
Obsidianのウィークリー作成 / 前後の章を空想する / リストの形状的意味
Weekly R-style Magazine ~読む・書く・考えるの探求~ 2024/07/15 第718号
はじめに
ポッドキャスト、配信されております。
◇第百五十四回:Tak.さんとタスクとツリーについて 作成者:うちあわせCast
前回に引き続き、Riverside(*1) というツール上で収録したのですが、音声のやりとりに遅延があっていつも通りに喋りにくい感じ。しかも、録音を聴いてみるとズレていたおで、音声ファイルをダウンロードして、GarageBandでせっせこ修正しました。
それでもまだ聞き取りづらい部分は残っているかと思いますが、話自体はすごく面白いので、よろしければお聴きください。
*1 Riverside: HD Podcast & Video Software | Free Recording & Editing
〜〜〜Obsidianで作業記録〜〜〜
Obsidianでデイリーの作業記録をつけるようになりました。当然のようにObsidianを触っている時間が増えます。そうすると、気になる部分もちらほら出てきます。
幸いなことに、Obsidianではユーザーによるカスタマイズが可能です。不具合があれば自分で解消すればいい。DIY精神です。
というわけで、先週は大きく二つの変更を行いました。
まず「バックリンク」の整備。
私はObsidianにおける補佐的情報表示を徹底的に削るというzenSidianのマインドセットで運用しているので、これまでバックリンク機能はオフにしていました。しかし、デイリーノートとウィークリーノートを行き来するときにバックリンクが表示されていた方が便利だなと思い至り、機能を復活。
しかし、表示が「重い」のです。余計な(私が余計だと思える)情報が盛りだくさんです。
なのでカットしました。
◇zenSidianでページ内のバックリンクを簡素に表示する | 倉下忠憲の発想工房
ただタイトルが表示されるだけ。リンクかどうかもちょっと見ではわからない。そういう地味な表示に留めています。Cosenseのようにカード型にして横に並べることも可能ですが、現状はこれくらいで十分でしょう。
もう一つ、デイリーノートとウィークリーノートを二つ別のウィンドウで表示させて使っているのですが、二つのウィンドウの背景色がまったく同じなので見た目での区別がつきにくい問題がありました。
なので変更しました。
◇Obsidianでファイルごとに背景色を変える | 倉下忠憲の発想工房
私はタブなどの表示は削っているのでこの設定だけで済みましたが、通常はもう少し変更箇所があるでしょう。以下のページも参考になると思います。
◇Obsidianでノートのタイプごとに色を変える | 公開練習場
という感じで、かゆい部分を自分の手でかいていけるのがObsidianのいいところです。たぶんこれは、Emacsなどにも言えることなのだと思います。
〜〜〜執筆日誌〜〜〜
以下の記事を読みました。
◇業務日誌用のノートを買った :: デイリーポータルZ
派手さはないものの、実務的な知的好奇心をムクムクと刺激してくれる記事でした。で、私は考えるわけです。「執筆業務用の、こんな日誌があったらどうだろうか」、と。
表組みがあり、そこに入力していくならばNotionの出番でしょう。さっそく作ってみました。
◇Notionで執筆日誌 | 倉下忠憲の発想工房
まず改めて感じたのは、紙のレイアウトの自由さです。上の記事を見てもわかるようにそれぞれの業務日誌は均一的なものではなく、記入項目に合わせて紙面がデザインされています。
Notionでも多少デザインをいじることはできますが、自由自在というわけにはいきませんし、何よりもレイアウトを変更するのがかなり大変です。その点、紙は線を引いていけばいいだけなので誰でもデザインできます。
もちろん、いくらレイアウトが自由だからといっても、紙では記入された情報を「データ」として統一的に扱うことはできず、それをやるためには結局デジタルツールに転記が必要なわけで、その代償にレイアウト性が多少損なわれるのは許容できるトレードオフの範疇ではあると思います。
もう一点気がついたのは、こうした表組み(実際はデータベース)への入力は、私が日常的に行っている作業記録と似通ってはいるものの、性質は大きく異なることです。
作業記録は文章ベースであり、情報(文脈)がふんだんに含まれています。一方データベースへの入力は、必要な情報だけに絞り込まれており、いかにも「日誌」という感じがあります。
このどちらがよいのかは、どんな目的があるかによって変わってくるでしょう。情報が豊かであれば、思い出せるものが増える一方、端的な情報の取り出しには不向きです。情報を限定しておけば、データとして操作しやすく、要点だけを拾い上げることができる反面、自分が設定したデータベース項目以外はすべて切り落とされてしまいます。
よって「毎日何を何文字書いたのかだけを振り返りたい」という場合なら、データベースへの入力が効果を発揮するでしょうし、日々のさまざまな出来事をその文脈ごと保存したいなら文章ベースで書き残すのがよさそうです。
こんな感じで、最近Notionを使うことによって対比的に非データベース的なものの価値が実感されやすくなっています。比較人類学ならぬ比較ツール学。何事もいろいろやってみることが大切ですね。
〜〜〜記事の生成〜〜〜
note.comのトップ画面では、(ある程度)私の興味に沿った記事がレコメンド的に表示されます。それらをちらほらと読んでいると、ときどき「ああ、これは生成AIで作ったんだろうな」と思えるような記事にぶつかります。
人間のパターン認識というのは優秀で、何度か生成AIに質問や要約依頼をしていると、「それっぽさ」というのが掴めるのですが、それとまったく同じ「それっぽさ」を感じる記事に出くわすのです。
別段そのことが悪いわけではありません。視力が弱い人が眼鏡をつけ、足を骨折している人が杖をつくのと同じように、文章を書くことが苦手な人が、生成AIの助けを借りて「アウトプット」するのはまっとうなテクノロジーの利用方法でしょう。
しかし、です。
書かれているテーマが知的生産に関する内容だと、どことなくモヤモヤ感が生まれます。
梅棹忠夫による知的生産の定義は以下でした。
「知的生産というのは、頭をはたらかせて、なにかあたらしいことがら──情報──を、ひとにわかるかたちで提出することなのだ」
そうした記事を読んだときに感じるのは、
・1. はたして頭ははたらいているのだろうか?
