
noteでMarkdownを利用する拡張機能
注意(2022/10/31追記)
2022年10月現在、note公式が新エディタでMarkdownをサポートしています。
新エディタのURLが変わったことにより本拡張機能は動作しなくなっています。
※ 旧エディタでは動作します
note で Markdown を使いたい!!!
主にエンジニア層から熱烈な支持を集めている書式設定や装飾が楽なプレーンテキストの Markdown.
当然 note も Markdown 形式に対応しているだろうと思っていましたが,残念ながら対応していませんでした.僕のような一部の人には需要があるのでしょうが,非エンジニアやデザイナーからすると Word などで慣れている WYSIWYG の方が扱いやすいでしょう.
しかし,慣れたテキストエディタで書きたい,Markdown で書きたい,作成した文書を装飾付きで note 以外に保存しておきたいなどを考えると有用性はありそうです.
どうにか利用できないのかと思って調べると,同じことを考える方が何人かいて,Markdown を HTML 出力し,出力した HTML で note 上の HTML を直接書き換える方法が出てきますが,さすがに何度もやるのは面倒です.
郷に入っては郷に従えということで note の UI に慣れる方が妥当な気がしてきます.
しかし,僕はエンジニアです.ないなら作ればいい!
ということで自身の勉強も兼ねて Markdown を note の書式に変換する Chrome の拡張機能を作成しました.
拡張機能のインストール方法
Chrome で上記のnote Markdown Extensionのページを開き,「chrome に追加」ボタンで追加します.
note Markdown Extension の機能
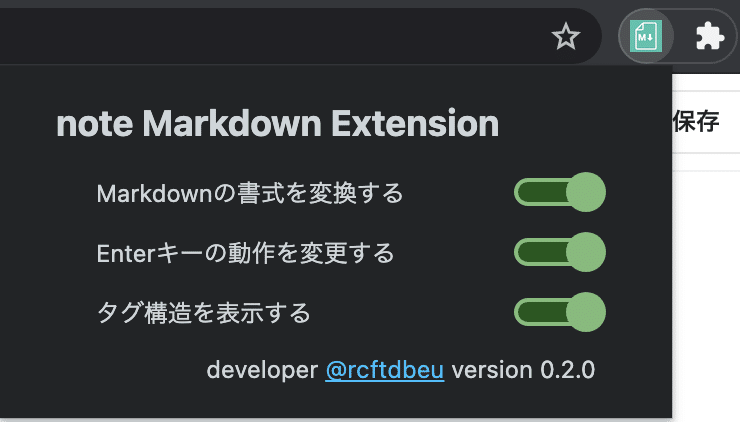
拡張画面のメニューが以下の通りです.
それぞれ機能を有効/無効に変更できます.

デフォルトでは,Markdown の書式を変換する,Enter キーの動作を変更するが有効になっています.
Markdown の書式を変換する
入力時とペースト時に Markdown の以下の Markdown の書式を note の書式に変換します.
・見出し/タイトル(note 上では#も###も同じレベルになります.)
・太字
・リンク
・引用
・コード
・箇条書きリスト(インデントは非対応)
Enter キーの動作を変更する
Enter キーの入力を段落を分けない改行に変更します.(通常の note の Shift + Enter の動作)
最終行の空行での Enter キーの入力を段落を分ける改行に変更します.(note の Enter の動作)
タグ構造を表示する
見出しの左に青色,本文の左に緑色のバーを付与することで段落がどこで分かれているかを可視化します.
できないこと
・番号付きリスト
実装難易度と比較して note では利用頻度が少ないと思ったため,実装していません.
・画像の挿入(ペースト時)
web ブラウザの制約上実現できません.画像は適宜挿入してください.(拡張機能でファイルシステムにアクセスすれば可能?)
・リンク先のプレビュー表示(ペースト時)
URL を入力 or ペースト後に Enter キーでプレビューに変更してください.
・テーブルなど note に存在しない書式の利用
内部の仕組み的なこと
note 上のエディタ上の入力を監視し,Markdown の書式に該当するスペースや*が入力されたときに,note のキーボードショートカットを送信したり,直接 HTML を書き換えることで書式変換を実現しています.
欲を言えば,リンク先のプレビュー表示も自動表示したかったのですが,ユーザ入力の Enter キーの操作がどうしても再現できずに断念しました.
最後に
不具合報告や改善要望はまいるどまでご連絡ください.
役に立ったと思ったら寄付いただけると幸いです.寄付いただけると次期バージョンのリリース速度が上がるかもしれません.
この投稿はほとんどを VSCode 上で Markdown 形式で記述して note に貼り付けて作成しました.
この記事が気に入ったらサポートをしてみませんか?
