
M5 CoreInk買ったよ!(まず初期設定ナド)
いわゆる電子ペーパーの表示部が付いているM5Stackです☆

M5Stackについては
こちら ↑ のマガジン参照ー。
で、実をいうと、ほんとはこっち ↓ ほしかったんですがー
欲しかったんですけど、ポチる前に完売してしまって、次回入荷未定なのです><
突然の電子インクブームがせっかく私の中で起きているので、この炎を消すまいと、こっち ↓ をポチってしまいました。
まぁ、ちっさくて可愛いヤツです。w
ついでにコレ ↓ も買っておいたので、
例によって気温・湿度・気圧の変動を取っていくロガー等を作ってみたいとおもいます。
準備
↑これを見ながらざざっとやっつけます。
メモ
公式: M5Stack CoreInk Arduino Library
https://github.com/m5stack/M5-CoreInk
の中の、
Tutorial&Quick-Start
M5Stack Docs - The reference docs for M5Stack products.
↑ドキュメントに従って進めます。
USBドライバやArduino IDEのインストール等はもうやってあるので省略!
手順
ボードマネージャ設定
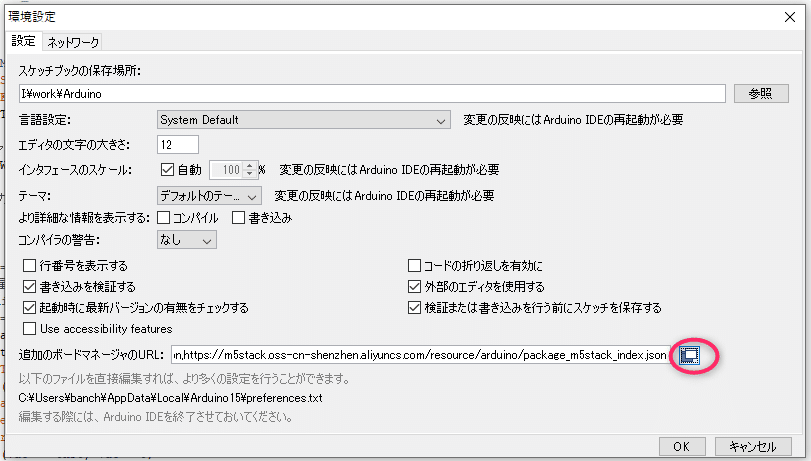
まず、 ファイル ->環境設定で

