
CGで作ったMusic Bank階段のメイキング【前編】
こんにちは、映像ディレクター/VFXアーティストの涌井 嶺です。
先日Xに以下のCG作品をアップしました。
K-POPオタクならみんな知ってるあの階段をCGで作りました#b3d pic.twitter.com/TjmtNQNjAq
— Ray Wakui / 涌井嶺 (@Ray_T6L) October 25, 2023
Viewport vs Render#b3d https://t.co/FP7cee42DM pic.twitter.com/dKSRA1GvCx
— Ray Wakui / 涌井嶺 (@Ray_T6L) October 26, 2023
せっかくなのでちょっと登ってみた#3DCG https://t.co/OqkT1UrrgQ pic.twitter.com/eJugWLcHAQ
— Ray Wakui / 涌井嶺 (@Ray_T6L) October 29, 2023
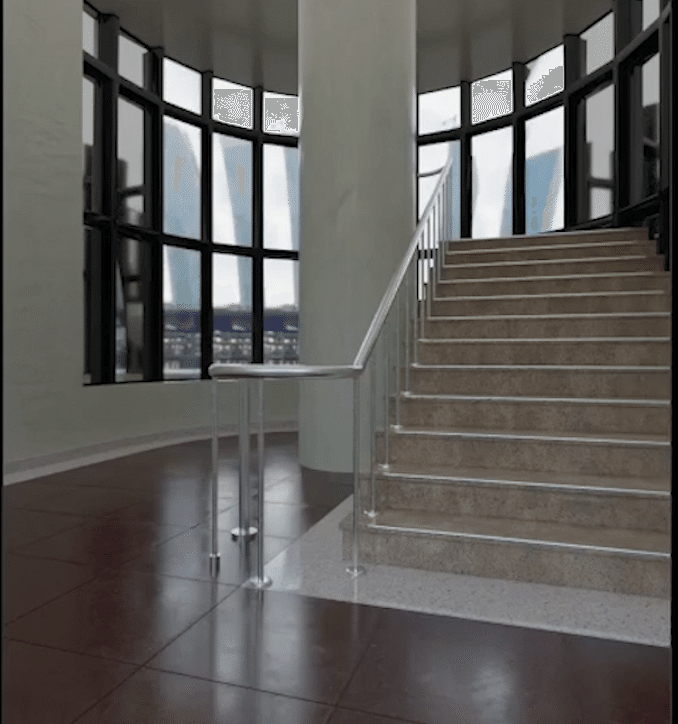
この階段は、韓国の音楽番組「Music Bank」の出演者が写真やコラボ動画を撮る有名なロケーションです。
[스키지기]
— Stray Kids (@Stray_Kids) November 17, 2023
Stray Kids "락 (樂)" 두 번째 1위 감사합니다!!🏆🏆 스테이의 사랑과 응원이 있어서 가능했어요💗 늘 고마운 스테이‼️ 내일도 가. 보. 자. 고. 가. 보. 자. 고🔥#StrayKids #스트레이키즈#樂_STAR #ROCK_STAR#락 #樂 #LALALALA#뮤직뱅크 #MusicBank#YouMakeStrayKidsStay pic.twitter.com/ztBjMJNgeg
[#오늘의르세라핌]
— LE SSERAFIM (@le_sserafim) November 17, 2023
231117 @ 뮤직뱅크#LE_SSERAFIM #르세라핌#HONGEUNCHAE #홍은채 pic.twitter.com/N1N1wnsg4U
ずっとここをCGで作ってみたいと思っていたので、ちょっと仕事が落ち着いたタイミングで少しずつ作業を進めていました。
制作中ずっと画面録画していたので、今回の記事ではこのCG作品のメイキングを解説していこうと思います。
と言っても細かくやり方を解説するチュートリアル的なものではなく、制作の流れを追いながら自分なりの作り方や気をつけているポイント、リアルに作るための考え方について書いていく記事になります。後日、こちらの画面録画のタイムラプスもYouTubeで公開します!
