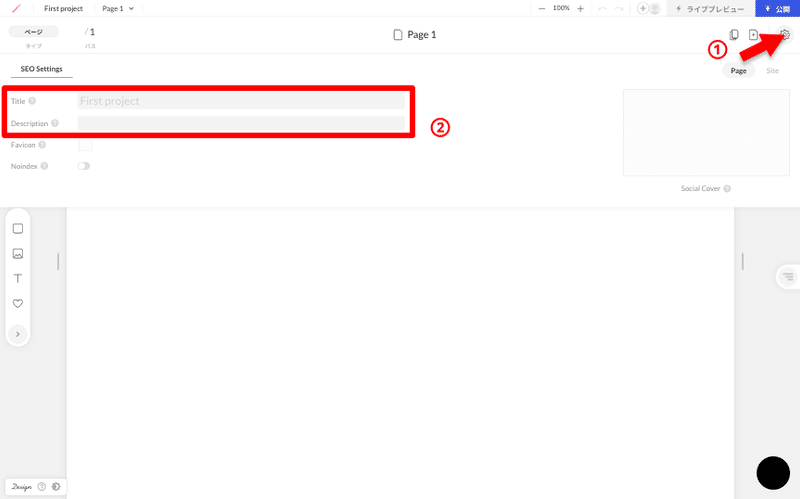
サイトのEditor画面で右上の設定のアイコンをクリックしてSEO settingsを開いた後、ページの Title と Description を指定しましょう。

公開ボタンを押し、サイトを公開します。
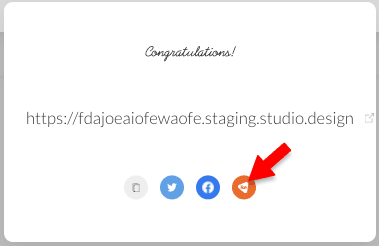
表示されるモーダルで、ReDesigner for Studentのアイコンをクリックします。

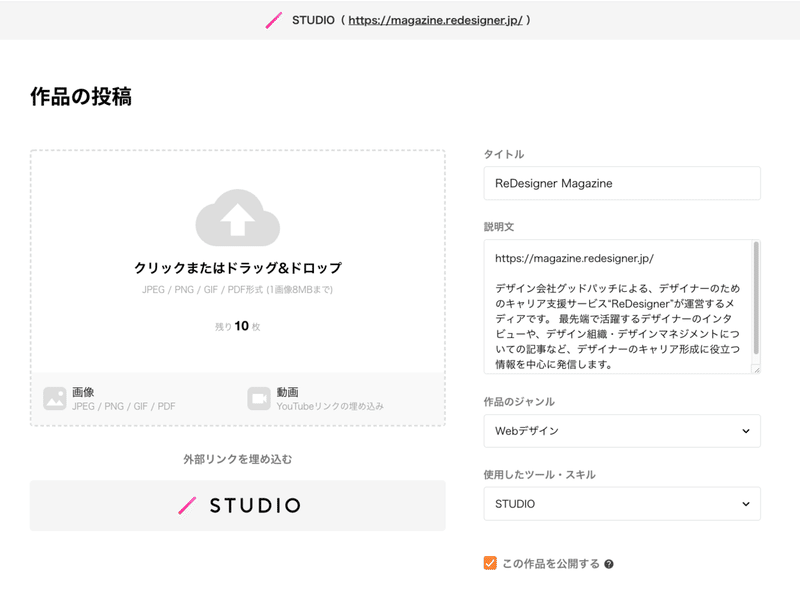
ReDesigner for Studentの作品投稿画面に遷移します。 タイトル(サイトで指定したTitle)、説明文(サイトのURLとDescription)、ジャンル(Webデザイン)、スキル(STUDIO)の入力が完了した状態で表示されます。 モーダルを閉じ、画像を追加でアップロードし、投稿します。


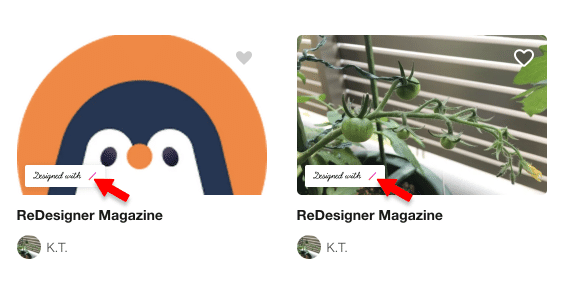
投稿された作品には、以下のように Designed with STUDIO のマークが表示されます。このマークをクリックするとSTUDIOへのリンクが表示されます。他の学生がSTUDIOで作った作品を閲覧して参考にしましょう!


最後に
いかがでしたでしょうか。今回はSTUDIOとReDesigner for Studentの連携方法について紹介しました。
STUDIOは自由度の高いデザインのサイトを非常に簡単に作れるプラットフォームです。積極的に活用してポートフォリオどんどん発信していきましょう!