・2. あたらしいことがら生み出されているのだろうか?
・3. 「ひとにわかるかたち」に整えられているのだろうか?
という疑問です。
生成AIに内容を書かせているならば「1」は相当に弱いでしょう。同様に、生成AIは既存の情報をうまくまとめているだけなので「2」もそれほど強くはなさそうです。
でも、一番気になるのは「3」です。
生成AIはたしかに人間が読める文章を生成します。文法的まっとうさで言えば、平均的な人間よりも高いクオリティーを担保するでしょう。しかし、生成AIは「この文章はひとがわかるかたちになっているか」という判断を働かせているわけではありません。単に統計的に"うまくいく"可能性が高い文章を生成しているだけなのです。
だから生成AIがごく普通に出力した文章は、かなり「ゴツゴツ」しています(おそらくその「ゴツゴツ」感が私が捉えているパターンなのでしょう)。
もちろん、生成AIは違った文体で文章を生成することも可能です。しかるべきプロンプトを使い、その上で人が手を加えれば「ゴツゴツ」感のない文章にはできるはずなのです。
でも、それがなされていない。
私が「ゴツゴツ」感を感じる文章、特に知的生産について書かれた文章に感じる違和感はここにあります。その書き手(というかアウトプッター)は読者のことを考えていないのです。ただ"コンテンツ"を生成しているだけ。
読者のことを考えることで生まれるはずの変異(編集)がその文章に加わっていない、あるいは加えることに価値を感じていない。
そうした営みは、端的にいってつまらないものです。
回覧板の情報くらいならばフィットするかもしれませんが、人が何かを表していくという営みにおいて、「その人性」が欠けているのはほとんど致命的と言えます。
知的生産において生成AIを使ってはいけないというではなく、「その人なりの知的生産」を補助するように使うのが好ましい。そういう話がこれから少しずつ為されていくのだと思います。
皆さんはいかがでしょうか。記事を読んだときに、「あっ、これ生成AIで作られたな」とわかるような感覚はお持ちでしょうか。よろしければ倉下までお聞かせください。
ではメルマガ本編をスタートしましょう。今回は、Obsidianのウィークリー作成、アイデアの見極め方、リストの検討の続きをお送りします。

Obsidianのウィークリー作成
最近の倉下の方針は、「デジタルノートにおいて、極力テンプレートを作らない」です。
テンプレートをつくると、手間が削減されて便利な反面、「それ以外のやり方、書き方」を考えなくなってしまう難点があります。特に、ある手法をやりはじめたばかりの頃は、書き方がまったく固まっておらず、その段階でテンプレートを作ると、自分に合わない書き方が無限に再生産される可能性が高いのです。
だから、テンプレートは極力使わず、使うにしても最初はごく限定的にし、ある程度慣れてきてから少しずつ広げていくというのが「デジタルノート運用における第三の極意」──第一、第二はこれから考えます──なのです。
という話を前置きにして、今回はObsidianのウィークリーノートを作るときにテンプレートを使っているというお話をします。
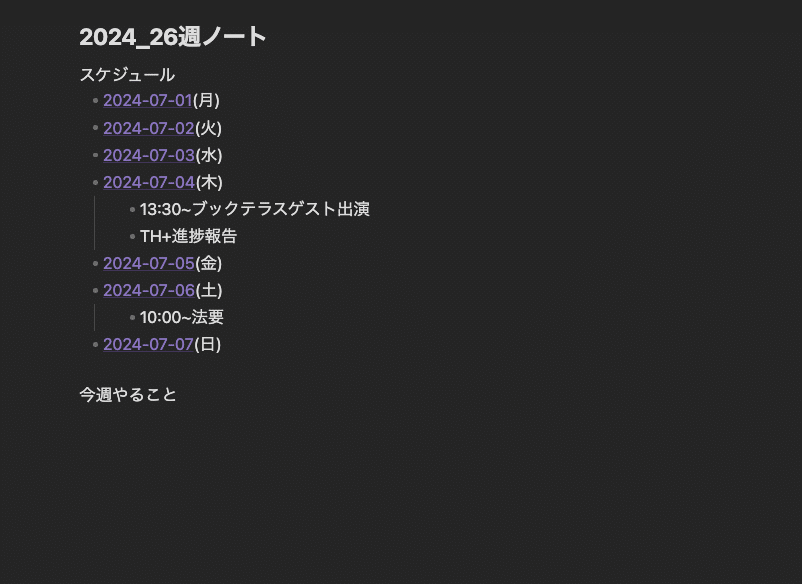
■ウィークリーノート
二週間ほど前からデイリーの作業記録をObsidianでつくっています。そうなると、一週間分の日付をまとめるウィークリーノートもObsidianでつくりたくなります。
では、そのウィークリーノートにはどんな情報を載せればいいでしょうか。ぱっと思いつくのは以下です。
・一週間分のデイリーノートへのリンク
・一週間分の予定
・その週にやること(週の始めに記入)
・その週の振り返り(週の終わりに記入)
・前後のウィークリーノートへのリンク