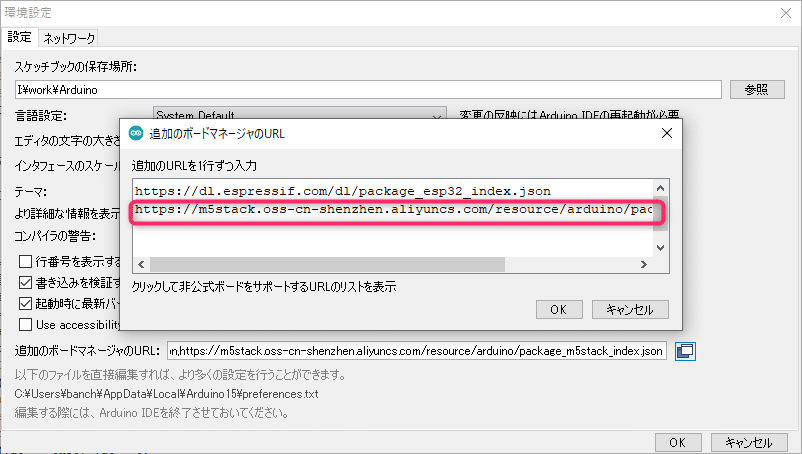
で出てくる設定ダイアログのボードマネージャの所に

https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.jsonを設定。

そして、
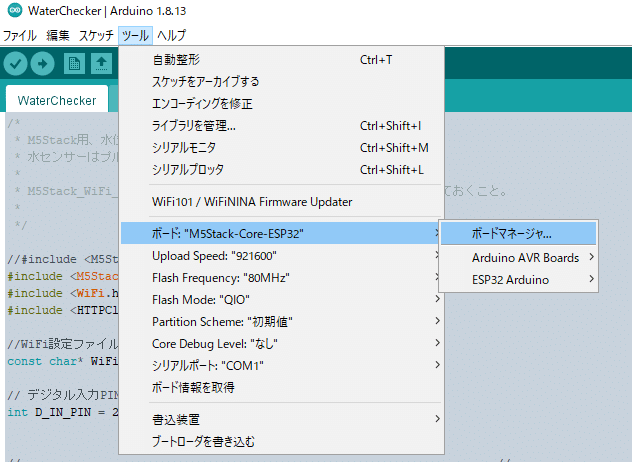
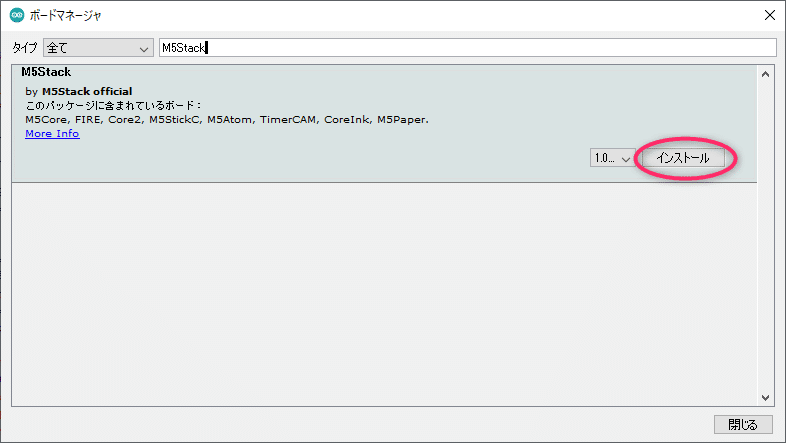
ツール->ボード->ボードマネージャで、

出てくるボードマネージャに M5Stackと入れて、出てくるやつをインストール

するってえと
ボード指定
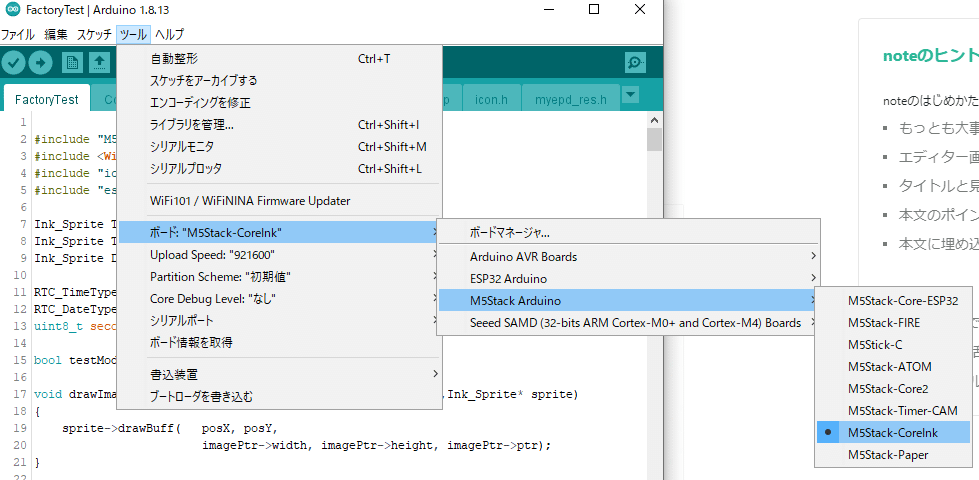
ツール->ボード メニューの中に M5Stack Arduinoというのができているので、さらにその下の M5Stack-Coreink を選びます。

次に、
ライブラリ設定
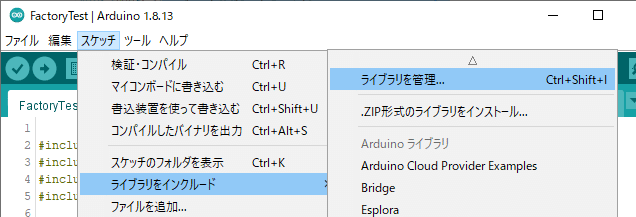
スケッチ -> ライブラリをinclude -> ライブラリを管理