大きな制作の流れ・考え方
今回のような制作の場合、ほぼ全ての工程を自分一人でBlender内で完結させるため、
「モデリング」→「UV展開」→「テクスチャ・シェーディング」→「ライティング」・・・
といったようなCG上の工程を一つずつ丁寧に踏むのではなく、
「ざっくり全体を作る」→「ざっくりライティングする」→「ざっくり質感を詰める」・・・
というように、完成系を常にイメージしながらいろんな工程を並行して行っています。大体の完成形が見えてきたら、細かい部分や気になったところをちょこちょこ直していくイメージです。自分の場合はそのほうが早くクオリティを詰められるのと、ひとつのソフト内で作業を完結させているメリットを最大限使えるので、このようにしています。
それでは、制作の流れを最初から追っていきましょう。
床と壁を作る
床制作のポイント
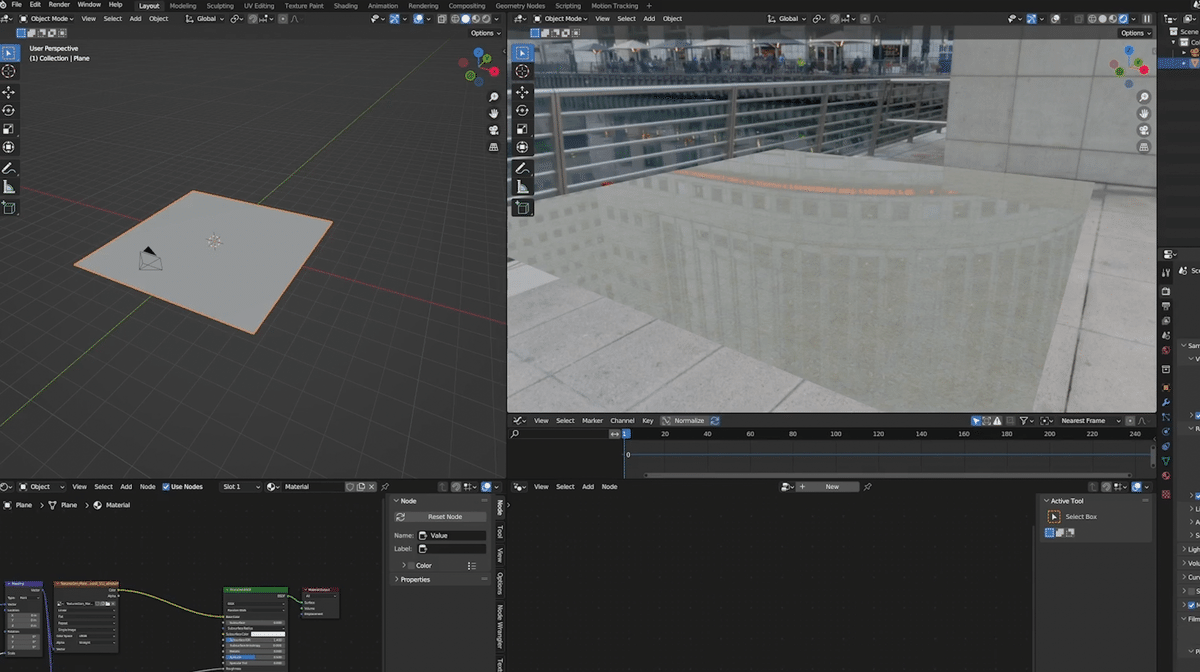
まずはすべてのオブジェクトを配置する礎になる、床を作ります。
床や壁はモデルとしてはただの平面に近いですが、完成した作品において大部分の面積を占めることになるので、ここのクオリティとディテールはとても大事です。ここから手を付けることによって、仕上がりのクオリティが何となく見えてくるので自分的に安心でもあります。
