
M5Paperメモ~簡易温度湿度チェッカー
いろいろいじってみました~。
にひきつづき、大晦日のセカンドインプレッションですw
に従ってPlatformIOもいれてみたけれど
まだ上手く使いこなせていないのでArduinoIDEのままでやります。
環境設定
M5Stack系が入っている環境で、ライブラリにはM5EPDというのを追加インストール。

ボードにM5Stack-Paperが増えているので

ボード設定はそちらにセット。
サンプルソースいろいろ
スケッチ例にM5EPDー>basic が現れているので、そちらをいろいろ動かして実験します。

SHT30
SHT30を実行すると、

めっちゃそっけない画面ですが

ちゃんと温度・湿度取れます。よしよし。
これ、1秒ごとに画面も更新しちゃってますね。いいのかな?
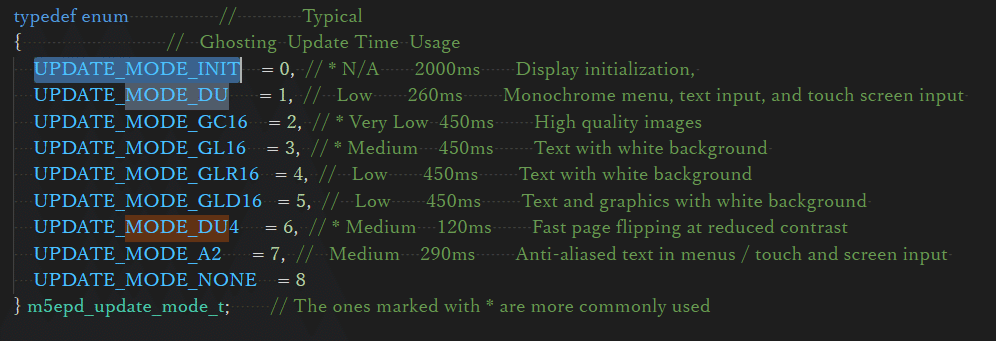
ライブラリに入っているヘッダファイルをしらべてみると

画面をアップデートする時間をMODEとして指定していることが分かります。綺麗に出したい時はゆっくり、タッチセンサなどで早めに書き換えたい時は速めに、なんて設定が細かくできるようですねー。
DISPLAY_URL_JPG
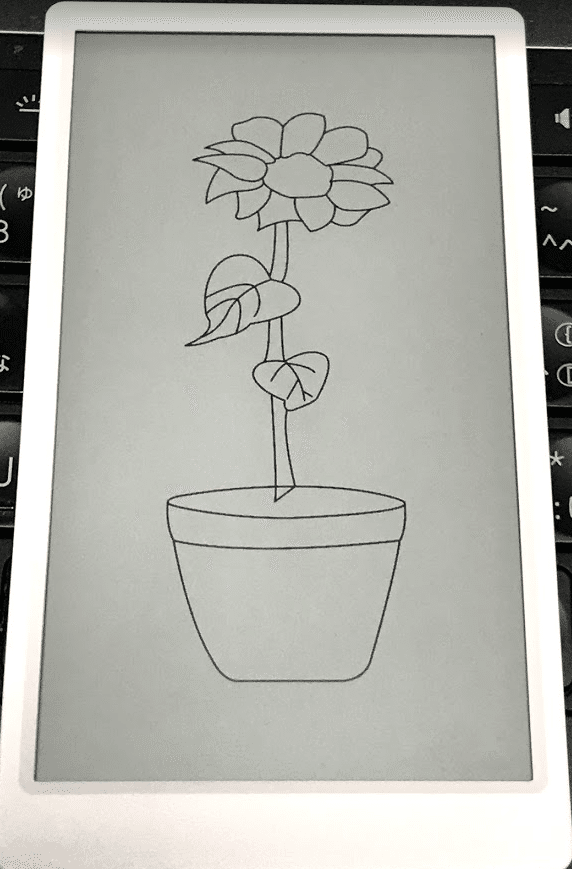
で、サンプルにDISPLAY_URL_JPGなんていう楽しそうなのがあったのでそれも実行♪