突飛なものはありません。おそらく多くの方がイメージする内容でしょう。
「一週間分の予定」は、Googleカレンダーなどから転記することになるでしょうし、「その週にやること」や「その週の振り返り」は見出しだけつくっておいて、しかるべきタイミングで文章で書き込むことになるでしょう。
問題は、「一週間分のデイリーノートへのリンク」と「前後のウィークリーノートへのリンク」です。
これらは毎週入力する内容が違ってくるので、コピペ一発で済ませることができません。でもまあ、せいぜい7日分の日付と、前後二週へのリンクです。手動で入力できないわけではありません。

これくらいのリストなら手入力でやっていこうと思っていたのですが、しばらく経って見返してみると、やっぱり日付が縦に並んでいるのが落ち着きません。こういうのはカレンダーっぽく表組みで横に並んでいるのが──自分的には──落ち着きが良いようです。
(注:これは予定に関しての感覚で、仮に日記が日付ごとに並んでいるならば縦の並びでぜんぜん問題ないのが不思議なところです)
となると、テーブルを使うことになるわけですが、マークダウンのテーブル記法ってめちゃ面倒です。Obsidianでは、以前のアップデートでテーブルの操作がマウスでも随分やりやすくなったのですが、それでもちまちました操作を繰り返す必要があります。
その上、です。
テーブルでマスを7つ横に並べると、一つあたりのマスの横幅が狭くなります。デイリーノート名はフルの日付(2024-07-08など)になっていて、そのままリンクを作るとマスがずいぶん窮屈です。
ところが、Obsidianでは──Cosenseと違って──リンクにエイリアスを設定でき、リンク記法の中にパイプで別表記を入れれば、ノート上ではその別表記がリンク文字として機能してくれます。
と、言葉の説明だけでは伝わりにくいと思うので、実際にやってみると、以下のようにリンクを書けば、
[[2024-07-08|7/8]]「7/8」というリンクが作られ、それをクリックしたら、「2024-07-08」のページが開くという寸法です。
この別表記を使えば、狭いマスの中でも窮屈にならなくて済みます。
しかし、7日分のリンクすべてに一つひとつ別表記を入れていくのはかなり億劫です。通常のリンクを入れるくらいならば「許容的できる手間」なのですが、そこに別表記を入れる作業は、許容外の手間に感じられます。
というわけで、さすがにこれらの記入をすべて手入力していくのは無謀と感じたので、テンプレート機能を使うことにしました。
■Templater
使うのは、コミュニティー・プラグインのTemplaterです。
◇GitHub - SilentVoid13/Templater: A template plugin for obsidian
このプラグインは、Obsidian-hackの要になる存在なのですが、その解説はまた別の回に回すとして、このTemplaterを使うと、定型的な文字列だけでなく、動的なデータを簡単に挿入できます。
使い方は以下のドキュメントを読むか、
◇Introduction | Templater
「Obsidian Templater」で検索すればたくさんの事例が見つかると思います。
とりあえず、Obsidian用のフォルダの中に、templateというフォルダを作っておき、そこにテンプレートとして挿入したい内容を記載したmdファイルを置いておく、というのが基本的な準備。
あとは、必要に応じてテンプレートを挿入すればOKです。
細かい使い方の話をしているとキリがないので今回は割愛するとして(質問があれば倉下に投げてください)、今回は私が作ったテンプレートについて。
ここから先は
¥ 200
この記事が気に入ったらチップで応援してみませんか?