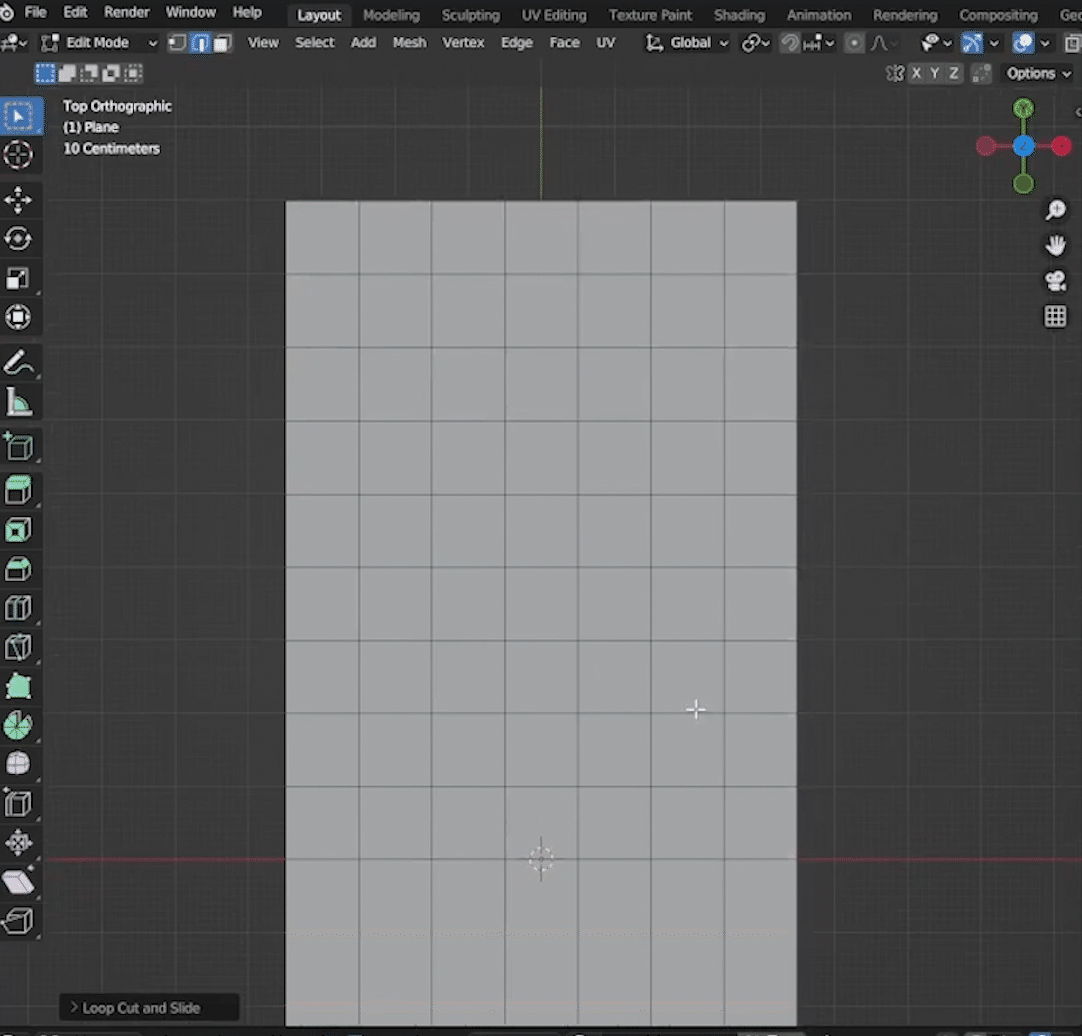
実際の床はリファレンスを見ると分かるように、赤茶色のタイルが敷き詰められており、壁の形に沿ってカットされているようです。奥行き方向に長く、タイルのマス目の数を数えることでだいたいの大きさを把握することができます。
나도 뮤뱅 포토 스팟에서🫢
— WONHO Official (@official__wonho) June 25, 2022
(나도 가능하다요)#원호 #WONHO pic.twitter.com/GjW9GX9qvw