そのままズバリ、URLで指定したjpg画像をインターネット経由で取ってきて、表示してくれるようです。
↑は ”https://m5stack.oss-cn-shenzhen.aliyuncs.com/image/example_pic/flower.jpg” に入ってる画像ですね。
試しにカラーのjpgを読ませてみたけれど真っ白><
二値化するか、グレースケールにするとちゃんと出せました。(∩´∀`)∩☆
でけた!! pic.twitter.com/ZQyaTVPvZ0
— 神楽坂らせん@『ちょっと上まで…』10話公開!,,Ծ‸Ծ,,☆ (@auxps) December 30, 2020
グレースケールもいけた!キレイ!🤗 pic.twitter.com/9D1S1OSZfL
— 神楽坂らせん@『ちょっと上まで…』10話公開!,,Ծ‸Ծ,,☆ (@auxps) December 30, 2020
RTC関係

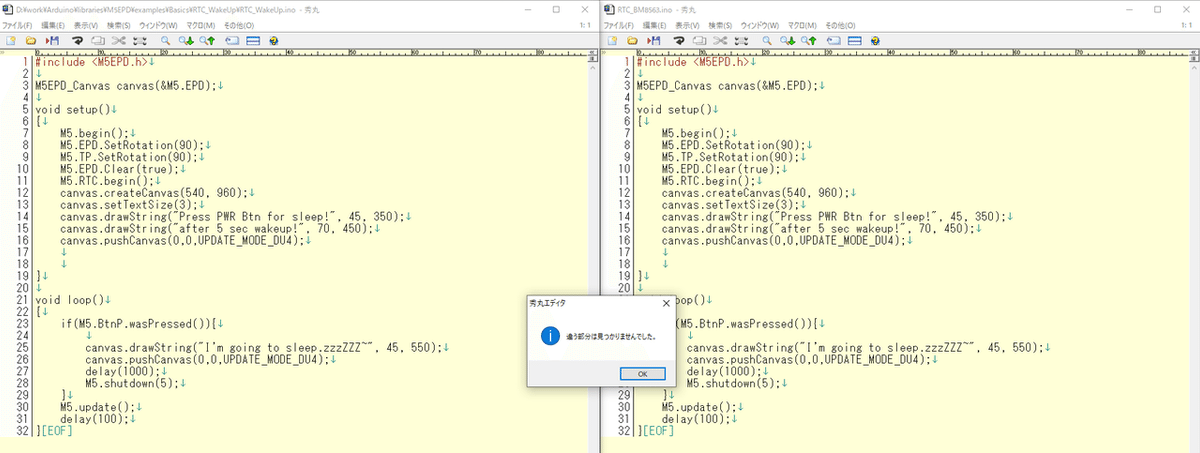
RTCのBM8563と、WakeUpは、

なぜかまったく同一のファイルでした。あれれー?
まあ、これは以前CoreInkでやってみたことがあるので省略。
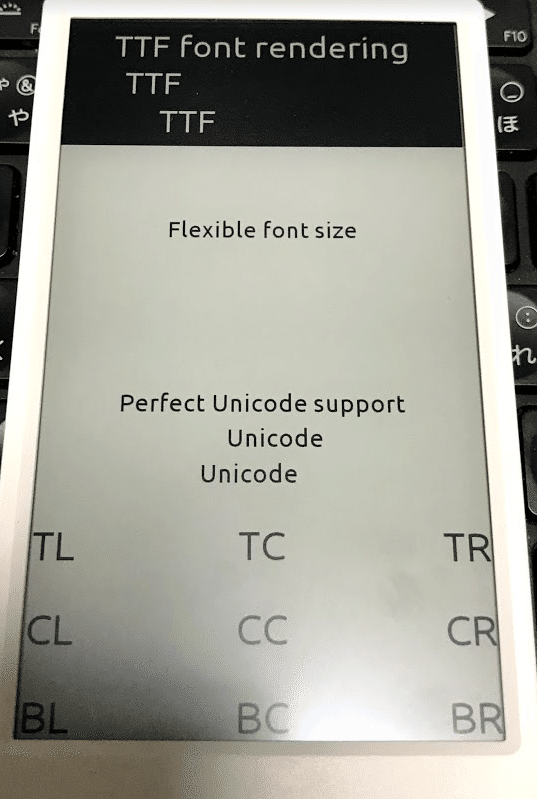
TFT-Font
TFT-Fontを使って日本語を表示するサンプルもありましたが、フォントデータを別セットしないといけなさそうなので後回し。(SDカードに入れたやつよませてみたけどなぜかうまくいかなかた>< ソースの ifdefんところタイポあります><)

