
物書きが使うVS Code 〜画面構成〜
前回
今回は、基本的な画面構成を紹介します。
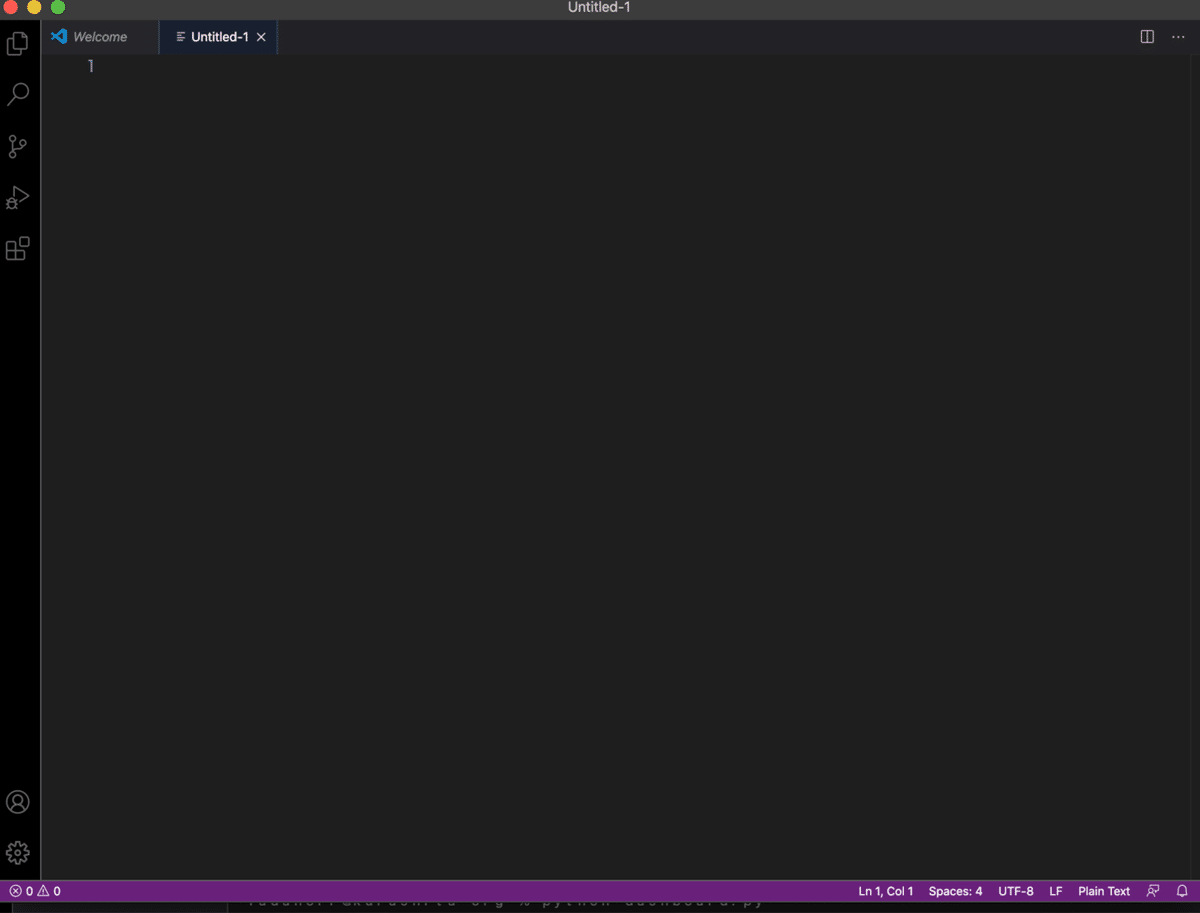
エディタ
中央がテキストエディタ領域です。特に難しい説明は要りませんね。

タブ型になっているので、そこにいくらでも開いていけます。
また、ウィンドウの分割もできます。右上の方にある「田」という漢字を書くのを途中で諦めたようなアイコンを押せば横に分割されます。メニューの「View」→「Editor Layout」を使えば、上下左右に分割することもできますし、規定のウィンドウ構成にセットすることもできます。

でもって、分割されたウィンドウもまた、それぞれにタブを持てます。ページ開きたい放題です。
ちなみに、変更があり、保存されていないタブは右側に「●」がつきますので、お見逃しなきよう。
あと、下の方に状態を表示するバー(ステータスバー)もついています。ここも地味に使いますので注意しておきましょう。
サイドバー
左にあるアイコンのどれかを押せば、サイドバーが展開されます。VS Codeではアクティビティーバーと呼ばれています。
標準では以下の5つの領域があります。
* Explorer
* Search
* Source Control
* Run
* Extensions
Explorerは、ファイル周りです。Searchは検索で、Source ControlはGit用、Runは物書き仕事ではほぼ使わずで、Extensionsは拡張機能をインストールするための領域です。
(Explorer)

(Search)

通常の作業でよく使うのは、ExplorerとSearchで、Gitを使うならSource Controlを、カスタマイズして機能拡張するときはExtensionsが活躍します。
アクティビティーバーは、Command + b で開閉がトグルします。
ターミナル
「View」→「Terminal」とするか、shift + control + @ とすればエディタの下にターミナルが開きます。
Gitまわりは、Source Controlでだいたい事足りますが、それ以外の用途でターミナルを使うときはたいへん便利です。
VImなどは、「ターミナルから立ち上げられるテキストエディタ」ですが、VS Codeは「ターミナルを立ち上げられるテキストエディタ」というわけで、どちらも単一のツールで完結するすがすがしさがあります。
「物書きにターミナルが必要なのか?」
という疑問はあろうかと思いますが、使えて不便なことはないし、いろいろ処理の可能性が広まるので、余裕があれば使えるようになった方が良い、ということは書いておきます。実践経験からの感想です。
さいごに
というわけで、画面構成は以上です。難しいものは特にありませんね。
次回は、VS Codeの便利な概念「WorkSpace」について紹介します。
(つづく)