↑今回最も参考になったリファレンス。リファレンスを探している時、基本的に階段がメインで写っているものが多かったのですが、たまに横の自販機や奥の構造、さらには手前の廊下部分の構造が写っているものが見つかると嬉しかったです。時期により貼ってあるステッカーや置いてあるものが違うという知見を得ました。

テクスチャやHDRIのダウンロードに使った主なサイト
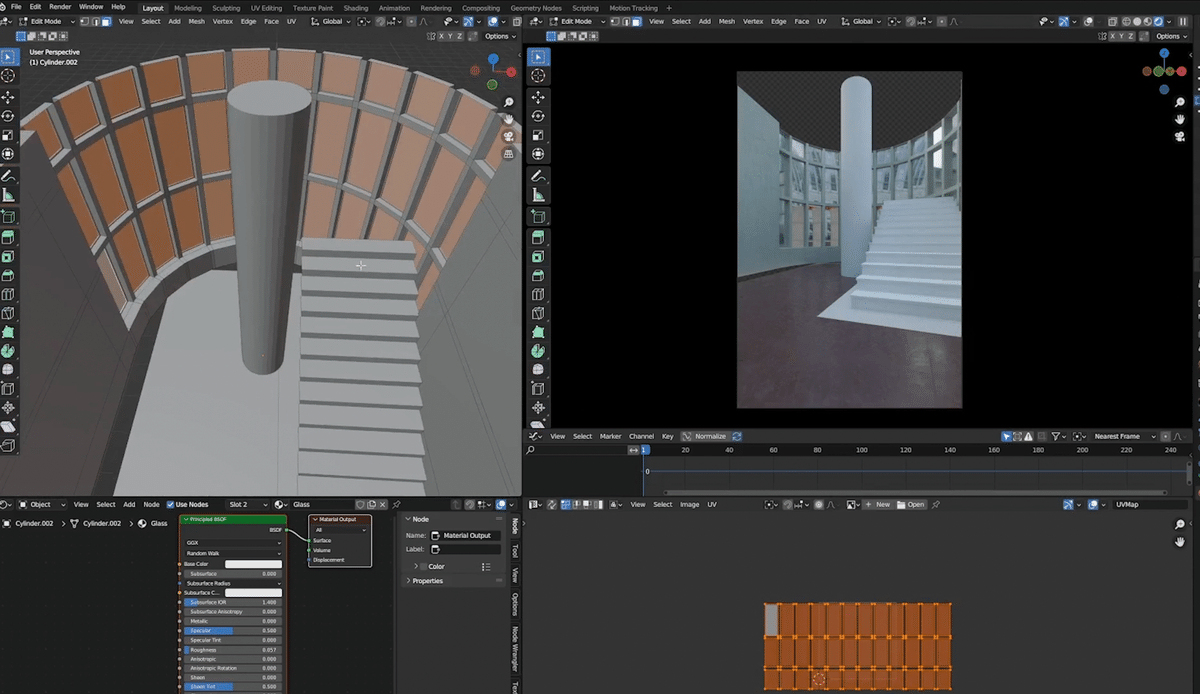
床制作のブレイクダウン


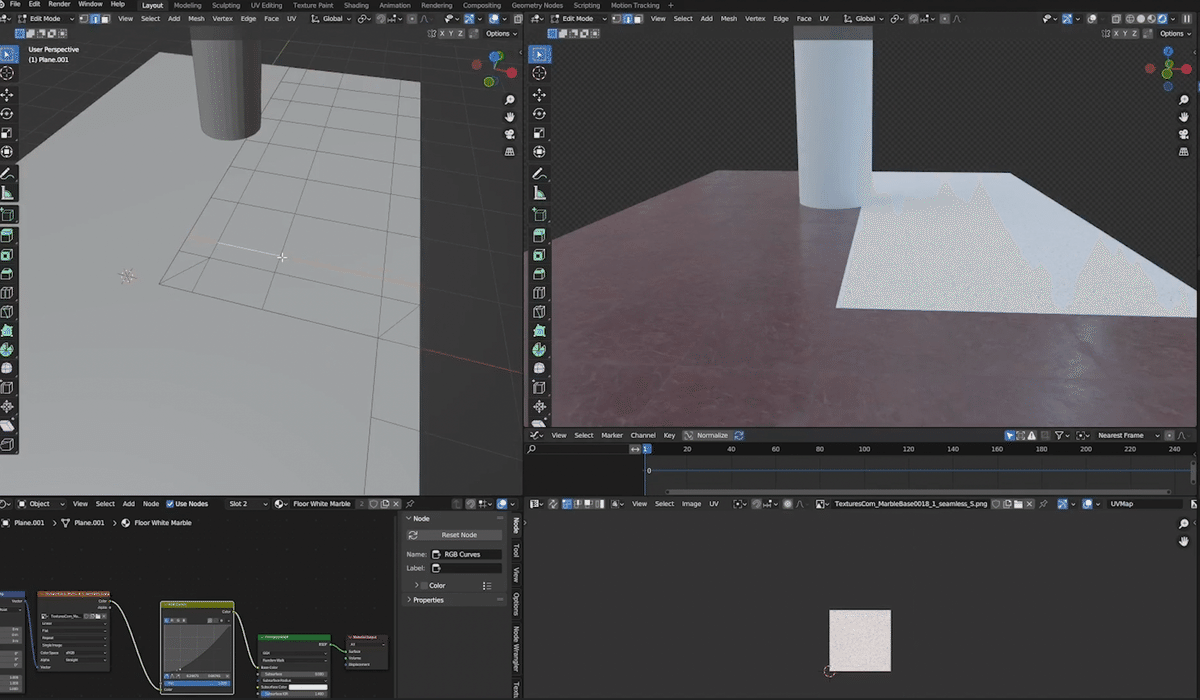
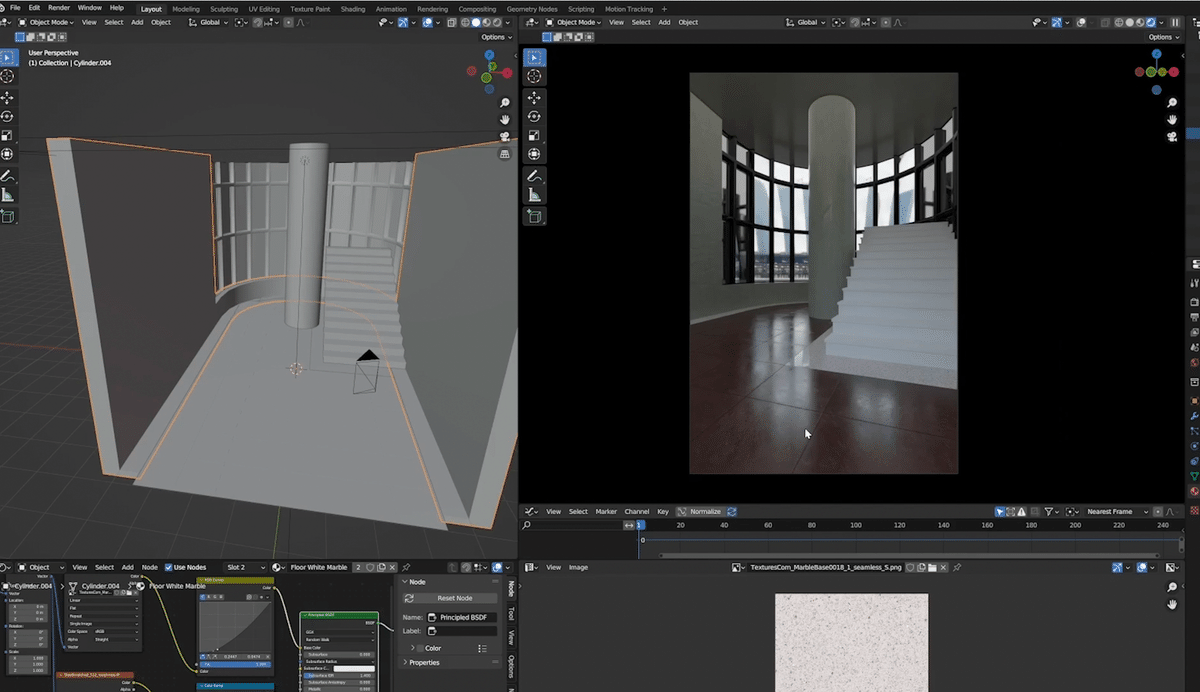
壁と階段のラフモデル