これ、正しくは#elsif ですよねー>< SPIFFS使うの面倒だからUSE_SDにしたけれどだめ、binarytfを読むようにしてもなんかうまく動きません。ちゃんとテストしていないようです><

↑英字部分しか表示されません。。残念!><
NTP+SHT
NTPから時刻を取ってきて、温度・湿度と一緒に表示するようSHTサンプルを改造してみました。(改造部分のほうが多いw)
#include <M5EPD.h>
#include <WiFi.h>
#include "time.h"
const char* ssid = ""; // SSIDとキー、自分の環境のを入れておく
const char* password = "";
const char* ntpServer = "ntp.jst.mfeed.ad.jp";
const long gmtOffset_sec = 9 * 3600;
const int daylightOffset_sec = 0;
static uint8_t conv2d(const char* p); // Forward declaration needed for IDE 1.6.x
uint8_t hh = conv2d(__TIME__), mm = conv2d(__TIME__ + 3), ss = conv2d(__TIME__ + 6); // Get H, M, S from compile time
uint8_t YY,MM,DD;
char temStr[10];
char humStr[10];
float tem;
float hum;
int lineNum=0;
M5EPD_Canvas canvas(&M5.EPD);
void WiFi_setup()
{
//connect to WiFi
//WiFi.begin(ssid, password); // 最初はこちらで接続。
WiFi.begin(); // 一度接続が成功したらこちらでOK.
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("CONNECTED");
}
void NTP_setup()
{
//init and get the time
configTime(gmtOffset_sec, daylightOffset_sec, ntpServer);
struct tm timeinfo;
if (!getLocalTime(&timeinfo)) {
Serial.println("Failed to obtain time");
return;
}
}
void WiFI_off()
{
//disconnect WiFi as it's no longer needed
WiFi.disconnect(true);
WiFi.mode(WIFI_OFF);
}
void setup()
{
M5.begin();
M5.SHT30.Begin();
//Serial.begin(115200);
M5.EPD.SetRotation(90);
M5.EPD.Clear(true);
canvas.createCanvas(540,960);
canvas.setTextSize(2);
//WiFi
WiFi_setup();
NTP_setup();
WiFI_off();
}
void loop()
{
lineNum++;
if(lineNum>960/16) lineNum=0;
//TimeCheck(NTP)
struct tm timeinfo;
if (!getLocalTime(&timeinfo)) {
Serial.println("Failed to obtain time");
return;
}
YY = timeinfo.tm_year+1900;
MM = timeinfo.tm_mon+1;
DD = timeinfo.tm_mday;
hh = timeinfo.tm_hour;