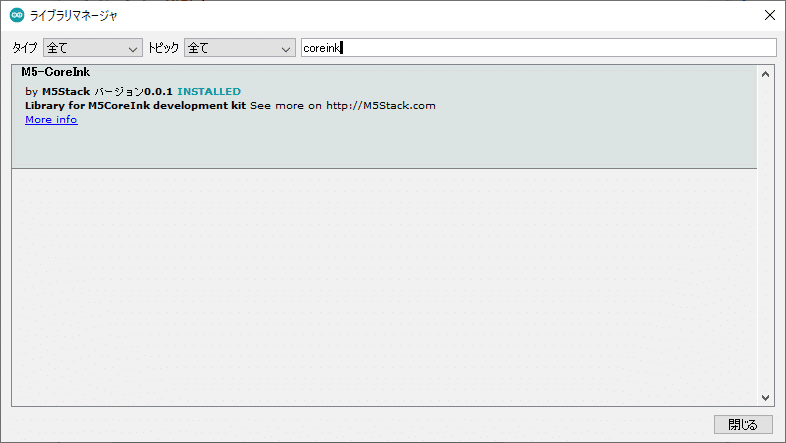
で出てくるライブラリマネージャに coreinkと入れて、

でてきたやつをインストール。
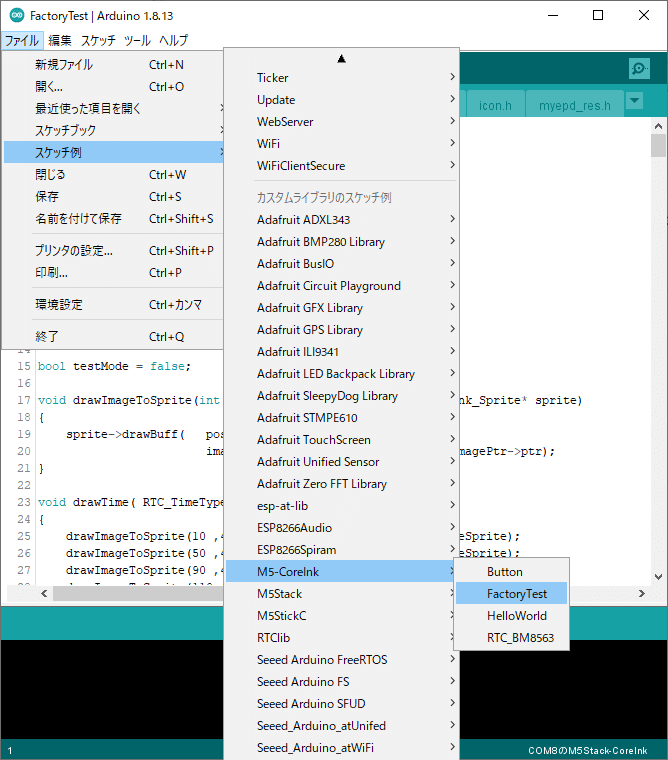
すると、サンプルのスケッチ例からサンプルコードを入れられるようになるので、適当なの(例えばFactoryTest)を入れてやっつけてみます。(∩´∀`)∩
サンプルスケッチ実行

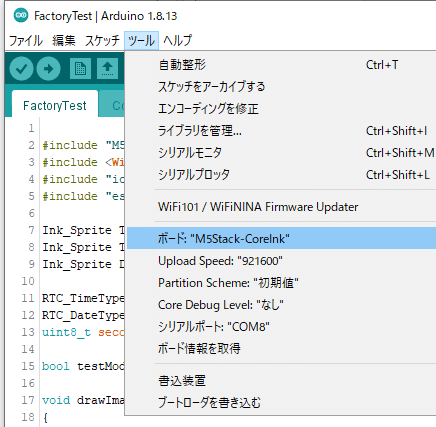
ツールー>ボードの設定が、 M5Stack-Coreinkになっていることを確認

してから、⇒ ボタンでコンパイル&ボードに転送をすれば、


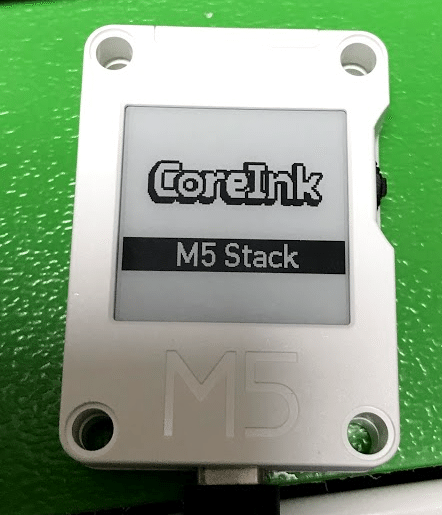
動きました!!(∩´∀`)∩☆
ばっちりですね!! 電子インクが目に優しい!☆
と、ゆーわけで、初期設定はこんなかんじで、実際にプログラムを作るのは以下次号!
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費にさせていただきます!感謝!,,Ծ‸Ծ,,