階段を作り込む
今回のメインオブジェクトである階段を細かくモデリングしていきます。
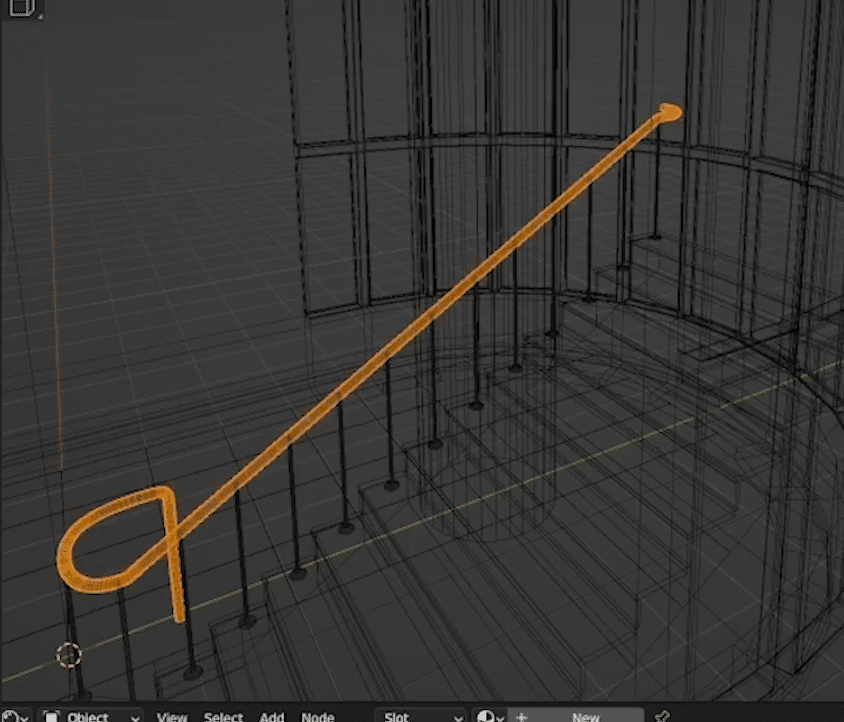
階段制作のブレイクダウン


階段のマテリアル設定
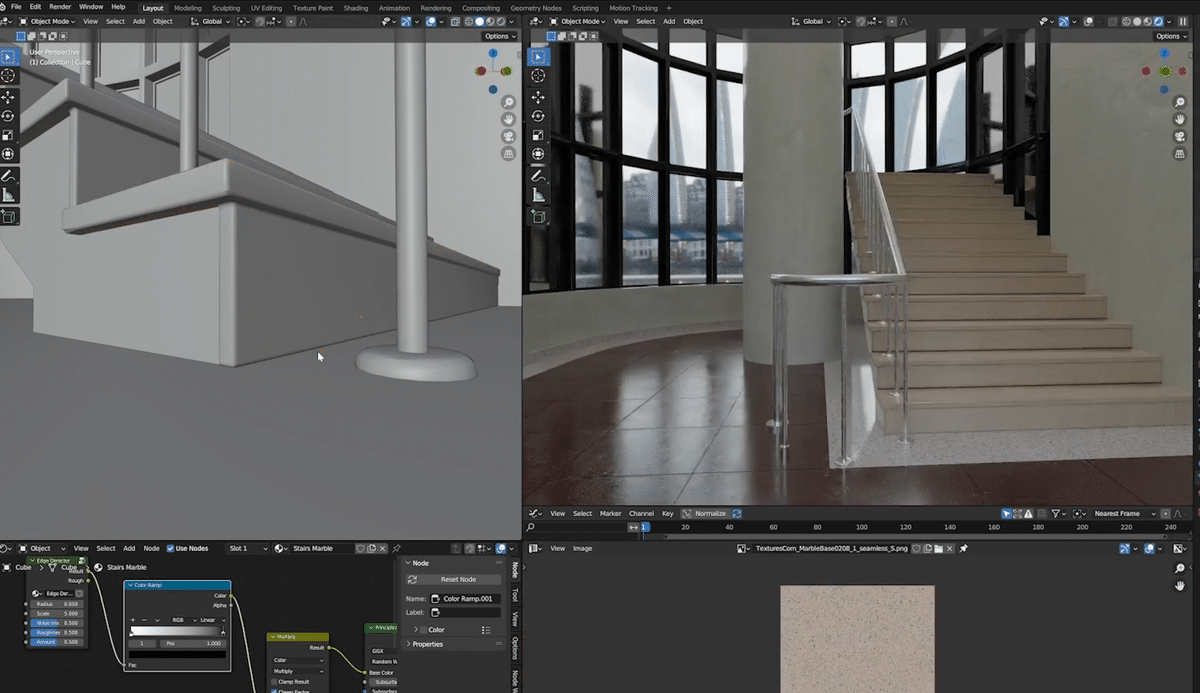
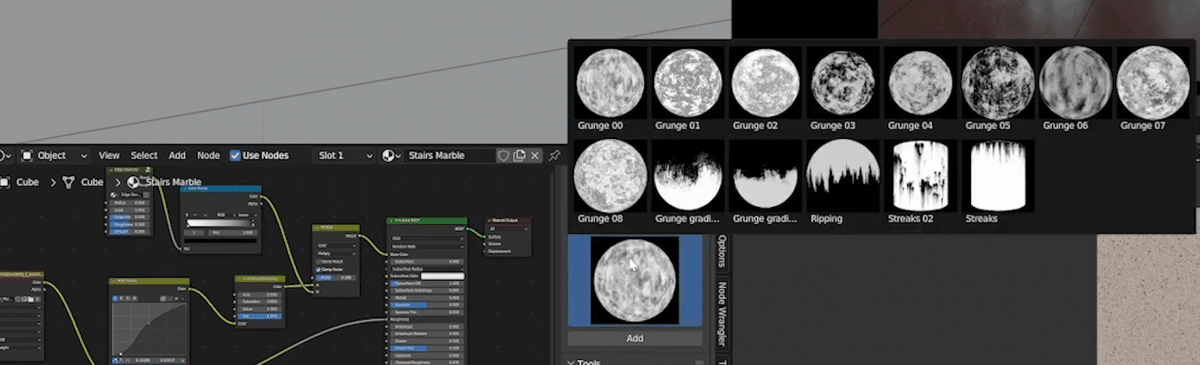
階段のマテリアルも、重要な要素です。CGっぽさが出ないように、人が何度も登り降りしたことでできた経年劣化を足していきます。