mm = timeinfo.tm_min;
ss = timeinfo.tm_sec;
Serial.printf("%2d %2d %2d",hh,mm,ss);
M5.SHT30.UpdateData();
tem = M5.SHT30.GetTemperature();
hum = M5.SHT30.GetRelHumidity();
Serial.printf("Temperatura: %2.2f*C Humedad: %0.2f%%\r\n", tem, hum);
dtostrf(tem, 2, 2 , temStr);
dtostrf(hum, 2, 2 , humStr);
canvas.drawString(
String(YY-208) + "/" + String(MM) + "/" + String(DD) + " " +
String(hh) + ":" + String(mm) + ":" + String(ss) +
" Temp:" + String(temStr) + "C " + "Hume:" + String(humStr), 10, lineNum*16);
// canvas.drawString("Hume:" + String(humStr) , 100, 200);
//canvas.pushCanvas(0,300,UPDATE_MODE_A2);
canvas.pushCanvas(0,0,UPDATE_MODE_A2);
delay(60000); // 一分待機(あとでスリープ処理すること)
}
// Function to extract numbers from compile time string
static uint8_t conv2d(const char* p) {
uint8_t v = 0;
if ('0' <= *p && *p <= '9')
v = *p - '0';
return 10 * v + *++p - '0';
}GitHubにも入れておきました。
実行結果
時間&おんどてすと
— 神楽坂らせん@『ちょっと上まで…』10話公開!,,Ծ‸Ծ,,☆ (@auxps) December 30, 2020
約1秒ごとに温度湿度ただ表示するだけ。 pic.twitter.com/nD7ztIUFIc
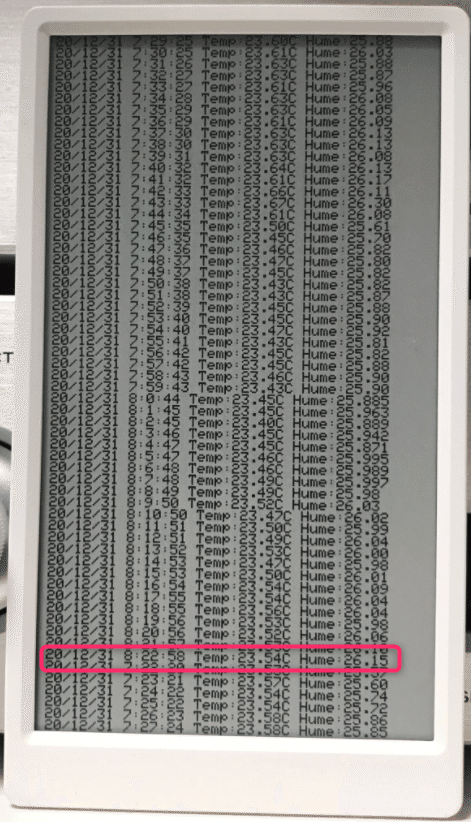
こちら、テスト時の画面。
1秒ごとに表示が追記されて行って、最下部まで(60行あります)行ったら一番上から書き直されていくようにしました。(スクロールさせると全画面かきかえなくちゃいけないので)
約60秒で一周するかんじですが、これ、一時間ごとにしたら60時間はかれちゃうわけです。
まだスリープ処理等を入れていないので電池の持ちは心配ですが、なんだかこれでもうCoreInkで作りたかったやつができちゃったような気もしますね><
一応、1分毎に更新に書き換えて、電池が持つかしばらくほおっておいて実験してみることにします。
結果(10時間後に追記)

1分間隔でCPUを回しっぱなしにして、だいたい6~7時間後に動作停止していました。
プログラム作業中はUSBでPCとずっとつないでいたので、たぶん充電はされていたはず。(完全充電かは謎ですが)
ぎりぎり一晩持つぐらいですかねえ。
やはり、スリープ処理は入れておきたいところです。
GitHubに入れた最新版ではSDカードへログを保存する機能も加えておいたので、いちおう、モバイルバッテリー等をつなげておいたらキャンプ中は持つとはおもいますがー。ディープスリープはCPUがリセットされてしまうので復帰時になにか仕掛けをしておかないと時間とか忘れちゃうんですよねー。どうしよっかなー?
※M5Stack にあったlightSleep機能も試してみたけれど、そのままでは動きませんでした。残念!><
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費にさせていただきます!感謝!,,Ծ‸Ծ,,