また、Blenderアドオンである「Fluent: Materializer」を用いて階段全体に汚れを付けています。リファレンスを参考にダメージを再現していきます。色だけでなく、ラフネスにも強めにコントラストをつけて光の強弱が出るようにすると、比較的リアルになりやすいです。


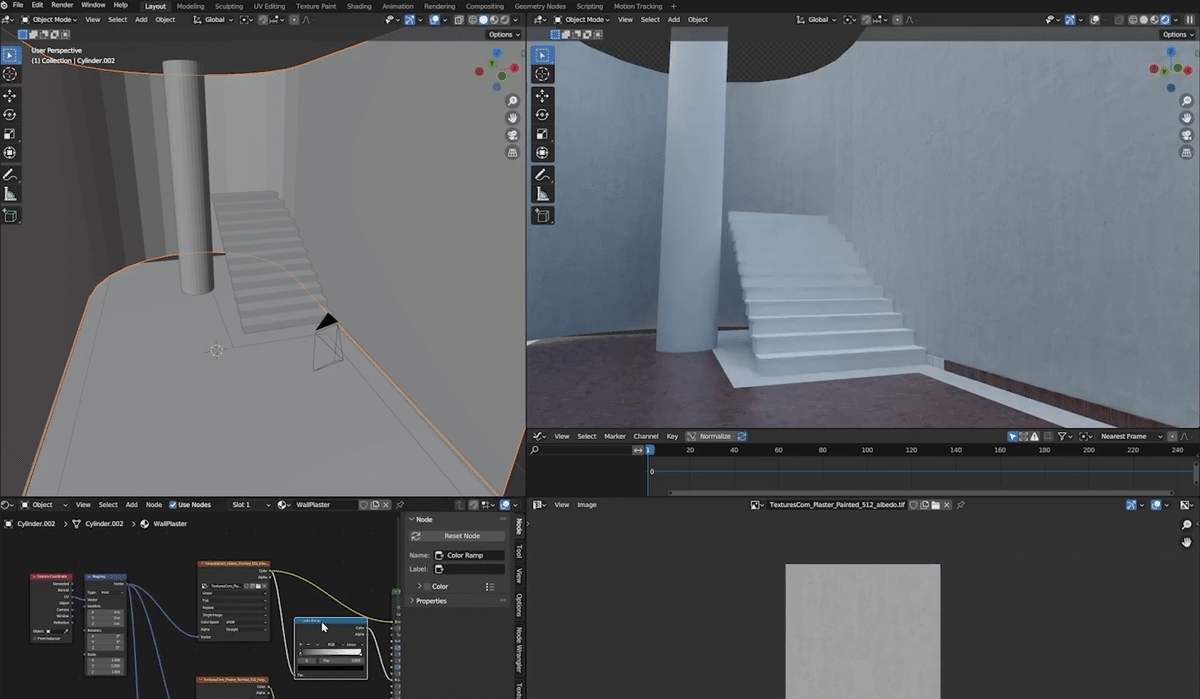
ライティングの仮配置
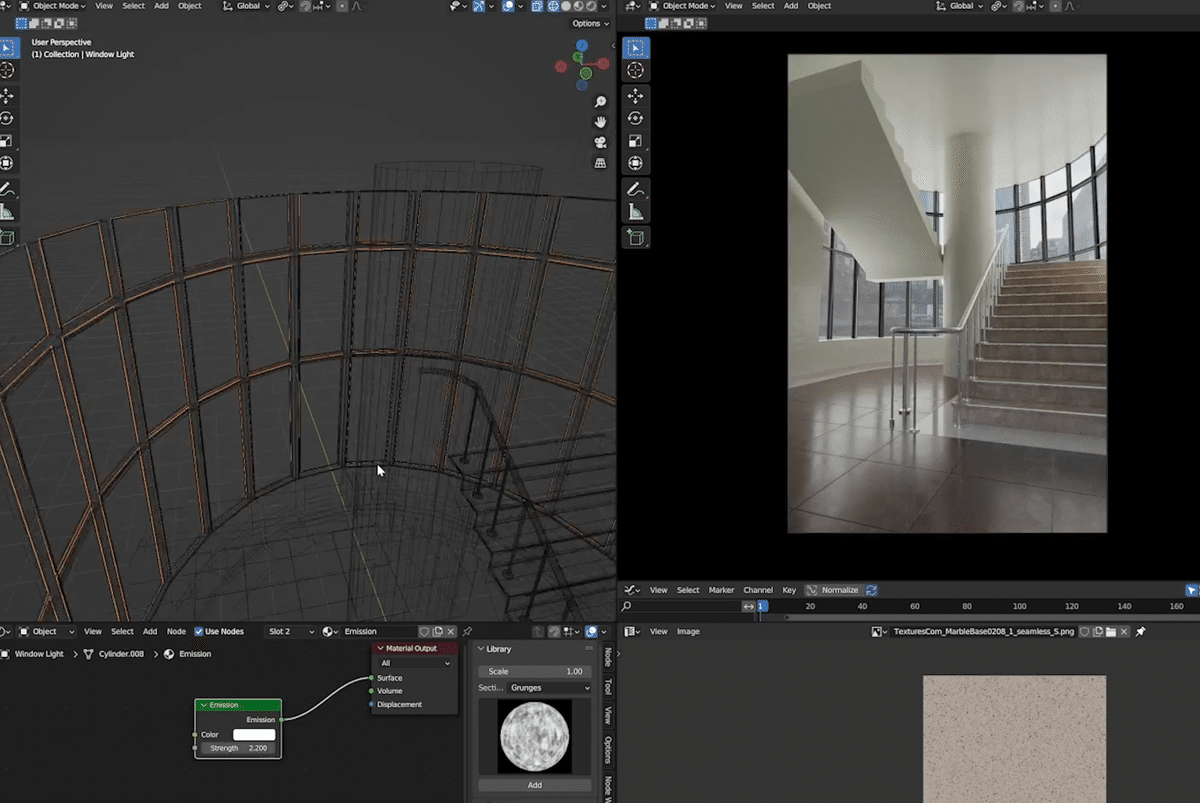
階段が完成したら、一通りの大きな構成要素は出来たので、完成形をイメージするためにライティングを作っていきます。
この階段は、奥側で放射状に並んだ大きな窓面からの太陽光でほとんどが照らされており、画面手前は建物の内側に近く、天井の照明で照らされていると考えられます。そこでまずは、窓の位置を埋め尽くすようにエリアライト(Emissionのマテリアルを設定した平面)を配置してみました。また、窓の屈折や反射が正しく表示されるように調整しています。

これでかなり全体がリアルに見えてきたので、制作のモチベーションが上がってきました。

ちょっと長くなりそうなので、続きは後半に回します!
次回は、ひたすら細かいアセットの配置や各所のディテールアップの作業と、
完成したCGをコンポジットして仕上げるまでの過程をご紹介します。
お楽しみに!
【後編はこちら】
